Having the ability to transition our React apps between mild and darkish mode has develop into one thing of a necessity in right this moment’s world and instruments like Theme UI may help us obtain it. In spite of everything, it’s not solely builders now who may favor to take a look at darker colours, however customers too need to must capability to decide on between mild and darkish themes.
I personally set to darkish mode at any time when I see it relevant in an app; it seems modern, is simple on the eyes, and if I don’t prefer it, I can at all times change again to the lighter model. So, it shouldn’t come as an excessive amount of of a shock to us devs that customers more and more need that possibility for his or her apps. Additionally, simply from a technical standpoint, it exhibits that the workforce was thoughtful sufficient to go for an additional mile for the consumer expertise, which is such a vital facet of attracting and retaining customers right this moment.
On this article, we are going to construct a React app that may be transitioned from mild to darkish mode utilizing Theme UI.
Bounce forward:
Undertaking overview and set up
What we are going to create will probably be a easy card that has a textual content part and a title. There can even be a portion of blue-colored textual content underneath the cardboard, and after we change modes through clicking a button, the cardboard textual content and the title will develop into darkish mode whereas this blue textual content will flip to inexperienced to show the distinction we will obtain.
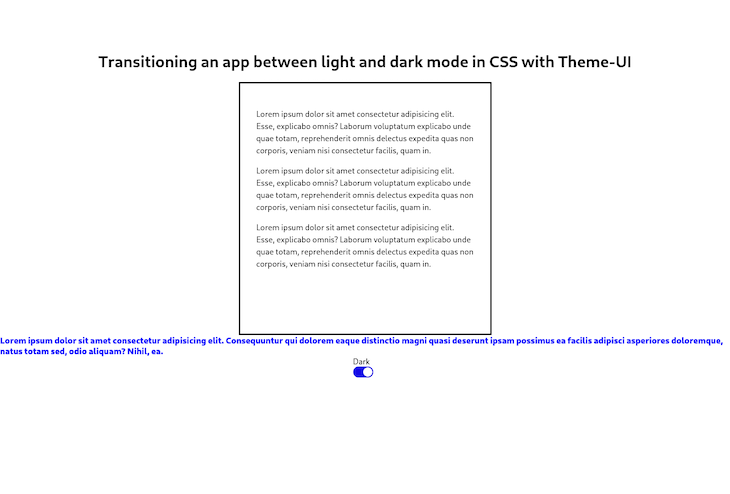
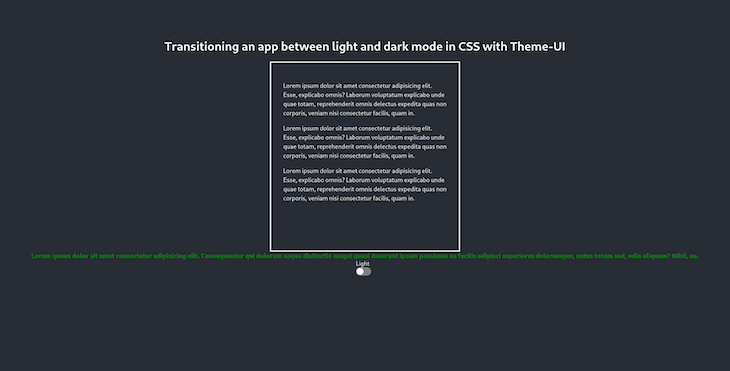
That is the ultimate model of what we’re going to construct:
Gentle mode

Darkish mode

What’s Theme UI?
Theme UI is a library that can be utilized to create themeable UIs utilizing constraint-based design rules. Customized part libraries, net apps, Gatsby themes, design programs, and extra could be constructed utilizing this device.
In different phrases, it’s a part library just like ones acquainted to most devs, resembling Bootstrap, Chakra UI, and others. The candy factor about Theme UI in my view — and the principle motive for this tutorial — is its highly effective sx prop and native hooks that may deal with colour modifications seamlessly.
Now, with out additional ado, let’s begin creating our app!
Creating our React app
On this tutorial, we’ll be working with ReactJS. Let’s begin with scaffolding a React software by coming into the next command into our terminal:
npx create-react-app darkmode-tutorial
You’ll be able to identify the challenge as you see match. After our challenge is created, let’s cd into it by coming into:
cd darkmode-tutorial
Then, let’s set up Theme UI with its related dependencies by coming into the next command within the root folder of our challenge:
npm set up theme-ui @emotion/react
After it’s put in, go into the index.js file in our src folder and wrap our React app with Theme UI. We’ll first import ThemeProvider like so:
import { ThemeProvider } from "theme-ui";
Then, wrap our App part with ThemeProvider:
ReactDOM.createRoot(doc.getElementById("root")).render(
<React.StrictMode>
<ThemeProvider>
<App />
</ThemeProvider>
</React.StrictMode>
);
At this level, we’ve wrapped the ThemeProvider to our software. Within the subsequent step, we’ll create a theme file that comprises our colour schemes and can cross it as a props within the ThemeProvider in order that we will use the schemes we outline all through all of our software.
Creating the theme file
In an effort to use the complete energy of Theme UI, we’ll create a theme.js in our src folder and outline our colour schemes like so:
// import sort { Theme } from "theme-ui";
const theme = {
initialColorMode: "mild",
colours: {
textual content: "black",
background: "white",
major: "#1408e6",
inverseText: "blue",
modes: {
darkish: {
textual content: "white",
background: "#282c34",
major: "#8fceff",
inverseText: "inexperienced",
},
},
},
};
export default theme;
As you possibly can see, what we’re doing right here is making a theme fixed and defining our colours earlier than exporting it. As we’ve outlined the initialColorMode to be mild, our software’s default colour scheme will probably be mild, and after we change the mode to darkish, the corresponding modifications we’ve outlined within the code will happen.
As an example, black textual content will probably be changed into white, and the white background will take the colour we’ve supplied of #282c34.
We’ll use the inverseText property when coping with the sx prop — don’t trouble your self with this simply now, we’ll get extra into this in just a little bit.
Now, since we now have our theme.js file, let’s return to index.js and cross it as props to our software to make use of it anyplace we like:
import React from "react";
import ReactDOM from "react-dom/shopper";
import App from "./App";
import "./index.css";
import { ThemeProvider } from "theme-ui";
import theme from "./theme";
ReactDOM.createRoot(doc.getElementById("root")).render(
<React.StrictMode>
<ThemeProvider theme={theme}>
<App />
</ThemeProvider>
</React.StrictMode>
);
As you possibly can see, what I’ve accomplished right here is import the theme (import theme from "./theme";) and handed it as props in ThemeProvider, like so:
<ThemeProvider theme={theme}>
<App />
</ThemeProvider>
Now that we now have handed the theme.js file as props and may use it in our app, we will begin working with the App.js file.
Extra nice articles from LogRocket:
Styling with App.css
However, earlier than beginning to work with the App.js file, let’s add some kinds to guarantee that our app seems good as we construct it. We’ll add the related courses as we code alongside.
.App {
top: 100vh;
show: flex;
flex-direction: column;
align-items: middle;
margin-top: 5rem;
}
.bins {
show: flex;
flex-direction: row;
justify-content: space-around;
}
.field {
border: strong;
width: 500px;
top: 500px;
}
.para {
line-height: 1.5rem;
margin-top: 1rem;
}
Engaged on App.js
As I discussed earlier than, our software will include some dummy textual content inside a field and a change button to vary between darkish and lightweight mode. So, let’s go to our App.js file and import the next:
import React, { useState } from "react";
/** @jsxImportSource theme-ui */
import { Field, Swap, useColorMode } from "theme-ui";
import "./App.css";
We’ll use the useState hook to deal with our part state, Field, Swap, and useColorMode from theme-ui, and the App.css file we’ve created above. This import (/** @jsxImportSource theme-ui */) is for utilizing Theme UI’s highly effective sx prop; and sure, it’s imported commented-out.
As Theme UI works like a typical UI library, we will use Field and Swap to create elements simply. Let’s begin populating our part:
const App = () => {
const [colorMode, setColorMode] = useColorMode();
const [state, setState] = useState("mild");
return (
<div className="App">
<h1>
Transitioning an app between mild and darkish mode in CSS with Theme-UI
</h1>
<div className="bins">
<Field p={4} colour="textual content" bg="clear" className="field">
<div className="para">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse,
explicabo omnis? Laborum voluptatum explicabo unde quae totam,
reprehenderit omnis delectus expedita quas non corporis, veniam nisi
consectetur facilis, quam in.
</div>{" "}
<div className="para">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse,
explicabo omnis? Laborum voluptatum explicabo unde quae totam,
reprehenderit omnis delectus expedita quas non corporis, veniam nisi
consectetur facilis, quam in.
</div>{" "}
<div className="para">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse,
explicabo omnis? Laborum voluptatum explicabo unde quae totam,
reprehenderit omnis delectus expedita quas non corporis, veniam nisi
consectetur facilis, quam in.
</div>
</Field>{" "}
</div>
We begin by defining the useColorMode hook. It really works virtually precisely just like the useState hook native to React (which we invoke within the following line to set the state to the sunshine colour scheme).
Inside our return assertion, we now have a wrapper div with the category of App, an h1 tag, one other wrapper div with the category of bins, and a Field part inside it. This Field from Theme UI makes certain our texts are tucked inside properly.
If the whole lot went alright, that is how our software ought to look in its present stage:

Within the subsequent steps, we are going to add one other textual content and our change button to vary between the colour modes.
sx prop
Keep in mind after we outlined an inverseText property in our theme.js file? Now it’s time to make use of it.
The sx prop enables you to model parts inline, utilizing values out of your theme. This must be acquainted for many who have ever used styled-components. Principally, you possibly can write inline CSS and use the values you’ve outlined in your theme.js file, which is precisely what we’ll do now.
Nonetheless inside App.js, persevering with from the place we left off, let’s add one other snippet:
<div sx={{ fontWeight: "900", colour: "inverseText", fontSize: "17px" }}>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequuntur qui
dolorem eaque distinctio magni quasi deserunt ipsam possimus ea facilis
adipisci asperiores doloremque, natus totam sed, odio aliquam? Nihil, ea.
</div>
Now, with this sx prop, we’ve outlined the fontWeight and fontSize by hand, however for the textual content colour, we’ve invoked the inverseText property that was outlined earlier in theme.js.
If we return and verify the way it was outlined, we’d see that within the mild mode it’s outlined as blue, and at the hours of darkness mode it turns to inexperienced. It seems ugly, I do know, but it surely’s a pleasant approach to present the distinction simply!
Including change performance
Now, we virtually have the whole lot we’d like. We simply have so as to add the Swap button we imported from Theme UI and add a click on occasion on it to deal with the modifications. Test the next snippet out:
<div>
<div>{state === "mild" ? <div> Darkish</div> : <div>Gentle</div>}</div>
<Swap
onClick={() => {
setColorMode(colorMode === "mild" ? "darkish" : "mild");
setState(colorMode === "mild" ? "darkish" : "mild");
}}
/>
</div>
In an effort to change the colours, we don’t really need React’s useState hook, I simply wished to make use of it to have a conditional textual content that signifies which colour scheme will observe on from the button click on. So if, the state is mild, the textual content will say darkish, and vice versa.
In our onClick occasion, we use the ternary operator to outline an if assertion: If the colorMode is mild, flip into darkish. As you possibly can see, the setColorMode hook works precisely like setState, so there must be no confusion right here for React builders.
Closing Model of App.js
That is the ultimate model of our App.js file — you possibly can examine it with your personal:
import React, { useState } from "react";
/** @jsxImportSource theme-ui */
import { Field, Swap, useColorMode } from "theme-ui";
import "./App.css";
const App = () => {
const [colorMode, setColorMode] = useColorMode();
const [state, setState] = useState("mild");
return (
<div className="App">
<h1>
Transitioning an app between mild and darkish mode in CSS with Theme-UI
</h1>
<div className="bins">
<Field p={4} colour="textual content" bg="clear" className="field">
<div className="para">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse,
explicabo omnis? Laborum voluptatum explicabo unde quae totam,
reprehenderit omnis delectus expedita quas non corporis, veniam nisi
consectetur facilis, quam in.
</div>{" "}
<div className="para">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse,
explicabo omnis? Laborum voluptatum explicabo unde quae totam,
reprehenderit omnis delectus expedita quas non corporis, veniam nisi
consectetur facilis, quam in.
</div>{" "}
<div className="para">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse,
explicabo omnis? Laborum voluptatum explicabo unde quae totam,
reprehenderit omnis delectus expedita quas non corporis, veniam nisi
consectetur facilis, quam in.
</div>
</Field>{" "}
</div>
<div sx={{ fontWeight: "900", colour: "inverseText", fontSize: "17px" }}>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequuntur
qui dolorem eaque distinctio magni quasi deserunt ipsam possimus ea
facilis adipisci asperiores doloremque, natus totam sed, odio aliquam?
Nihil, ea.
</div>
<div>
<div>{state === "mild" ? <div> Darkish</div> : <div>Gentle</div>}</div>
<Swap
onClick={() => {
setColorMode(colorMode === "mild" ? "darkish" : "mild");
setState(colorMode === "mild" ? "darkish" : "mild");
}}
/>
</div>
</div>
);
};
export default App;
Conclusion
That’s it of us! Theme UI affords us a fast and straightforward approach to deal with darkish mode performance that’s usually important lately for offering a optimistic consumer expertise.
On this tutorial, I’ve proven you precisely how one can implement the colour altering performance, in addition to find out how to import elements from Theme UI and find out how to use its sx prop, which bears similarities to styled-components.
I hope you loved studying — hold calm and pleased coding!
Full visibility into manufacturing React apps
Debugging React functions could be troublesome, particularly when customers expertise points which are onerous to breed. In the event you’re serious about monitoring and monitoring Redux state, routinely surfacing JavaScript errors, and monitoring sluggish community requests and part load time, strive LogRocket. 

LogRocket is sort of a DVR for net and cellular apps, recording actually the whole lot that occurs in your React app. As a substitute of guessing why issues occur, you possibly can mixture and report on what state your software was in when a difficulty occurred. LogRocket additionally displays your app’s efficiency, reporting with metrics like shopper CPU load, shopper reminiscence utilization, and extra.
The LogRocket Redux middleware bundle provides an additional layer of visibility into your consumer periods. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring without spending a dime.


 New Engineering Alternatives – Week #44 of 2022
New Engineering Alternatives – Week #44 of 2022