With the continual iteration of enterprise necessities, comparable necessities will inevitably come up in a mission. As a front-line R&D pupil, you must have skilled such a state of affairs. When encountering comparable implementations, in lots of circumstances, features or elements with the identical features are straight copied and used. In fact, a big a part of the reason being that the event time of the necessities is comparatively tight. To shortly full the necessities of the PM, that is performed.
Nevertheless, such a long-term accumulation of duplicate code will make later tasks increasingly more tough to take care of. On the one hand, the duplicate code will make the mission itself bloated shortly, and the readability will develop into poor; however, if useful rectification or growth is to be carried out, ought to the identical code in so many locations be modified synchronously? If you wish to change, that is additionally lots of analysis and improvement prices, which is able to ultimately result in worse and worse maintainability of the mission. Subsequently, duplication of code impacts the general high quality of the mission to a sure extent.
Within the high quality engineering development system, the detection of duplicate code can also be an necessary half. In in the present day’s article, I’ll talk about with you the right way to detect and get rid of duplicate code in front-end tasks.
Instance
Let’s lower into the subject of this text with a easy instance. Suppose I at present have a React mission with two pages, one is the about web page and the opposite is the house web page, each of which have a desk part with the identical features. The code is proven under:
// about web page
import React from 'react';
export default () => {
console.log('that is about web page');
return <>
<desk border="1">
<tr>
<th>Month</th>
<th>Financial savings</th>
</tr>
</desk>
this is about web page
</>
}
view rawabout.js hosted with  by G
by G
The about web page has a desk part, after which wanting on the residence web page, you can too see a desk part.
// residence web page
import React from 'react';
export default () => {
console.log('that is residence web page');
return <>
<desk border="1">
<tr>
<th>Month</th>
<th>Financial savings</th>
</tr>
</desk>
this is residence web page
</>
}
The way to detect duplicate code with engineering capabilities?
At current, within the open-source group, there may be an open-source mission referred to as jscpd, which has good help for duplicate code detection capabilities. The GitHub tackle is https://github.com/kucherenko/jscpd.
Subsequent, I’ll educate you the right way to use jscpd to detect duplicate code in your mission. Usually, in an engineering system, a collection of atomic companies kind a complete engineering detection hyperlink. The implementation of every atomic service is generally the implementation of scripts, which can be Node scripts or Python scripts, and so on., we don’t must care concerning the particular implementation of the expertise stack, so long as the operate might be realized. Right here I take the 2 pages talked about above for instance to introduce you to the right way to use jscpd to detect duplicate code in a mission in two methods.
The primary method is to enter the promote command straight within the console. On this method, you might want to set up jscpd dependencies globally, the command is: npm i -g jscpd. After the set up is full, you’ll be able to go to the basis path of the React mission and execute the next command:
jscpd -p "src/**/*.js" -k 15 -l 5
Right here I first clarify the above parameters.
-
-prefers back to the common matching of all information by glob sample, thensrc/**/*.jsis to detect all information with the suffix js within the src listing; -
-krefers back to the minimal variety of repetitions of tokens within the code tag. You possibly can perceive token as a phrase, right here it’s set to fifteen, then the code snippet will solely be detected if it accommodates 15 phrases or extra; -
-lrefers back to the minimal variety of strains of code to be detected. It’s set to five right here. You possibly can perceive that the detection will solely be carried out for codes with greater than 5 strains.
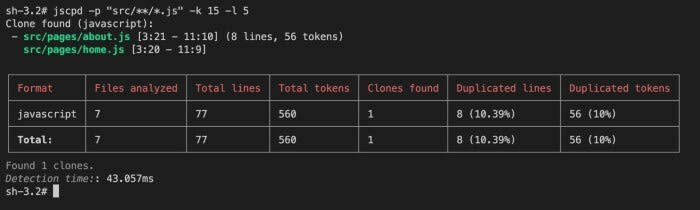
If you wish to know extra parameters, you’ll be able to execute jscpd -h on the command line to view. I’ll present you the execution outcome right here:
As you’ll be able to see from this outcome, the ultimate outcome detected duplicate code in two information, a complete of 8 strains and 56 tokens.
In fact, the repeated code could also be a part, a operate, or a category. There are numerous conditions, and we have to analyze the particular state of affairs.
Conclusion
The detection of duplicate code is a needed a part of high quality engineering. Neglecting this half could make our code much less readable and harder to take care of. I’ve summarized just a few factors right here, you’ll be able to confer with them.
Encapsulating elements are very appropriate for the instance we talked about above. For subcomponents that use the identical capabilities in a number of elements, we must always take into account encapsulating these identical elements into public elements, in order that when utilizing different elements, you’ll be able to straight confer with the general public elements. . Subsequent upkeep can also be extra handy. If the elements are modified, the general public elements might be modified uniformly.
Extracting features, in easy phrases, is extracting the identical implementation module right into a operate, which is handy for reuse. If it’s the identical two features, you’ll be able to straight extract them. If the 2 features should not the identical, you’ll be able to separate the identical half from the completely different elements, extract the identical half into one operate, and preserve the completely different elements.
Methodology promotion, if there are comparable implementations in a number of subclasses, we will advance the strategy to the father or mother class for unified implementation, and every subclass can inherit as soon as. This may additionally obtain the impact of eliminating duplicate code.
*That’s it and in the event you discovered this text useful, please hit the 


If you wish to see extra of this content material you’ll be able to help me on Patreon!
Thanks for studying and hope you loved!