Introduction
One of many beauties of NestJS is that it permits us to separate considerations inside our purposes. The NestJS structure favors creating the logic layer as dependencies (i.e., companies) that may be consumed by the entry layers (i.e., controllers).
Regardless that NestJS has a built-in dependency injection system that takes care of resolving dependencies wanted in several elements of our code, care should nonetheless be taken when working with dependencies. One of many widespread issues encountered on this regard is round dependencies. NestJS code is not going to even compile if there’s an unresolved round dependency.
On this article, we shall be studying about round dependencies in NestJS, why they come up, and the way we will keep away from them. Slightly than simply presenting the workaround NestJS offers, I shall be strolling us by way of learn how to keep away from round dependencies by rethinking how we couple dependencies, which shall be useful for higher structure in our backend code.
Avoiding round dependencies additionally ensures that our code is simpler to know and modify, as a result of a round dependency means there’s tight coupling in our code.
Contents
What’s a round dependency?
In programming, a round dependency happens when two or extra modules (or courses), instantly or not directly depend upon one different. Say A, B, C and D are 4 modules, an instance of direct round dependency is A→B→A. Module A depends upon module B which in flip depends upon A.
An instance of oblique round dependency is A → B → C → A. Module A depends upon B which doesn’t depend upon A instantly, however afterward in its dependency chain references A.
Notice that the idea of round dependency isn’t distinctive to NestJS, and in reality, the modules used right here as instance don’t even must be NestJS modules. They merely characterize the overall thought of modules in programming, which refers to how we set up code.
Earlier than we discuss round dependencies (and learn how to keep away from them) in NestJS, allow us to first focus on how the NestJS dependency injection system works.
Understanding how NestJS handles dependency injection will make it simpler to know how a round reference can happen inside our dependencies and why NestJS compile can’t compile till the round reference is resolved.
The NestJS dependency injection system
In NestJS, with dependency injection (DI) we will delegate instantiation of dependencies to the runtime system, as a substitute of doing it imperatively in our personal code.
For instance, say we’ve a UserService outlined as follows:
import { Injectable } from '@nestjs/widespread';
@Injectable()
export class UserService {
constructor() {}
public async getUserById(userId: string) {
...
}
...
}
Now, say we use the UserService as follows within the UserController class:
import { Controller } from '@nestjs/widespread';
import { UserService } from './consumer.service';
@Controller('consumer')
export class UserController {
constructor(non-public readonly userService: UserService) {}
public async getUserById(userId: string) {
return await this.userService.getUserById(userId);
}
}
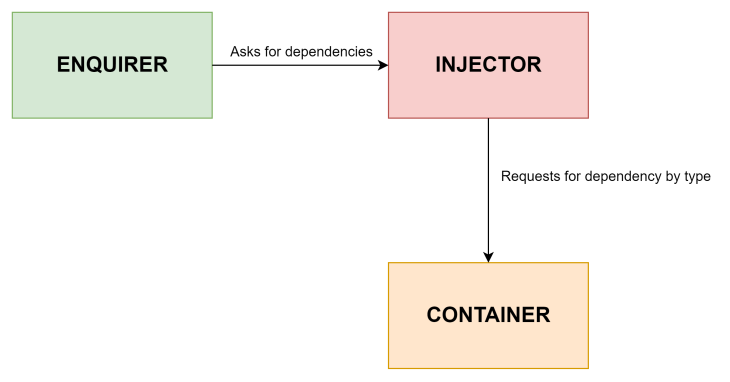
On this case, UserController is an enquirer asking for the UserService as certainly one of its dependencies. The NestJS dependency injector will test for the requested dependency in a container, the place it shops references to suppliers outlined within the NestJS venture.
The @Injectable() decorator that was used within the UserService definition marks the category as a supplier that must be injectable by the NestJS dependency injection system, i.e., it must be managed by the container. When the TypeScript code is compiled by the compiler, this decorator emits metadata that the NestJS makes use of to handle dependency injection.

In NestJS, every module has its personal injector that may entry the container. Once you declare a module, it’s a must to specify the suppliers that must be obtainable to the module, besides in instances the place the supplier is a worldwide supplier.
For instance, the UserModule is outlined as follows:
import { Module } from '@nestjs/widespread';
import { UserService } from './consumer.service';
import { UserController } from './consumer.controller';
@Module({
suppliers: [UserService],
controllers: [UserController],
exports: [UserService],
})
export class UserModule {}
In a standard mode of execution, when an enquirer asks for a dependency, the injector checks the container to see if an object of that dependency has been cached beforehand. If that’s the case, that object is returned to the enquirer. In any other case, NestJS instantiates a brand new object of the dependency, caches it, after which returns the thing to the enquirer.
The declaration suppliers: [UserService] is definitely a shorthand for the next:
suppliers: [
{
provide: UserService,
useClass: UserService,
},
]
The worth of present is an injection token that’s used to determine the supplier when it’s been enquired.
How round dependency points come up
The NestJS DI system depends closely on the metadata emitted by the TypeScript compiler, so when there’s a round reference between two modules or two suppliers, the compiler gained’t have the ability to compile any of them with out additional assist.
For instance, say we’ve a FileService that we’re utilizing to handle information uploaded to our utility, outlined as follows:
import { Injectable } from '@nestjs/widespread';
import { UserService } from '../consumer/consumer.service';
import { File } from './interfaces/file.interface';
@Injectable()
export class FileService {
constructor(non-public readonly userService: UserService) {}
public getById(pictureId: string): File {
// not actual implementation
return {
id: pictureId,
url: 'https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50',
};
}
public async getUserProfilePicture(userId: string): Promise<File> {
const consumer = await this.userService.getUserById(userId);
return this.getById(consumer.profilePictureId);
}
}
The service has a getUserProfilePicture methodology that will get the picture file hooked up as a consumer profile image. The FileService wants the UserService injected as a dependency to have the ability to fetch a consumer.
The UserService can be up to date as follows:
import { Injectable } from '@nestjs/widespread';
import { FileService } from '../file-service/file.service';
@Injectable()
export class UserService {
constructor(non-public readonly fileService: FileService) {}
public async getUserById(userId: string) {
// precise work of retrieving consumer
return {
id: userId,
title: 'Sam',
profilePictureId: 'kdkf43',
};
}
public async addUserProfilePicture(userId: string, pictureId: string) {
const image = await this.fileService.getById(pictureId);
// replace consumer with the image url
return { id: userId, title: 'Sam', profilePictureId: image.id };
}
}
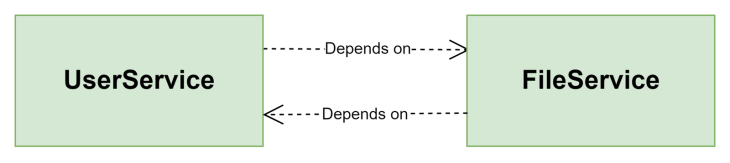
We now have a round dependency on this case, as each UserService and FileService depend upon one another (UserService → FileService → UserService).

With the round reference in place, the code will fail to compile.
Avoiding round dependencies by refactoring
The NestJS documentation advises that round dependencies be averted the place attainable.
Round dependencies create tight couplings between the courses or modules concerned, which implies each courses or modules must be recompiled each time both of them is modified. As I discussed in a earlier article, tight coupling is towards the SOLID ideas and we should always endeavor to keep away from it.
We are able to take away the round dependency simply on this instance. The round reference we’ve may also be represented as the next:
UserService → FileService and FileService → UserService
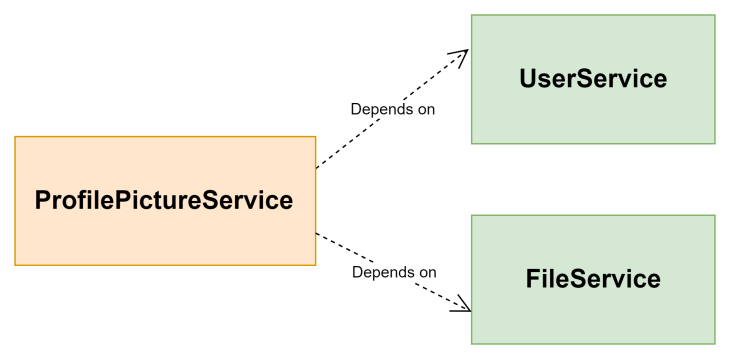
To interrupt the cycle, we will extract the widespread options from each companies into a brand new service that depends upon each companies. On this case, we will have a ProfilePictureService that depends upon each UserService and FileService.
The ProfilePictureService can have it’s personal module outlined as follows:
import { Module } from '@nestjs/widespread';
import { FileModule } from '../file-service/file.module';
import { UserModule } from '../consumer/consumer.module';
import { ProfilePictureService } from './profile-picture.service';
@Module({
imports: [FileModule, UserModule],
suppliers: [ProfilePictureService],
})
export class ProfilePictureModule {}
Notice that this module imports each the FileModule and the UserModule. Each imported modules must export the companies we need to use in ProfilePictureService.
The ProfilePictureService shall be outlined as follows:
import { Injectable } from '@nestjs/widespread';
import { File } from '../file-service/interfaces/file.interface';
import { FileService } from '../file-service/file.service';
import { UserService } from '../consumer/consumer.service';
@Injectable()
export class ProfilePictureService {
constructor(
non-public readonly fileService: FileService,
non-public readonly userService: UserService,
) {}
public async addUserProfilePicture(userId: string, pictureId: string) {
const image = await this.fileService.getById(pictureId);
// replace consumer with the image url
return { id: userId, title: 'Sam', profilePictureId: image.id };
}
public async getUserProfilePicture(userId: string): Promise<File> {
const consumer = await this.userService.getUserById(userId);
return this.fileService.getById(consumer.profilePictureId);
}
}
ProfilePictureService requires each UserService and FileService as its dependencies, and accommodates strategies performing the actions we have been beforehand doing in each UserService and FileService.
The UserService doesn’t have to depend upon FileService anymore, as you possibly can see right here:
import { Injectable } from '@nestjs/widespread';
@Injectable()
export class UserService {
public async getUserById(userId: string) {
// precise work of retrieving consumer
return {
id: userId,
title: 'Sam',
profilePictureId: 'kdkf43',
};
}
}
Equally, FileService doesn’t have to know a factor about UserService:
import { Injectable } from '@nestjs/widespread';
import { File } from './interfaces/file.interface';
@Injectable()
export class FileService {
public getById(pictureId: string): File {
return {
id: pictureId,
url: 'https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50',
};
}
}
The connection between the three companies can now be represented as follows:

As you possibly can see from the diagram, there is no such thing as a round reference among the many companies.
Though this instance on refactoring is about round dependency between suppliers, one can use the identical thought to keep away from round dependency amongst modules.
Working round round dependencies with ahead references
Ideally, round dependencies must be averted, however in instances the place that’s not attainable, Nest offers a option to work round them.
A ahead reference permits Nest to reference courses that haven’t but been outlined through the use of the forwardRef() utility perform. We now have to make use of this perform on each side of the round reference.
For instance, we may have modified the UserService as follows:
import { forwardRef, Inject, Injectable } from '@nestjs/widespread';
import { FileService } from '../file-service/file.service';
@Injectable()
export class UserService {
constructor(
@Inject(forwardRef(() => FileService))
non-public readonly fileService: FileService,
) {}
public async getUserById(userId: string) {
...
}
public async addFile(userId: string, pictureId: string) {
const image = await this.fileService.getById(pictureId);
// replace consumer with the image url
return { id: userId, title: 'Sam', profilePictureUrl: image.url };
}
}
After which the FileService like so:
import { forwardRef, Inject, Injectable } from '@nestjs/widespread';
import { UserService } from '../consumer/consumer.service';
import { File } from './interfaces/file.interface';
@Injectable()
export class FileService {
constructor(
@Inject(forwardRef(() => UserService))
non-public readonly userService: UserService,
) {}
public getById(pictureId: string): File {
...
}
public async getUserProfilePicture(userId: string): Promise<File> {
const consumer = await this.userService.getUserById(userId);
return this.getById(consumer.id);
}
}
With this ahead reference, the code will compile with out errors.
Ahead references for modules
The forwardRef() utility perform may also be used to resolve round dependencies between modules, however it should be used on each side of the modules’ affiliation. For instance, one may do the next on one aspect of a round module reference:
@Module({
imports: [forwardRef(() => SecondCircularModule)],
})
export class FirstCircularModule {}
Conclusion
On this article, we discovered what round dependencies are, how dependency injection works in NestJS, and the way problems with round dependencies can come up.
We additionally discovered how we will keep away from round dependencies in NestJS and why we should always all the time attempt to keep away from it. Hopefully, you now know learn how to work round it in case it will probably’t be averted utilizing ahead references.
The code examples for this text are hosted right here on GitHub; there are three branches within the repository named round, repair/forward-referencing, and repair/refactoring. You should utilize the branches to navigate to the totally different phases of the venture.
LogRocket: Full visibility into your net apps
LogRocket is a frontend utility monitoring answer that permits you to replay issues as in the event that they occurred in your individual browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket permits you to replay the session to rapidly perceive what went unsuitable. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket information console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to file the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most complicated single-page apps.



