Do you wish to add darkish mode to your WordPress website?
By including a darkish mode to WordPress, your web site will adapt robotically based mostly on the customer’s browser preferences. You can even add a darkish mode toggle to your website, so guests can simply change between darkish and lightweight modes.
On this article, we’ll present you find out how to add darkish mode to your WordPress web site.

What’s Darkish Mode and Why Add it to Your Web site?
Many fashionable cellular gadgets and computer systems use darkish mode to attenuate the quantity of white gentle that comes from the display screen. This may scale back eye pressure, particularly in low-light circumstances.
Some folks even consider that it means that you can use computer systems and cellular gadgets late into the evening with out the white and blue gentle ruining your sleep.
Some gadgets include a built-in evening mode that merely makes use of hotter shade tones. Nevertheless, darkish mode really provides darkish colours to the gadget’s background.
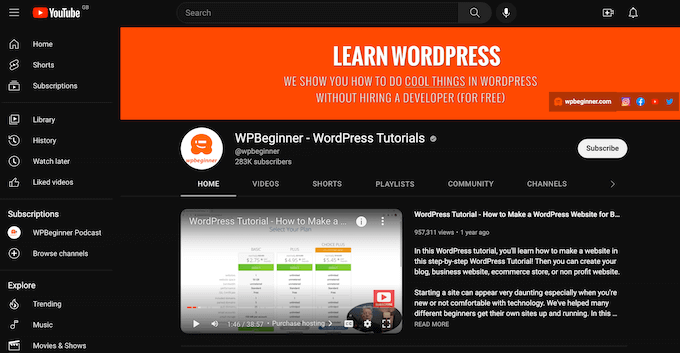
You probably have an iPhone or Android smartphone, then you definately could possibly change to darkish mode utilizing a toggle. Some well-liked web sites like YouTube even supply a built-in darkish shade scheme.

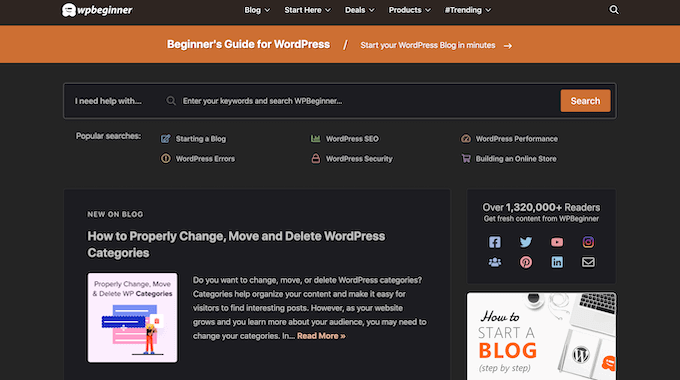
On desktop computer systems, you possibly can go to web sites in darkish mode by utilizing a Chrome extension corresponding to Evening Eye.
Right here’s how the WPBeginner web site seems to be utilizing that extension:

By including a darkish mode toggle to your web site, customers will be capable of select the mode they like with out having to put in a particular browser extension.
Many plugins additionally let you customise how darkish mode seems to be in your web site, so that you don’t have to make use of the browser or gadget’s default settings.
You may even add darkish mode to your WordPress admin space. This may be helpful when you work in your website within the evenings or at evening, or when you’re affected by eye pressure.
With that in thoughts, let’s see how one can add darkish mode to your web site’s public-facing front-end, and the admin space of your WordPress web site.
Tip: Wish to use a darkish shade scheme, even when the customer’s gadget is in regular or daytime mode? Then try our checklist of the finest darkish themes for WordPress.
The right way to Add Darkish Mode to Your WordPress Web site
The simplest approach to create a darkish mode in your web site is by utilizing Droit Darkish Mode. This plugin provides a toggle so guests can allow darkish mode on the entrance finish of your website. It will probably even add a toggle to the admin space, so you possibly can allow darkish mode for the WordPress dashboard.
First, you’ll want to put in and activate the Droit Darkish Mode plugin. For extra particulars, please see our information on find out how to set up a WordPress plugin.
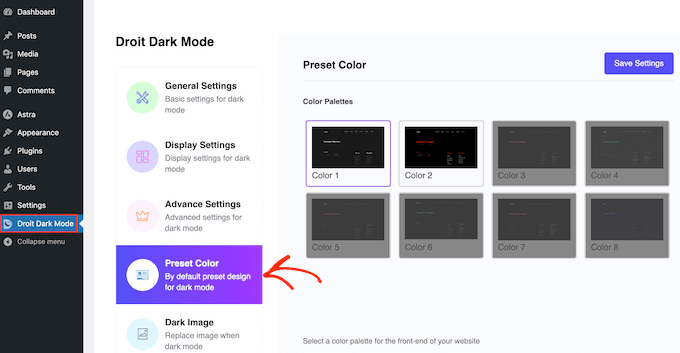
Upon activation, go to Droit Darkish Mode » Preset Colours and select how your darkish mode will look to guests. The free model of the plugin comes with two preset colours, so choose the colour that you just wish to use.

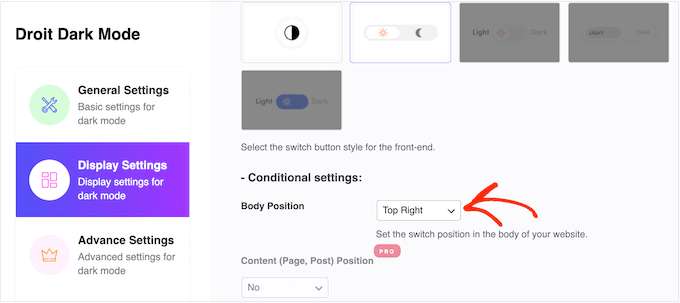
After that, click on on ‘Show Settings’ and choose a method in your darkish mode change.
Subsequent, open the Physique Place dropdown and select the place the slider will seem in your WordPress weblog or web site. You’ll usually wish to add it to the highest of your website so guests can simply change between the completely different modes.

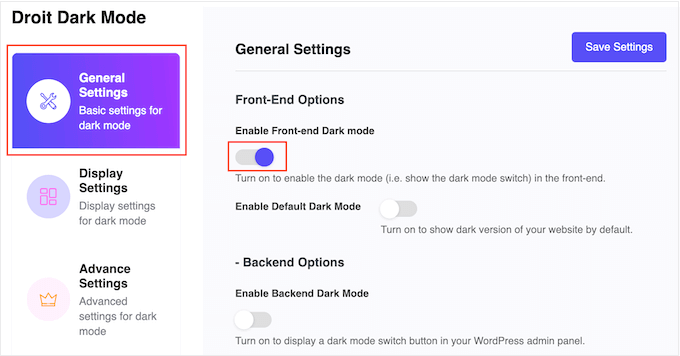
With the setup out of the way in which, it’s time to allow darkish mode by choosing ‘Common Settings.’
To begin, you’ll have to activate ‘Allow Entrance-end Darkish mode,’ which is able to add the change to your web site’s front-end.

In the meanwhile, WordPress will all the time load your website in common, gentle mode.
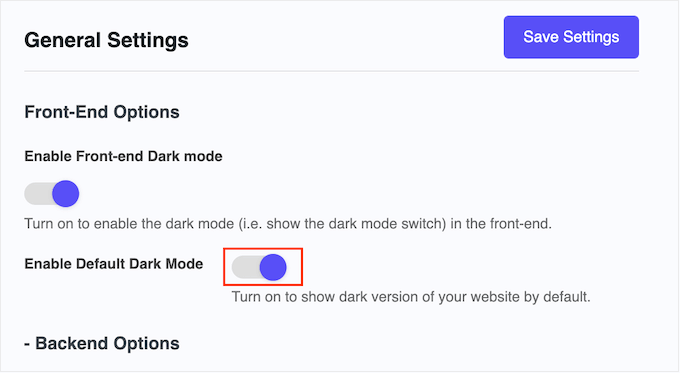
If you wish to make darkish mode the default, then merely click on to activate the ‘Allow Default Darkish Mode’ change.

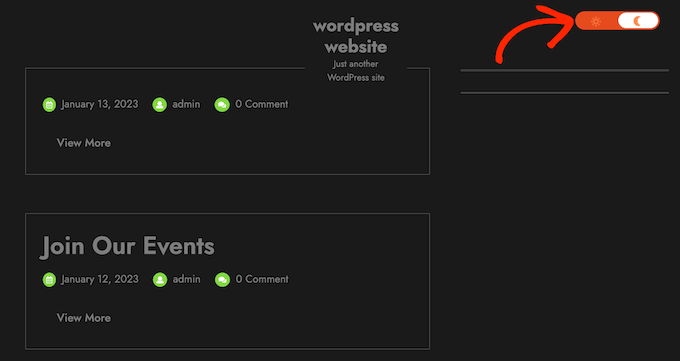
With that executed, simply click on on ‘Save Settings.’ Now when you go to your web site, you’ll see the brand new darkish mode change in motion.
To allow and disable darkish mode, merely give the change a click on.

Including Darkish Mode to Your WordPress Admin Space
You may change the admin shade scheme in WordPress utilizing the built-in settings. Nevertheless, not one of the default shade schemes scale back the white gentle coming from the display screen.
In the event you work late into the night or undergo from eye pressure, then you possibly can attempt including a darkish mode to the WordPress admin space.
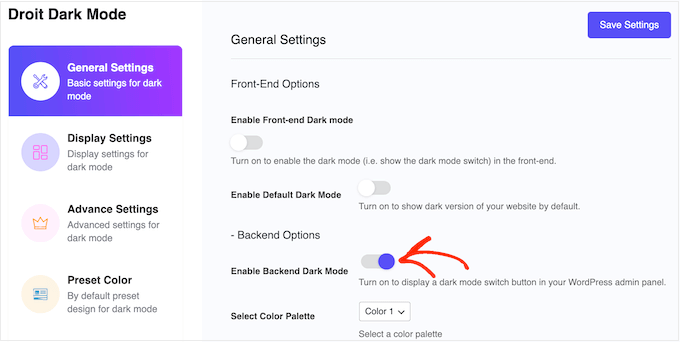
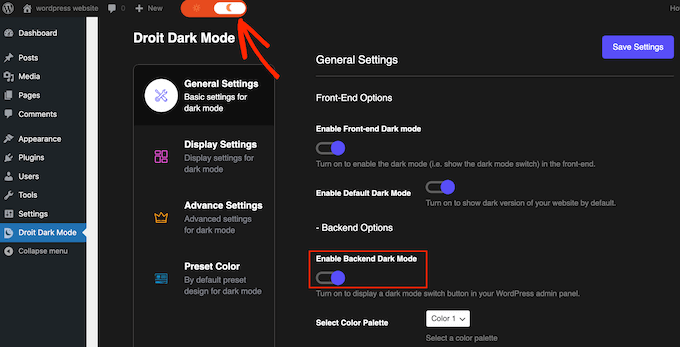
Merely go to Droit Darkish Mode » Common Settings and click on to activate the ‘Allow Backend Darkish Mode’ toggle.

After that, you possibly can select a shade scheme for the admin darkish mode. Simply open the brand new ‘Choose Coloration Palette’ dropdown and choose both Coloration 1 or Coloration 2.
With that executed, click on on ‘Save Modifications.’
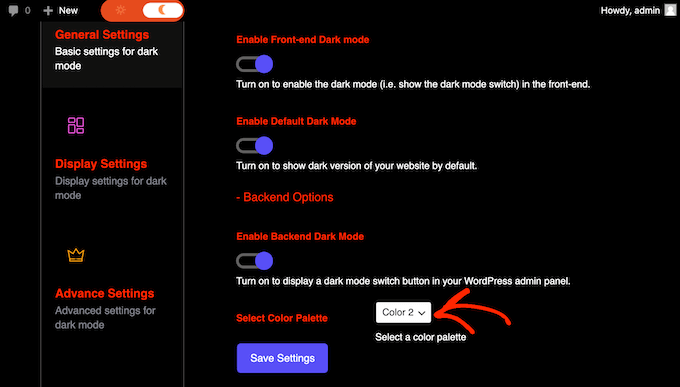
Droit Darkish Mode will now add a darkish mode toggle to the admin toolbar. To see admin darkish mode in motion, simply click on the toggle.

In the event you’re not proud of how darkish mode seems to be, then open the ‘Choose Coloration Palette’ dropdown and select a brand new type from the checklist.
After that, click on on ‘Save Settings’ and use the toggle to see the brand new colours in motion.

We hope this text helped you discover ways to add darkish mode to your WordPress web site. You may additionally wish to see our information on find out how to create a touchdown web page in WordPress, or see our skilled choose of the should have WordPress plugins.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.

