Are you searching for a solution to provide Klarna funds in your web site or eCommerce retailer?
Klarna lets you add financing and installment plans to your web site. You should use it to supply a ‘Purchase Now, Pay Later’ possibility and encourage prospects to buy merchandise.
On this article, we’ll present you the right way to add Klarna funds to WordPress.

What’s Klarna & Why Add It to WordPress?
Klarna is a Swedish fintech firm providing on-line fee strategies for web site and on-line retailer homeowners.
Including Klarna to your on-line retailer will help increase conversions and common order worth. It makes it handy for patrons to buy an costly product or luxurious gadgets they need and pay over time.
Klarna affords 4 methods prospects can purchase now and pay later for a product:
- cut up the acquisition quantity into 4 interest-free funds
- use a debit or bank card to pay the overall quantity
- buy a product now and pay in 30 days
- get financing on your buy and pay installments over 6 to 24 months.
Nevertheless, an necessary factor to recollect is that Klarna’s fee choices rely in your buyer’s location. For instance, in the USA, prospects can get installment and financing choices, however not the power to pay in 30 days or absolutely pay utilizing a bank card.
That mentioned, let’s see how one can add Klarna funds in WordPress. We’ll present you 2 strategies, together with WP Easy Pay and WooCommerce. You possibly can click on the hyperlinks under to leap forward to your most well-liked part.
Methodology 1: Add Klarna Funds Utilizing WP Easy Pay
The best manner of including Klarna funds in WordPress is by utilizing WP Easy Pay. It’s the greatest Stripe fee plugin for WordPress and lets you simply acquire on-line funds utilizing Klarna, without having to arrange a procuring cart.
For this tutorial, we’ll use the WP Easy Pay Professional plan as a result of it consists of the Klarna fee kinds and ‘Purchase Now, Pay Later’ possibility. There’s additionally a free model of WP Easy Pay you should utilize.
The very first thing it’s good to do is set up and activate the WP Easy Pay plugin. If you happen to need assistance, then please see our information on the right way to set up a WordPress plugin.
Upon activation, the plugin will launch the setup wizard. You possibly can merely click on the ‘Let’s Get Began’ button to proceed.

On the subsequent display, you’ll must enter the license key. Yow will discover the license key in your WP Easy Pay account space.
After that, go forward and click on on the ‘Activate and Proceed’ button.

Subsequent, the plugin will ask you to attach your Stripe account. Stripe is a fee gateway that allows you to settle for on-line funds with ease.
Merely click on the ‘Join with Stripe’ button.

Now you can log in to your Stripe account and observe the onscreen directions to join the fee gateway with WP Easy Pay.
If you happen to don’t have a Stripe account, then you’ll be able to create one. Anybody with a authentic enterprise can arrange a Stripe account. As well as, you’ll must have SSL encryption in your website. For extra particulars, please see our information on the right way to get free SSL certification for a WordPress web site.
When you’ve related Stripe with WP Easy Pay, you’ll be redirected to the setup wizard.
Within the subsequent step, the plugin will ask you to configure emails. For instance, you’ll be able to allow choices to ship fee receipts to prospects, notify them about upcoming invoices, and get fee notifications.

Go forward and enter your electronic mail deal with within the ‘Ship to’ subject after which click on the ‘Save and Proceed’ button.
After that, you’ll see the final step within the setup wizard. Go forward and click on the ‘Create a Fee Kind’ button.

Create a Klarna Fee Kind in WP Easy Pay
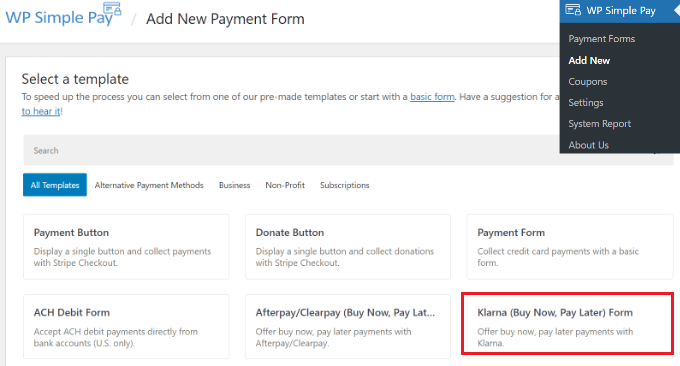
You can even create new fee kinds by going to WP Easy Pay » Add New out of your WordPress dashboard.
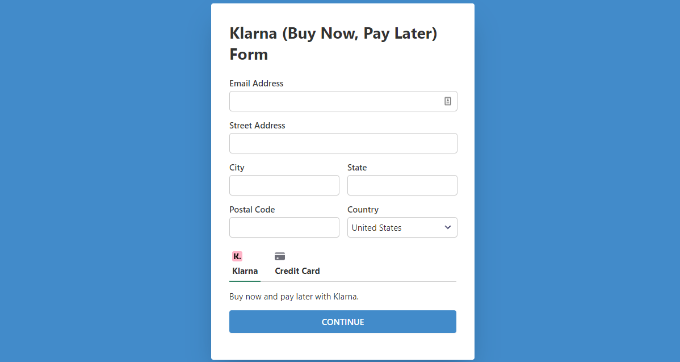
The plugin affords a number of pre-built type templates. So as to add Klarna, go forward and choose the ‘Klarna (Purchase Now, Pay Later) Kind’ template.

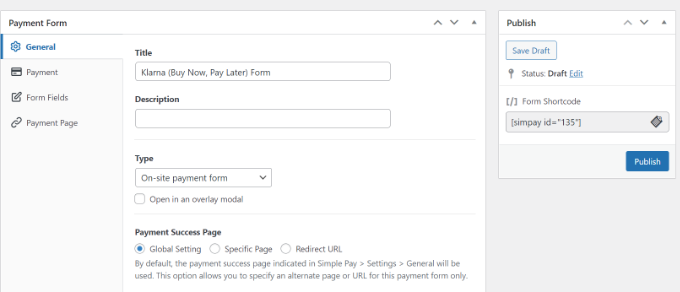
Subsequent, you’ll be able to customise your fee type.
As an example, beneath the ‘Common’ tab, you get choices to rename the shape, add an outline, and choose a type sort.

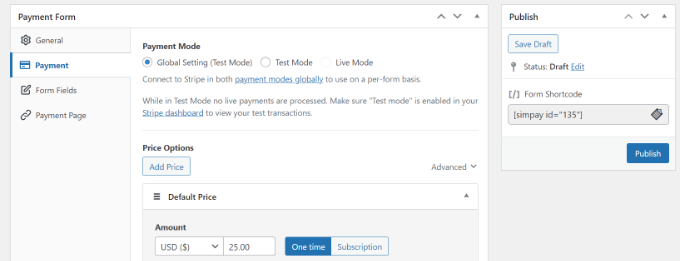
After that, you’ll be able to change to the ‘Fee’ tab.
Right here, you’ll discover fee mode settings and value choices. The plugin enables you to add a number of costs, the price of the product, the foreign money that can seem within the type, and whether or not you’d need a one-time fee or a recurring subscription.

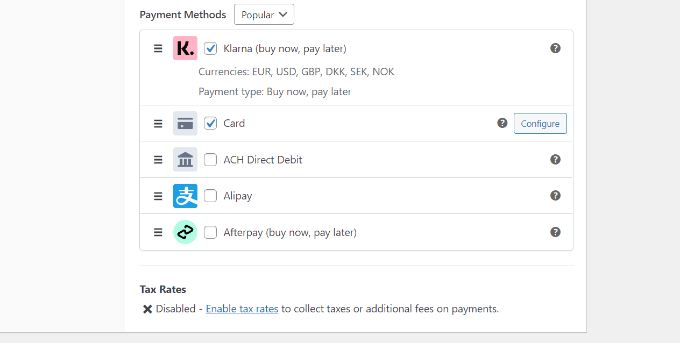
Subsequent, you’ll be able to scroll down and select totally different fee strategies.
Be certain that the ‘Klarna’ possibility is chosen. You can even add extra choices like bank card and ACH Direct Debit.

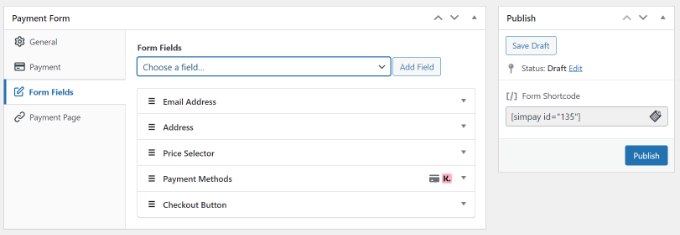
From right here, change to the ‘Kind Fields’ tab and select which fields so as to add.
You can even change the order of current fields by merely dragging and dropping them. Plus, there are extra type fields so as to add from the dropdown menu on the prime.

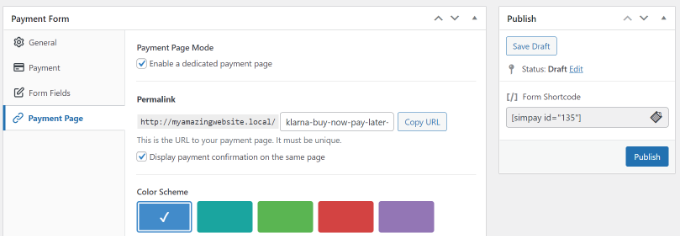
After modifying the shape fields, head to the ‘Fee Web page’ tab. WP Easy Pay lets you create a devoted fee web page on your Klarna type.
Simply be sure that to click on the ‘Allow a devoted fee web page’ checkbox.

You possibly can change the permalink for the web page, choose a colour scheme, add the shape title and outline, add a brand, and alter the textual content within the footer.
Once you’ve made the modifications, go forward and publish your Klarna type. Now, go to the devoted web page to see the Klarna type in motion.

Alternatively, you’ll be able to embed the fee wherever in your web site utilizing the WP Easy Pay block.
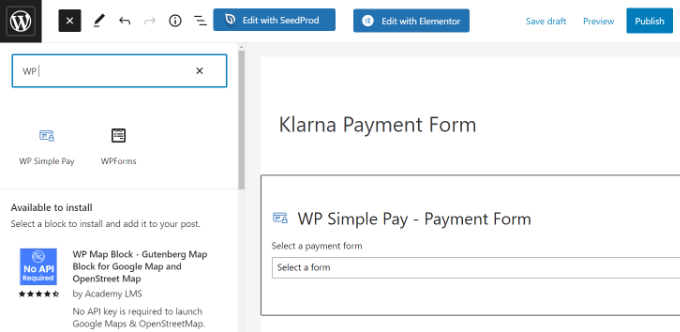
Merely edit a web page or add a brand new one. When you’re within the content material editor, click on the ‘+’ button, after which add the ‘WP Easy Pay’ block. Subsequent, you simply choose your type from the dropdown menu.

After that, go forward and publish your web page.
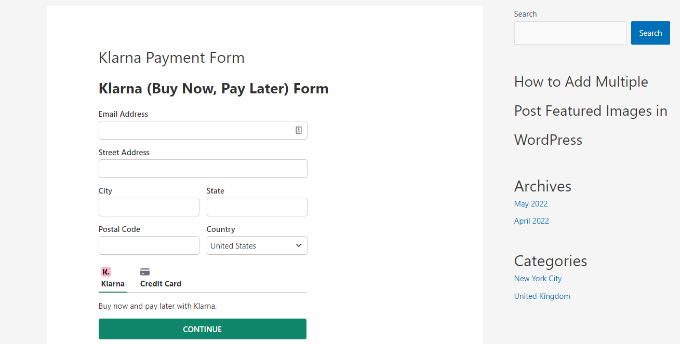
Now you can go to your WordPress web site to see the Klarna fee type in motion.

Methodology 2: Add Klarna Funds in WooCommerce
You can even add Klarna funds in WordPress utilizing the WooCommerce plugin. WooCommerce is the most well-liked eCommerce platform on the planet, and it’s constructed on prime of WordPress.
It has built-in fee choices, however you’ll be able to add a free Klarna Funds extension on your on-line retailer.
Earlier than you should utilize Klarna in WooCommerce, first it’s good to just be sure you have setup a web based retailer utilizing WooCommerce.
After that, you’ll want to put in and activate Klarna Funds for WooCommerce. For extra particulars, please see our information on the right way to set up a WordPress plugin.
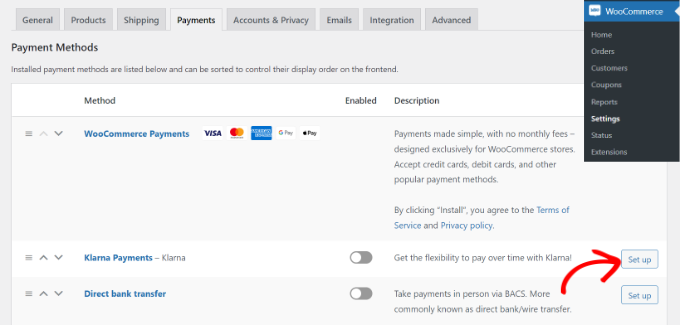
Upon activation, you’ll be able to go to WooCommerce » Settings out of your WordPress dashboard and click on on the ‘Funds’ tab.

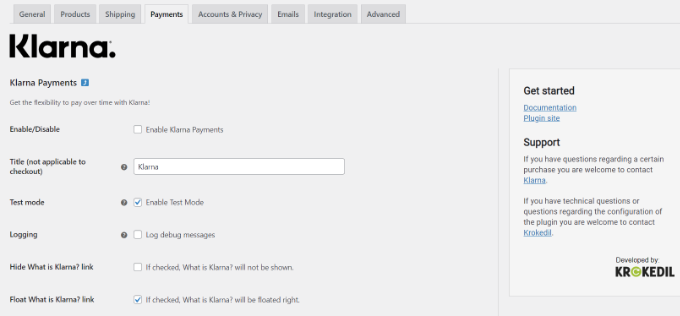
Right here, you’ll have totally different fee choices provided by WooCommerce, together with Klarna Funds. Merely click on the ‘Arrange’ button in entrance of Klarna Funds.
Subsequent, you’ll be able to test the ‘Allow Klarna Funds’ to activate the fee service in WooCommerce.
Apart from that, there are additionally choices for altering the title, enabling check mode, displaying your prospects a hyperlink to what’s Klarna, and extra.

Once you’re finished, don’t overlook to avoid wasting your modifications.
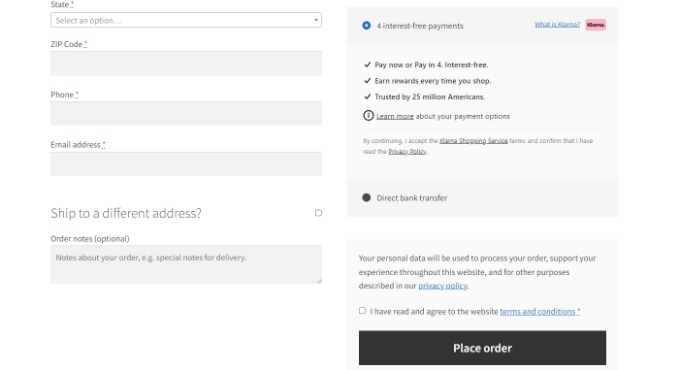
Subsequent, you’ll be able to go to your WooCommerce retailer and go to the checkout web page to see Klarna as a fee possibility.

It’s necessary to notice that Klarna Funds work with service provider accounts and is barely accessible in Australia, Austria, Belgium, Canada, Denmark, Germany, Finland, France, Italy, Netherlands, Norway, New Zealand, Sweden, Spain, Switzerland, United Kingdom, and the USA.
We hope this text helped you discover ways to add Klarna funds to WordPress. You may additionally wish to see our final information to WordPress search engine optimization and our newbie’s information on the right way to begin an electronic mail publication.
If you happen to preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.
The submit The way to Add Klarna Funds to WordPress (2 Straightforward Methods) first appeared on WPBeginner.

