Earlier than establishing a home, the proprietor sits down and calculates the price of what he desires the constructing to appear to be. He contracts an architect, they usually design the plan or blueprint for the home. The architect and proprietor focus on the shape and construction of the home, and the proprietor can visualize how every room matches collectively and the place the lifeless ends are in the home.
To succeed as a enterprise or undertaking, you need to have a plan. Relying on the product you provide, it’s possible necessary that your web site has distinctive designs that map out the shopper journey.
This text discusses UX sitemaps, the steps concerned, and their significance in offering a roadmap to your web site.
Desk of contents
What’s a UX sitemap?
A UX sitemap is a visible map created by the design workforce that exhibits how the web site’s contents and pages are related.
A UX sitemap helps you arrange web site content material in a means that’s helpful to customers. Which means making a UX sitemap may help you prepare your info and webpages from most necessary to least necessary in a means that makes them straightforward for customers and guests to seek out.
The aim of a UX sitemap is to indicate how particular person webpages hyperlink. A UX sitemap lets you totally comprehend how customers work together with the content material of your web site. It outlines the principle pages on the web site and their relationships with each other.
Moreover, it’s essential to have a UX sitemap in place as a result of these sitemaps play an enormous function in structuring your web site content material. By mapping out your content material, a UX sitemap will help you see how your platform interprets to your goal market.
Accordingly, a UX sitemap can also be a scientific view of your web site or app and exhibits how your web site’s content material pages transition to at least one one other. To transform goal customers, arrange your pages in order that person journeys join as soon as they arrive in your homepage. Customers favor any web site that’s straightforward to comply with.
Designing a UX sitemap is critical in case you are constructing a web-based shopper presence. It helps you define the areas of your web site and its content material wants. A superb UX sitemap in the end results in an excellent person expertise on the finish of product improvement.
Advantages of planning a sitemap
A UX sitemap is necessary as a result of it helps the product workforce make sure design issues means earlier than the product is launched, saving money and time.
However a sitemap can do rather more. Listed here are the important thing advantages:
- Helps designers and product house owners simply visualize the construction of the product
- Helps designers to make sensible selections about format constructions
- Illuminates the place and the way your customers are going to work together with the web site. This perception improves conversions
- Identifies edge instances in your product design
- Is an effective instrument to make use of when speaking performance, construction, and usefulness to a workforce and stakeholders
- Is helpful for making quick iterations and adjustments
The distinction between sitemaps and person journey maps
Earlier within the article, we mentioned how the UX sitemap depicts a person journey from a chicken’s-eye view. This UX sitemap is usually misinterpreted to be a component of knowledge structure or a person journey circulation.
N.B., a UX sitemap will not be info structure. The UX sitemap focuses on the content material constructions and web page classes of the web site, whereas the data structure highlights the construction of the web site.
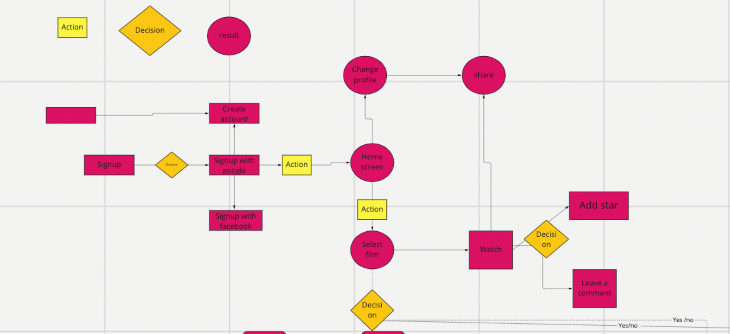
To clear up the confusion, that is how a person journey map or circulation differs from a sitemap:
- A person circulation exhibits the steps a person takes to finish an motion
- Person flows are additionally referred to as buyer journey maps. They can’t be seen by customers however might be skilled. Sitemaps, relying on the sort, might be seen by customers for straightforward navigation
- Person flows are paths in all the map; they present a person’s steps from level one (or display screen one) to the subsequent
- A UX sitemap exhibits all the journey from above
- On a person circulation, it’s the person’s motion that determines their subsequent step
- The UX sitemap influences the person’s steps however will not be influenced by their actions
- The UX sitemaps provide you with a transparent image of the navigation abstract



The way to create a sitemap
There are just a few key steps concerned in making a sitemap, however you would possibly use completely different steps relying in your workflow. Listed here are the principle steps to making a profitable sitemap:
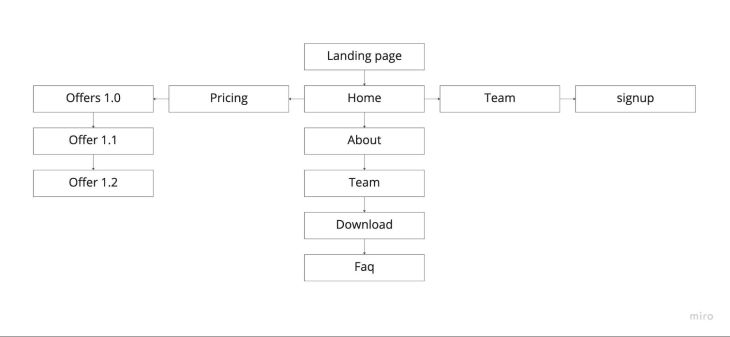
Determine all of your webpages
Step one in creating a completely purposeful web site map is to think about the define of the web site’s contents.
One of the best ways to go about that is to put in writing down all the data you’ll want to have on the positioning and arrange it. You possibly can think about the main sections of the web site and write them on sticky notes; this may allow you to group related content material. Select the first content material hierarchy, like About, Contact us, and many others., then add the secondary pages underneath every major content material.

Rearrange content material hierarchy by precedence
Usability comes after content material group. On this step, the group contents are organized in accordance with significance and usefulness. Relying on the web site or product, the contents which might be most necessary and helpful are often on the prime of the web page for straightforward findability.
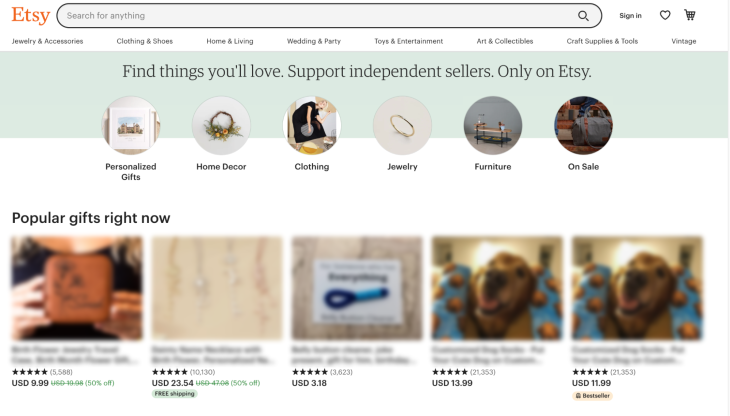
For example, an ecommerce web site would most probably have objects on the market in classes on the primary web page somewhat than chat options. It might even have search and filter options, making it straightforward for patrons to make use of for procuring.

The picture above is from Etsy. The contents are organized in a means that makes it straightforward for patrons to make use of; they’ll use the search bar to seek out an merchandise or use the classes listed. Since it’s a procuring web site, the primary web page comprises objects on the market.
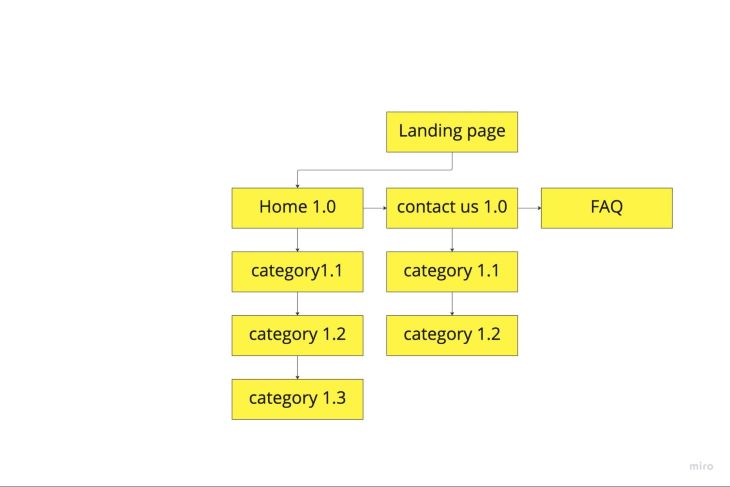
Hyperlink content material pages that belong in an identical class
This course of includes linking and grouping content material pages that match into the identical class or web page.
Extra nice articles from LogRocket:
For example, the About part tells a person in regards to the undertaking and would most probably be on the house web page as a result of the person visits there first. It’s usually recognized by numbers like 1.0, which is the primary web page, adopted by 1.1, which is linked to the mom web page.

Iterate on the ultimate product
For many tasks, that is the ultimate stage. After the designer has put the sitemap collectively, it could now be examined and shared among the many groups for collaborative suggestions to help enchancment.
Right here, you may seek the advice of stakeholders and the product supervisor to know what the highest priorities are and full iterations earlier than the ultimate improvement to save cash and time. When you get suggestions from the workforce, now you can trim pointless content material and pages.
Components to think about when making a sitemap
How do you design a web site hierarchy that will get your customers to your most necessary content material rapidly? Along with illuminating the important thing components of a profitable sitemap, beneath are issues you need to take into consideration.
Audience habits
Figuring out your target market is important to making a sitemap. Your web site have to be organized in a means that persuades customers to make sure selections with out forcing them to take action.
For this reason we analysis customers—to seek out out their wants and patterns of interacting with merchandise. For example, web sites which have free trials are most probably to have folks enroll after the expiration of the trial. As compared, web sites that ask customers to subscribe first usually tend to have the person exit the web site and search for one with a free trial, particularly if they don’t incessantly use the product kind.
Breaking down info
In design, minimalism is influenced by each construction and components, in addition to the content material. Take into account what kinds of content material and components can be wanted to make your web site energetic; strive to not overload the pages with an excessive amount of content material.
Keep in mind, for many content material, much less is extra. For example, don’t overload your web site with an excessive amount of textual content content material, and when utilizing pictures or illustrations, strive to not go overboard. Some adverse area improves the person expertise.
Performance for the typical person
Take into account the performance of the positioning. Does the group of contents in a particular sample have an effect on performance? If sure, it is advisable to go over your web site map once more.
As a lot as a number of developments and design patterns are rising, there are a number of that ought to stay fixed as a result of they work and since customers have a greater expertise with them as a result of they’re acquainted.
An instance of that is making the homepage the very first thing you see when touchdown on a web site or app. If a person is conditioned to see the homepage first however your web site has the cost web page first, it may be fairly complicated and have an effect on the perform of your web site as a result of they should decide earlier than paying.
You need to use a number of kinds of instruments for creating sitemaps. Earlier than creating one, discover a instrument that’s accessible by the remainder of the workforce and never too sophisticated to make use of.
These can be a few of my suggestions.
UX Circulation
UX Circulation is a template-like equipment that may be discovered or downloaded as an extension design software program like Figma and Sketch. It helps you create sitemaps and different screens simply immediately on the design web page by offering you with templates.

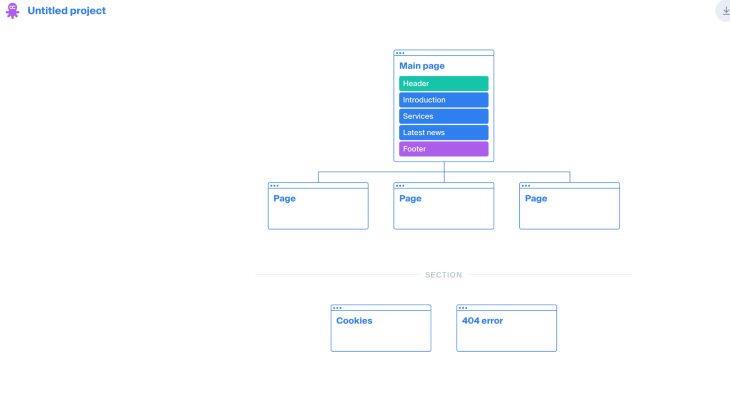
Octopus
Octopus is a straightforward prototyping instrument that you may additionally use to create sitemaps. It permits you or the undertaking result in additionally calculate the variety of hours for every web page and document them with the spreadsheet integration.
In case you are working in a giant workforce with different stakeholders, the Octopus permits for real-time collaboration and pricing is honest for larger groups. Now you can export the file as a CSV with XML and search engine optimization checks.

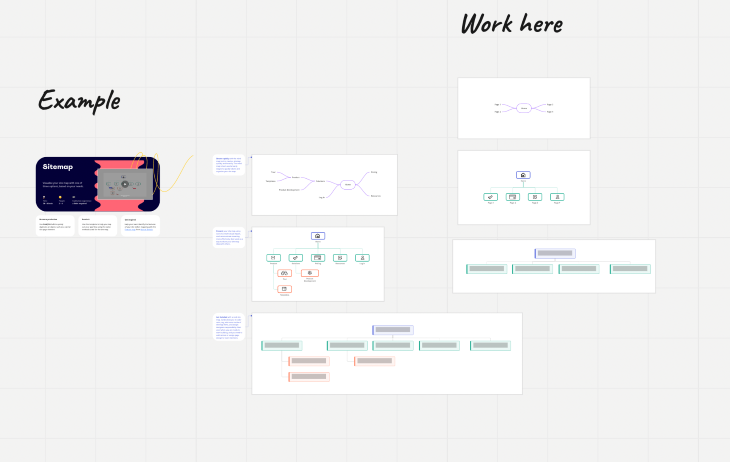
Miro
Miro is a whiteboard design platform that can be utilized to create mindmaps, sitemaps, person flows, and different visible designs. The Miro workforce has created a set of sitemap templates that can be utilized by rookies.
Nevertheless, one draw back is Miro might not have the ability to offer you the satisfaction you require in case you are knowledgeable engaged on a big workforce. It’s because the system will not be automated and it’s possible you’ll spend time lots of time designing for bigger content material.

MindMup
MindMup is a free, open supply instrument used to create thoughts maps (mindmaps are visible representations of ideas and concepts). This contains sitemaps and different visible boards for collaborating.
MindMup is an efficient instrument for storyboarding and sharing concepts with workforce members and stakeholders. It can save you, share, and publish your designs on MindMup.
Conclusion
In the end, a UX sitemap informs selections about navigation, labeling, and group primarily based on person wants.
It takes appreciable effort and time to arrange it effectively and supply the perfect person expertise, however when executed effectively, it could enhance the person expertise, save improvement time, and convert clients as a consequence of its ease of use.
Featured picture supply: IconScout
LogRocket: Analytics that provide you with UX insights with out the necessity for interviews
LogRocket helps you to replay customers’ product experiences to visualise wrestle, see points affecting adoption, and mix qualitative and quantitative information so you may create superb digital experiences.
See how design decisions, interactions, and points have an effect on your customers — strive LogRocket right now.


