Grids have been utilized in design for hundreds of years as a solution to create order and stability, and grids are nonetheless important instruments for contemporary net designers.
Grid programs assist to create order and stability on the web page, and they are often tailored to completely different display screen sizes and units. There are a couple of several types of grid programs that can be utilized in fashionable net design that we’ll get into later.
On this article, we’ll discuss:
What’s a grid system?
A grid is a system for organizing a design format. We see examples of grid programs virtually all over the place: in print, on web sites, and on cellular apps. Grid programs in design serve the aim of visible group, enhancing readability, and enhancing consumer expertise.
Designers use grid programs as a solution to management the place of components on a web page. Grids give designers a framework to work inside, offering pointers for the place to put components on the web page. This helps to create visible stability and order, making it simpler for customers to grasp the format and navigate the design.

Why do we want grids?
When a challenge or effort is well-defined, that means all standards and necessities have been established earlier than its begin, it’s extra more likely to succeed. Nothing is worse for an artist than endeavoring to create a chunk and being tormented by a inventive block. Grids assist remedy this drawback by offering an intentional start line.
Grid design dates again to the written phrase’s roots. As we start to grasp grids and the aim they serve, we readily notice what a powerful tie they need to typography. As Josef Müller-Brockmann mentioned in his guide Grid Methods in Graphic Design, “Grid and textual content are inseparable.” Grid programs informally developed from the readability of textual content on paper.
Historical past and rules of UX grid programs
If you consider a guide and the phrases on its web page, little question the column grid involves thoughts. The textual content is written in a straight line, evenly spaced, and simple to learn — we see an instance of this trying on the Useless Sea Scrolls, relationship again to 150BCE–70CE.
Probably the most elementary of all grid programs, the column grid, has persevered all through the centuries. The invention of the western printing press noticed movable metallic sort blocks inking and printing textual content onto paper utilizing a column grid.
A few hundred years after the invention of the printing press, we began to see newspapers flow into extensively. To today, newspapers make use of a number of column sizes that don’t battle with one another. This grid format directs readers’ consideration the place it must go with out overwhelming the reader.
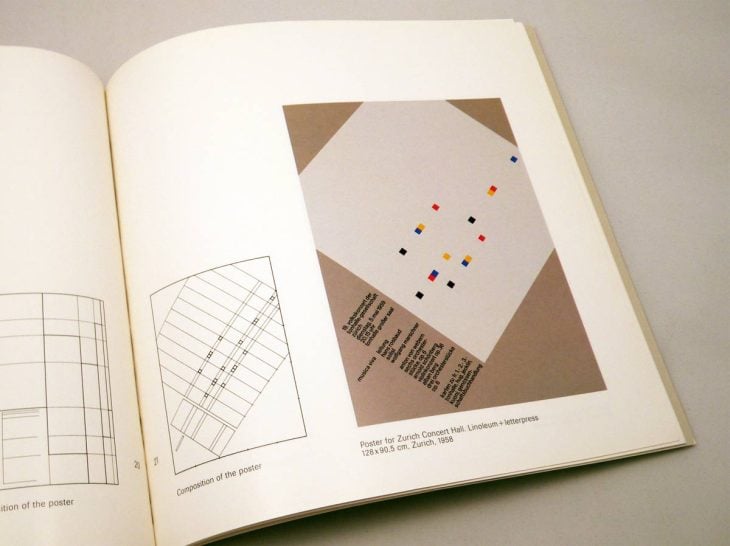
In more moderen years, the pioneers of the Swiss fashion, a lauded design course of that includes asymmetrical format and sans serif typefaces, understood that significant typographic design begins with a mathematical grid.

Müller-Brockmann, maybe one of the vital well-known designers related to the Swiss motion, experimented closely with grids in unfastened, typographic layouts. He mentioned, “One should learn to use the grid — it’s an artwork that requires apply.”
Thus, grid programs have been employed the world over in numerous codecs for hundreds of years, and their historical past will be traced again to the written phrase’s roots.
4 widespread varieties of grids
Manuscript grid

Manuscript grids are the only grid kind, typically known as a block grid. This sort is especially utilized in media print and will be composed of 1 single rectangular grid or a number of grids organized vertically.
Column grid

The column grid system contains a set variety of vertical rectangular fields positioned on a format.
Modular grid

Consisting of columns and rows, the modular grid system consists of modules the place the columns and rows intersect.
Hierarchical grid

The hierarchical grid system pushed the envelope with irregularly positioned grids (re: Swiss fashion). We don’t see equal areas between the modules, that are additionally not organized in response to columns and rows. This design permits for extra flexibility and selection.
The place can we see grid programs within the fashionable world?
Trace: all over the place.
From web sites to cellular apps, magazines, restaurant menus, inside design … the listing goes on.
UX designers perceive that everybody makes use of telephones or laptop screens each day. How a consumer receives and processes data from a display screen is what we design for immediately.
Ecommerce web sites are an amazing instance of how essential user-friendly design is. How a possible buyer interacts with a web site may end up in a brand new order or an deserted cart. As a digital shopfront, the consumer’s expertise from Level A to Level B should be self-explanatory and simple to comply with.

And naturally, there are social media apps. Take Instagram for instance, the place we see using hierarchical, column, and modular layouts. Whereas scrolling by way of posts in your predominant feed, photographs are entrance and heart taking over the width of your telephone display screen.
Then again, a profile view supplies a concise snapshot of what somebody’s been as much as. Utilizing a modular grid, posts are separated into columns and rows, permitting the viewer to soak up chunks of data directly.
Extra nice articles from LogRocket:
Survey types are a chief instance of how utilizing grid programs decide UX move. Sometimes, we reply surveys that use matrix grids. Just like the modular grid, the matrix grid presents the survey participant with questions and solutions divided into columns and rows. By presenting the majority of data directly, the quantity of labor required by the participant shrinks visually.
Designing for the trendy consumer
When designing for the trendy consumer, there’s rather a lot to think about. How do you scale your websites to suit a number of screens and resolutions? Is it useful and aesthetically pleasing? Does your design have a transparent function?
Design collaboratively
When initially designing your grid format and product design, think about using instruments that enable your staff to work collaboratively. Groups can work on one challenge concurrently, evaluating modifications in actual time.
Having a basis of the place components ought to be positioned permits staff members to create a cohesive closing design collaboratively. Groups that actively work collectively and comply with confirmed processes are likely to keep away from rework, saving money and time.
Sketch a wireframe
Digital design additionally includes realizing how and the place to put grids to supply a constant framework and consumer expertise. Beginning with the grid itself, there are a number of elements to think about when constructing an internet site or app, some being:
- What number of columns ought to there be?
- Are the spacing and features between the grids, gutters, and margins equal?
- How does the grid relate to the format?
- Is my design creating influence or noise?
When you’re struggling to pin down what kind of grid system to make use of or what number of columns to base your design on, sketch it out first. Throw your thought of what you need the tip product to appear to be on paper. It will assist you to acquire a greater understanding of what to do subsequent.
When putting the content material in your web page, take into account including extra visible weight to what’s extra essential. Do that by stretching that design part throughout a number of modules, giving it an even bigger presence.
And by no means finish a design factor within the gutter.
Incorporate usability testing
As people, we perceive that the machines and processes we make are solely pretty much as good as their usability.
Within the Forties, Toyota made it its mission to advertise the worth of human enter. Staff had been inspired to drag a wire to cease the meeting line if they’d an thought that will enhance the prevailing processes in place. That is usability testing in its purest kind in motion.
Usability testing is the method of gathering vital suggestions about your consumer’s conduct whereas navigating a product or course of. There are a lot of consumer testing instruments you can begin utilizing immediately. In usability testing, your key targets are to grasp the next:
- How simply can this course of be navigated?
- Is the consumer capable of navigate the method efficiently?
- How nicely did the consumer navigate the method?
- Are there points? In that case, what’s the severity of the problems?
- Does the consumer be ok with the method?
- Is there a solution to do it higher?
Whereas grids present the fundamental framework of excellent usability, with out consumer analysis, you can’t be certain in case your design shall be profitable.
Grid programs finest practices for UX
Web sites
First impressions depend. Your organization web site is a possible buyer’s first impression of you.
Designing your web site with a modular grid system reduces the possibility of random design selections, helps align components, and achieves an aesthetically pleasing consequence.
Listed here are some finest practices to remember whereas designing your web site:
Observe the rule of thirds
This technique divides a design space into thirds vertically and horizontally, creating 9 equal sections on the format. By putting your design elements in thirds, a possible buyer’s focus shall be mechanically directed to things of curiosity.
Establishing move and a cohesive design together with your touchdown web page is essential in making a great first impression and buyer conversion.

Honor the golden ratio
Thought-about golden for a motive, this exact components optimizes scale, stability, and format. When figuring out the dimensions and size of your columns, take into account the next microdesign components:
The golden rectangle size is 1.6180 x width of the factor.

Don’t be afraid of white area
White area permits for respiration room and scalability in your design. It helps prioritize and manage the knowledge you need to convey. The fabric design technique (thought of an trade commonplace) makes use of an 8x8pt grid, calculating white area.
Design dynamically
Web site content material should scale responsively throughout completely different display screen sizes and resolutions. You possibly can obtain this through the use of a responsive grid.
Observe Walt Disney’s recommendation: Sustain with the newest applied sciences. There are a plethora of instruments that may assist you to implement responsive design in your web site.
Cellular apps
When designing the format for a cellular app, don’t neglect your brainstorming hat on the door. Responsive design is a key factor to assembly the wants of your shopper base. UX designers generally apply design empathy, which is the apply of understanding and designing on your prospects’ wants.
Contemplate what your app will appear to be throughout all display screen sizes. Be sure you embody panorama and portrait modes as nicely. Right here’s the down-low on designing a grid for an app:
Know your display screen sizes
To satisfy the wants of your consumer, design for every of those display screen resolutions as a baseline:
- Desktop: 1440×1024
- Pill: 768×1024
- Cellular: 320×640
Select the correct quantity of columns
Whereas the twelve-column grid is an trade commonplace, not all consumer experiences are created equal. Add or subtract columns based mostly on what you want. Maintain the gutter width the identical for consistency.
Usability testing
Don’t cease designing as soon as the app is launched. A well-developed app is a continually evolving one.
Be sure you absorb and implement suggestions out of your prospects. This might appear to be eradicating a button nobody makes use of or including a extremely requested function. Like Toyota, don’t disregard the worth of human enter.
Ecommerce apps


Have you ever ever browsed an organization’s web site in your telephone, navigated to their store, and located your self dissatisfied and aggravated by poor web site efficiency?
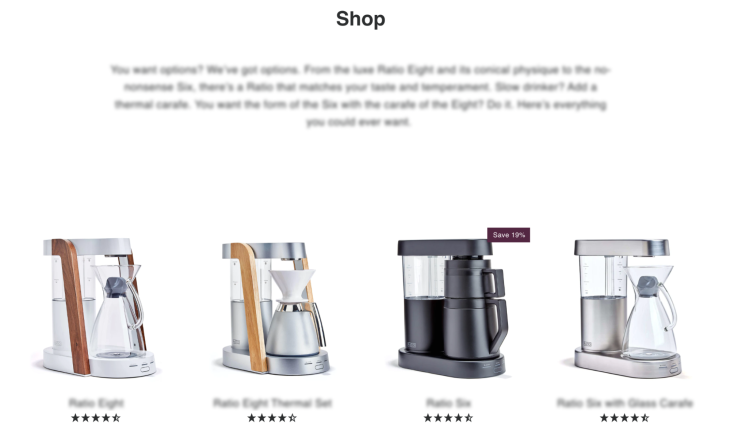
When designing for ecommerce, implementing a mobile-friendly, responsive design is vital to conversion. A modular grid shall be your finest pal by way of this course of and assist curate your customer’s expertise. Maintain the next in thoughts when designing your ecommerce web site:
Ditch the slideshow
Research reveal customers rapidly ignore slideshow banners and as an alternative scroll all the way down to the content material under. Cut up your featured merchandise into three or 4 columns.
Use high-quality photographs
Excessive-quality images improve the notion of a reliable model.
Use greater photographs
A possible buyer is probably going scanning your web site for a product that catches their eye. The quantity of high quality data you may convey throughout this scanning interval will both improve or lower your conversion charge.
Cellular-responsive design
Accessibility is essential. Design your ecommerce web site for various display screen resolutions.
Ultimate ideas
As you may see, grid programs present a solution to order content material in an simply digestible format. It doesn’t matter what sort of web site you’re designing, grid programs are a implausible software to attain stunning and responsive design. Bear in mind to think about your content material, viewers, and use case when designing your grid system. With this stuff in thoughts, you’ll be in your solution to grid success!
What grid system will you implement in your subsequent design?