Do you wish to create a customized homepage to your WordPress website?
By default, the WordPress homepage shows your weblog posts, however you possibly can edit it to point out one thing completely different. For instance, your homepage may very well be a touchdown web page that highlights your services.
On this article, we’ll present you simply edit and customise your WordPress homepage.

What Is the WordPress Homepage?
Your homepage is the ‘entrance web page’ of your WordPress web site. It’s the primary web page that exhibits up when a person visits your area identify.
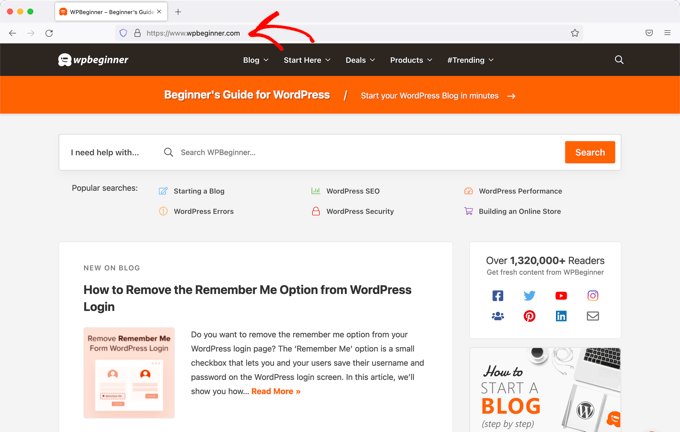
As an example, if you happen to kind in www.wpbeginner.com into your browser, the web page you land on is our web site’s homepage, the place you possibly can see our newest weblog posts:

Why Edit the WordPress Homepage?
Should you’ve determined to create a weblog, then it makes good sense to only present your weblog posts on the homepage.
However what if you happen to’re utilizing WordPress to construct a small enterprise web site and even to run an internet retailer? In these circumstances, it’s possible you’ll favor to spotlight your merchandise or promotions in your homepage.
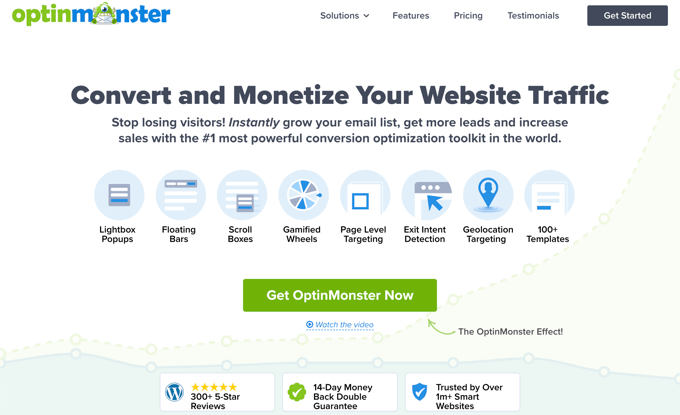
Right here’s a enterprise web site homepage instance from OptinMonster, the greatest WordPress popup plugin on the market. Their website has a fantastic weblog, however that isn’t the main target of their homepage. As a substitute, they’ve obtained a very clear name to motion.

Maybe you’ve already tried to set a customized web page because the homepage in WordPress, however you’re struggling to make it look proper.
If that’s the case, then you definately’re in the correct place.
We’re going to take you step-by-step via organising a homepage and customizing it to match your wants. That method, you can also make a fantastic first impression and encourage your guests to take the actions which can be most necessary to your website’s mission.
Which may imply shopping for a digital product from you, signing as much as be a part of your membership website, or donating to your fundraising marketing campaign.
We’re going to cowl a couple of completely different strategies that you should use to create your customized WordPress homepage.
You should use these fast hyperlinks to leap straight to the completely different elements of the tutorial:
- Enhancing Your Homepage With the Theme Customizer
- Enhancing Your Homepage With the Block Editor
- Enhancing Your Homepage With a Theme Builder Plugin
- Enhancing Your Homepage With a Web page Builder Plugin
- Setting Your Homepage in WordPress
Enhancing Your Homepage With the Theme Customizer
Among the greatest WordPress themes will create a homepage design for you, and supply choices so you possibly can simply edit it.
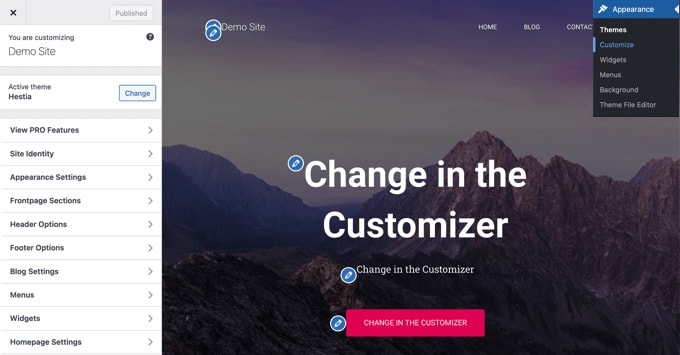
You will discover these choices by visiting Look » Customise on the admin sidebar. This can launch the WordPress theme customizer with a dwell preview of your theme.

The Theme Customizer can have completely different choices for various themes. Your preview and the accessible choices could look completely different relying on the theme you might be utilizing. We’re utilizing the free Hestia theme on this instance.
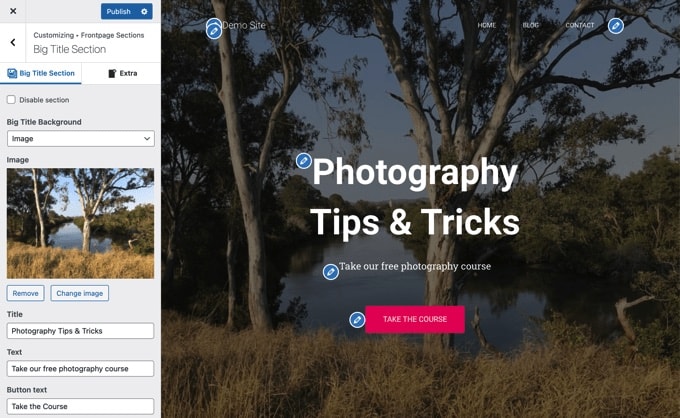
To edit any a part of the homepage, merely click on the blue pencil icon subsequent to it. Right here, we’re modifying the picture, textual content, and button on the prime of the homepage.

Observe: As quickly as you make edits, they’ll be proven within the preview of your website. These modifications received’t be dwell in your website till you publish them.
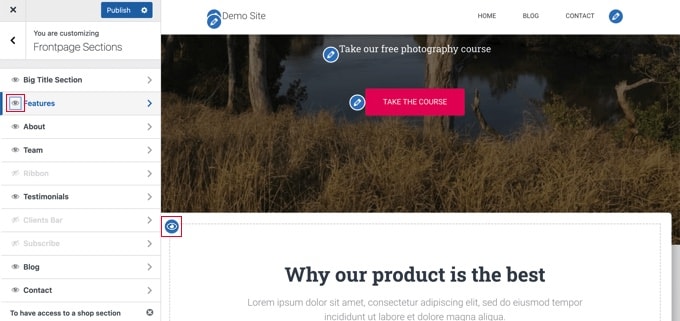
If you wish to take away a bit from the homepage, then you definately simply have to click on the blue eye icon within the prime left nook of that part.

You too can take away sections and add them again in utilizing the ‘Frontpage Sections’ tab.
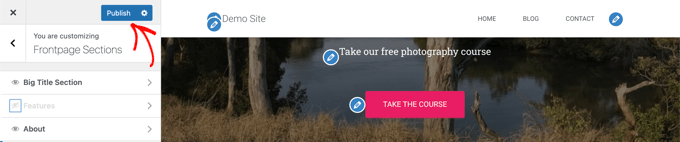
When you’re completely happy along with your homepage, you should click on the ‘Publish’ button to make it dwell.

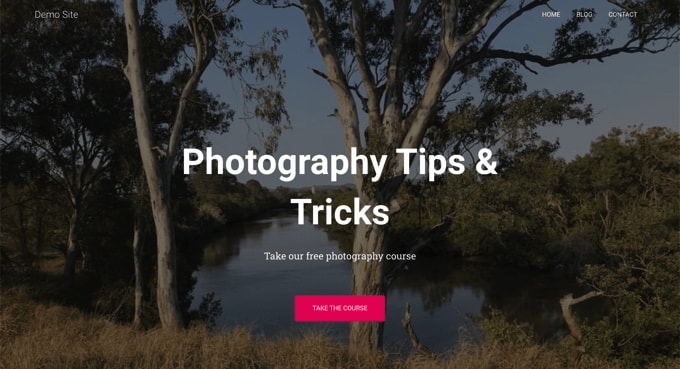
Right here’s how our homepage appears to be like, dwell on the web site:

Utilizing your theme’s built-in choices is the quickest solution to arrange your homepage. Nevertheless, some themes could not have many choices, otherwise you might not be happy with how your homepage appears to be like.
Don’t fear, there are many different methods so that you can edit your homepage and provides it the look you need.
Enhancing Your Homepage With the Block Editor
The WordPress block editor is a straightforward solution to create a customized homepage, though it’s restricted by your theme’s design.
To make use of the block editor, merely go to the Pages » All Pages display and edit the ‘House’ web page that you simply created earlier.

Now you can begin creating the content material to your web page.
On this a part of the tutorial, we’ll be utilizing a couple of easy blocks to create a fundamental homepage.
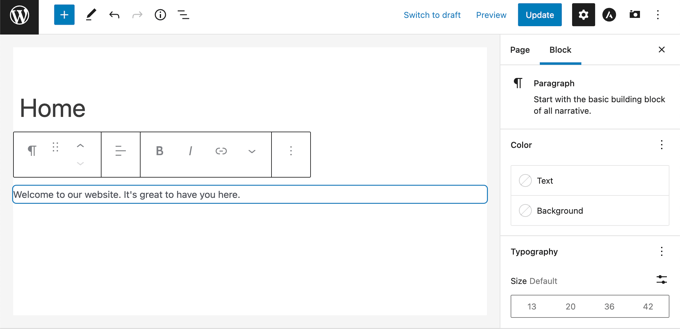
First, we’ll add a welcome message to the web page. You are able to do this by merely clicking on the web page to start out typing. WordPress will robotically create a paragraph block for you.

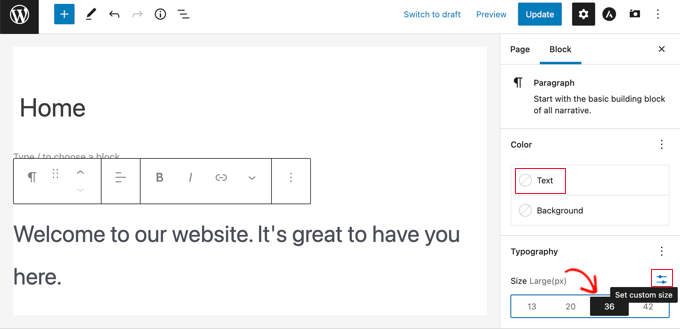
If you wish to make the textual content bigger, then it’s straightforward to try this within the block settings on the correct hand aspect. Simply click on on one of many preset sizes, or you possibly can click on on the ‘Set customized measurement’ icon and sort any measurement you want.
You too can change the colour of your textual content, utilizing the ‘Colour’ choices for the textual content or background.

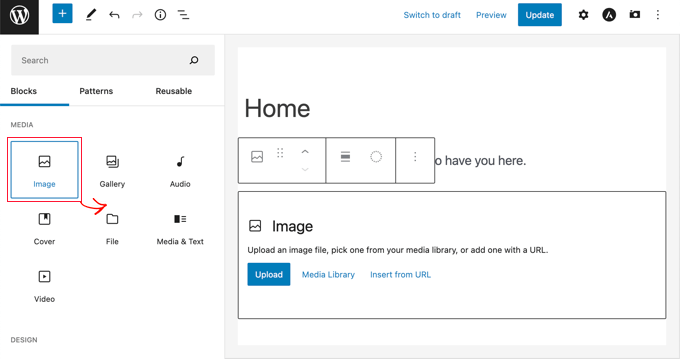
Subsequent, we’ll add a picture to the web page. You are able to do this by clicking the (+) image after which deciding on the Picture block.
You’ll discover it within the Media part, or you possibly can seek for it utilizing the search bar.

You’ll be able to choose a picture out of your media library or add a brand new one.
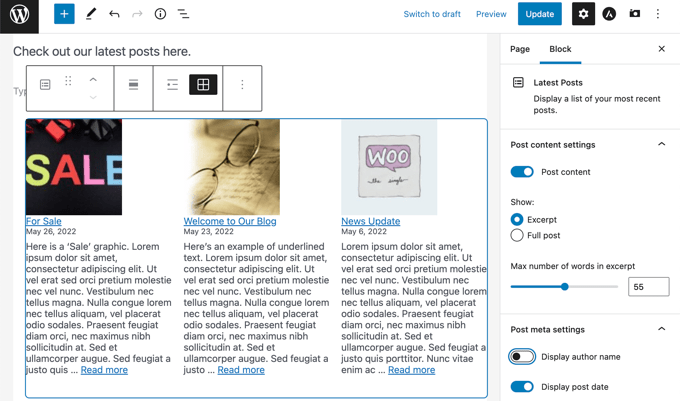
Subsequent, we’ve added one other paragraph block, with the textual content ‘Try our newest posts right here’.
We’ve then added a ‘Newest Posts’ block, which we’ve set to point out the put up excerpt and featured photos, in addition to the put up titles. You will discover out extra concerning the Newest Posts block in our tutorial on displaying latest posts in WordPress.

You’ll be able to add as many blocks as you wish to your homepage. You might also wish to use a ‘full width’ or ‘no sidebars’ template to your web page in case your theme has one.
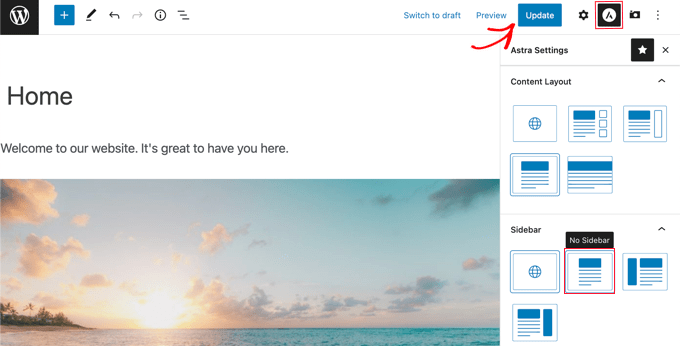
For instance, when utilizing the Astra theme, you possibly can customise the format of the web page from the Astra Settings pane. Different themes could present a bit within the Doc settings pane.

When you’re completely happy along with your homepage, you need to click on the ‘Replace’ or ‘Publish’ button on the highest proper of the display to push your modifications dwell.
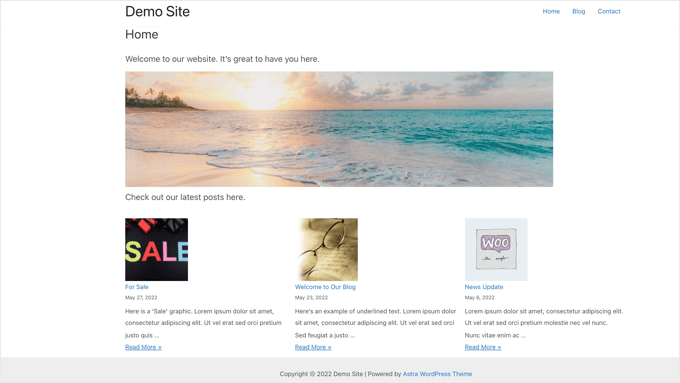
Right here’s how our completed homepage appears to be like:

What if you wish to go additional along with your homepage? One possibility is to strive a few of these greatest block plugins for WordPress so as to add new performance, reminiscent of a contact type, testimonials, evaluations, and extra.
One other nice possibility is to make use of a extra highly effective theme builder or web page builder for WordPress to create one thing that appears beautiful {and professional}.
Within the subsequent elements of this tutorial, we’ll cowl SeedProd, a theme builder, and Divi by Elegant Themes, a web page builder.
Enhancing Your Homepage With a Theme Builder Plugin
The simplest solution to edit your homepage is through the use of SeedProd. It’s one of the best WordPress theme builder plugin and may create stunning web site layouts and customized templates with out writing any code.
You should use SeedProd to create a totally customized WordPress theme, together with a customized homepage template.
Observe: There’s a free model of SeedProd, however you will have the Professional model to entry the theme builder and edit the homepage template.
First, you should set up and activate the SeedProd plugin. For extra particulars, see our step-by-step information on set up a WordPress plugin.
Upon activation, you should enter your license key. You will discover this data beneath your account on the SeedProd web site.

After that, you should use SeedProd to simply create a WordPress theme, together with a totally customized homepage from scratch.
Making a Customized WordPress Theme
You’ll be able to create a brand new theme in SeedProd by navigating to the SeedProd » Theme Builder web page. Right here, you’ll use considered one of SeedProd’s ready-made themes as a place to begin. This can exchange your current WordPress theme with a brand new, customized design.
You are able to do that by clicking the ‘Themes’ button.

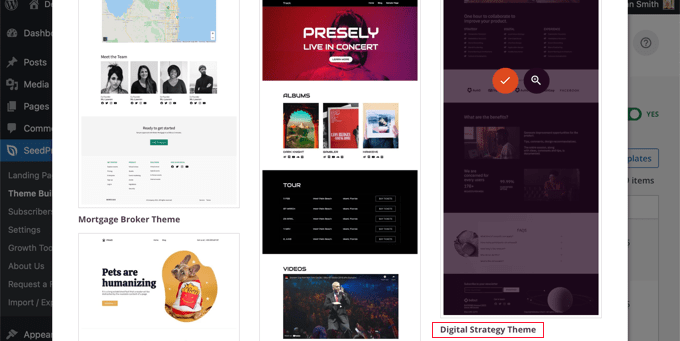
You’ll be proven an inventory of professionally designed themes which can be designed for several types of web sites. For instance, there are templates known as ‘Fashionable Enterprise’, ‘Advertising Company’, and ‘Mortgage Dealer Theme’.
Have a look via the choices and choose one which greatest matches your wants by clicking the checkmark icon. For this tutorial, we’ll select the ‘Digital Technique’ theme.

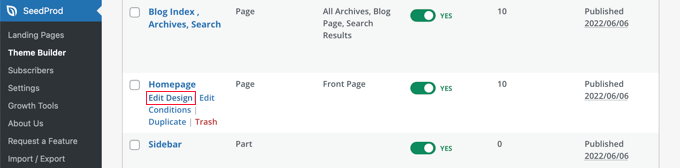
After you have chosen a theme, SeedProd will generate all of the theme templates you want. It would embrace a template to your static homepage, in addition to one to your weblog’s index web page.
Enhancing the Homepage Template
SeedProd makes it straightforward to edit any of those templates utilizing a drag and drop web page builder.
Merely click on the ‘Edit Design’ hyperlink discovered beneath the ‘Homepage’ template. This can open the template in SeedProd’s visible editor.

This easy drag and drop builder will present a dwell preview of your web page to the correct and a toolbar on the left. You’ll be able to add new blocks by dragging them onto the web page, rearrange them by dragging them up and down along with your mouse, and customise any block by clicking on it.
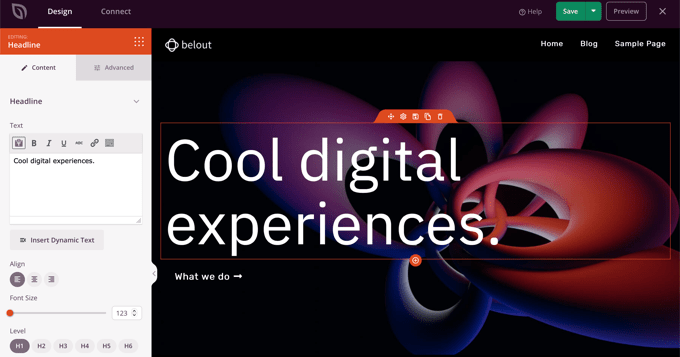
Discover that the template has already offered a beautiful format and added loads of related content material on the web page. Now you simply must edit it to swimsuit the aim of your web site.
Whenever you hover your mouse over a block, a toolbar will seem.

Should you click on on the block, then you possibly can modify its settings within the left pane.
For instance, once you click on on the headline, you possibly can edit the textual content, change the alignment, alter the font measurement, and extra.

Whenever you change a setting, you possibly can instantly see it within the preview on the correct.
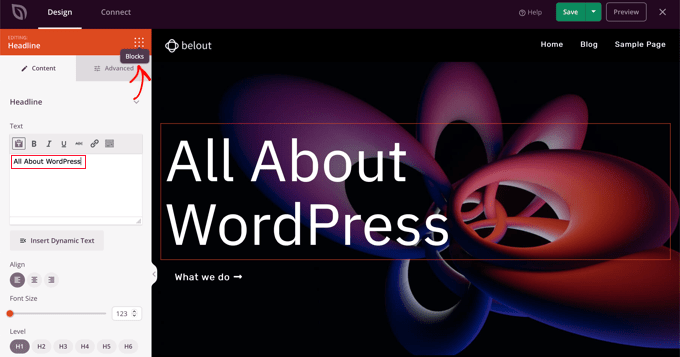
For instance, we’ll change the textual content to ‘All About WordPress’.

When you’ve carried out this, you possibly can click on the ‘Blocks’ icon close to the highest of the settings web page. This can return you to the Blocks view.
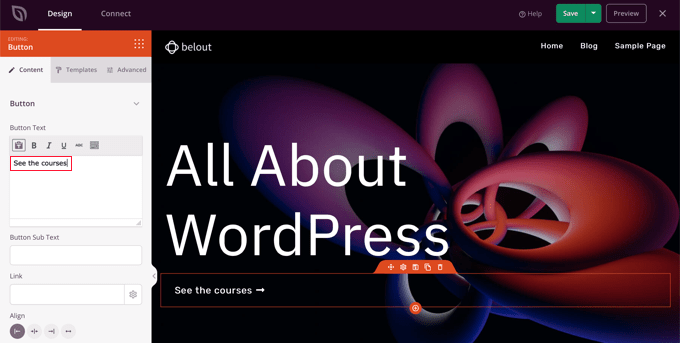
Subsequent, we’ll edit the button textual content. You’ll be able to click on on the button labeled ‘What we do’ and edit the textual content to say ‘See the programs’.

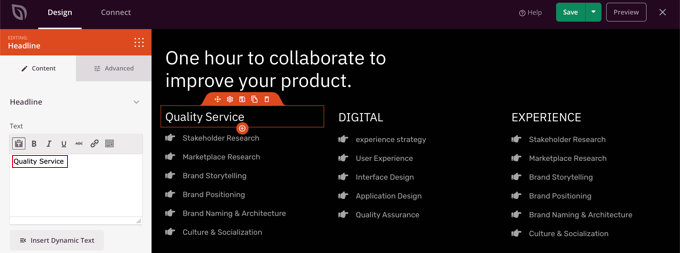
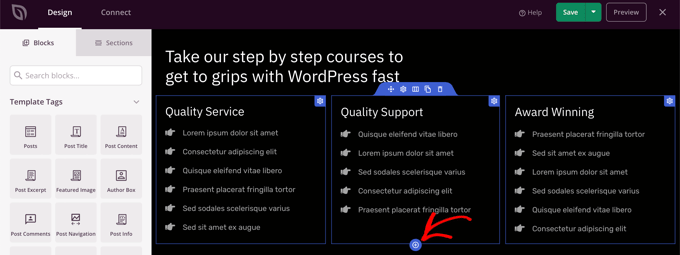
Now we’ll scroll down our homepage till we come to the listing of bullet factors concerning the services you provide.
You’ll be able to edit these in the identical method, by clicking on a block and modifying the textual content.

Your homepage ought to now look one thing just like the screenshot beneath.
If you should add extra element, then you possibly can add one other row of bullet factors by clicking the blue ‘+’ icon on the backside.

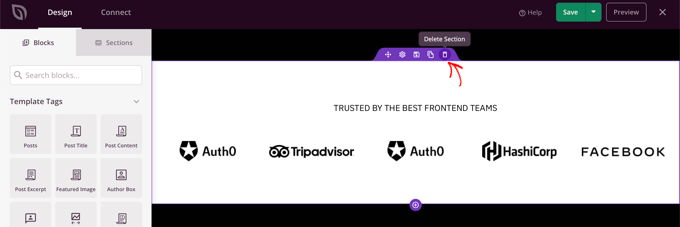
The SeedProd template could have included extra sections than you should use. You’ll be able to simply delete any blocks or sections you don’t want by merely clicking the trash icon.
For instance, you possibly can hover your mouse over the ‘Trusted By’ part of the homepage. As soon as the toolbar seems, you possibly can click on on the Trash icon to delete that part.

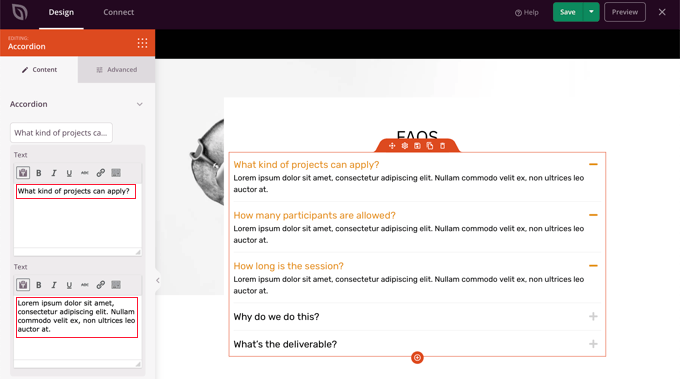
Close to the underside of the homepage there’s a FAQ part. This was created utilizing an Accordion block, which makes it easy to customise the questions and solutions you wish to embrace in your homepage.
Whenever you click on on the block, you’ll be able to edit the textual content for every query and reply.

After you have completed customizing your homepage, ensure you click on the ‘Save’ button on the prime of the display. Then you possibly can return to the listing of templates by clicking the ‘X’ icon.
As you possibly can see, SeedProd’s templates, drag and drop interface, and helpful blocks make it superb for modifying your web site’s homepage. For much more concepts, check out our information on create a touchdown web page with WordPress.
Enhancing the Weblog Index Template
You’ll be able to edit your weblog index template in an identical method. You’ll be able to learn to do that by visiting our information on create a separate web page for weblog posts in WordPress.
Utilizing Methodology 2, you need to scroll right down to the part on customizing your weblog web page. Right here you’ll learn to add new blocks utilizing drag and drop, and change the settings for every block on the web page.

We’ll present you edit the Posts block to listing your posts in a number of columns and show or disguise the featured picture to your posts.
There are settings for what number of posts to show, and whether or not to point out a put up excerpt. You too can filter the index by put up kind, class, tag, or creator, and alter the kind order.
Enabling the SeedProd Theme
After you have completed customizing the theme templates, you will have to publish the brand new customized theme. Merely toggle the ‘Allow SeedProd Theme’ setting to the ‘YES’ place.

Should you haven’t already modified your WordPress House and Weblog web page settings, then you definately’ll see a notification message. Whenever you click on the ‘OK’ button these settings will probably be modified for you.
Now you can go to your web site to view your new house web page.

Enhancing Your Homepage With a Web page Builder Plugin
Divi is a well-liked WordPress web page builder plugin. It comes with a WordPress theme and a web page builder plugin with dozens of beautiful templates.
You should use the Divi web page builder with any theme. For this tutorial, we’re going to make use of it with the Divi theme.
First, you’ll have to obtain, set up, and activate the Divi theme from Elegant Themes. This contains the Divi builder, so that you don’t want to put in it individually. You’ll need to enter your username and API key beneath Divi » Theme Choices » Updates so as to entry the format packs.
Should you need assistance putting in the theme, then check out our step-by-step information on set up a WordPress theme.
When you’ve obtained the Divi theme and web page builder up and working, you possibly can arrange your homepage. First, go to the Pages menu in your WordPress dashboard after which edit the homepage we created earlier.
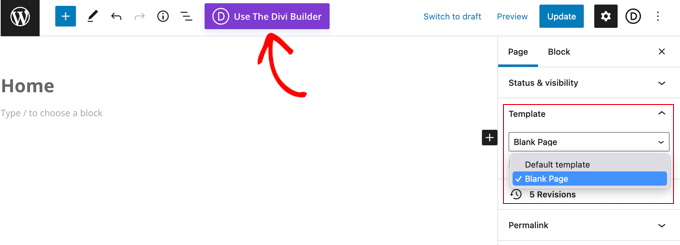
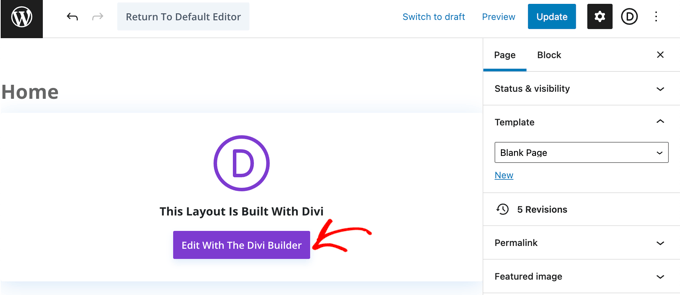
Earlier than you begin modifying your homepage, it’s a good suggestion to change to the ‘Clean Web page’ template beneath the ‘Template’ panel on the correct. That method, your homepage received’t have a sidebar, title, menu, or another default components.

Subsequent, you possibly can click on the ‘Use The Divi Builder’ button on the prime of the display.
Now, you’ll have to click on the ‘Edit With The Divi Builder’ button within the heart of the display.

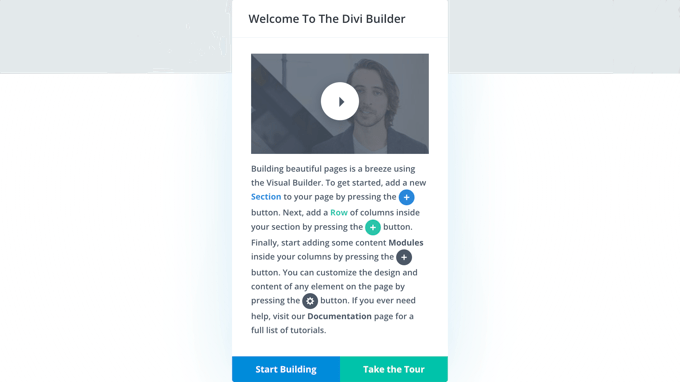
You must now see the Divi Welcome Display. It features a video tutorial on use Divi, a quick description of get began, and buttons to both begin constructing your web page or take a tour of Divi’s options.
We’ll click on the ‘Begin Constructing’ button on the backside of the web page.

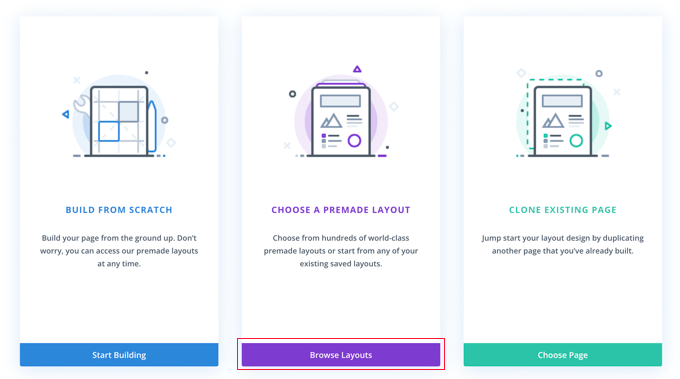
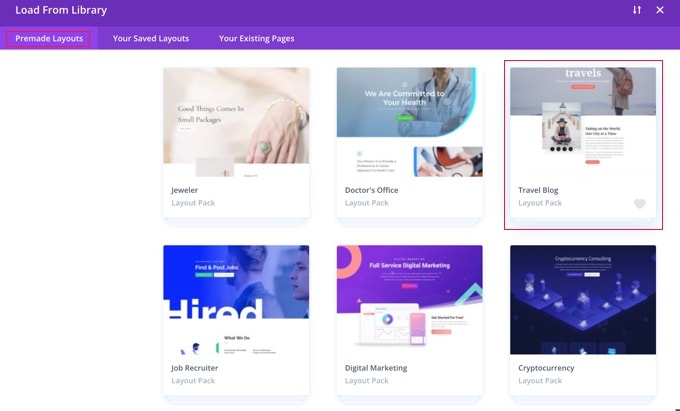
Subsequent, you’ll see a variety of choices you should use to create your web page. We advise utilizing a premade format as the premise to your homepage. This makes it actually fast and straightforward to get your homepage arrange.

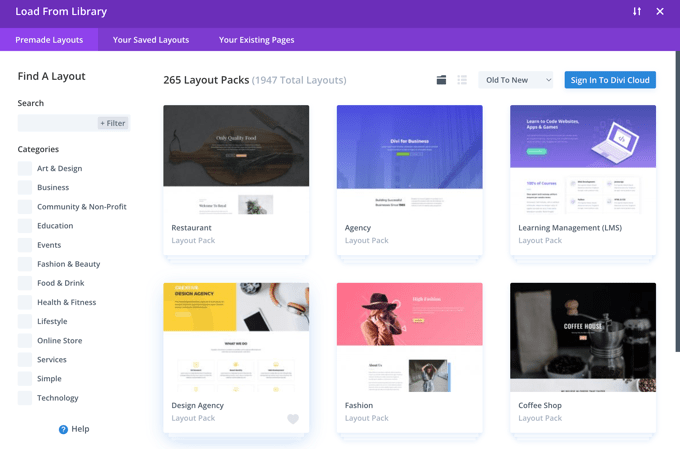
Divi has a powerful vary of various layouts to select from. There are tons of of various format packs, and every of those has a number of completely different web page layouts together with homepages.
You’ll be able to search via these by typing in a search time period, or you possibly can test the containers to view solely layouts that match sure classes.

We’re going to make use of the ‘Journey Weblog’ format pack to create our homepage.
First, click on on the pack that you simply wish to use:

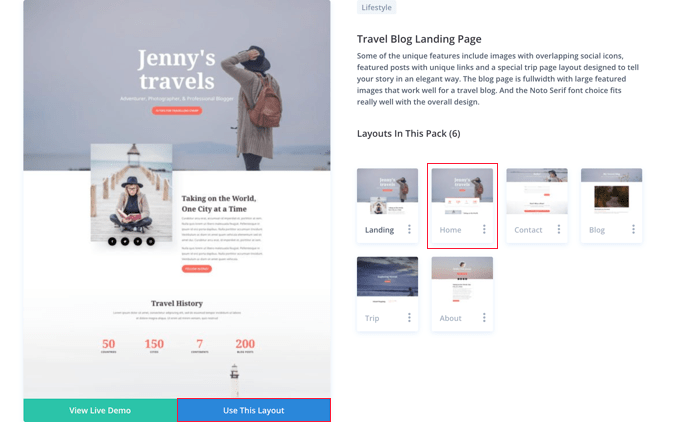
Subsequent, you’ll see an outline of the format pack, plus the completely different web page layouts which can be accessible. You’ll most likely wish to use the ‘House’ web page or ‘Touchdown’ web page to your homepage. We’re going to choose the ‘House’ possibility.
When you’ve chosen your format, click on the ‘Use This Structure’ button on the backside of the web page.

Divi will robotically import the format for you. You’ll then see it dwell in your web page, precisely because it’ll seem in your website. To edit any a part of it, merely click on on it.
Divi makes use of a system of rows (cut up into columns) and modules to create your web page. With textual content modules, you possibly can click on on the textual content and sort in no matter you need straight onto the display.
Right here, we’ve modified the header and the textual content beneath it:

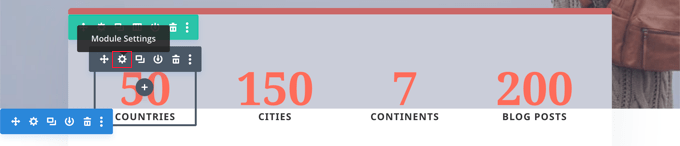
With different modules, you possibly can carry your mouse cursor over them and click on the ‘Module Settings’ icon to edit them.
Right here, we’re modifying one of many quantity counters:

You’ll be able to delete modules and rows in the identical method, utilizing the trash can icon.
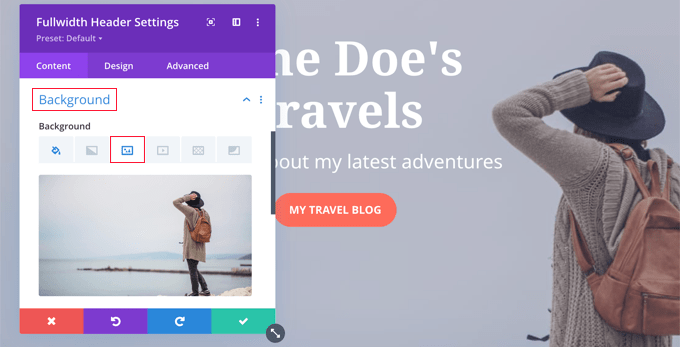
You’ll probably wish to use your personal photos in your homepage. You’ll be able to change these by modifying the module settings.
Observe that the picture on the prime is about because the Background for a Fullwidth Header Module, so that you’ll want to alter it beneath Content material » Background for that module:

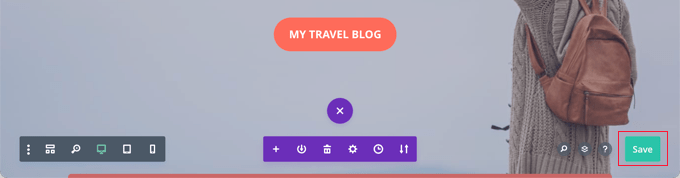
When you’re pleased with the modifications you’ve made to your web page, you possibly can click on ‘Save’ on the backside of the display.

Generally the underside row of buttons will probably be hidden.
Should you can’t see them, then you definately’ll have to click on the purple “…” button to open them up.

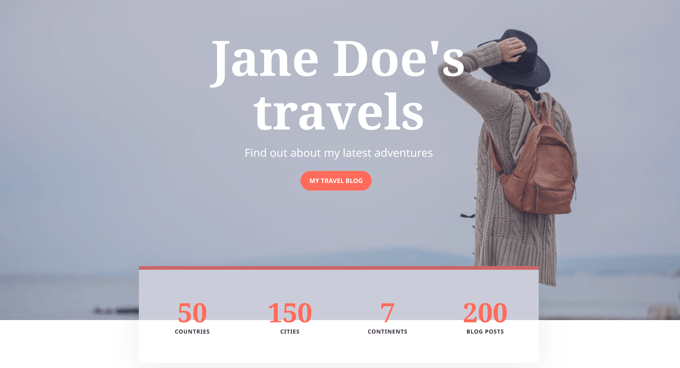
Right here’s how our web page appears to be like dwell on the web site:

Setting Your Homepage in WordPress
By default, WordPress shows your weblog posts on the homepage.
That implies that after creating and customizing your homepage, you’ll want to inform your WordPress website to show that web page when somebody visits your area.
Let’s check out set a separate homepage and weblog web page in WordPress.
Professional Tip: Do you have already got guests to your website? Then you definitely may wish to put your website into upkeep mode when you’re organising your homepage. Alternatively, you could possibly arrange a staging website the place you possibly can create your homepage earlier than publishing it dwell.
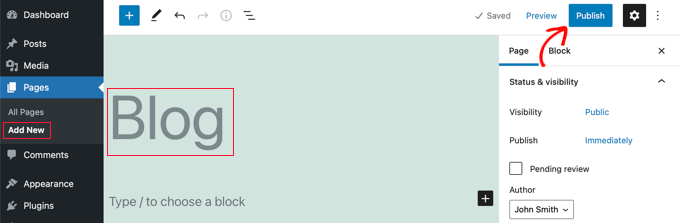
First, merely go to Pages » Add New and identify your new web page Weblog. After that, you possibly can go forward and publish the clean web page.

As soon as your homepage and weblog web page are prepared, you should inform WordPress to start out utilizing these pages.
You are able to do this by going to Settings » Studying web page in your WordPress admin space. You want to choose ‘A static web page’ possibility beneath the ‘Your homepage shows’ part. After that, go forward and choose your property and weblog pages.

Don’t overlook to click on on the ‘Save Adjustments’ button to retailer your settings.
WordPress will robotically show your newest posts on the weblog web page. For extra particulars, you possibly can see our information on create a separate weblog web page in WordPress.
That’s it! You’ve created a fantastic trying homepage in WordPress and set it up efficiently.
We hope this tutorial helped you learn to edit a WordPress homepage. You may also need to check out our information on the will need to have WordPress plugins and our recommendations on enhance WordPress website positioning.
Should you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You too can discover us on Twitter and Fb.
The put up Tips on how to Edit a WordPress Homepage (Simply & Successfully) first appeared on WPBeginner.

