Do you need to present Google, Fb, or Yelp critiques in WordPress?
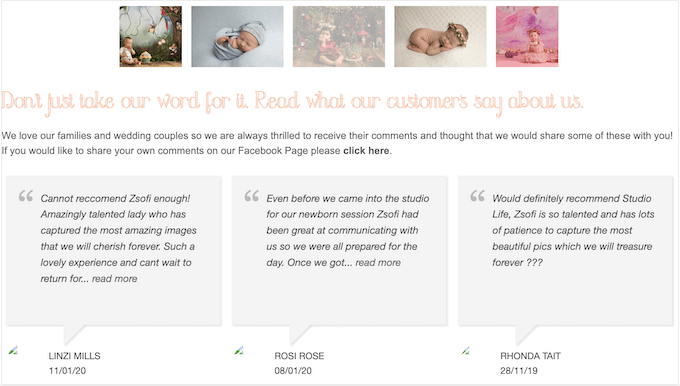
Buyer critiques encourage individuals to belief your web site and purchase from your small business. There are many third-party websites the place potential prospects can see your critiques, nevertheless it’s additionally a good suggestion to point out this content material by yourself web site.
On this article, we are going to present you how one can show enterprise critiques from Google, Fb, and Yelp in your WordPress web site.

Why You Ought to Show Enterprise Evaluations in WordPress
There are many completely different web sites the place prospects can overview your organization corresponding to Google, Yelp, and Fb. Nonetheless, potential prospects might want to go to these third-party web sites as a way to see the critiques.
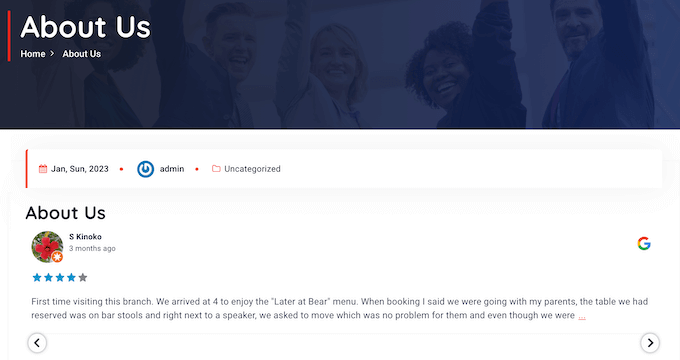
With that being stated, it’s a good suggestion so as to add Google, Yelp, and Fb critiques to your WordPress web site so that everybody can see them. For instance, you would possibly present constructive critiques in your WooCommerce product pages, or your About Us web page.

These critiques can persuade prospects to belief your organization, even when they haven’t purchased from you earlier than.
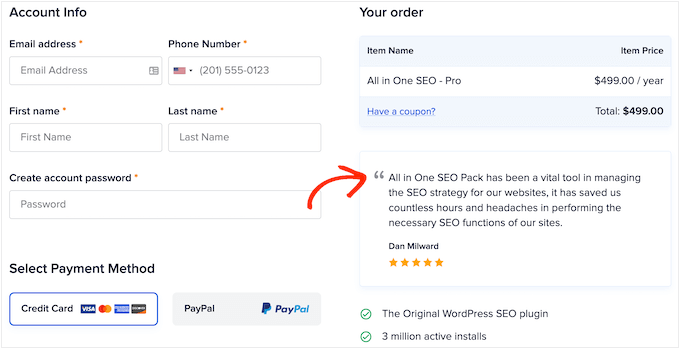
You’ll be able to even use critiques to scale back your cart abandonment charges, by including them to your customized WooCommerce checkout web page.

With that stated, let’s see how one can simply add Yelp, Google, and Fb critiques to WordPress. Merely use the short hyperlinks under to leap straight to the platform you need to use.
The right way to Present Google, Fb, and Yelp Evaluations in WordPress
You can merely copy and paste one of the best critiques into your web site, after which present them utilizing a buyer overview plugin. Nonetheless, relying on the plugin you employ, it’s possible you’ll want so as to add new critiques manually, which might take numerous effort and time.
There may even be a delay between prospects posting on websites like Yelp and Fb, and people critiques showing in your WordPress web site.
With that in thoughts, it’s a good suggestion to create a overview feed that updates mechanically utilizing the Evaluations Feed Professional plugin.
This single plugin means that you can present critiques from all the largest overview platforms.

It additionally comes with pre-designed templates, so you’ll be able to show your critiques in several layouts together with showcases, carousels, grids, and extra.
The Evaluations Feed mechanically copies your web site’s design so the critiques appear to be a pure a part of your web site, somewhat than content material embedded from one other platform.
First, you’ll want to put in and activate the plugin. In case you need assistance, then please see our information on how one can set up a WordPress plugin.
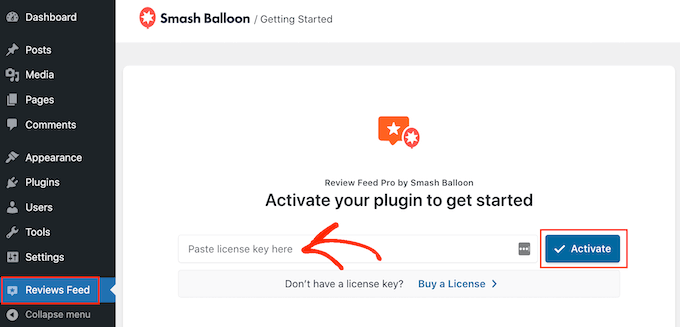
Upon activation, click on on Evaluations Feed within the left-hand menu. You’ll be able to then add your Evaluations Feed Professional license key and click on on the ‘Activate’ button.

You’ll discover the license key below your account on the Smash Balloon web site.
After activating the plugin, you’re prepared to point out critiques from Google, Fb, or Yelp.
Methodology 1. The right way to Present Yelp Evaluations in WordPress
Yelp is a well-liked web site the place guests can overview eating places, manufacturers, companies, merchandise, and extra.
If your small business already has some constructive Yelp critiques, then including them to your web site can get you extra gross sales, members, appointments, and extra.

In case you don’t have already got a Yelp account, then you’ll be able to declare your Yelp enterprise web page.
Since Yelp is a public web site, you’ll be able to present critiques from any enterprise that has a Yelp itemizing. For instance, when you personal a enterprise itemizing weblog or membership web site, then you could possibly present Yelp critiques for various native companies in your web site.
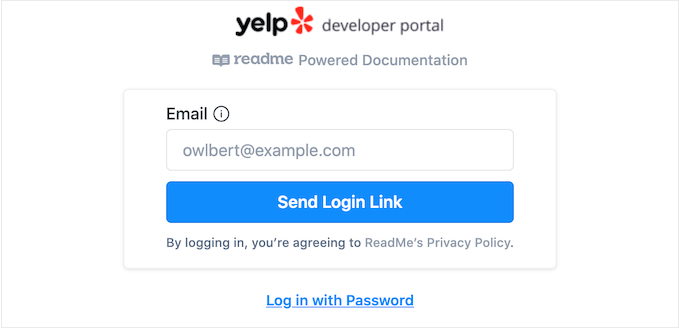
So as to add critiques to your web site, you’ll have to create a Yelp API key. Merely go to the Yelp Builders web page and sort in your e mail handle.

Then, click on on the ‘Ship Login Hyperlink’ button.
Observe: In case you don’t have already got an account, then go to the Yelp signup web page and comply with the onscreen directions to register.
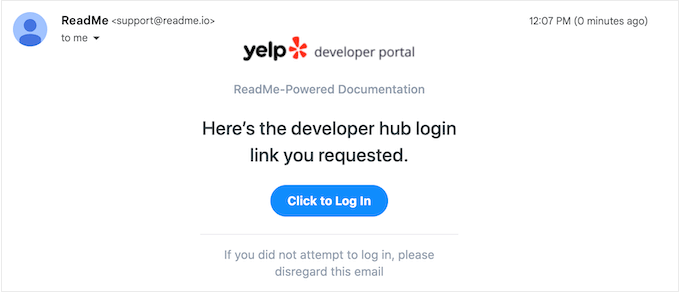
After a number of moments, Yelp will ship a one-time login hyperlink to your e mail handle. Merely open the e-mail and use the ‘Click on to Log in’ button.

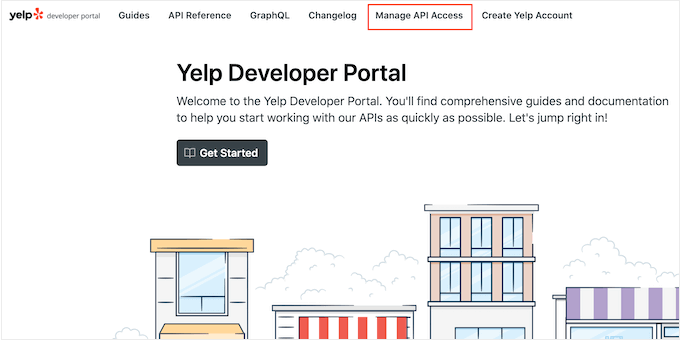
This takes you to the Yelp Developer Portal.
Within the toolbar, click on on Handle API Entry.

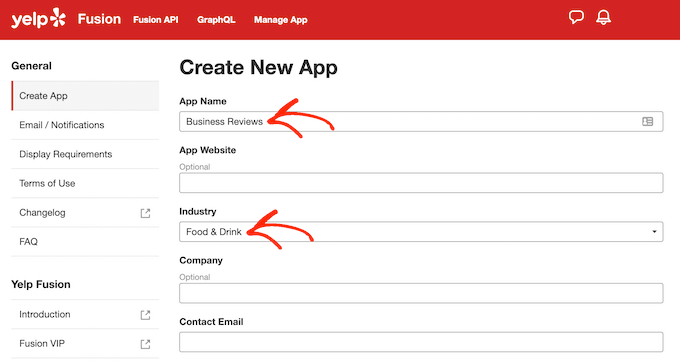
On this display screen, sort a reputation on your Yelp app into the ‘App Identify’ discipline. That is simply on your reference so you should utilize something you need.
After that, open the ‘Trade’ dropdown and select the business that greatest displays your web site or enterprise.

After that, sort in your e mail handle and add an outline.
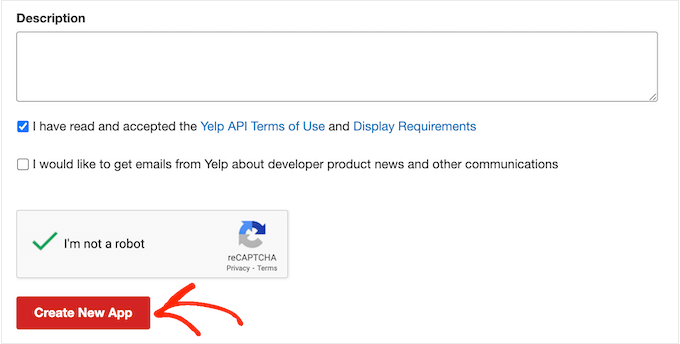
With that executed, learn the phrases and situations. In case you’re completely happy to go forward, then verify the phrases and situations field, resolve whether or not you need to get e mail updates from Yelp, and move the captcha.
Lastly, click on on the ‘Create New App’ button.

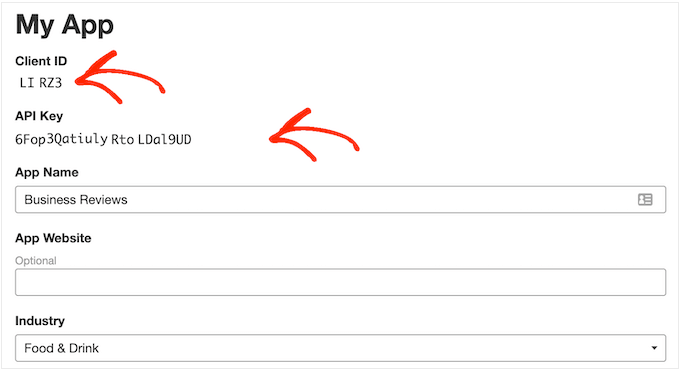
After a number of moments, you’ll see the next message ‘Nice, your app has been created! Test your App ID and API Key under.’
You’ll want so as to add this info to your WordPress web site.

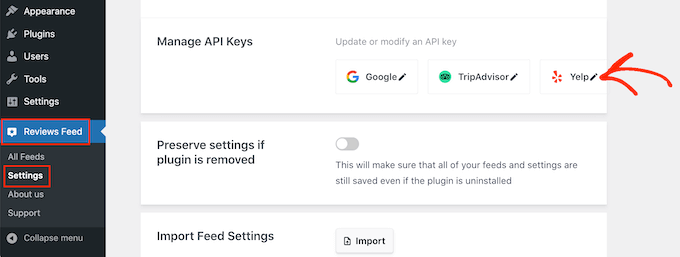
Merely go to Evaluations Feed » Settings within the WordPress dashboard.
Then, scroll to Handle API Keys and click on on the small pencil icon subsequent to ‘Yelp.’

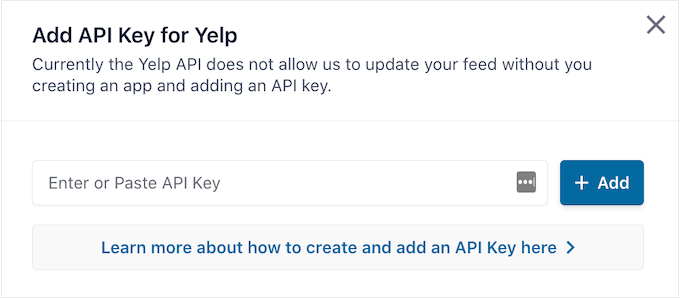
Within the popup, add your Yelp API key.
Then, click on on the ‘Add’ button.

With that setup out of the way in which, you’re prepared so as to add Yelp critiques to your web site.
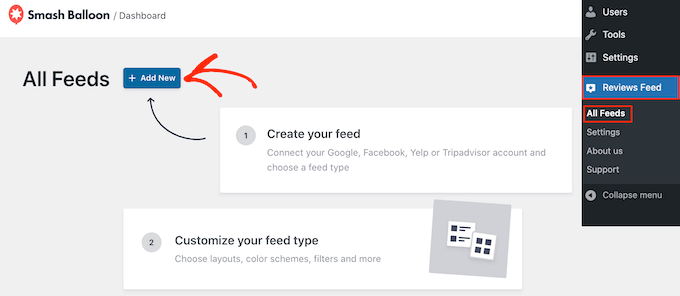
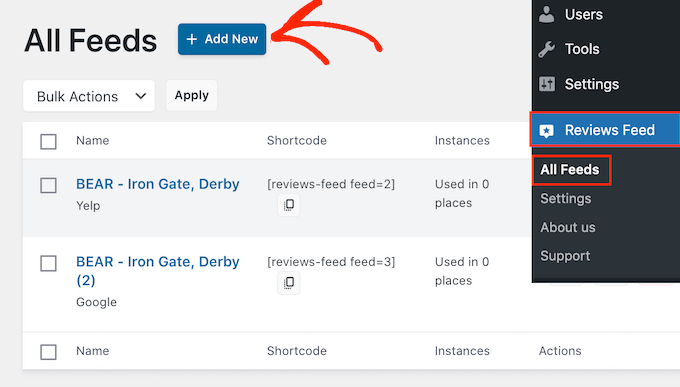
Merely go to Evaluations Feed » All Feeds. Then, click on on the ‘Add New’ button.

On the following display screen, click on on ‘Add New’ once more.
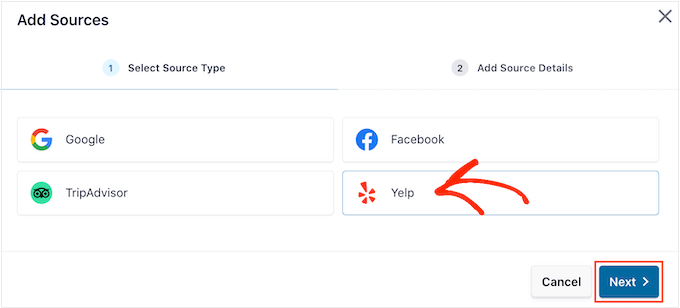
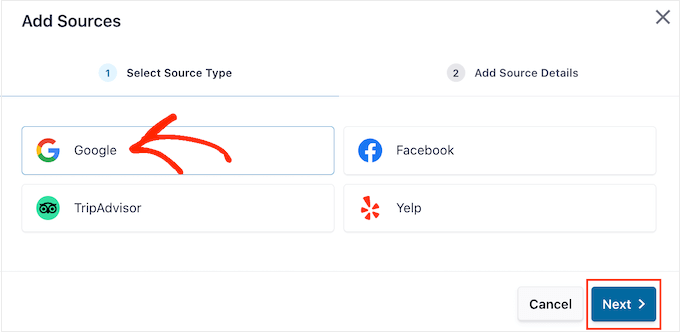
Within the popup that seems, choose ‘Yelp’ after which click on on the ‘Subsequent’ button.

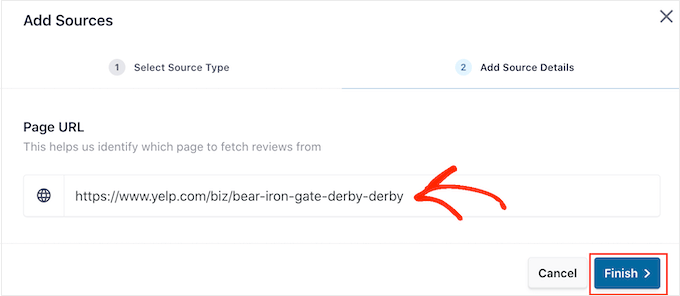
Now you can add the URL of the Yelp web page that you just need to use. This is usually a web page that you just personal or any public third-party web page.
After that, click on on ‘End’.

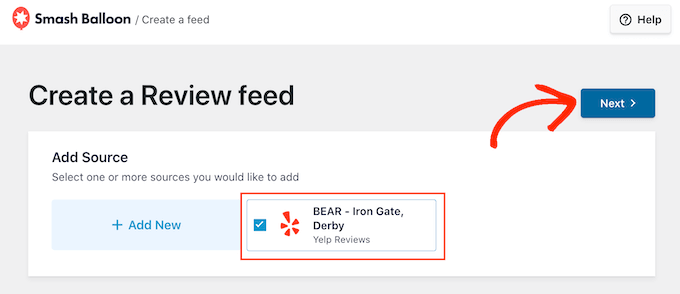
Smash Balloon will now present this Yelp web page as a potential supply.
To go forward and create the feed, merely verify the field subsequent to the Yelp web page after which click on on ‘Subsequent.’

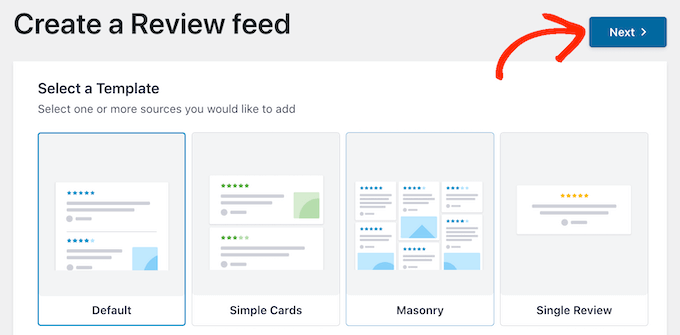
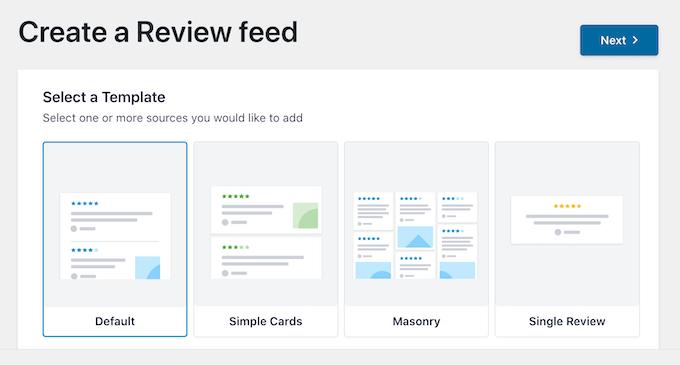
Now you can select a template to make use of for the overview feed, corresponding to a showcase carousel, grid carousel, or perhaps a single overview template.
After selecting a design, click on on the ‘Subsequent’ button.

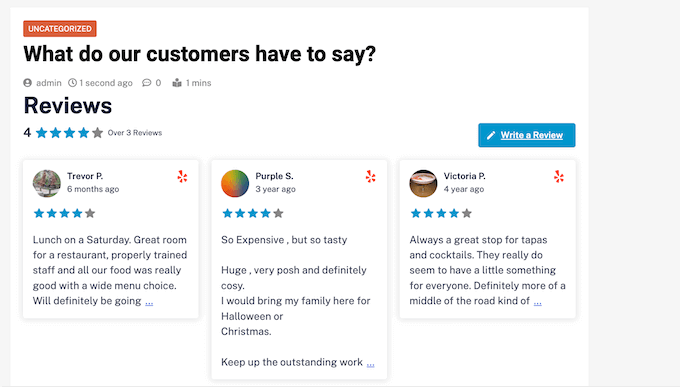
Smash Balloon will now present the Yelp overview feed in its editor, prepared so that you can fine-tune.
For directions on how one can customise the feed after which add it to your web site, skip to the tip of this information.
Methodology 2. The right way to Present Google Evaluations in WordPress
Google Evaluations is one other place the place prospects can overview your small business on-line. As soon as once more, constructive critiques are vital for constructing belief and getting conversions, however these critiques may also have an effect on the place your web site seems within the search outcomes.
Numerous constructive Google critiques and excessive rankings might enhance your small business’s search rating, particularly in native search outcomes.
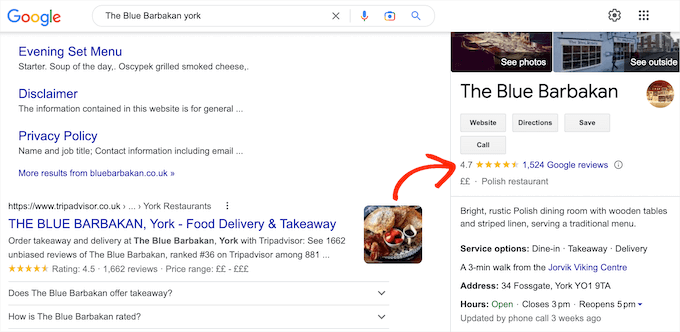
Google additionally reveals your critiques on related search engine end result pages.

By including these critiques to your web site, you’ll be able to encourage individuals to go to your Google itemizing and depart you a constructive overview.
This may occasionally enhance your WordPress search engine marketing and the general star score that seems in related search engine outcomes.
With that being stated, let’s see how one can add Google critiques to your WordPress web site.

To begin, you’ll have to create a Google API key, so head over to the Google Console and register utilizing your Google account.
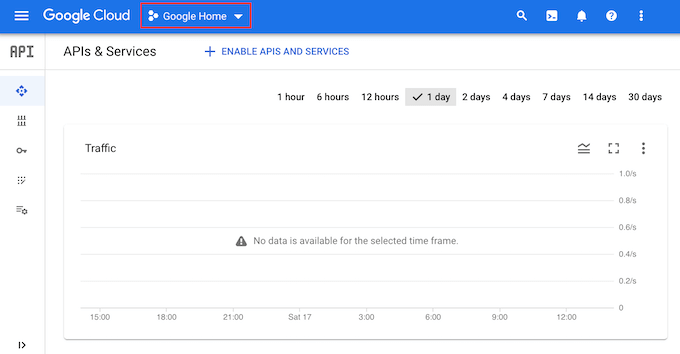
When you’re logged into the console, click on on ‘Google Dwelling.’

In case you’re logging into the Google Console for the primary time then you definitely’ll want to simply accept the phrases and situations.
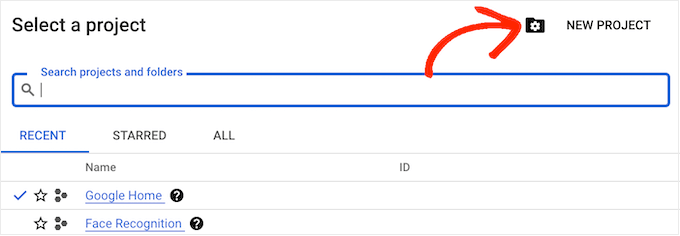
With that executed, click on on ‘New Undertaking.’

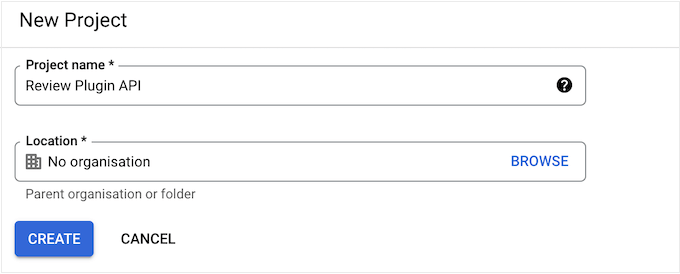
Now you can sort in a reputation for the challenge. That is simply on your reference so you should utilize something you need.
When you’ve executed that, click on on the ‘Create’ button.

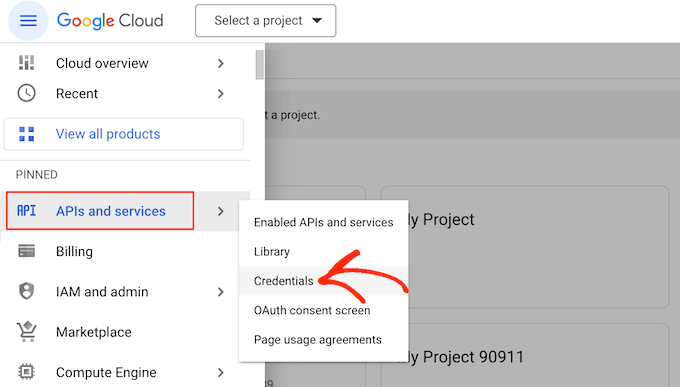
After that, click on on the lined icon within the upper-left nook to open the menu.
Within the menu, choose ‘APIs and companies’ and ‘Credentials.’

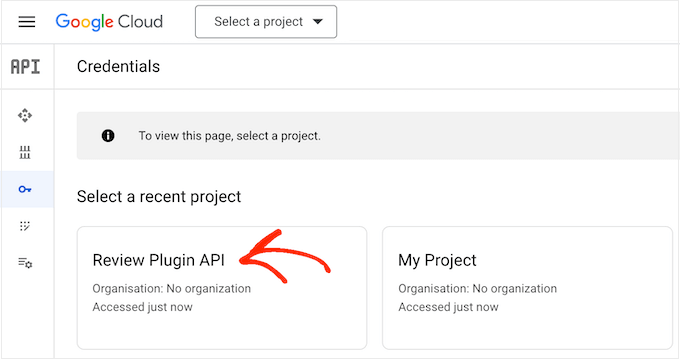
You’ll now see all of your Google initiatives.
Merely discover the challenge we simply created and provides it a click on.

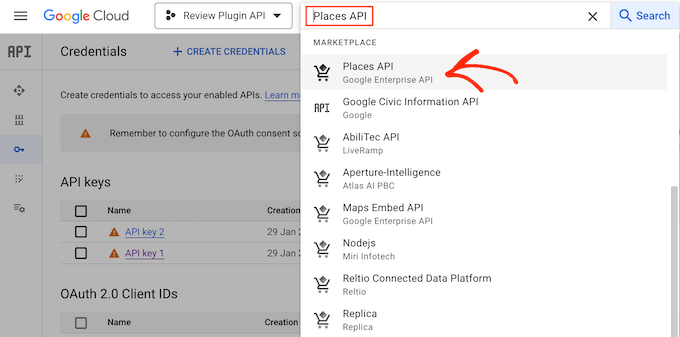
Within the search discipline, begin typing ‘Locations API.’
When the best API seems, give it a click on.

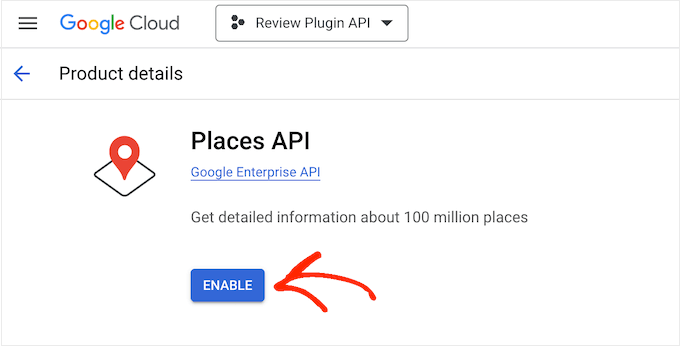
This takes you to a display screen the place you’ll be able to activate the important thing for making Locations API requests.
To do that, merely click on on the ‘Allow’ button.

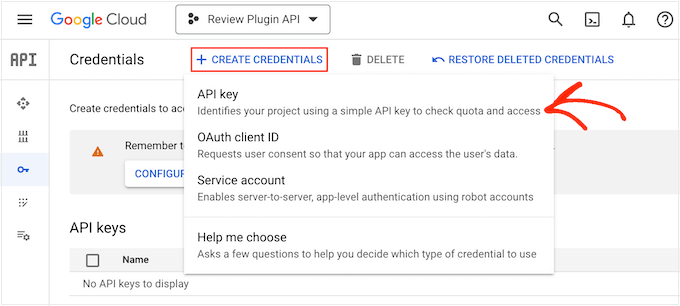
With that executed, press the backwards arrow to return to the primary Google Cloud Console dashboard. Right here, click on on ‘Create Credentials.’
Go forward and choose ‘API key’ from the dropdown menu.

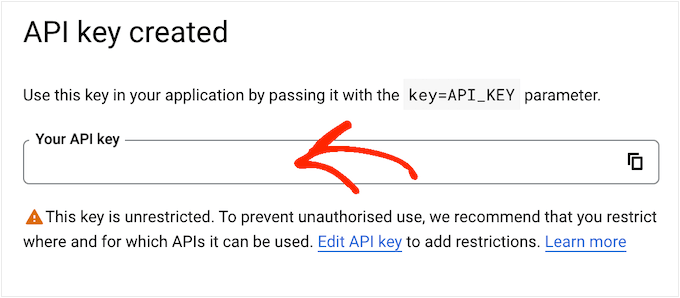
After a number of moments, you’ll see an ‘API key created’ popup.
You’ll want so as to add this info to your WordPress weblog or web site, so make a remark of it.

By default, all of Google’s API keys are unrestricted. To cease different individuals from utilizing the API key, you’ll want to limit it by clicking the ‘Edit API Key’ hyperlink contained in the popup.
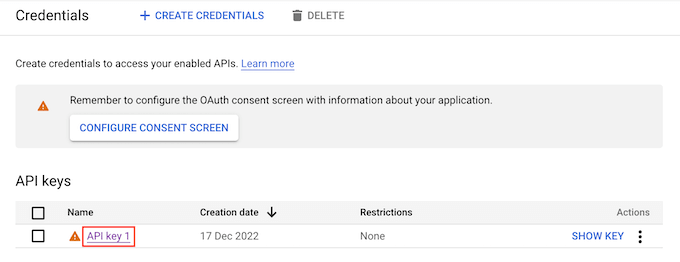
This opens a display screen displaying all of your Google API keys. Merely discover the important thing you simply created, and provides it a click on.

Observe: In case you closed the popup accidentally, then don’t fear. You’ll be able to attain the identical display screen by choosing ‘Credentials’ within the left-hand menu.
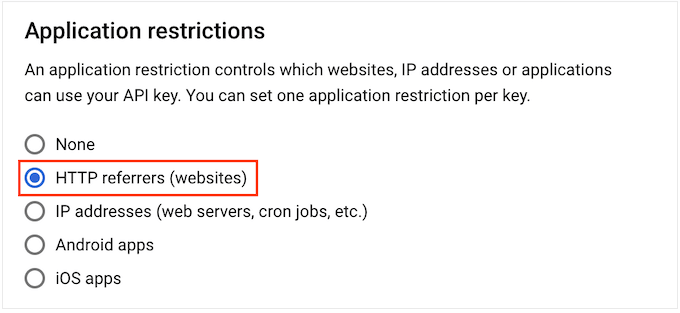
Below ‘Software restrictions,’ click on on ‘HTTP referrers (web sites).’

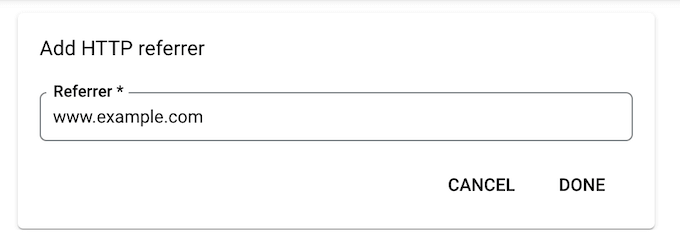
Below ‘Web site Restrictions,’ click on on ‘Add.’
Now you can sort within the handle of your WooCommerce retailer or WordPress web site, after which click on on ‘Achieved.’

To ensure Smash Balloon can entry the Locations API, you’ll additionally have to sort in www.googleapis.com and click on on ‘Achieved.’
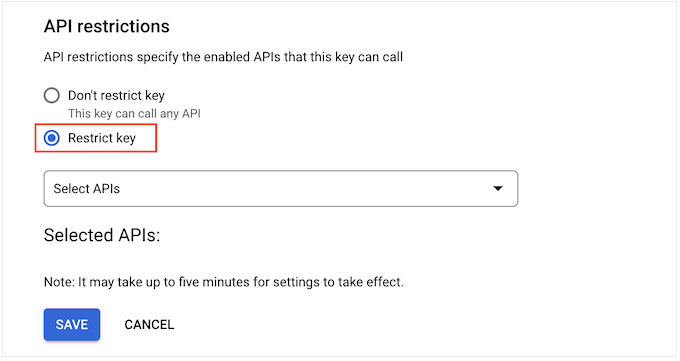
Below ‘API restrictions,’ choose the button subsequent to ‘Prohibit key.’

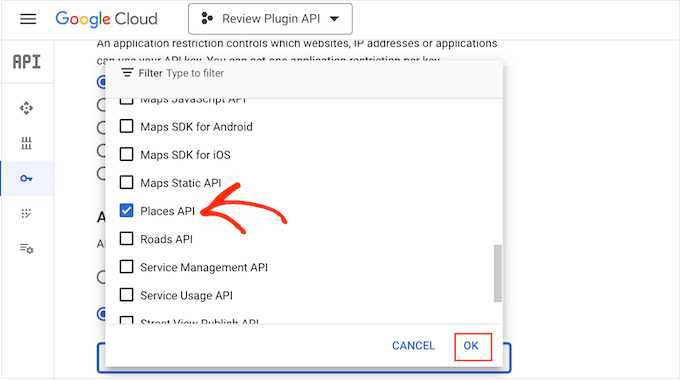
With that executed, click on on the ‘Choose APIs’ dropdown menu and verify the field subsequent to ‘Google Locations API.’
Now we’re able to click on on ‘OK.’

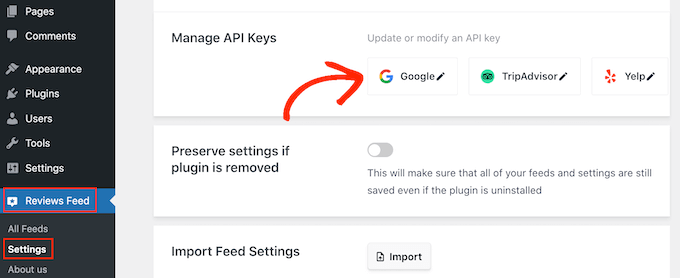
The following step is including the API key to your web site. Within the WordPress dashboard, go to Evaluations Feed » Settings.
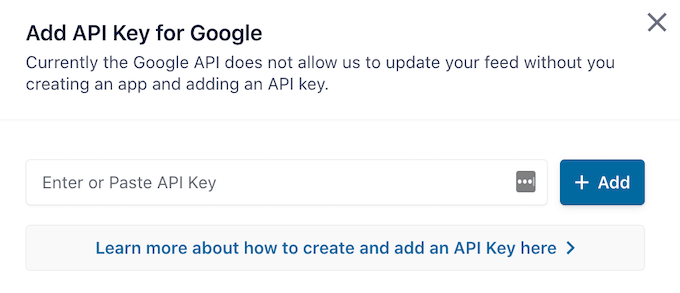
Below ‘Handle API Keys,’ click on on the pencil icon subsequent to ‘Google.’

Within the popup, add your Google API key.
After that, click on on the ‘Add’ button.

Now you’ve added an API key, you’re able to create a feed displaying all of your Google Evaluations.
To do that, go to Evaluations Feed » All Feeds, and click on on the ‘Add New’ button.

On the following display screen, click on on ‘Add New.’
Within the popup that seems, click on on ‘Google’ after which choose ‘Subsequent.’

Now you’ll have to enter the Place ID of the cafe, restaurant, or different venue that you just need to use in your feed.
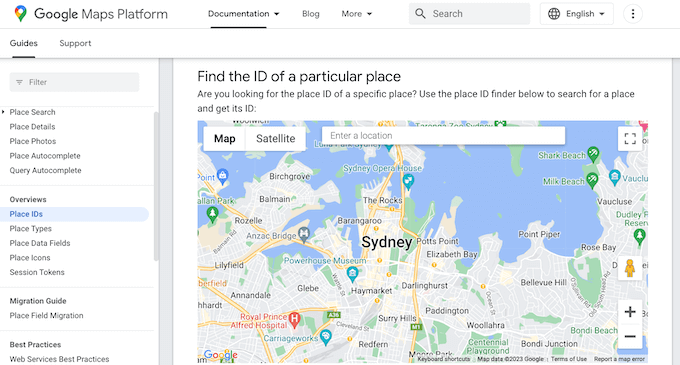
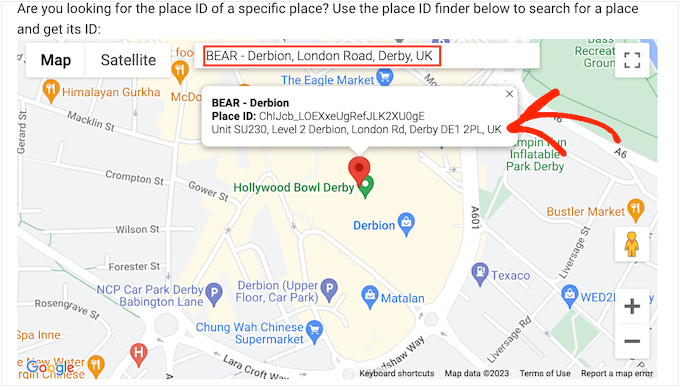
To get the ID, go to Google’s Place ID web page and scroll to ‘Discover the ID of a selected place.’

Within the Google Maps search bar, begin typing the handle or title of the place that you just need to function. When the best place seems, give it a click on.
Google will now present the place ID in a small popup.

Go forward and replica the place ID.
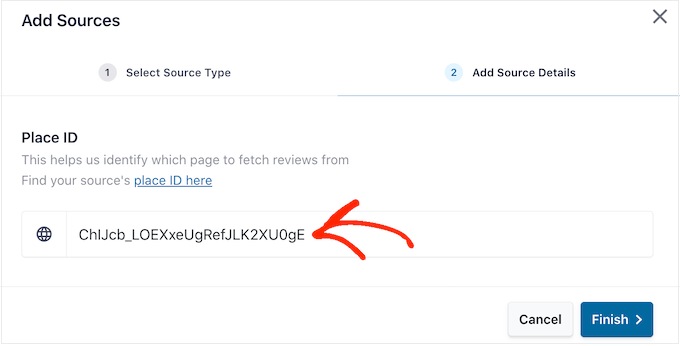
Now, change again to the WordPress dashboard and paste the ID into the ‘Enter Place ID’ discipline.

With that executed, click on on ‘End.’
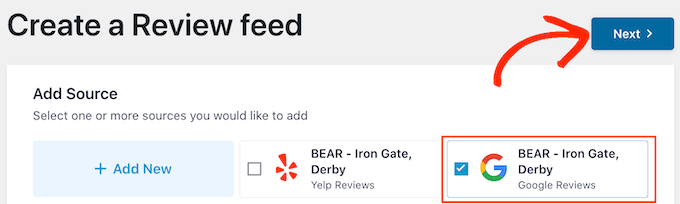
To go forward and create the feed, it’s good to verify the field subsequent to the Google place you simply added, after which click on on ‘Subsequent.’

Now you can select the template you need to use for the overview feed, and click on on ‘Subsequent.’
Smash Balloon will now create a feed displaying all of your Google critiques.

Do you need to change how the feed appears? Skip to the tip of this publish for an in depth step-step information on how one can fine-tune the Google Evaluations feed, after which add it to your web site.
Methodology 3. The right way to Present Fb Evaluations in WordPress
Many companies, web sites, and on-line shops use Fb to attach with their viewers. Fb additionally has its personal built-in overview system, so it’s possible you’ll need to add these critiques to your web site.
In contrast to Yelp and Google, your Fb web page belongs to you, so that is additionally a technique to promote your profile and get extra social media followers.

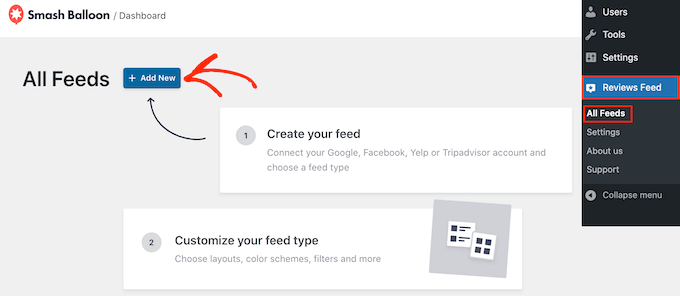
To create a Fb overview feed, go to Evaluations Feed » All Feeds.
Then, click on on the ‘Add New’ button.

On the following display screen, click on on ‘Add New’ once more.
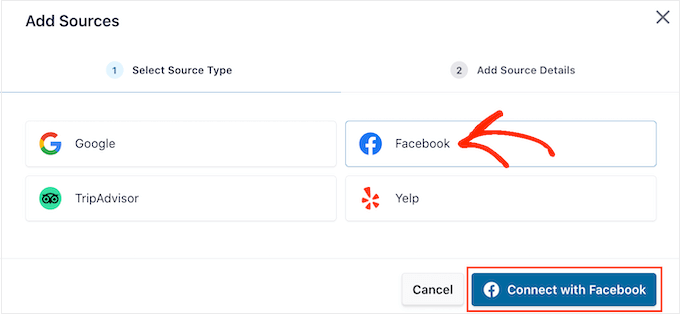
Within the popup that seems, click on on ‘Fb’ after which choose ‘Join with Fb.’

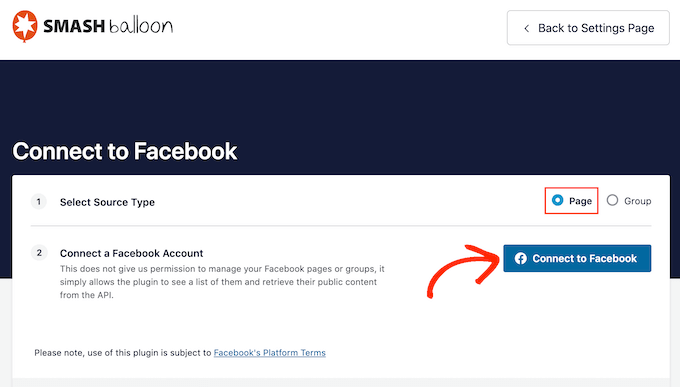
On the following display screen, choose the radio button subsequent to ‘Web page.’
When you’re executed with that, click on on ‘Hook up with Fb.’

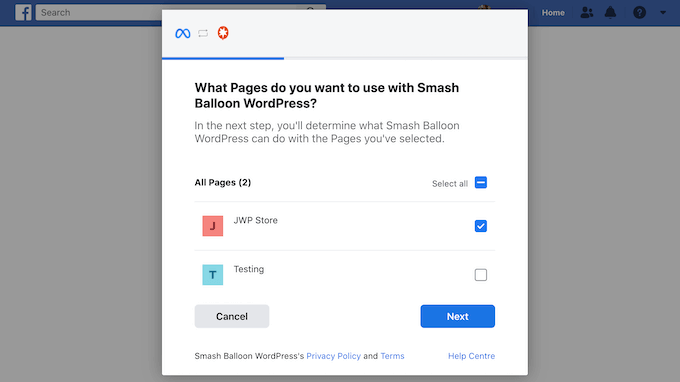
This opens a popup the place you’ll be able to log into your Fb account and select the pages the place you’ll get the critiques from.
After that, we’re able to click on on ‘Subsequent.’

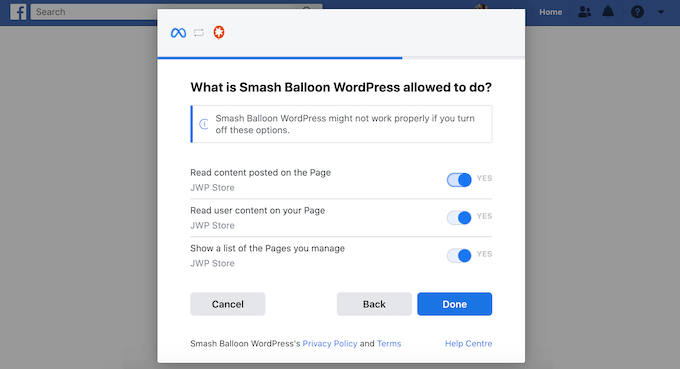
Fb will now present all the data that Smash Balloon could have entry to and the actions it may possibly carry out.
To limit Smash Balloon’s entry to your Fb web page, simply click on any of the switches to show it from ‘Sure’ to ‘No.’ Nonetheless, remember that this may have an effect on the content material that seems in your web site.
With that in thoughts, it’s a good suggestion to depart all of the switches enabled.

If you’re proud of how the Fb permissions are arrange, click on on ‘Achieved.’
After a number of moments, you must see a message confirming that you just’ve linked your WordPress web site and your Fb web page.
That executed, click on on the ‘OK’ button.

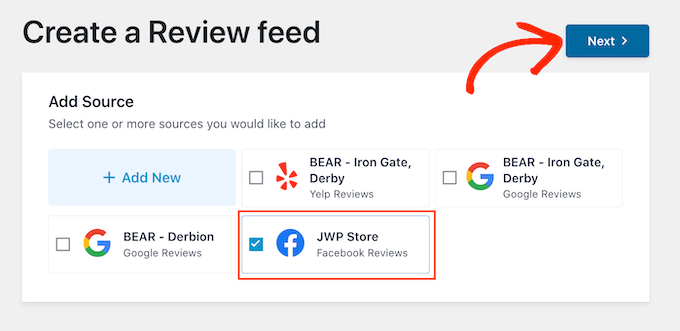
Smash Balloon will mechanically take you again to the WordPress dashboard, the place you’ll see the Fb web page you simply linked to your web site.
Merely choose the checkbox subsequent to the Fb web page after which click on on the ‘Subsequent’ button.

Now you can select the template you need to use for the Fb critiques feed.
After making the choice, click on on ‘Subsequent.’

Smash Balloon will now create a feed displaying all of your Fb critiques.
Customizing Your Google, Fb, or Yelp Assessment Feed
Smash Balloon mechanically copies your WordPress theme so any critiques feed you create will match completely together with your web site’s design. Nonetheless, Smash Balloon additionally has a complicated feed editor so you’ll be able to fine-tune each a part of the feed.
Irrespective of whether or not you create a feed utilizing Google, Fb, or Yelp, Smash Balloon will open its feed editor mechanically.

Observe: In case you by chance closed the editor then don’t panic. Merely go to Evaluations Feed » All Feeds within the WordPress dashboard, after which click on on the ‘Edit’ icon subsequent to the feed.
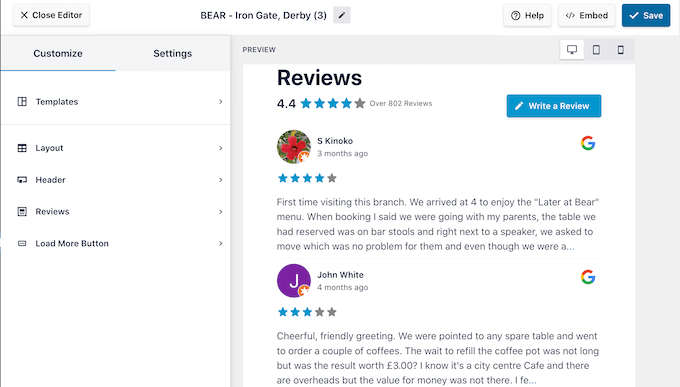
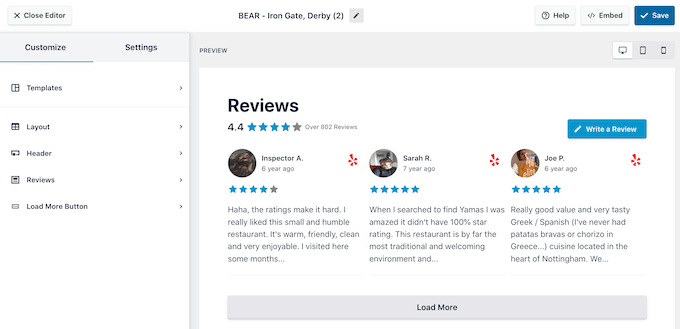
Smash Balloon reveals a stay preview of your overview feed to the best. On the left is a menu that reveals the completely different settings that you should utilize to alter how the feed appears.
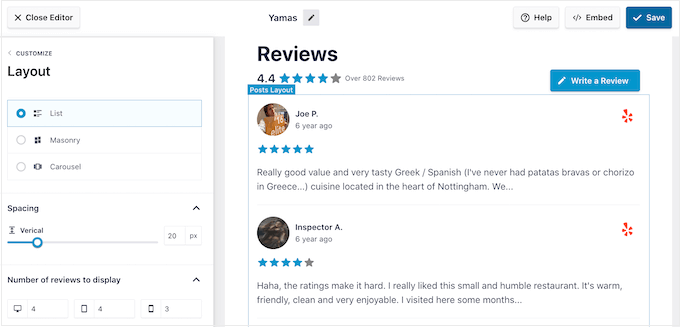
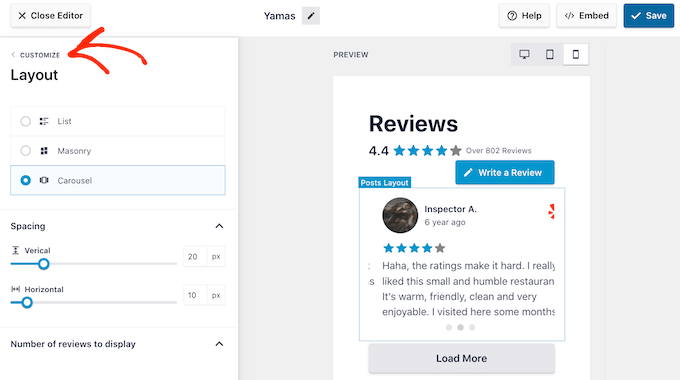
To see what modifications you may make, begin by clicking on ‘Structure’ within the left-hand menu. Right here, you’ll be able to select from a Grid, Masonry, or Carousel structure.
As you click on on the completely different layouts, the stay preview will mechanically replace to point out the brand new structure. This makes it straightforward to attempt completely different layouts and discover the one you favor.

You may also change the spacing, what number of critiques you embrace within the feed, and the variety of characters WordPress reveals from every overview.
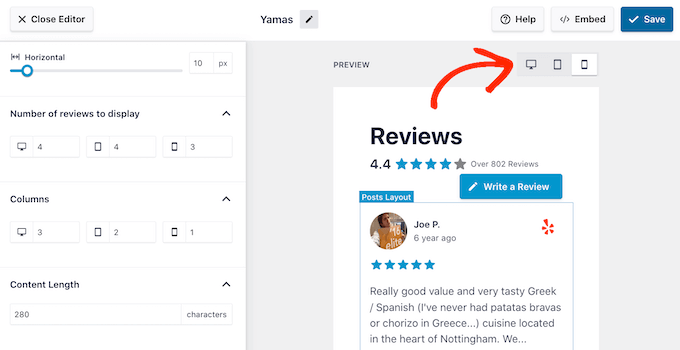
As you make modifications, do not forget that the feed might look completely different on smartphones and tablets, in comparison with desktop computer systems.
With that being stated, it’s a good suggestion to check the cellular model of your feed utilizing the row of buttons within the right-hand nook. On this approach, you’ll be able to create a overview feed that appears simply nearly as good on smartphones and tablets, because it does on desktop computer systems.

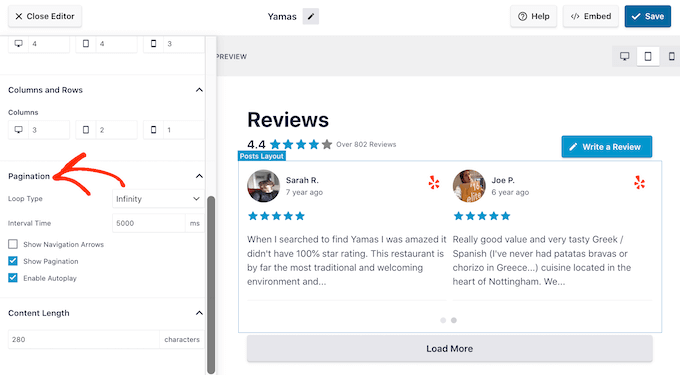
Lastly, if you choose the Carousel structure then you’ll be able to change how the critiques scroll utilizing the ‘Pagination’ settings.
For instance, you’ll be able to allow autoplay so the critiques scroll mechanically or enhance the interval so guests have extra time to learn every overview.

If you’re proud of these modifications, click on on the small arrow subsequent to ‘Customise.’
This takes you again to the primary Smash Balloon overview feed editor.

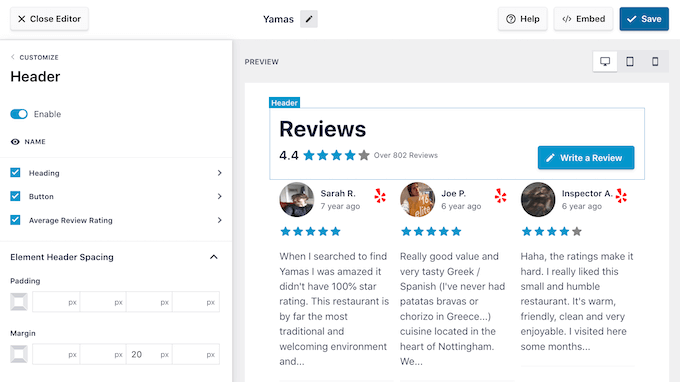
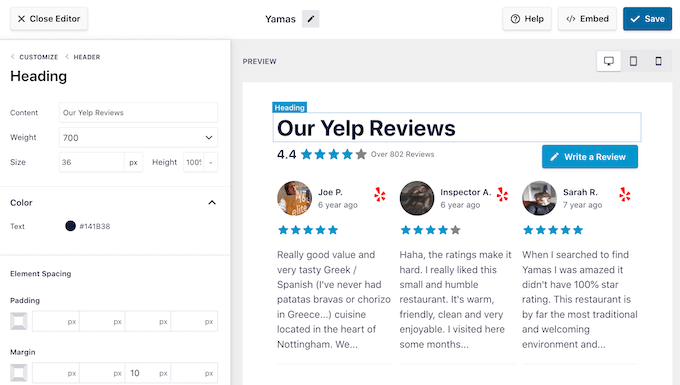
The following setting you’ll be able to discover is ‘Header,’ which controls the textual content that seems on the high of your feed.
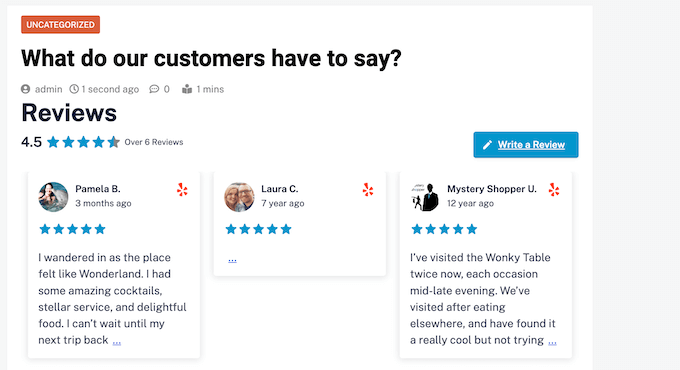
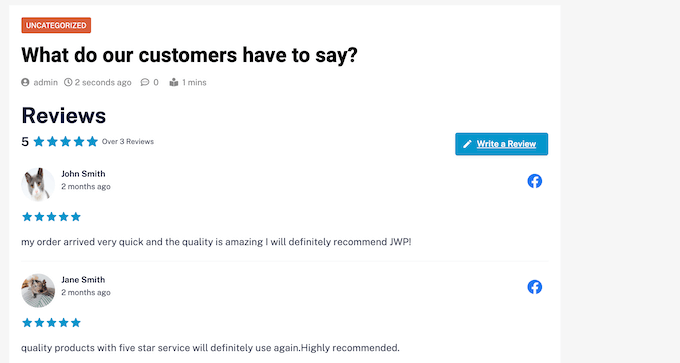
By default, Smash Balloon reveals a ‘Assessment’ headline, your common star score, and a ‘Write a overview’ button.

This header helps guests perceive the content material, whereas additionally encouraging them to depart their very own overview. Nonetheless, when you desire then you’ll be able to take away the header utilizing the ‘Allow’ toggle.
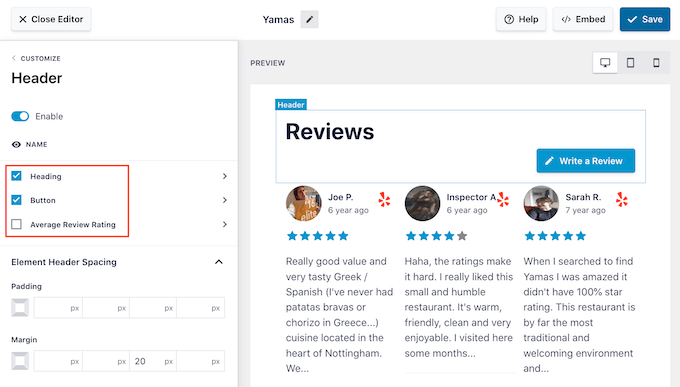
In case you do present the header, then you’ll be able to add or take away content material utilizing the Heading, Button, and Common Assessment Score checkboxes.

To vary the padding and margins, merely use the settings below ‘Component Header Spacing.’
If you wish to change any of the textual content that seems within the header, then merely click on on both Heading, Button, or Common Assessment Score. This takes you to an space the place you’ll be able to change the textual content coloration, measurement, and extra.
You may also exchange the usual textual content with your individual customized messaging by typing into the ‘Content material’ discipline.

If you’re able to return to the primary editor display screen, simply click on on the ‘Customise’ hyperlink on the high of the left-hand menu.
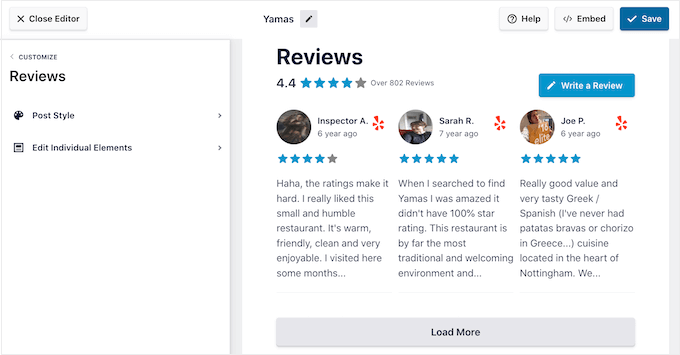
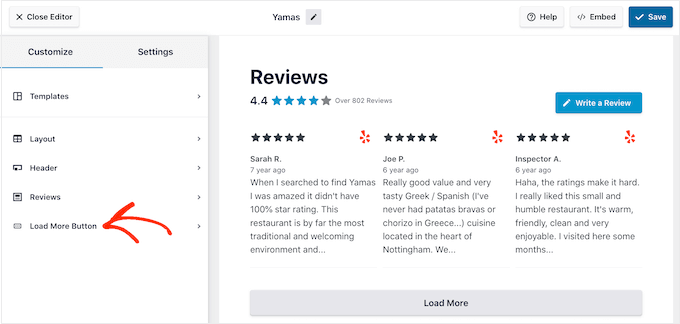
The following setting you’ll be able to take a look at is ‘Evaluations,’ so give this feature a click on. Right here, you’ll be able to select between ‘Publish Fashion’ and ‘Edit Particular person Components.’

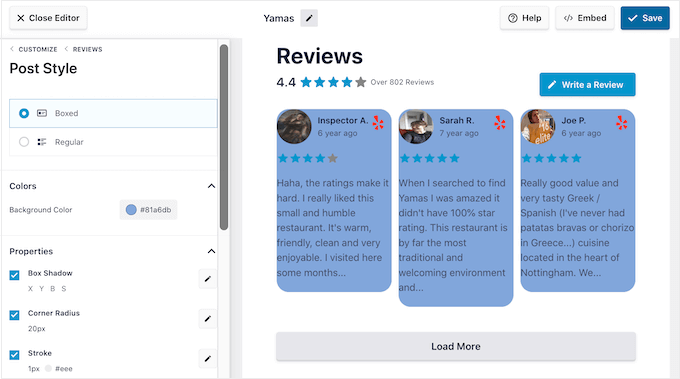
If you choose ‘Publish Fashion,’ then you’ll be able to change how the person critiques look contained in the feed. For instance, you’ll be able to change to a boxed structure, add a shadow, and alter the nook radius to create curved edges.
As you make modifications, the preview updates mechanically so you’ll be able to attempt completely different settings to see what appears one of the best in your web site.

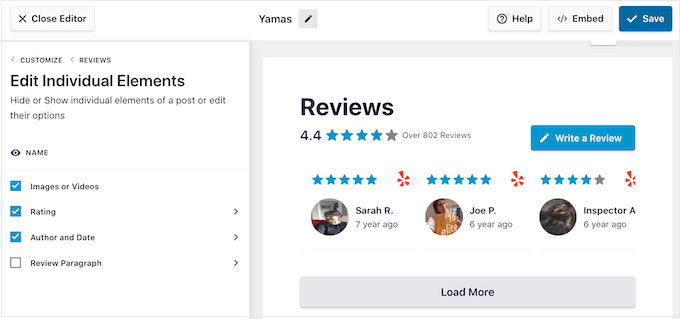
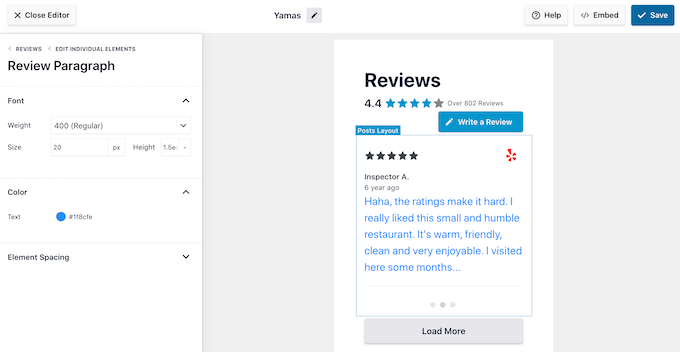
In case you select ‘Edit Particular person Components,’ then you definitely’ll see all of the completely different content material that Evaluations Feed Professional contains in every overview corresponding to score, creator and date, and the overview textual content.
To take away a chunk of content material, simply click on to uncheck its field.

You may also customise how every sort of content material appears by clicking on it.
For instance, within the following picture, we’ve modified the colour and measurement of the overview content material, generally known as the ‘Assessment Paragraph.’

If you’re proud of how the overview feed appears, click on on ‘Customise’ to return to the primary Smash Balloon editor.
Now you can transfer to the following settings display screen by choosing ‘Load Extra Button.’

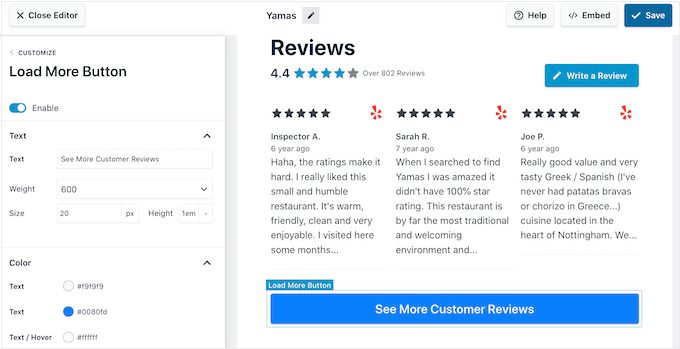
The ‘Load Extra’ button permits guests to scroll by way of extra critiques, so the plugin provides it by default. Because it’s such an vital button, it’s possible you’ll need to assist it stand out by altering the background coloration, hover state, label, margins, and extra.
You may also exchange the default ‘Load Extra’ textual content with your individual messaging by typing into the ‘Textual content’ discipline.

In case you desire, then you’ll be able to take away the button utterly by clicking the ‘Allow’ toggle.
If you’re proud of how the overview feed appears, don’t neglect to click on on ‘Save.’ With that out of the way in which, you’re prepared so as to add Google, Fb, or Yelp critiques to your web site.
The right way to Add Evaluations on Your WordPress Web site
Now you’ll be able to add the overview feed to your web site utilizing a block, widget, or shortcode.
In case you’ve created multiple feed utilizing Evaluations Feed Professional, then you definitely’ll have to know the feed’s shortcode when you’re going to make use of a widget or block.
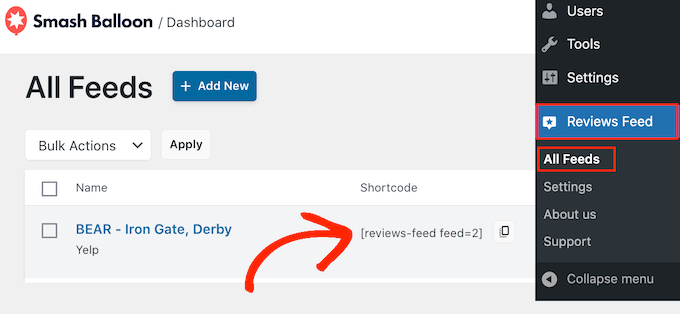
To get this info, go to Evaluations Feed » All Feeds after which take a look at the worth below ‘Shortcode.’ You’ll want so as to add this code to the block or widget, so make a remark of it.
Within the following picture, we’ll want to make use of [reviews-feed feed=2]

If you wish to embed the feed in a web page or publish, then you should utilize the Evaluations Feed block.
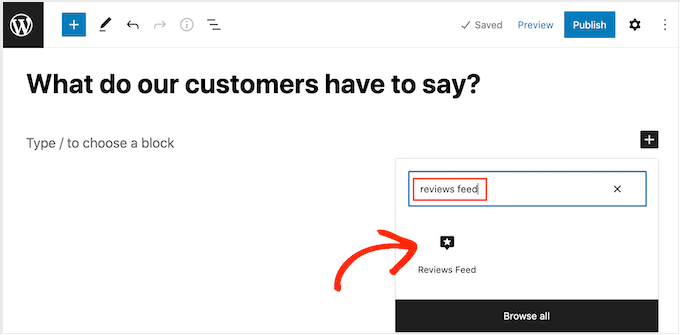
Simply open the web page or publish the place you need to present your Yelp, Google, or Fb critiques. Then, click on on the ‘+’ icon so as to add a brand new block and begin typing ‘Evaluations Feed.’
When the best block seems, click on so as to add it to the web page or publish.

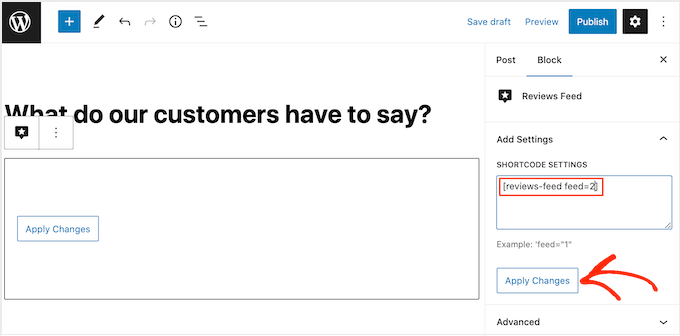
The block will present certainly one of your overview feeds by default. If you wish to present a distinct feed, then discover ‘Shortcode Settings’ within the right-hand menu.
Right here, merely add the shortcode you bought earlier, after which click on on ‘Apply Adjustments.’

In case you’re proud of how the overview feed appears, then you’ll be able to go forward and publish or replace the web page.
An alternative choice is so as to add the Evaluations Feed widget to your web site. This can be a nice technique to present constructive buyer critiques on each web page of your web site. For instance, you would possibly add the widget to the sidebar or WordPress footer.
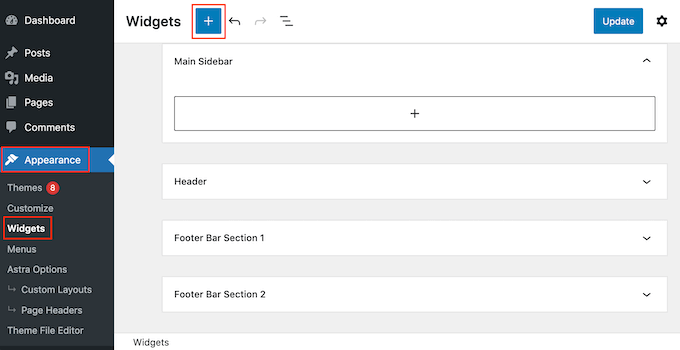
So as to add the Evaluations Feed widget to your web site, head over to Look » Widgets. You’ll be able to then click on on the blue ‘+’ icon in the direction of the highest of the display screen.

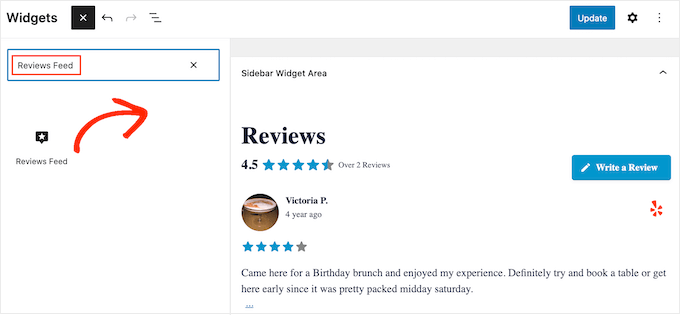
Within the panel that seems, sort in ‘Evaluations Feed’ to seek out the best widget.
Then, merely drag the widget onto the world the place you need to present the critiques, such because the sidebar or related part.

The widget will mechanically present one of many feeds you created utilizing the Evaluations Feed plugin. If this isn’t the feed you need to show, then sort the feed’s shortcode into the ‘Shortcode Settings’ field.
After that, click on on ‘Apply Adjustments.’
Now you can make the widget stay by clicking on the ‘Replace’ button. For extra info, please see our step-by-step information on how one can add and use widgets in WordPress.
An alternative choice is embedding the Google, Fb, or Yelp critiques on any web page, publish, or widget-ready space utilizing the shortcode.
Merely go to Evaluations Feed » All Feeds and replica the code within the ‘Shortcode’ column. Now you can add this code to any Shortcode block.
For assist putting the shortcode, please see our information on how one can add a shortcode.
Are you utilizing a block-enabled theme? Then you should utilize the full-site editor so as to add the Evaluations Feed block anyplace in your web site.
Within the WordPress dashboard, go to Look » Editor.

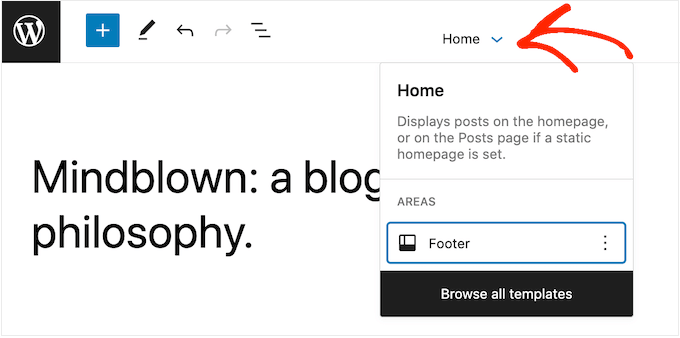
By default, the full-site editor will present the theme’s dwelling template. If you wish to add the Google, Fb, or Yelp feed to a distinct template, then click on on the arrow subsequent to ‘Dwelling.’
You’ll be able to then select any design from the dropdown, such because the footer template.

After selecting a template, merely hover your mouse over the world the place you need to present the critiques.
Then, click on on the ‘+’ button.

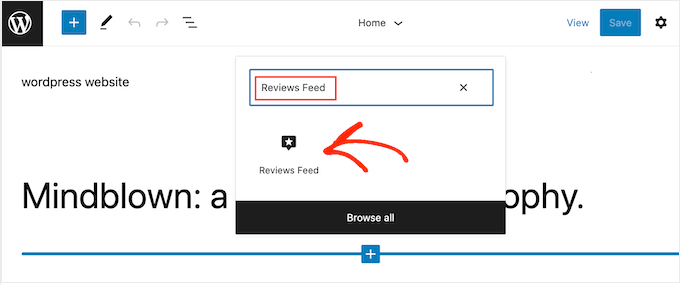
When you’ve executed that, sort in ‘Evaluations Feed.’
When the best block seems, click on so as to add it to the template.

As all the time, Evaluations Feed will present a feed by default. You’ll be able to change this feed by including a shortcode following the identical course of described above.
We hope this text helped you learn to present Google, Fb, and Yelp critiques in WordPress. You may also undergo our information on the greatest e mail advertising and marketing companies for small companies and how one can create an e mail e-newsletter.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

