Are you trying to change the font in your WordPress theme to one thing totally different?
Your web site textual content font performs an essential position in your web site’s design and model identification. It will possibly enhance the readability of your content material and make your web site look fashionable {and professional}.
On this article, we’ll present you learn how to change font in WordPress utilizing 5 other ways, so you possibly can simply change fonts utilizing no-code methodology, or change WordPress font with out utilizing any plugin.

Why Change Fonts on Your WordPress Web site?
Fonts are a vital a part of your web site design and have a big impact on how your WordPress web site will feel and look.
In case your web site has a troublesome font to learn, then it is going to be arduous to retain guests, they usually’ll ultimately abandon your web site.
A font additionally exhibits your model identification. As an illustration, you should utilize particular fonts to make your web site look extra skilled, or informal.
WordPress themes include a default font, font dimension, and font coloration in your web site. Nevertheless, you might need to change the default font to one thing totally different.
That stated, there are a number of methods of fixing fonts in WordPress. We’ll present you many totally different strategies. You may click on the hyperlinks under to leap forward to any part.
- Altering Fonts in WordPress Theme Customizer
- Altering Fonts in WordPress Full Web site Editor
- Change WordPress Fonts Utilizing a WordPress Plugin
- Change Fonts Utilizing a WordPress Theme Builder
- Customise Font Look in WordPress Content material Editor
Altering Fonts in WordPress Theme Customizer
A straightforward means of fixing your web site’s font is by going to the WordPress theme customizer. It means that you can change the looks of your web site and exhibits a real-time preview.
Word: In case your customizer menu possibility is lacking, then your theme possible has full web site enhancing enabled and also you’ll want to make use of a unique methodology or swap themes.
For this tutorial, we’ll use the Astra theme. Nevertheless, the choices will change relying on the WordPress theme you employ. Relying in your theme, you’ll need to search for ‘font’ or ‘typography’ choices within the customizer.
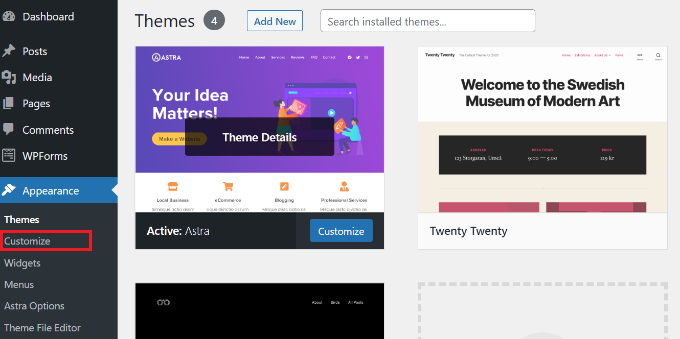
First, you possibly can head over to Look » Customise out of your WordPress dashboard.

This can launch the WordPress theme customizer.
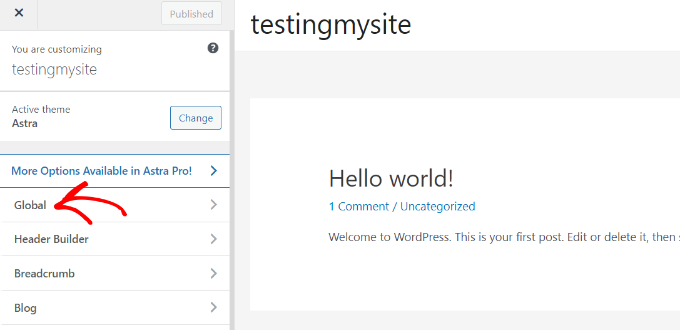
The Astra theme has a ‘International’ part with choices to vary site-wide kinds. To vary the font in your complete web site, you possibly can click on the ‘International’ possibility from the menu in your left.

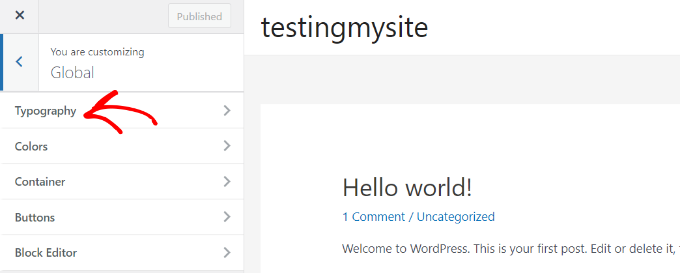
On the following display, you’ll see choices like typography, colours, container, and buttons.
Go forward and click on the ‘Typography’ possibility.

From right here, you possibly can select totally different fonts underneath the ‘Presets’ part.
These are default fonts supplied by the theme and choosing a preset will change the font in your total web site.

In addition to that, you can too change fonts for particular person parts in your theme.
For instance, you should utilize a unique font for physique and headings. There are even choices to make use of separate fonts for every heading stage.
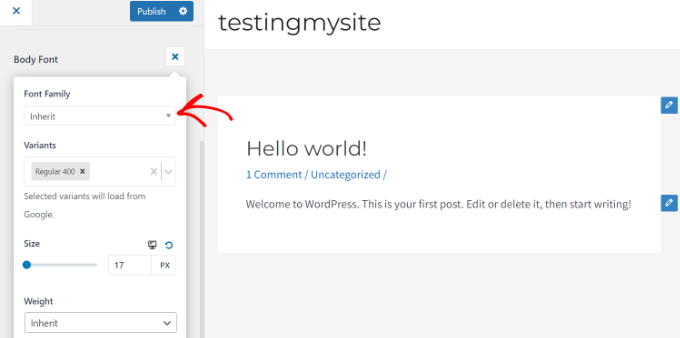
To start out, merely select a font from the ‘Font Household’ dropdown menu for any particular person aspect.

In addition to that, there are extra choices to vary the font dimension, weight, choose variants, and extra.
While you’re completed, don’t overlook to click on the ‘Publish’ button.
Now you can go to your web site and see the brand new font. As an illustration, we modified the physique font to Roboto and the heading font to Helvetica on our demo web site.

It’s essential to notice that not all WordPress themes will supply the identical options and customizations that Astra is providing. In case your theme doesn’t supply that, then proceed studying to the following step.
Altering Fonts in WordPress Full Web site Editor
Should you’re utilizing a block-based WordPress theme like Twenty Twenty-Two, then you possibly can change your web site’s font utilizing the complete web site editor (FSE).
The complete web site editor means that you can customise your WordPress theme utilizing blocks, similar to when enhancing posts or pages utilizing the WordPress content material editor. Nevertheless, FSE is presently in beta and solely a handful of themes help it.
For the sake of this tutorial, we’ll use the Twenty Twenty-Two theme.
To get began, you possibly can head over to Look » Editor from the WordPress admin panel.

This can open the complete web site editor in your WordPress theme.
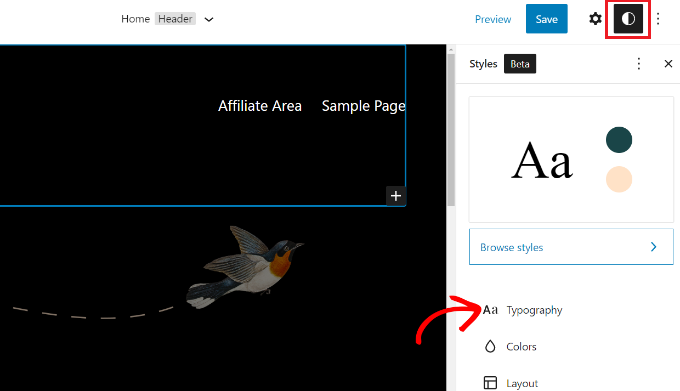
Subsequent, you possibly can click on the Types icon within the high proper nook after which click on on the ‘Typography’ possibility.

After that, you possibly can choose parts like textual content and hyperlinks to vary their typography.
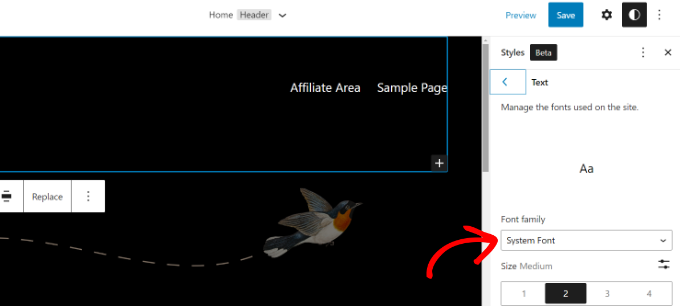
We’ll choose Textual content because the aspect after which click on on the ‘Font Household’ dropdown menu to vary its font.

While you’re completed, merely click on the ‘Save’ button.
You’ve efficiently modified the font utilizing the complete web site editor. You may as well add customized fonts to your WordPress web site as properly after which change them within the full web site editor.
Change WordPress Fonts Utilizing a WordPress Plugin
One other means of fixing WordPress fonts is through the use of a WordPress plugin like Simple Google Fonts.
It’s a free WordPress typography plugin that permits you to add over 600 Google fonts and totally different font variants to your web site.
First, you’ll want to put in and activate the Simple Google Fonts plugin. Should you need assistance, then please see our information on learn how to set up a WordPress plugin.
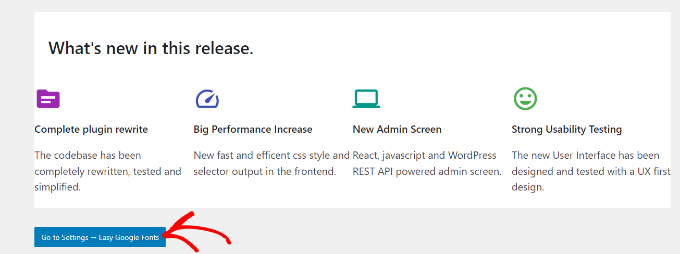
Upon activation, you will note the Simple Google Fonts welcome display in your WordPress dashboard. You may scroll down and click on the ‘Go to Settings → Simple Google Fonts’ button.

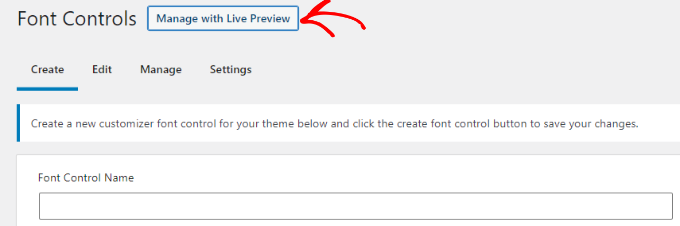
On the following display, you will note totally different plugin settings.
Go forward and click on the ‘Handle with Stay Preview’ button on the high.

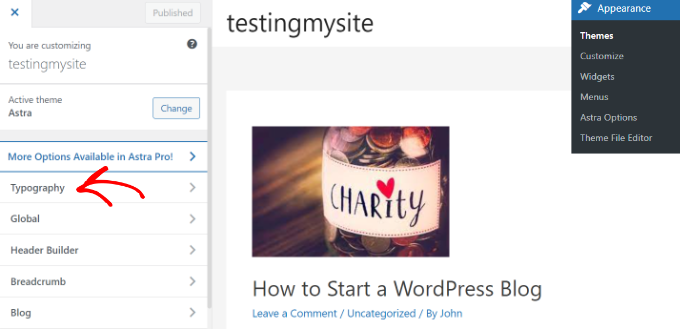
This can open the WordPress theme customizer, and also you be within the ‘Typography’ tab.
One other means of accessing fonts added by the plugin is by going to Look » Customise out of your WordPress dashboard after which clicking the ‘Typography’ tab.

On the following display, you’ll see the ‘Default Typography’ possibility.
Go forward and click on on it.

After that, you possibly can change the font of each aspect in your web site.
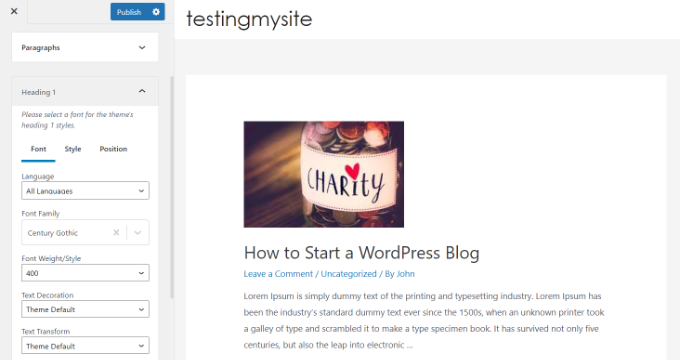
For instance, let’s change the font of Heading 1. Merely click on the arrow subsequent to Heading 1 to increase the choices. From right here, you possibly can click on the ‘Font Household’ dropdown menu and choose a font.

You are able to do the identical for different heading ranges and paragraphs.
Don’t overlook to click on the ‘Publish’ button if you’re completed.
Change Fonts Utilizing a WordPress Theme Builder
There are a lot of highly effective WordPress theme builders that allow you to create a customized theme with out enhancing code. You should utilize them to vary the font of various parts in your web site.
For this tutorial, we’ll use SeedProd. It’s the greatest touchdown web page and theme builder plugin for WordPress and provides a drag and drop builder to create customized themes with out touching a single line of code.
Word that you just’ll want the SeedProd Professional model as a result of it contains the theme builder. There’s additionally a SeedProd Lite model that you should utilize free of charge.
First, you’ll want to put in and activate the SeedProd plugin. For extra particulars, please see our information on learn how to set up a WordPress plugin.
Upon activation, you’ll see the SeedProd welcome display. Go forward and enter your license key and click on the ‘Confirm key’ button. You may simply discover the license key in your SeedProd account space.

After that, you possibly can head over to SeedProd » Theme Builder from the WordPress dashboard.
Subsequent, go forward and click on the ‘Themes’ button on the high.

From right here, the plugin will present you a number of themes to select from.
Merely hover over a theme you need to use after which click on on it. We’ll use the Starter theme for this tutorial.

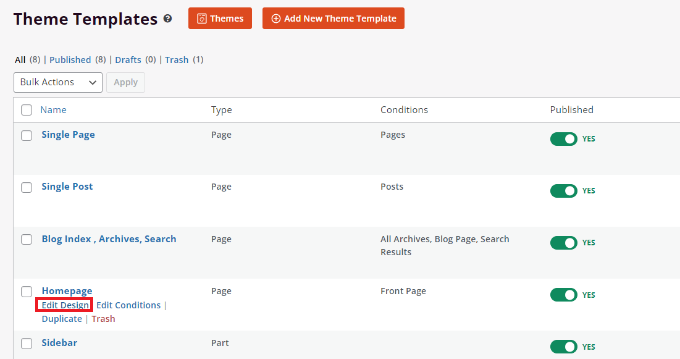
SeedProd will now generate totally different theme templates.
You may edit every template and customise your WordPress theme. There’s even an choice to manually add a theme template.
Let’s edit the Homepage theme template and alter the fonts of various parts. To start out, click on the ‘Edit Design’ hyperlink underneath Homepage.

This can launch the SeedProd’s drag and drop theme builder. You may add new parts from the menu in your left and place them wherever on the template.
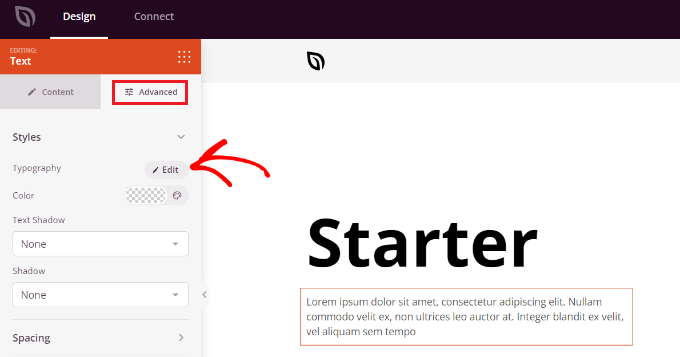
To vary the font of any theme part, merely choose it. For instance, we’ll choose the textual content field underneath the Starter heading.
Subsequent, go to the ‘Superior’ tab from the menu in your left and click on the ‘Edit’ button in entrance of Typography.

After that, you’ll see a number of choices to edit the typography of your chosen part.
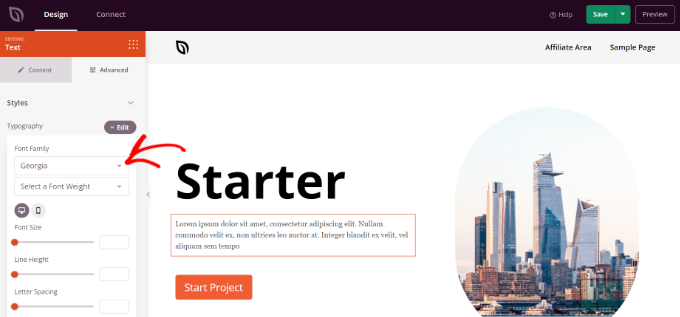
You may click on on the ‘Font Household’ dropdown menu and select a font in your textual content. There are additionally choices to pick font weight, alter the font dimension, line top, letter spacing, alignment, letter case, and extra.

Now you can repeat this step and alter the font of different parts in your theme.
While you’re completed, merely click on the ‘Save’ button on the high.
To use the customized theme and fonts, go to SeedProd » Theme Builder and toggle the swap subsequent to the ‘Allow SeedProd Theme’ choice to Sure.

Should you’re trying to create a WordPress theme from scratch, then see our information on learn how to simply create a customized WordPress theme.
Customise Font Look in WordPress Content material Editor
Utilizing the content material editor, you can too change how your fonts seem in particular weblog posts and pages.
The draw back of this methodology is that it’s going to solely apply the brand new font to that individual put up or web page solely. You’d must repeat this step manually for all different posts the place you need to apply comparable customization.
This may be actually helpful for put up particular customizations, however for those who’re searching for a sitewide font change possibility, then you must contemplate the opposite choices as a substitute.
With that stated, to vary the font utilizing WordPress content material editor, merely edit a put up or add a brand new one. When you’re within the WordPress content material editor, choose the textual content to vary its look.
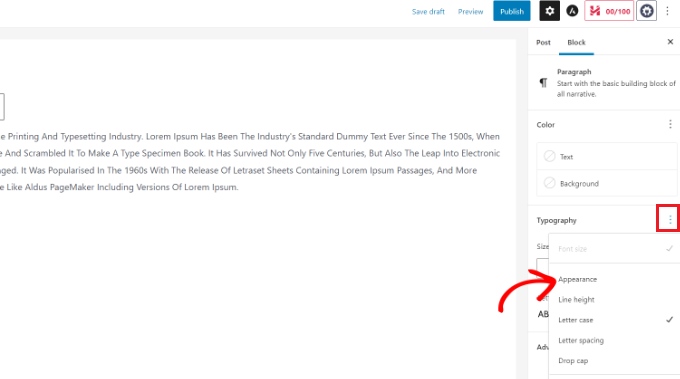
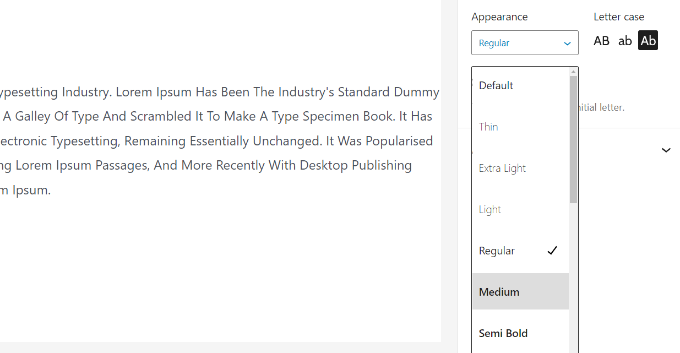
Within the settings panel in your proper, head to the ‘Typography’ part. Then click on the three dots in entrance of Typography and choose ‘Look’ from the dropdown choices.

When you try this, the Look settings will likely be seen underneath the Typography part.
Merely click on the dropdown menu underneath Look and choose a method in your font. For instance, you can also make the font daring, skinny, italic, black, daring italic, further daring, and extra.
There are additionally choices to change the font dimension, select a letter case, edit the colour, allow drop caps, and extra.

Don’t overlook to replace or publish your web page if you’re completed.
We hope this text helped you discover ways to change font in WordPress. You may as well see our final WordPress web optimization information for rookies, and take a look at our expert-pick of the greatest e-mail advertising and marketing providers for small companies.
Should you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Fb.
The put up The way to Change Fonts in Your WordPress Theme (5 Simple Methods) first appeared on WPBeginner.

