The CSS :has() pseudo-class has been one of many most-awaited options for years. It’s a degree 4 CSS selector, now obtainable as a completely supported function in Chrome 105 onwards, and can doubtless change into a daily function quickly on different browsers as effectively.
The :has() in CSS is a relational pseudo-class lets you examine if a given ingredient incorporates sure little one components, choose it if any match is discovered, after which type it accordingly.
This text explains the necessity for the :has() selector, its common utilization, varied purposes and use circumstances from easy to superior, browser compatibility, and the fallbacks.
Contents
Why is the :has() selector mandatory?
Most builders depend on JavaScript for sure options CSS doesn’t assist by default. Nonetheless, internet browsers at this time are extra highly effective than ever, which is opening doorways to many new and attention-grabbing CSS options.
The :has() selector is one such function. It really works on the mum or dad somewhat than kids, and makes use of a comma-separated listing of selectors as arguments, then seems for matches among the many kids of the ingredient it’s representing. Its performance is just like the jQuery has() technique.
Let’s go over a few of the common wants for the :has() selector in frontend growth that designate why this function was in such excessive demand for years.
First is the likelihood to examine whether or not a component incorporates sure different components or not, after which styling it accordingly. JavaScript was the one approach to do that earlier than, as you’ll be able to see right here:
let content material = doc.querySelector("#content material"),
headings = []
if(content material) {
headings = content material.querySelectorAll("h1, h2, h3")
}
if(headings.size) {
// do one thing
}
Within the code above, we’ve got used querySelectorAll, which is a Net API technique to examine a division ingredient for headings. The strategy returns a NodeList of the equipped components.
An empty NodeList would imply there are not any components current within the instant mum or dad. An implementation of the above might be discovered right here. Or, you’ll be able to see the CSS :has() various right here.
Second is the potential to pick the mum or dad ingredient from the youngsters. Once more, in lack of a CSS facility to take action, builders have relied on Net API’s parentNode property:
Extra nice articles from LogRocket:
let el = doc.querySelector(".someElement"),
elParent = null
if(el) {
elParent = el.parentNode
}
View a CodePen demo of the code above right here, and how the :has() selector implements this right here.
Lastly, there may be the flexibility to pick the earlier sibling of a given ingredient. The sibling selector in CSS lets you choose the following sibling, however there was no CSS-only approach to choose earlier siblings. The JavaScript implementation seems like this (view a CodePen demo right here):
let el = doc.querySelector(".someElement"),
elPs = null
if(el) {
elPs = el.previousElementSibling
}
You’ll be able to see how one can carry out this motion with the :has() selector right here.
All the pieces we did above with JavaScript can now be achieved with CSS :has(). We are going to cowl them one after the other within the subsequent part after studying how one can allow and take a look at this function on Google Chrome.
Enabling assist for the :has() selector
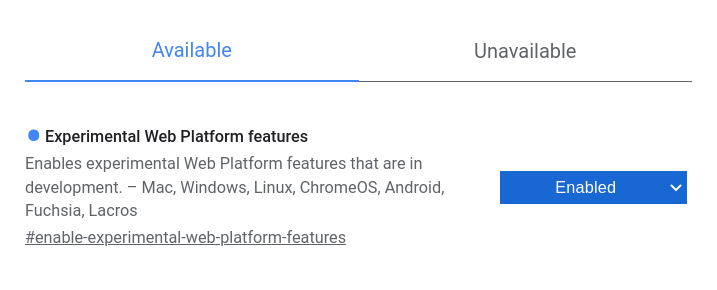
If you’re on an older Chrome model (v.101-104), you’ll be able to allow this function from Chrome flags. Be sure to have Chrome 101+ and navigate to chrome://flags from the browser’s handle bar.
Set the Experimental Net Platform options to Enabled and also you’re good to go. Relaunch the browser and you may work with CSS :has() in your Chrome browser.

What does the CSS :has() selector do?
Let’s discover the :has() pseudo-class, its utilization, and properties. As a result of it’s a pseudo-class, it may be hooked up to any selector with a colon and accepts courses, IDs, and HTML tags as parameters.
The beneath code explains its common utilization and syntax. The category .selector solely will get chosen if it incorporates the weather handed to it as parameters utilizing the has() pseudo-class:
.selector:has(.class) { ... }
.selector:has(#id) { ... }
.selector:has(div) { ... }
Chainability
You’ll be able to chain a number of :has() pseudo-classes one after the opposite everytime you see match. The code beneath demonstrates how this chaining works:
.selector:has(div):has(.class):has(#id) {
...
}
Argument listing for a number of choices
You may as well present an inventory of a number of ingredient selectors, just like chaining, however rather more environment friendly:
.selector:has(div, .class, #id) {
...
}
Flexibility
Suppose you by chance offered an invalid ingredient selector to the :has() pseudo-class. It’s clever sufficient to disregard that and think about solely the legitimate selectors:
.selector:has(div, accordion, .class, ::lobster, #id) {
...
}
accordion and ::lobster are invalid selectors and will probably be ignored within the above case. You’ll see no CSS errors or alerts within the developer instruments.
Utilization situations
Let’s check out some instance situations wherein CSS’ :has() selector is useful.
Deciding on the mum or dad
This can be the commonest use of the :has() selector, as a result of its default habits is to pick one thing if it incorporates a selected set of components. However what if we’re conscious of solely the kid ingredient?
The common selector (*) can be utilized right here with :has() and the kid combinator (>) to rapidly choose the mum or dad with out even understanding something about it.
Deciding on the mum or dad from little one with CSS has()
No Description
Checking for a number of kids
As mentioned within the properties section above, :has() lets you cross an inventory of a number of entities, which implies you’ll be able to examine for as many selectors as you need inside a given ingredient.
Checking for a number of ingredient with CSS has()
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab pariatur, obcaecati accusantium alias minus repellat itaque amet libero corrupti maiores consectetur quasi! Eligendi ratione eaque et tenetur assumenda neque reprehenderit. Unde, nemo cumque molestiae mollitia impedit voluptate quisquam laborum ut, vitae aliquid totam numquam possimus dignissimos beatae quos corporis alias quod magnam quidem.
Deciding on the earlier sibling
The collection of the earlier sibling is made potential by combining the CSS adjoining sibling combinator with the :has() pseudo-class.
As it’s possible you’ll already know, the adjoining sibling combinator selects the very subsequent sibling of a given ingredient. We are able to use this habits with has() to get the earlier sibling. Merely put, if a component has a subsequent sibling, it’s straightforward to pick it with :has() and + combinator!
CSS :has() – Deciding on Earlier Sibling
I’m a paragraph ingredient and my subsequent sibling is an unordered listing or <ul> with some dummy content material. I ought to flip inexperienced on getting chosen utilizing the `ul.select-my-previous-sibling` in `:has()`. I’m an unordered listing. I’ve a CSS class: `.select-my-previous-sibling`. I’m right here for dummy function.
Conditional decorations
Styling issues with and with out sure little one components individually might be prevented with the :has() selector. Determine ingredient with and with no caption is the right instance right here.
Conditional determine ornament with CSS :has()
No Description
What if a figcaption ingredient is there, however doesn’t include any textual content? In that case, we will use the :not and :empty selectors to maintain a examine on the content material.
Much like determine ornament, we will simply swap the textual content alignment of block quotes with multiple paragraph. See it in motion right here.
Styling empty states
We have already got a pseudo-class referred to as :empty for styling components that include nothing. So far as focusing on an empty state is anxious, it doesn’t work as anticipated. One area inside is sufficient for it to acknowledge a component as non-empty.
It’s not ideally suited to make use of :empty on this case. Let’s create a card grid that additionally incorporates a couple of contentless playing cards. We’ll be styling the empty card states with the :has() selector.
Styling Empty States with CSS :has()
No Description
Kind and block changes
Whereas styling for an article, holding kind and block components aligned is a difficult job. Take into account an instance of blending code blocks, figures, and block quotes with the overall kind components.
The block components ought to have extra vertical spacing and decorations to face out amongst totally different typographical entities. Right here’s some CSS to deal with that.
p {
margin: 0;
}
p:not(:last-child) {
margin-bottom: 1.5em;
}
h1,
h2,
h3,
h4,
h5,
h6 {
line-height: 1.3;
margin: 1.5em 0 1.5rem;
coloration: #111;
}
pre,
determine,
blockquote {
margin: 3em 0;
}
figcaption {
margin-top: 1em;
font-size: 0.75em;
coloration: #888;
text-align: heart;
}
The snippet above will produce uneven vertical spacing between headings and block components, as proven right here. However it’s potential to make up for these irregularities utilizing the earlier sibling choice hack.
Kind and Block changes utilizing CSS :has()
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Fugit corrupti perferendis quod laborum explicabo ratione quidem laudantium officia odit vitae, quisquam ullam aliquid voluptate consequatur eos quis ducimus, repellat aperiam. Hic tenetur modi explicabo itaque incidunt, obcaecati fugiat consequuntur asperiores aliquid, eius, atque ullam unde. Aut et molestias eaque repudiandae!
Iconized CTAs
Suppose you’re making a CTA or button part in CSS with two variations: the primary one is the default, plain button, and the second is with an icon.
Now, if you’re planning to put in writing two separate courses for that, it may be simply prevented with the :has() selector. The catch is to easily examine the .btn ingredient for a .btn-icon little one after which type accordingly.
Easy Iconized CTAs with CSS :has()
No Description
Format changes
Let’s say you could have two format variations for a header part: one is the fixed-width, and the opposite one is liquid, after all.
To maintain the contents of the header inside a set width, we’ve got so as to add a content material wrapper ingredient inside it. The one distinction between the markup of those two header variations is the wrapper ingredient.
We are able to then pair the :has() with :not() selector and add the CSS courses, as proven within the beneath demonstration.
Wrapper changes with :has()
No Description
One other instance of adjusting the format might be modifying the variety of columns in a grid as quickly as they attain a sure quantity.
This may be useful if you find yourself not utilizing the minmax() perform that determines the very best width to suit a column in its grid.
Adjusting Grid in line with the variety of objects with CSS :has()
No Description
As you’ll be able to see above, the grid robotically adjusts to 3 columns as quickly because it exceeds the mark of two objects.
Higher type usability
Interactivity is finest outlined when it’s correctly related to suggestions. In terms of interactive HTML varieties, providing the consumer suggestions about its enter is the very best factor you are able to do.
With the assistance of the :has(), :legitimate, and :invalid pseudo-classes, we will make our varieties much more dynamic, and with no JavaScript concerned.
Interactive HTML Kind with CSS :has()
No Description
Checking for browser assist
The above-discussed examples present an error dialog if no assist to the :has() selector is discovered. This may be completed utilizing the @helps CSS rule, as proven within the beneath code snippets:
@helps (selector(:has(*))) {
.selector:has(...) {
...
}
}
Above is the progressive approach to examine for assist and magnificence the ingredient as required. If a codebase makes use of some new options immediately, right here’s a approach to write the backward-compatible variations of the identical:
@helps not (selector(:has(*))) {
.selector {
...
}
}
The identical will also be used to immediate the consumer if no assist was discovered.
You may as well use the Help API in JavaScript to detect the browser assist for various options. Right here’s an instance of that checking for :has() assist purely in JavaScript:
if(!CSS.helps('selector(html:has(physique))'))) { // if not supported
// Use the standard JavaScript methods to emulate :has()
}
Conclusion
Within the article above, we realized about :has(), a degree 4 CSS selector. We coated its wants, some circumstances the place it will probably exchange JavaScript in your frontend tasks, and common to superior use circumstances.
We additionally mentioned the present assist supplied to it by totally different browsers, and realized how one can examine for the browser assist.
Thanks for studying all over. I hope you realized one thing new by means of this. Be at liberty to share extra examples of how :has() might be helpful within the feedback.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more advanced, resource-greedy options demand increasingly from the browser. In case you’re interested by monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your entire customers in manufacturing, attempt LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cellular apps, recording every thing that occurs in your internet app or web site. As a substitute of guessing why issues occur, you’ll be able to mixture and report on key frontend efficiency metrics, replay consumer periods together with software state, log community requests, and robotically floor all errors.
Modernize the way you debug internet and cellular apps — Begin monitoring totally free.


