Do you wish to add a brief product description in WooCommerce?
An attractive and useful quick product description could make consumers wish to study extra about your merchandise and assist you get extra gross sales.
On this article, we are going to present you how one can add a brief product description in your WooCommerce retailer.

Why Add a Brief Product Description in WooCommerce?
Just like a submit excerpt, quick product descriptions could make consumers keen on studying extra a few product.
Most WooCommerce WordPress themes present the outline instantly beneath the product’s value on the person product pages.

Because it’s one of many first issues consumers will see, this description is ideal for sharing essential details about a product comparable to its dimension, or the fabric it’s created from.
This might help consumers shortly resolve whether or not they wish to study extra concerning the product by scrolling to its full description or trying out its product picture gallery. In different phrases, an interesting description can act as a gross sales pitch for the remainder of your product web page.
With that in thoughts, let’s see how one can add a brief product description in WooCommerce.
The way to Add a Brief Product Description in WooCommerce
To create a brief description, go to Merchandise » All Merchandise in your WordPress dashboard.
Then, discover the product the place you wish to add a brief description and click on on its ‘Edit’ hyperlink.

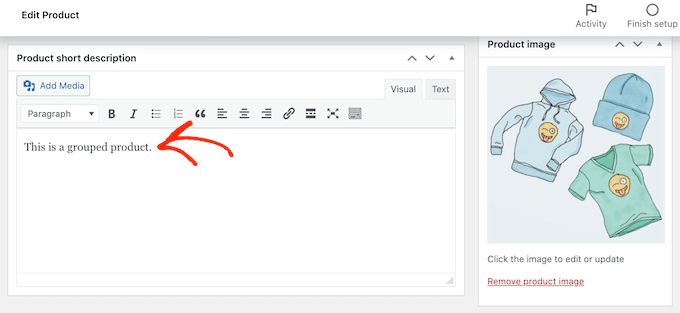
When you’ve achieved that, scroll to the ‘Product quick description’ field.
Now you can kind an outline into the textual content space.

If you’re proud of the data you’ve entered, merely replace or publish the product web page as regular.
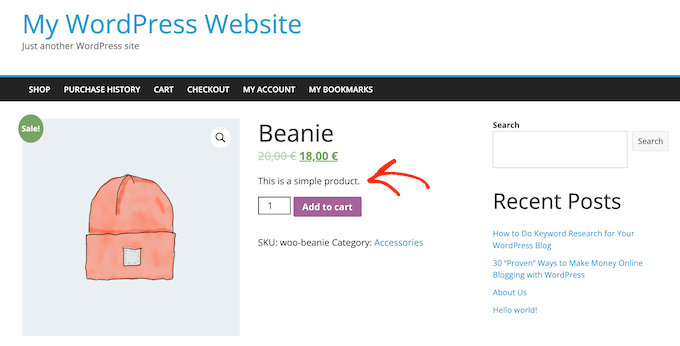
Now for those who go to this product web page in your web site, you’ll see the quick description in direction of the highest of the display screen.
Most themes will present this description instantly beneath the product’s value and the ‘Add to cart’ button. You may even see one thing completely different relying in your WordPress theme, however normally will probably be proven in direction of the highest of the web page.
The way to Present Brief Product Descriptions on Your Foremost Retailer Web page
By default, most WooCommerce themes will present the quick description on the person product pages solely.
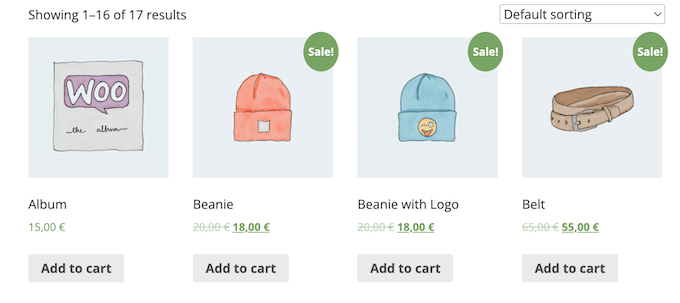
Sometimes, they don’t present the outline on the product class pages or the principle retailer web page, as you may see within the following picture.

Nonetheless, generally you might wish to present this data on the principle retailer and class pages. This might help prospects spot merchandise they wish to study extra about by visiting the total product web page.
To point out the quick description on the principle retailer web page and product class pages, you’ll want so as to add some code to your web site.
In the event you haven’t achieved this earlier than, then you may comply with our information on the best way to simply add customized code in WordPress.
You’ll want to repeat/paste the next within the WPCode plugin (advisable) or in your theme’s capabilities.php file:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
operate woo_show_excerpt_shop_page() {
world $product;
echo $product->post->post_excerpt;
}
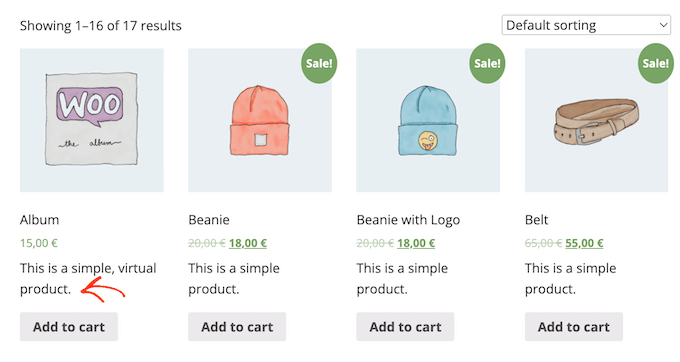
Now, the principle retailer and product class pages will present the quick descriptions in your completely different merchandise.
Most WooCommerce themes will show this data between the product’s value and the ‘Add to cart’ button. You possibly can see this within the following picture.

Simply bear in mind that having too many phrases in your retailer and product class pages could make your web site look cluttered and complicated.
In the event you don’t like the way in which a selected quick product description appears to be like, then you may at all times change it by following the identical course of described above.
The way to Present Brief Descriptions in a Customized WooCommerce Theme (Superior)
In case you are sad with how the outline appears to be like in your product web page, then you should utilize a web page builder plugin to create a customized WordPress theme in your on-line retailer.
SeedProd is the finest touchdown web page builder and theme builder for WordPress and lets you construct your individual WooCommerce theme with out having to put in writing a single line of code. On this means, you may management precisely the place the quick product description seems in your product pages.
The free model of SeedProd is obtainable on WordPress.org, however we can be utilizing the Professional model of the plugin as a result of it comes with the theme builder and ready-made WooCommerce blocks. These blocks embrace a ‘Brief Description’ block.
On this part, we’ll present you the best way to create a totally customized Single Product format in your WooCommerce retailer.
You have to to repeat this course of and create a singular format for each web page of your on-line retailer. For instance, you’ll use SeedProd to create a design in your retailer’s homepage and archive web page.
This provides you full management over your total retailer’s format. This makes it a robust and versatile possibility for anybody who’s seeking to design a very customized WooCommerce retailer.
After you set up the WordPress plugin and activate it, SeedProd will ask in your license key.

You will discover this data beneath your account on the SeedProd web site and within the buy affirmation e-mail that you just received while you purchased SeedProd.
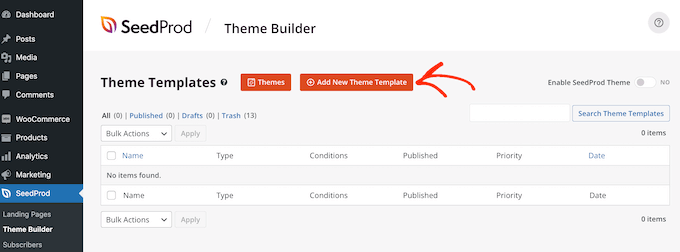
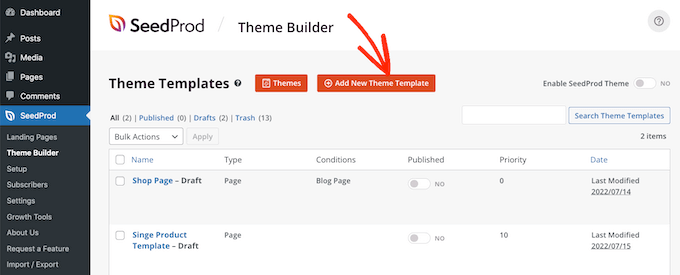
After typing in your key, go to SeedProd » Theme Builder. Right here, you’ll click on on the ‘Add New Theme Template’ button.

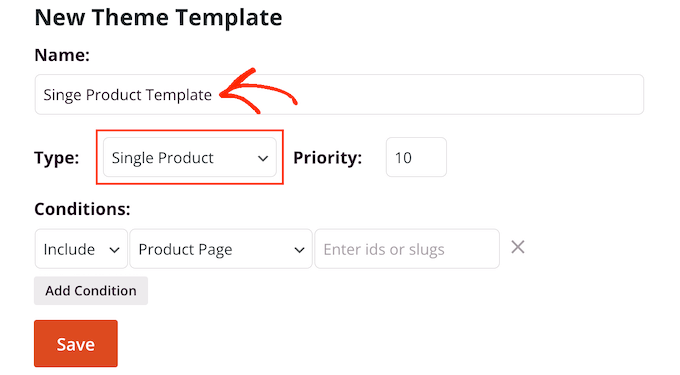
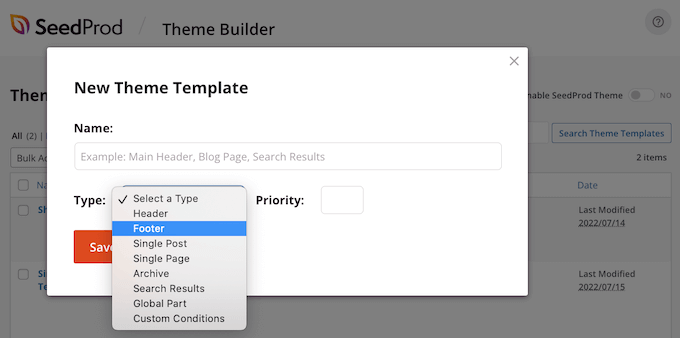
Within the popup that seems, kind in a reputation in your product web page design into the ‘Title’ subject and open the ‘Sort’ dropdown and click on on ‘Single Product.’
When you’ve achieved that, click on on the ‘Save’ button. Doing so will load the drag-and-drop SeedProd web page builder.

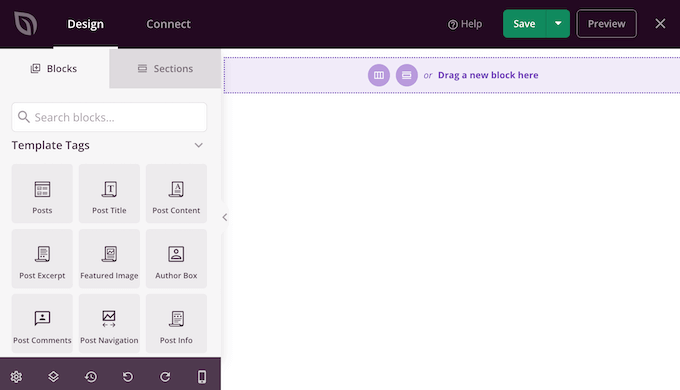
SeedProd reveals a reside preview of your product web page on the fitting facet of the web page. This can be clean to start with.
The left facet reveals a menu of the completely different blocks and sections which you can add to your customized WooCommerce product web page.

SeedProd comes with numerous ready-made blocks together with some particular WooCommerce blocks. You possibly can construct a totally customized product web page inside minutes utilizing these ready-made blocks.
Since we’re utilizing a clean template, you’ll be including the entire WooCommerce product web page parts your self. These embrace the ‘Product Featured Picture’ and ‘Product Title’ in addition to the ‘Brief Description.’
Along with these, you may also use SeedProd blocks like spacers, columns, and dividers to provide your WooCommerce web page a pleasant construction and arranged format.
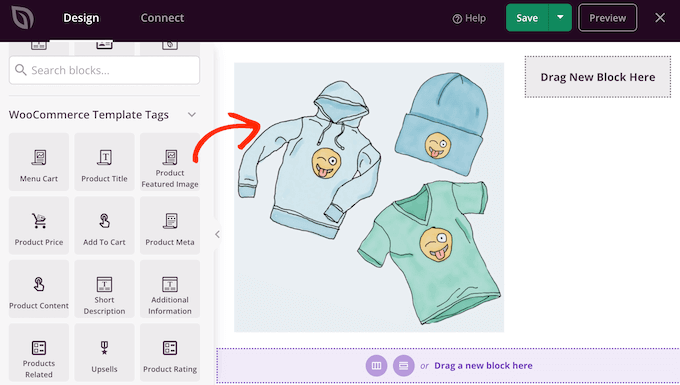
Subsequent, discover WooCommerce Template Tags within the left-hand menu and select a block so as to add. You merely want to pull one into the SeedProd builder to allow it.

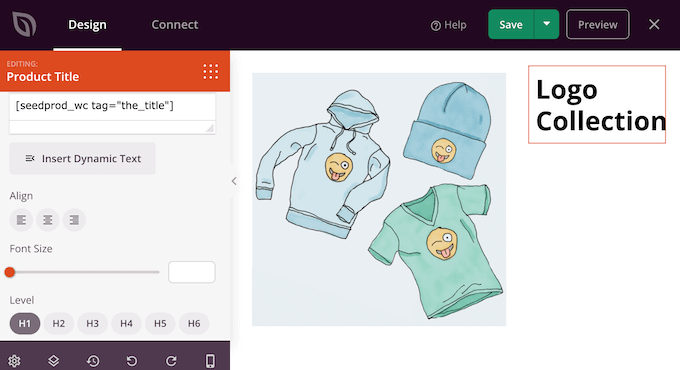
If any block wants extra customization, you may click on on it within the SeedProd editor. The left-hand menu will now replace to indicate all of the settings that you should utilize to customise the chosen block.
For instance, for those who click on on a ‘Product Title’ block then you definitely’ll be capable of change the scale of the font, the textual content alignment, and extra.

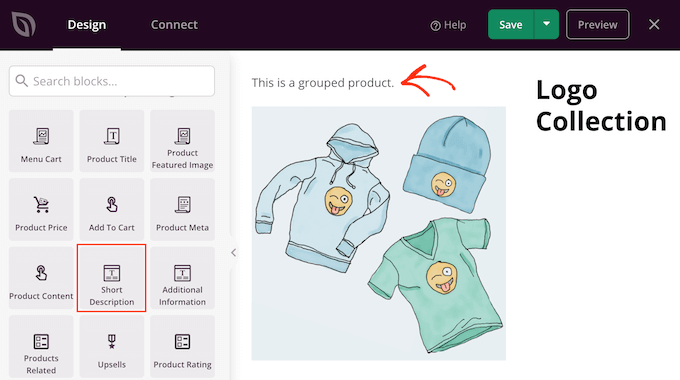
So as to add a brief description to your design, merely discover the ‘Brief Description’ block within the left-hand menu.
Then, merely drag and drop this block anyplace onto your design.

As you’re constructing your product web page, you may transfer blocks round your format by dragging and dropping them. This makes it simple to create a WooCommerce product web page with a very customized format in SeedProd.
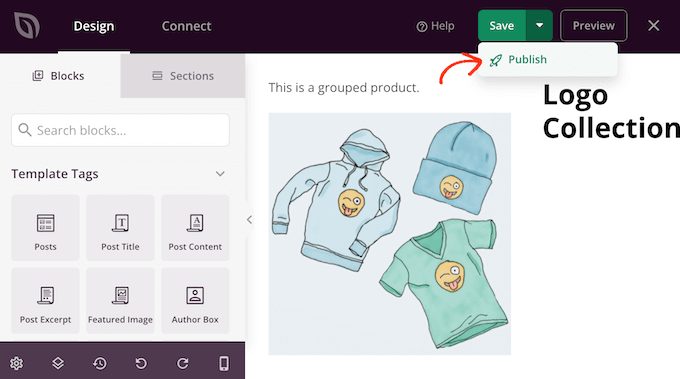
If you’re comfortable along with your WooCommerce product web page’s design, you may click on on the ‘Save’ button within the upper-right nook.
Lastly, you may click on the ‘Publish’ button in your WooCommerce product web page to go reside.

You’ve now created a totally customized product web page design in your on-line retailer.
Now you can create a template for all of the completely different WooCommerce pages by following the identical course of described above. In the event you’re uncertain what design to create subsequent, then merely click on on the Add New Theme Template button.

Within the popup that seems, click on on the ‘Sort’ dropdown menu.
You’ll now see a listing of all of the completely different templates that you should create comparable to header, footer, and single submit.

After making a design for every of those content material varieties, you’re able to make your customized theme reside.
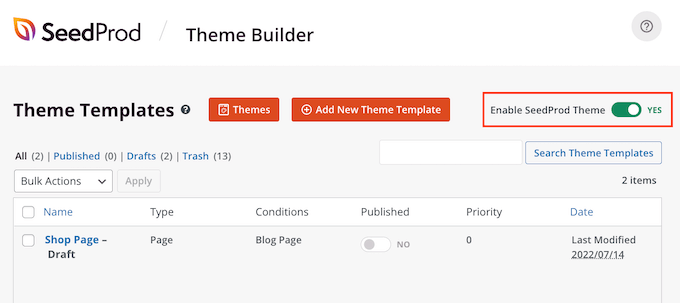
Merely head over to SeedProd » Theme Builder, after which click on on the ‘Allow SeedProd’ slider to show it from ‘no’ (gray) to ‘sure’ (inexperienced).

We hope this text helped you discover ways to add a brief product description in WooCommerce. You can even undergo our information on the finest WooCommerce plugins in your retailer and the finest reside chat software program for small companies.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.
The submit The way to Add a Brief Product Description in WooCommerce first appeared on WPBeginner.

