Do you need to spotlight a menu merchandise in your WordPress website?
Highlighting a menu merchandise can actually show you how to level consumer’s consideration to a selected space in your menu. This may be nice if you wish to spotlight the Pricing or Contact Us web page in your web site.
On this article, we are going to present you the right way to simply spotlight a menu merchandise in WordPress utilizing CSS code.

Why Ought to You Spotlight a Menu Merchandise?
A navigation menu is a listing of hyperlinks pointing to necessary areas of your web site. They’re often introduced as a horizontal bar on the prime of each web page on a WordPress web site.
This navigation menu is created by including completely different menu gadgets. For extra particulars, you may see our article on the right way to add a navigation menu in WordPress.
A highlighted menu merchandise might be an effective way to seize the consumer’s consideration to your most outstanding name to motion. The eyes of the guests shall be robotically drawn to the menu merchandise after they go to your web site.

By including this function, you may create a user-friendly web site and spotlight necessary menu gadgets that you really want your customers to take a look at.
That being mentioned, let’s see how one can spotlight a menu merchandise in WordPress utilizing CSS.
Methodology 1. Highlighting a Menu Merchandise Utilizing Full Web site Editor
If you happen to’re utilizing a block-enabled theme you then’ll have the Full Web site Editor as an alternative of the older Theme Customizer. You possibly can simply spotlight a menu merchandise in it as nicely.
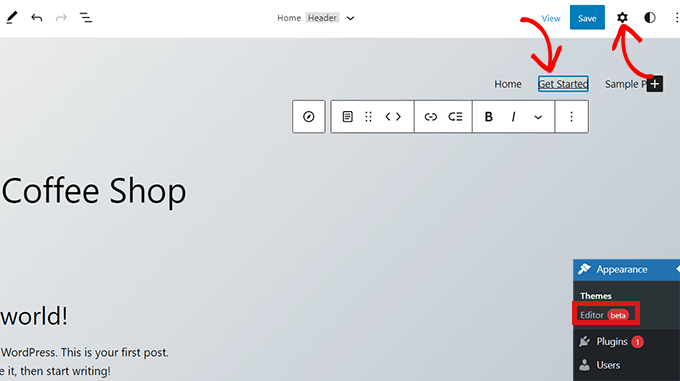
First, head over to Look » Editor from the WordPress admin dashboard. This may direct you to the total website editor.
Right here merely double-click the menu merchandise you need to spotlight, after which click on the gear icon on the prime. This may instantly open up that particular menu merchandise’s ‘Settings’ block.

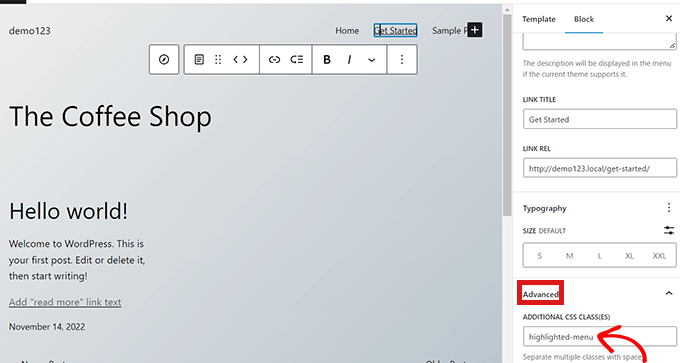
Merely scroll down within the ‘Settings’ block to the ‘Superior’ tab and click on the arrow icon beside it to increase the tab.
This may open up an ‘Extra CSS Class’ area the place you merely have to write down highlighted-menu within the area.

Subsequent, click on the ‘Save’ button on the prime of the web page to retailer your modifications.
After that, you have to so as to add a small little bit of CSS to your theme for the spotlight impact. You possibly can both repair the lacking Theme Customizer, or you should utilize a code snippet plugin so as to add CSS code.
Tips on how to Add CSS Snippets Utilizing WPCode
For including CSS in WordPress, we advocate utilizing WPCode as a result of it’s the simplest means so as to add any customized code to WordPress.
First you might want to set up and activate the free WPCode plugin. For extra directions, try our information on the right way to set up a WordPress plugin.
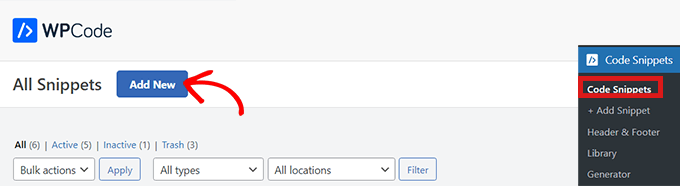
Upon activation, navigate to Code Snippets » Add Snippet out of your WordPress admin panel. Now click on on the ‘Add New’ button.

This may take you to the ‘Add Snippet’ web page.
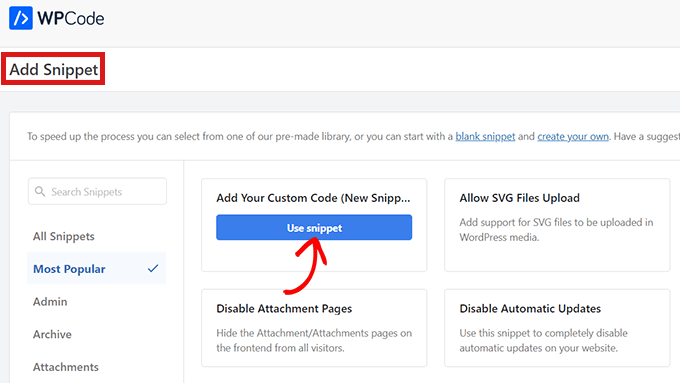
Right here, hover your mouse over the ‘Add Your Customized Code (New Snippet)’ possibility and easily click on on the ‘Use Snippet’ button beneath it.

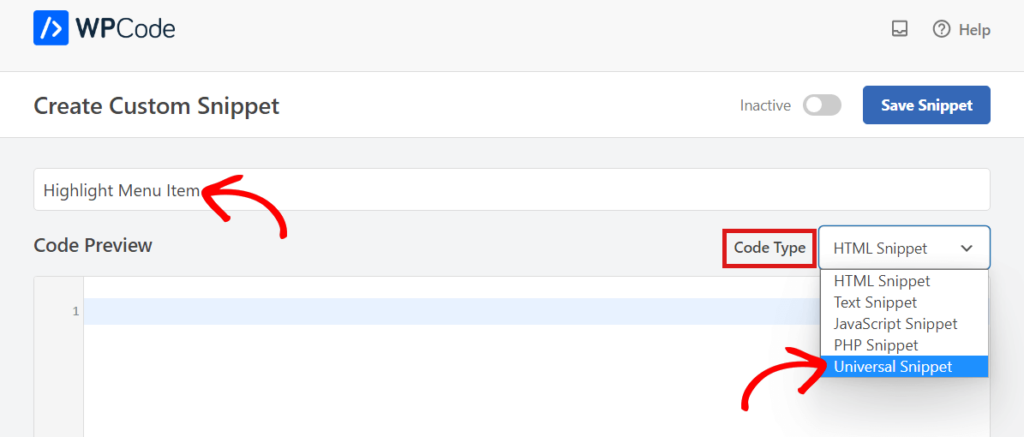
Now that you simply’re on the ‘Create Customized Snippet’ web page, begin by selecting a reputation and a ‘Code Kind’ in your CSS snippet.
You possibly can select any title you want.

Subsequent, merely click on the dropdown menu beside the ‘Code Kind’ possibility on the correct after which select the ‘Common Snippet’ possibility.
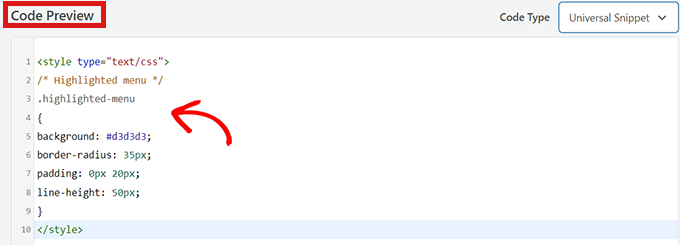
After that, copy/paste the next CSS code into the ‘Code Preview’.
<fashion kind="textual content/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</fashion>
Be sure you embody the fashion tags, as you see on Traces 1 and 10 beneath.

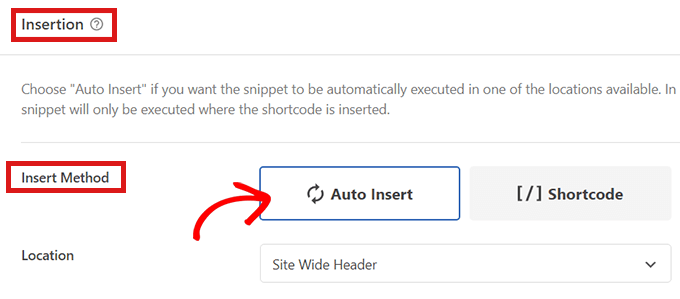
After pasting the code, go to the ‘Insertion’ part by scrolling down.
Right here merely select the ‘Auto Insert’ mode in order that the code might be robotically executed in your complete web site.

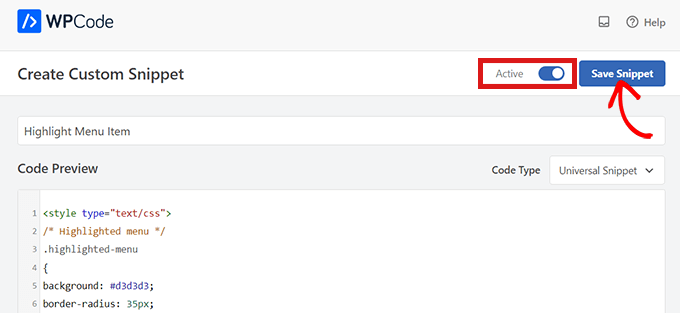
Now, go to the highest of the web page and toggle the change from ‘Inactive’ to ‘Energetic’.
Then merely click on the ‘Save Snippet’ button.

You will have now efficiently highlighted a menu merchandise in WordPress utilizing a full website editor.
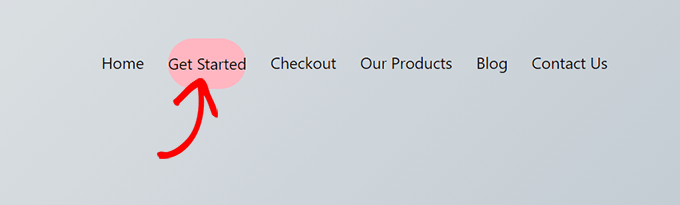
That is how your menu merchandise will take care of you add the CSS code.

Tips on how to Entry the Theme Customizer Utilizing a Block Theme
If you wish to use the Theme Customizer and use an FSE theme, then merely copy and paste the URL beneath into your browser. Be sure to exchange ‘instance.com’ with your individual website’s area title.
https://instance.com/wp-admin/customise.php
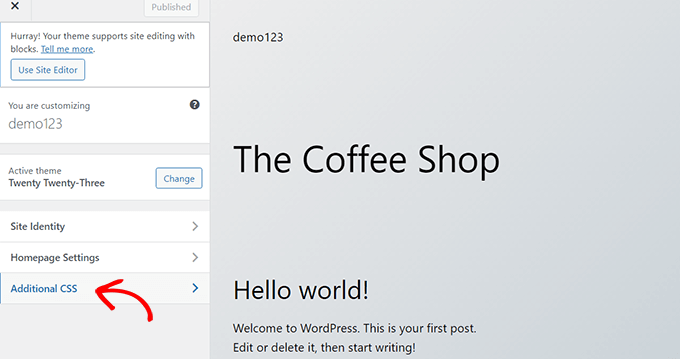
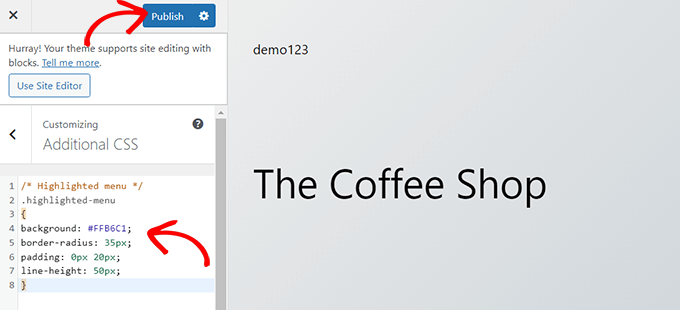
Right here you merely need to click on the ‘Extra CSS’ tab.

Now, increase the ‘Extra CSS’ area, after which simply copy/paste the next code snippet.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
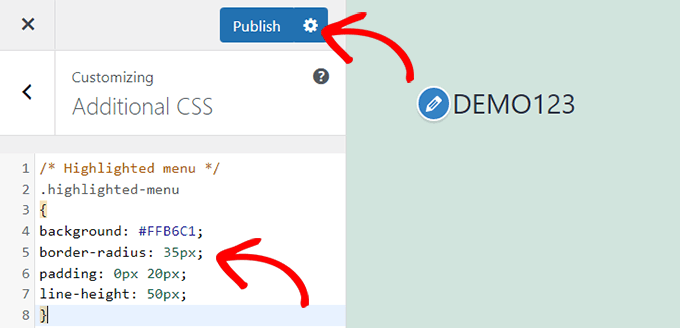
After that, merely click on the ‘Publish’ button on the prime.

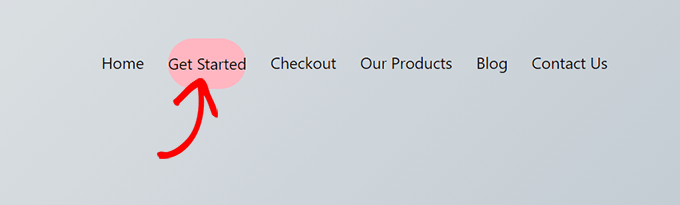
That’s all it takes to focus on a menu merchandise.
It ought to look one thing like this in your web site when completed:

Methodology 2. Highlighting a Menu Merchandise Utilizing Theme Customizer
If you happen to’re utilizing a non-block-enabled theme, you then’ll in all probability have a theme customizer enabled by default. Highlighting a menu merchandise in a theme customizer is a reasonably easy course of.
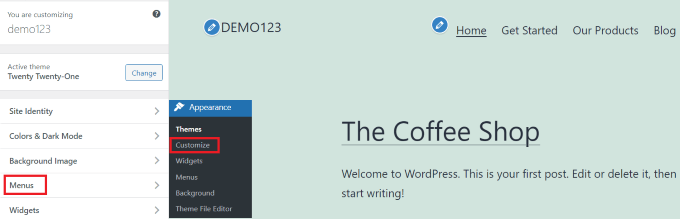
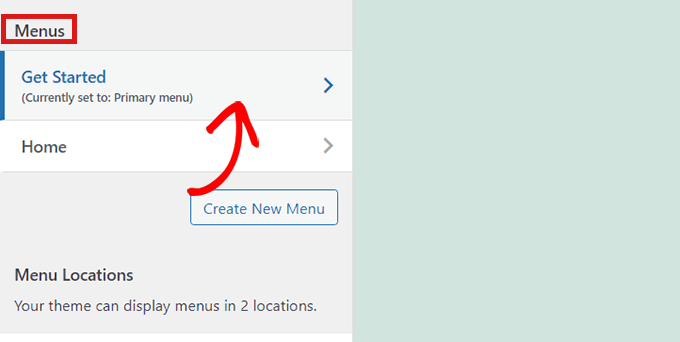
First, merely go to Look » Customise in your WordPress dashboard to launch the theme customizer. As soon as the theme customizer opens up, merely click on on the ‘ Menus’ tab.

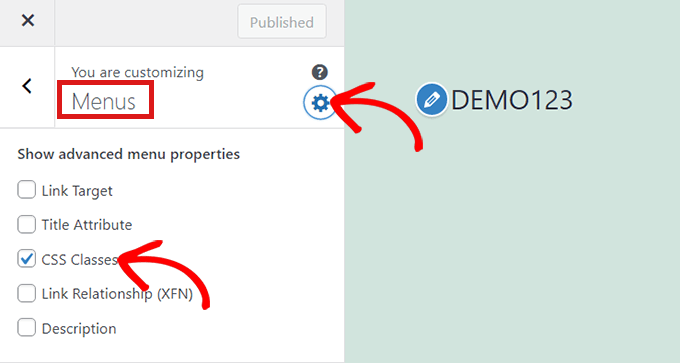
When you’re within the ‘Menus’ part, merely click on on the gear icon on the prime proper to show superior properties.
Now, merely verify the ‘CSS Lessons’ field.

After that, scroll right down to the ‘Menus’ part.
You probably have a number of menus in your web site, merely click on on the menu whose menu gadgets you need to spotlight.

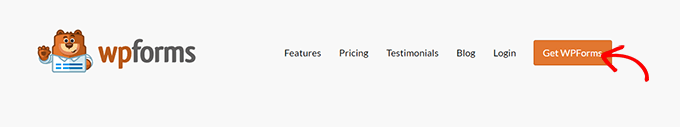
This may open up a brand new tab the place you may choose the menu merchandise that you simply need to spotlight. It may very well be ‘Get Began’ like in our instance, or it could be your contact kind web page or the hyperlink to your on-line retailer.
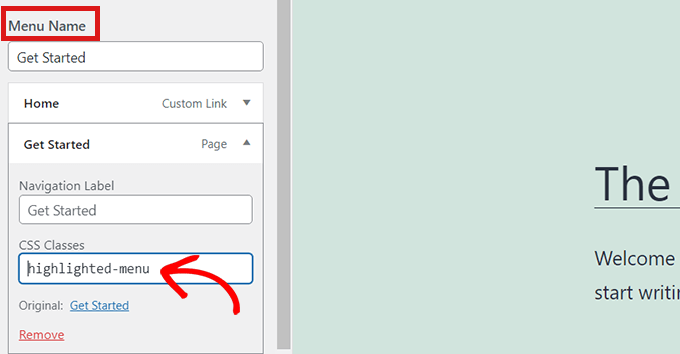
Merely click on on the menu merchandise of your alternative which can increase it to show some choices. Click on into the ‘CSS Lessons’ area.
All you must do is write 'highlighted-menu' within the area. You possibly can add this CSS Class to a number of menu gadgets, and they’ll all be highlighted.

Subsequent, merely go to the ‘Extra CSS’ tab within the theme customizer.
Now, merely copy and paste the next CSS code.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Congratulations! You’ve efficiently highlighted a menu merchandise.
Word: Your theme may not have an ‘Extra CSS’ area within the theme customizer. If not, verify theme settings to learn how so as to add customized CSS. If you happen to can’t discover it, you would possibly need to contact the developer or add it utilizing WPCode.

Customizing Your Menu Merchandise Spotlight
Now that you’ve got highlighted the menu merchandise, you may modify the CSS code to customise your menu merchandise the best way you prefer it.
For instance, you may change the background shade of your menu merchandise.

Merely search for the next code within the CSS snippet, you simply pasted.
background: #FFB6C1
After finding it, you may merely substitute the pink shade code quantity with the hex code of any shade of your alternative:
background: #7FFFD4;
Above is the hex code for aquamarine.

You possibly can try our information to simply add customized CSS for different concepts on the right way to customise the highlighted menu merchandise.
After you’re glad together with your selections, merely click on on the ‘Publish’ button within the theme customizer or ‘Save Snippet’ in WPCode to save lots of your modifications.
We hope this text helped you discover ways to spotlight a menu icon in WordPress. You might also need to try our newbie’s information on the right way to fashion WordPress navigation menus or our knowledgeable picks of the must-have WordPress plugins to develop your website.
If you happen to preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Fb.
The submit Tips on how to Spotlight a Menu Merchandise in WordPress first appeared on WPBeginner.

