Do you need to create a coupon popup in your WordPress web site?
Coupon popups are a good way to transform your web site guests into paying clients. There are a number of alternative ways to create and show coupon popups. Nonetheless, displaying the coupon on the proper time makes an enormous distinction in changing abandoning guests into clients.
On this article, we’ll check out the right way to add a coupon popup to your WordPress or WooCommerce website.

Why Ought to You Provide Guests a Coupon?
Usually new enterprise house owners are involved that coupons will eat into their earnings. Nonetheless, established enterprise house owners know that providing reductions is a robust option to get guests to make up their minds as an alternative of sitting on the fence.
Providing coupon codes helps you recuperate deserted cart gross sales, convert guests into clients, and make extra gross sales.
Most eCommerce platforms like WooCommerce assist you to simply create coupon codes. Nonetheless, sharing these coupon codes along with your clients makes all of the distinction.
That’s why on this article, we are going to share two alternative ways to share coupons along with your guests. These embody a coupon exit popup and a coupon spin-a-wheel optin.
Let’s check out the right way to create a coupon popup in WordPress or WooCommerce.
The way to Create Your Coupon Popup in WordPress
One of the simplest ways to create a coupon popup is through the use of OptinMonster. It’s the greatest WordPress popup plugin and lead technology software program available in the market.
First, you should go to the OptinMonster web site to create an account. Merely click on the ‘Get OptinMonster Now’ button to get began.

You have to not less than the Development plan as a result of it contains Coupon Wheel Campaigns and superior focusing on guidelines to your popups.
After that, you should set up and activate the OptinMonster plugin in your WordPress website. For extra particulars, see our step-by-step information on the right way to set up a WordPress plugin.
The plugin acts as a connector between your OptinMonster account and your WordPress web site.
Upon activating the plugin, you’ll see the OptinMonster setup wizard. Go forward and click on on the ‘Join Your Present Account’ button.

A brand new window will now open the place you’ll want to attach your WordPress website with OptinMonster.
Merely click on the ‘Hook up with WordPress’ button to proceed.

You too can join your WooCommerce retailer with OptinMonster. Simply just remember to’ve arrange an eCommerce retailer in WordPress.
First, you have to to go to OptinMonster » Settings out of your WordPress admin panel.
Afterward, head to the ‘Common’ tab and click on on the ‘Auto-Generate Keys + Join WooCommerce’ button.

WooCommerce will now generate keys mechanically and connect with your OptinMonster account.
Now, you might be all set to create your first coupon popup marketing campaign.
Creating Your Coupon Popup Marketing campaign
To create a marketing campaign, you possibly can go to OptinMonster » Campaigns out of your WordPress dashboard after which click on the ‘Create Your First Marketing campaign’ button.

On the subsequent display, OptinMonster will present totally different marketing campaign sorts and templates.
First, you’ll want to decide on a marketing campaign sort. We’re going to make use of ‘Popup,’ which ought to be the default choice.

After that, you’ll be requested to pick a template.
OptinMonster has an enormous vary of templates you possibly can select from, with numerous totally different layouts and colour schemes. The ‘Coupon’ template is ideal for creating this popup. Though, you possibly can choose a unique template should you favor.
You need to use the search field to search out the Coupon template or scroll down the web page.

Subsequent, hover over the template and click on the ‘Use Template’ button.
The ultimate step earlier than constructing your coupon popup is to call the marketing campaign. After coming into a reputation, click on the ‘Begin Constructing’ button.

Designing your Coupon Popup
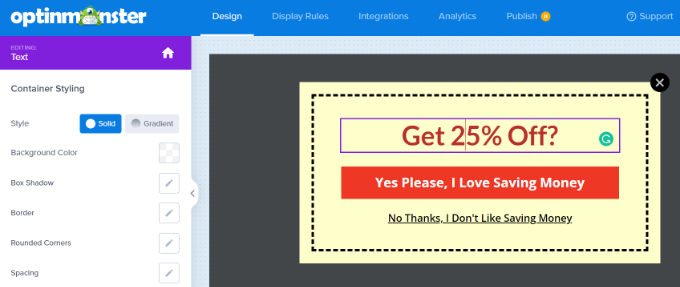
When you’ve clicked ‘Begin Constructing,’ you’ll see the drag-and-drop marketing campaign builder.
You need to use it so as to add totally different blocks to your template and alter the textual content, colours, and design of the coupon in no matter manner you want.

You too can click on on any ingredient of the design to vary it additional. Right here, we’ve edited the textual content and made it a unique colour.
As quickly as you make your adjustments, you’ll see real-time updates within the coupon popup template.

You may need to experiment with totally different fonts and colours to make your textual content stands out within the popup or matches your model.
Exterior of the textual content and parts inside the popup, you can even change the background colour, add a picture to your coupon, set the border colour, change the border type, and extra.

When you’re completed with the adjustments, please make sure you retailer your marketing campaign by clicking the inexperienced ‘Save’ button on the high of the display.
Determine The way to Ship Your Coupon Code
Now that you just’ve arrange your coupon popup, you should resolve the way you’ll truly ship the coupon code to your customer.
There are a number of methods to do that in OptinMonster, however one of the best ways is to ship the coupon code right away by way of OptinMonster’s Success view and ship it by electronic mail publication.
That manner, if the customer isn’t prepared to purchase instantly, they’ve obtained the coupon code of their electronic mail inbox for straightforward reference later.
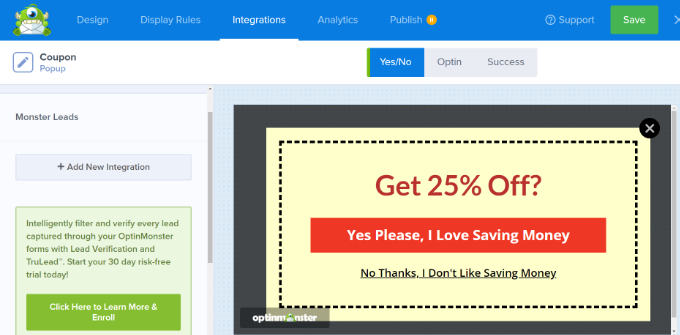
By default, your coupon popup is already designed to make use of ‘the Success view’ as quickly because the button is clicked. To examine, you possibly can click on on the button after which see the ‘Go to View’ choice on the left-hand aspect of your display.

If you would like a unique button motion, you possibly can change that right here. To your first coupon, although, we suggest sticking with the default.
Integrating OptinMonster With Your E-mail Record
To ship your coupon code out by electronic mail mechanically and for the customer to be added to your electronic mail record, you’ll must combine OptinMonster with an electronic mail advertising service.
Fixed Contact is a superb service to make use of with OptinMonster, and WPBeginner readers can get 20% off their first 3 months by utilizing this coupon.
Nonetheless, should you use a unique electronic mail service, OptinMonster integrates with just about each main supplier.
Merely go to the ‘Integration’ tab and click on the ‘+ Add New Integration’ button so as to add your electronic mail advertising service.

When you’ve completed that, you possibly can arrange an automated electronic mail to exit every time somebody indicators up for the electronic mail record by way of your coupon popup.
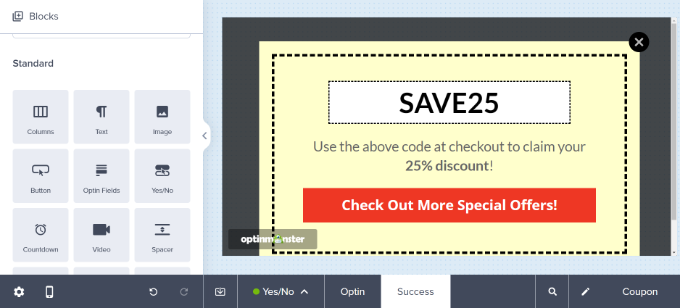
Bonus Tip: Edit the Success View Template
You’ll be able to view and alter the ‘Success View’ template by going again to the Design tab of your marketing campaign and clicking the ‘Sucess’ choice on the backside of the display.
The default appears to be like like this, however you possibly can edit it in any manner you need, identical to you edited your coupon popup.

Change Your Coupon Popup’s Show Guidelines
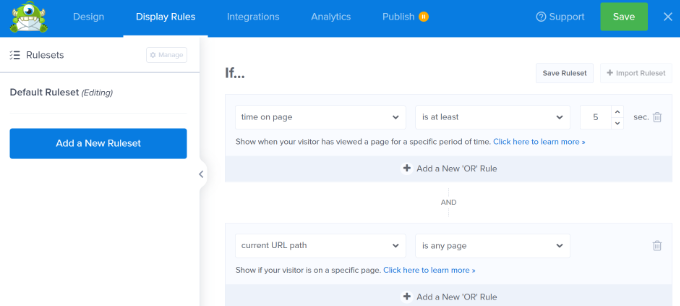
By default, your coupon popup will seem to guests after they’ve been on any web page of your website for five seconds.
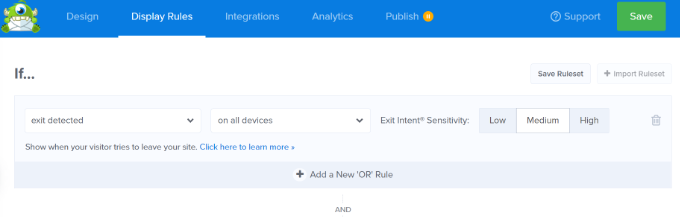
If you wish to change this, go to the ‘Show Guidelines’ tab.

You’ll be able to set no matter show guidelines you want, however an important one to check out is Exit-Intent®.
This particular OptinMonster expertise can inform when a customer is about to depart your website and present them your coupon popup at simply the proper second.
You’ll be able to add exit intent by deciding on the ‘exit detected’ from the dropdown menu and selecting which gadgets to indicate the marketing campaign on. By default, will probably be set to show on all gadgets.

There may be additionally an choice to manage the sensitivity of exit intent.
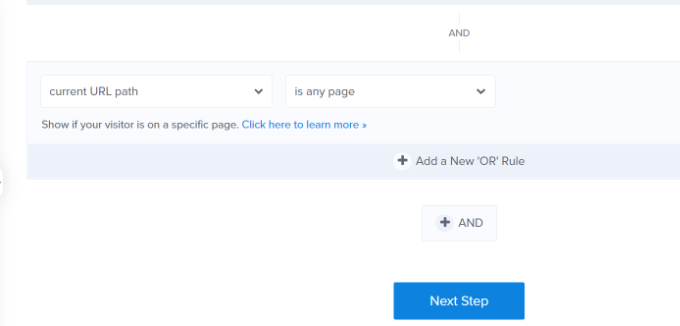
After that, scroll down and select the pages the place you’d like to indicate your marketing campaign.
For instance, you should use the default setting of ‘present URL path’ and choose the ‘is any web page’ choice. This fashion, your marketing campaign will seem in your total web site.

After including the show guidelines, you possibly can click on the ‘Subsequent Step’ button.
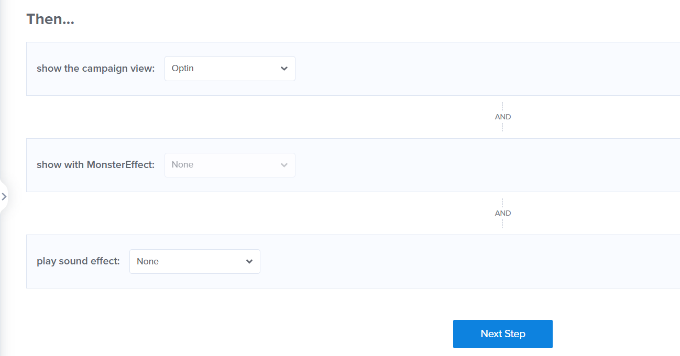
OptinMonster additionally affords choices to play a sound impact and present animation when the coupon popup seems.

Now, you possibly can click on the ‘Subsequent Step’ button.
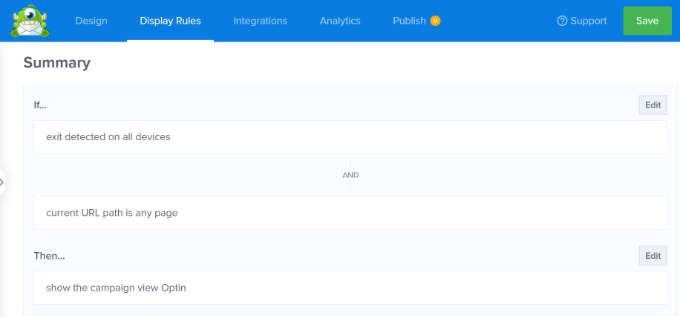
On the subsequent display, you will note a abstract of your show guidelines. Don’t overlook to click on the ‘Save’ button to retailer your settings.

When you’re completely satisfied along with your coupon popup, you possibly can go to the ‘Publish’ tab on the high.
After that, merely ensure that ‘Publish’ is checked underneath the ‘Publish Standing’ part.

Don’t overlook to click on the ‘Save’ button on the high and shut the marketing campaign builder.
Now you can go to your web site to see the coupon popup in motion.

Making a Spin-to-Win Coupon Wheel
A spin-to-win coupon wheel is a good way to make your coupons extra attention-grabbing and enjoyable to your website’s guests. It’s like a mini-game that guests can play to win a reduction or one other bonus.
Your spin-to-win choices may embody issues like 10% off, 20% off, free delivery, a free trial, or no matter you need to provide.
OptinMonster affords a ‘Gamified’ marketing campaign sort that allows you to create spin-the-wheel popups.

After that, scroll down and choose one of many Wheel templates.
The plugin has totally different spin-to-win templates. Merely hover over a template and click on the ‘Use Template’ button.

Subsequent, go forward and edit any side of your coupon wheel.
To edit the choices on the coupon wheel itself, you’ll must click on on the ‘Customise Wheel Sections’ button on the left-hand aspect.

You’ll be able to then sort in any textual content because the Label for every choice and add within the coupon code for every profitable choice.
Word that the ‘Win Likelihood’ is mechanically decided. When you change the toggle on a number of of the ‘Can Win’ choices, OpinMonster will recalculate the profitable possibilities

When you want extra assist creating your coupon wheel and including it to your website, take a look at our put up on the right way to add spin-to-win optins in WordPress and WooCommerce, which matches by way of the method in additional element.
You’ll be able to then go to your web site to see the spin-to-win coupon popup in motion.

We hope this text helped you learn to create a coupon popup in WordPress. You may also need to have a look at our decide of the greatest WooCommerce plugins or our information on the right way to add push notifications to your WordPress website.
When you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You too can discover us on Twitter and Fb.
The put up The way to Create a Coupon Popup in WordPress (Step by Step) first appeared on WPBeginner.

