Have you ever ever questioned how social media platforms like Instagram and Twitter can repeatedly feed customers with posts as they scroll by the app? It seems like these pages by no means finish, even when you will have additionally observed the loading indicator that periodically seems on the display screen.
That is an instance of the visible implementation of the infinite scroll pagination. It’s additionally typically known as infinite scrolling pagination, auto-pagination, lazy-loading pagination, or progressive loading pagination.
Pagination, in software program improvement, is the method of separating knowledge into sequential segments, thereby permitting the person to eat the bits of the information at their desired tempo. This may be very helpful when your utility offers an infinite however ordered quantity of information, very like what a person experiences when exploring Instagram or Twitter. It’s also helpful as a result of loading all the information directly might dampen the efficiency of your utility, and the person could not find yourself consuming all the information you have got supplied.
On this tutorial, you’ll learn to paginate your Flutter widgets and provides your customers the texture of an infinite scroll utilizing the ListView, ScrollController, and infinite_scroll_pagination packages.
We’ll particularly cowl the next sections:
Getting began
Conditions
This tutorial will exhibit find out how to implement infinite scroll pagination by constructing a primary weblog app. The applying leverages the Publish useful resource of the JSONPlaceholder API as its supply of information. Every put up displayed on the display screen will present its title and physique, as proven right here:

The applying begins by fetching the primary ten posts. Because the person scrolls down the web page, it fetches extra posts.
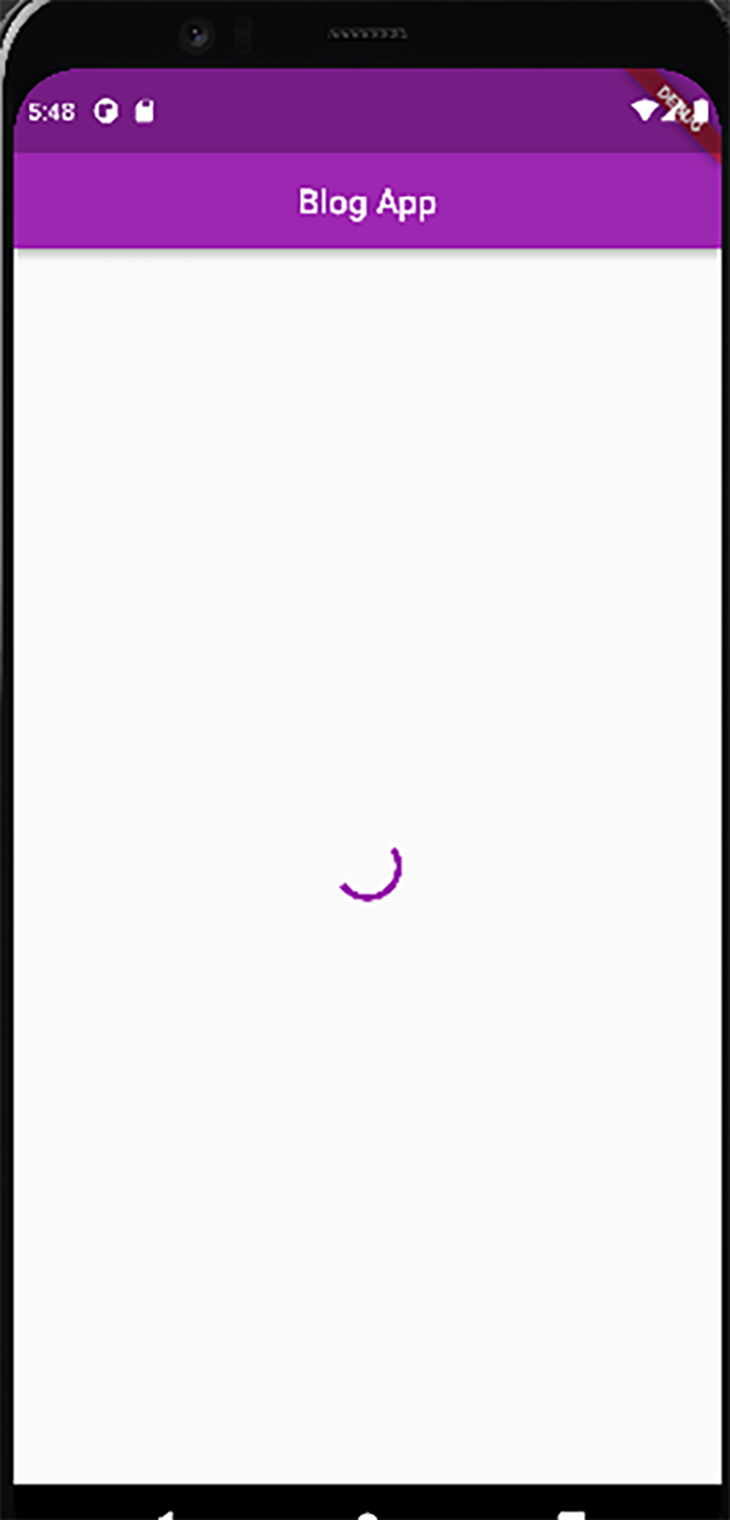
Discover the place of the round progress indicator that appeared earlier than the posts loaded on the display screen. Likewise, the second indicator on the backside of the display screen signifies that extra posts are being fetched.
Greatest practices for infinite scroll loading indicators
The purpose at which the appliance ought to fetch the subsequent set of posts depends upon your desire. You’ll be able to select to fetch extra knowledge when the person will get to the final accessible put up on the display screen as a result of, by that time, you might be sure that the person is considering seeing extra posts.
Nonetheless, ready this lengthy would additionally pressure the person to attend for the app to fetch posts every time they reached the underside of the display screen; try to be conscious that the place of this indicator can affect your app’s UX. The extra the customers wait on your posts, the much less they turn out to be in your utility.
It’s often advisable that you simply fetch new or extra knowledge as soon as the person has seen between 60–80 p.c of the information on the timeline. This manner, when you’re inferring that the person is considering seeing extra knowledge, you’re additionally fetching and getting ready it. Fetching the extra knowledge earlier than the person even finishes viewing the present phase of posts requires a shorter wait time.
However, fetching extra knowledge when the person hasn’t even gotten to half of the timeline could end in your utility utilizing up pointless assets to fetch knowledge that the person will not be considering or able to see.
Error communication is one other factor to contemplate. There are two details the place an error can happen when fetching the information:
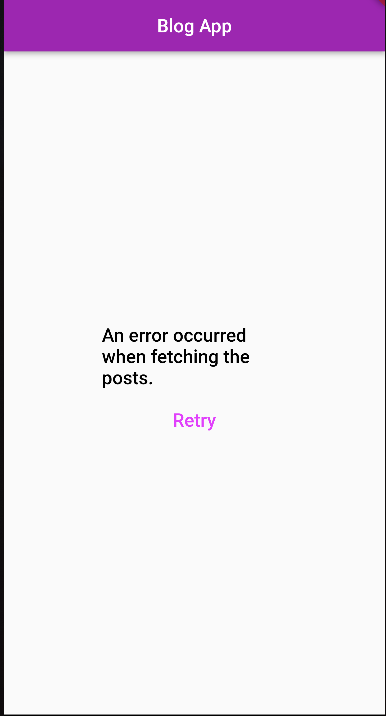
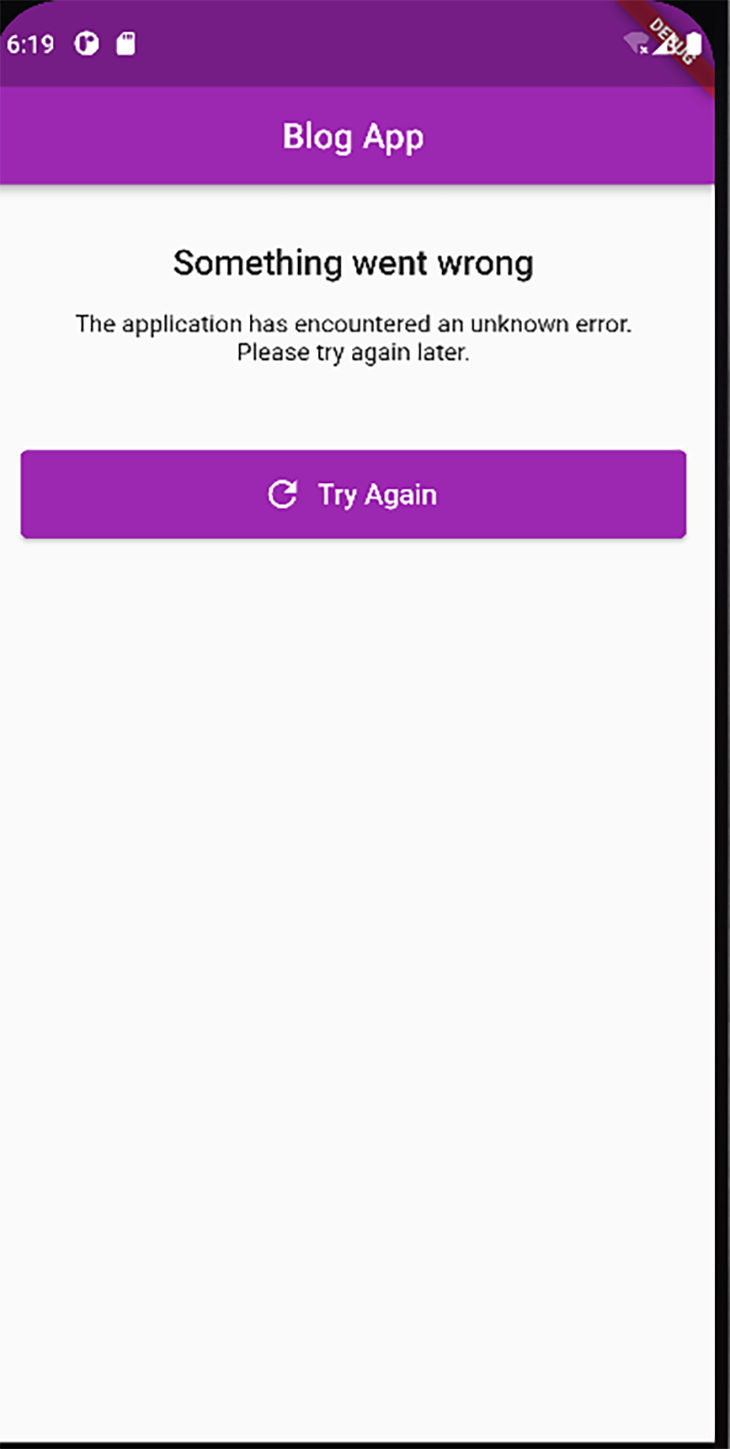
- When the appliance is fetching the primary paginated knowledge: At this level, there aren’t any posts on the display screen and when an error happens, the error shows on the heart of the display screen, as proven under:

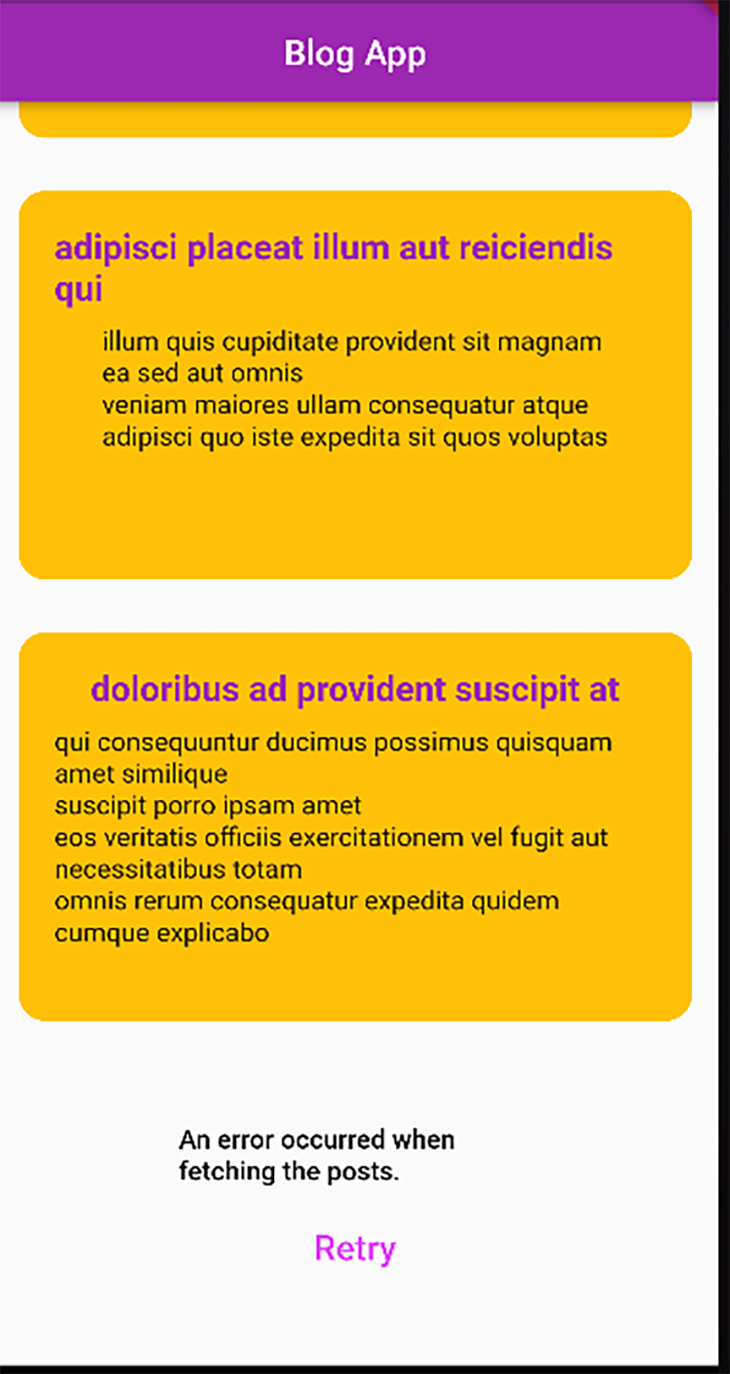
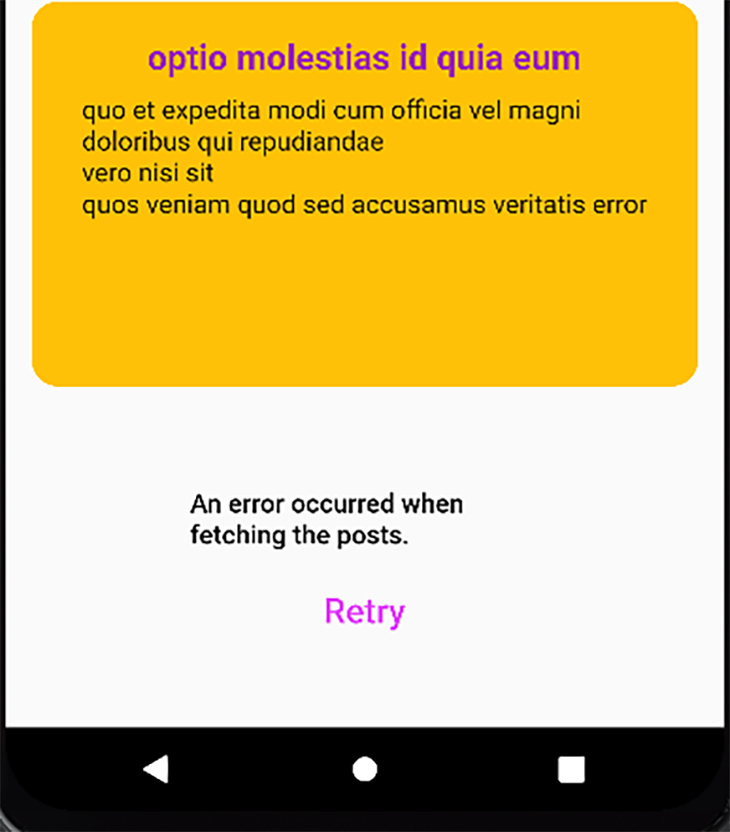
- When the appliance is fetching extra paginated knowledge: Right here, the appliance already has posts rendered on the display screen. An error occurring at this level ought to show a message indicating that the person will nonetheless have entry to the beforehand loaded knowledge and may also request a retry:

ListView is a Flutter widget that provides you scrollable performance. This lets you have a set of widgets that wouldn’t have to suit the display screen completely however might be individually considered as you scroll by the display screen. Let’s check out the implementation of the above-mentioned options of the infinite scroll from scratch utilizing the ListView.
Run the next command in your terminal to create the challenge folder, then open it along with your most popular code editor:
flutter create infinite_scroll
Create a Dart file with the title put up to comprise the code for the Publish mannequin, then add the next code to the file:
class Publish {
ultimate String title;
ultimate String physique;
Publish(this.title, this.physique);
}
Subsequent, create a widget file named post_item to comprise the code wanted for the put up widget. The file ought to comprise the next:
import 'package deal:flutter/materials.dart';
class PostItem extends StatelessWidget {
ultimate String title;
ultimate String physique;
PostItem(this.title, this.physique);
@override
Widget construct(BuildContext context) {
return Container(
peak: 220,
width: 200,
ornament: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.round(15)),
colour: Colours.amber
),
youngster: Padding(
padding: const EdgeInsets.all(20.0),
youngster: Column(
crossAxisAlignment: CrossAxisAlignment.heart,
kids: <Widget>[
Text(title,
style: const TextStyle(
color: Colors.purple,
fontSize: 20,
fontWeight: FontWeight.bold
),),
const SizedBox(height: 10,),
Text(body,
style: const TextStyle(
fontSize: 15
),)
],
),
),
);
}
}
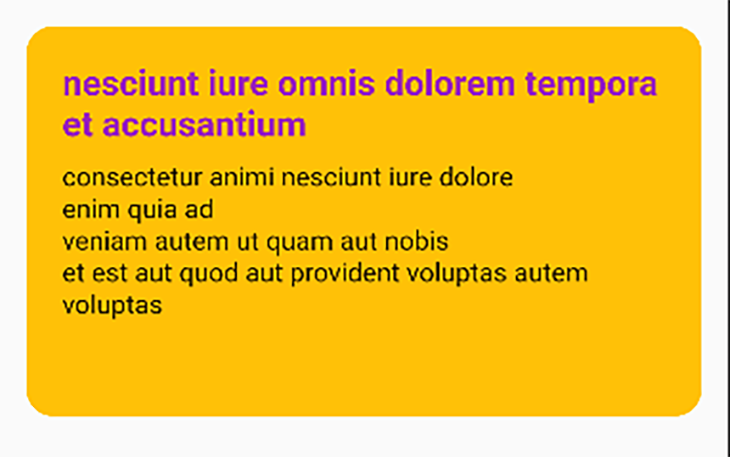
The above snippet renders a Container widget that can comprise the title and physique of a put up. A BoxDecoration widget types the container, giving it the under output:

The subsequent step is to create a Dart file with the title post-overview_screen that can use a ListView to render the posts in a scrollable format. Add the next code to the file:
import 'dart:convert';
import 'package deal:flutter/materials.dart';
import 'package deal:http/http.dart';
import '../mannequin/put up.dart';
import '../widgets/post_item.dart';
class PostsOverviewScreen extends StatefulWidget {
@override
_PostsOverviewScreenState createState() => _PostsOverviewScreenState();
}
class _PostsOverviewScreenState extends State<PostsOverviewScreen> {
late bool _isLastPage;
late int _pageNumber;
late bool _error;
late bool _loading;
ultimate int _numberOfPostsPerRequest = 10;
late Record<Publish> _posts;
ultimate int _nextPageTrigger = 3;
@override
void initState() {
tremendous.initState();
_pageNumber = 0;
_posts = [];
_isLastPage = false;
_loading = true;
_error = false;
fetchData();
}
}
The above snippet comprises the initialization of the required properties for constructing the web page. These embrace:
_isLastPage: Abooleanvariable that signifies whether or not there’s extra knowledge to fetch_pageNumber: Anintvariable that determines the phase of the paginated knowledge to fetch. It has an preliminary worth of zero as a result of the paginated knowledge from JSONPlaceholder API is zero-based_error: Abooleanvariable that signifies whether or not or not an error has occurred on the level of fetching the information_loading: One otherbooleanvariable that’s depending on whether or not or not the appliance is at the moment requesting knowledge_numberOfPostsPerRequest: Determines the variety of parts to fetch per request_posts: A variable that holds all of the fetched posts_nextPageTrigger: Determines the purpose at which the subsequent request to fetch extra knowledge ought to happen. Initializing the worth to3implies that the appliance will request extra knowledge when the person has three extra posts left to view on the present web page; you’ll be able to check the appliance with totally different values and examine the experiences
Subsequent, add the tactic under to the _PostsOverviewScreenState class. This technique performs the logic of fetching the information from the API and makes use of the response to create a listing of Publish objects saved within the _posts variable.
Future<void> fetchData() async {
strive {
ultimate response = await get(Uri.parse(
"https://jsonplaceholder.typicode.com/posts?_page=$_pageNumber&_limit=$_numberOfPostsPerRequest"));
Record responseList = json.decode(response.physique);
Record<Publish> postList = responseList.map((knowledge) => Publish(knowledge['title'], knowledge['body'])).toList();
setState(() {
_isLastPage = postList.size < _numberOfPostsPerRequest;
_loading = false;
_pageNumber = _pageNumber + 1;
_posts.addAll(postList);
});
} catch (e) {
print("error --> $e");
setState(() {
_loading = false;
_error = true;
});
}
}
The fetchData technique above sends a GET request to the put up useful resource of the API utilizing the _pageNumber and _numberOfPostsPerRequest variables because the parameters. The information obtained is a listing of JSON objects that comprise values for various posts. Here’s a pattern of one of many knowledge obtained from the API:
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"physique": "quia et suscipitnsuscipit recusandae consequuntur expedita et cumnreprehenderit molestiae ut ut quas totamnnostrum rerum est autem sunt rem eveniet architecto"
}
Upon a profitable request to the API, json.decode decodes the response. Every extracted title and physique are used to create the record of Publish objects. Utilizing setState, the variables obtain the updates.
The worth of _isLastPage depends upon whether or not the quantity of newly obtained knowledge is smaller than the quantity of requested knowledge. For example, if the appliance requested ten posts however obtained seven, it implies it has exhausted the supply of posts.
The worth of _pageNumber additionally increments in order that the appliance can request the subsequent paginated knowledge on the subsequent request.
Subsequent, nonetheless inside the identical class, add the next code to deal with errors:
Widget errorDialog({required double dimension}){
return SizedBox(
peak: 180,
width: 200,
youngster: Column(
mainAxisAlignment: MainAxisAlignment.heart,
kids: [
Text('An error occurred when fetching the posts.',
style: TextStyle(
fontSize: size,
fontWeight: FontWeight.w500,
color: Colors.black
),
),
const SizedBox(height: 10,),
FlatButton(
onPressed: () {
setState(() {
_loading = true;
_error = false;
fetchData();
});
},
child: const Text("Retry", style: TextStyle(fontSize: 20, color: Colors.purpleAccent),)),
],
),
);
}
The above widget comprises a column of textual content that communicates the error and a button that permits the person to retry loading the posts.
Add the construct technique under to the file:
@override
Widget construct(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Textual content("Weblog App"), centerTitle: true,),
physique: buildPostsView(),
);
}
Widget buildPostsView() {
if (_posts.isEmpty) {
if (_loading) {
return const Heart(
youngster: Padding(
padding: EdgeInsets.all(8),
youngster: CircularProgressIndicator(),
));
} else if (_error) {
return Heart(
youngster: errorDialog(dimension: 20)
);
}
}
return ListView.builder(
itemCount: _posts.size + (_isLastPage ? 0 : 1),
itemBuilder: (context, index) {
if (index == _posts.size - _nextPageTrigger) {
fetchData();
}
if (index == _posts.size) {
if (_error) {
return Heart(
youngster: errorDialog(dimension: 15)
);
} else {
return const Heart(
youngster: Padding(
padding: EdgeInsets.all(8),
youngster: CircularProgressIndicator(),
));
}
}
ultimate Publish put up = _posts[index];
return Padding(
padding: const EdgeInsets.all(15.0),
youngster: PostItem(put up.title, put up.physique)
);
});
}
The construct technique above checks if the put up record is empty, after which additional checks whether or not the appliance is at the moment loading or if an error occurred. If the previous is the case, it renders the progress indicator within the heart of the display screen; in any other case, it shows the errorDialog widget.

If the appliance will not be at the moment loading and an error has not occurred when making its first request to the API, then the app renders the information within the record of Publish objects utilizing the PostItem widget.
At this level, it performs an additional examine on whether or not it’s at the moment requesting extra knowledge, for which it renders the loading indicator on the backside of the display screen. If an error happens when loading extra knowledge, it renders the errorDialog on the backside of the display screen.

If neither is the case, then the efficiently fetched knowledge renders on the display screen.
Lastly, right here’s the foremost.dart file:
import 'package deal:flutter/materials.dart';
import 'package deal:infinte_scroll/base_infinite_scroll/post_overview_screen.dart';
void foremost() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : tremendous(key: key);
// This widget is the foundation of your utility.
@override
Widget construct(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colours.purple,
),
dwelling: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget construct(BuildContext context) {
return Scaffold(
physique: PostsOverviewScreen()
);
}
}
The Flutter ScrollController is a descendant of the Listenable summary class that lets you notify the consumer when there’s an replace to the widget it’s listening to. You should utilize the ScrollController to hearken to scrollable widgets just like the ListView, GridView and CustomScrollView.
Within the context of our tutorial utility, the ScrollController shall be accountable for monitoring how far the person has scrolled down the web page. Based mostly on this info and the edge you have got set for the nextPageTrigger worth, it triggers the tactic that fetches the information from the API.
Declare and initialize a ScrollController object within the post_overview_screen file as proven under:
class ScrollControllerDemo extends StatefulWidget {
@override
_ScrollControllerDemoState createState() => _ScrollControllerDemoState();
}
class _ScrollControllerDemoState extends State<ScrollControllerDemo> {
late bool _isLastPage;
late int _pageNumber;
late bool _error;
late bool _loading;
late int _numberOfPostsPerRequest;
late Record<Publish> _posts;
late ScrollController _scrollController;
@override
void initState() {
tremendous.initState();
_pageNumber = 0;
_posts = [];
_isLastPage = false;
_loading = true;
_error = false;
_numberOfPostsPerRequest = 10;
_scrollController = ScrollController();
fetchData();
}
@override
void dispose() {
tremendous.dispose();
_scrollController.dispose();
}
}
Then substitute the construct technique with the next:
@override
Widget construct(BuildContext context) {
_scrollController.addListener(() {
// nextPageTrigger can have a worth equal to 80% of the record dimension.
var nextPageTrigger = 0.8 * _scrollController.place.maxScrollExtent;
// _scrollController fetches the subsequent paginated knowledge when the present postion of the person on the display screen has surpassed
if (_scrollController.place.pixels > nextPageTrigger) {
_loading = true;
fetchData();
}
});
return Scaffold(
appBar: AppBar(title: const Textual content("Weblog App"), centerTitle: true,),
physique: buildPostsView(),
);
}
Widget buildPostsView() {
if (_posts.isEmpty) {
if (_loading) {
return const Heart(
youngster: Padding(
padding: EdgeInsets.all(8),
youngster: CircularProgressIndicator(),
));
} else if (_error) {
return Heart(
youngster: errorDialog(dimension: 20)
);
}
}
return ListView.builder(
controller: _scrollController,
itemCount: _posts.size + (_isLastPage ? 0 : 1),
itemBuilder: (context, index) {
if (index == _posts.size) {
if (_error) {
return Heart(
youngster: errorDialog(dimension: 15)
);
}
else {
return const Heart(
youngster: Padding(
padding: EdgeInsets.all(8),
youngster: CircularProgressIndicator(),
));
}
}
ultimate Publish put up = _posts[index];
return Padding(
padding: const EdgeInsets.all(15.0),
youngster: PostItem(put up.title, put up.physique)
);
}
);
}
Within the construct technique, the scrollController object provides a listener that screens the scroll of the ListView. Then it invokes the fetchData technique when the person has consumed greater than 80 p.c of the information at the moment within the record of posts.
Generally, you might not need to undergo the effort of constructing and configuring a paginated scroll from scratch. The infinite scroll pagination package deal is an exterior package deal you’ll be able to set up to deal with paginating your knowledge for an infinite scroll operation. This package deal abstracts the method of error and progress dealing with when requesting the primary or additional paginated knowledge.
There are three elementary elements, all generic courses, of the package deal accountable for constructing the infinite scroll:
PagingController: Displays the state of the paginated knowledge and for requesting additional knowledge when notified by its listenerPagedListView: Liable for the view of the information rendered on the web page that receives a required controller; on this case, thepagingControllerthat’s accountable for paginationPagedChildBuilderDelegate: Liable for constructing every merchandise within the view and constructing the default or customized widgets for error and progress dealing with
Right here’s the implementation for utilizing this package deal to construct the fundamental weblog app demonstrated within the earlier sections:
Run the next command in your terminal so as to add the package deal to your pubspec.yaml file:
flutter pub add infinite_scroll_pagination
Obtain the dependency:
flutter pub get
Create a brand new Dart file and add the next code to it:
import 'dart:convert';
import 'package deal:flutter/materials.dart';
import 'package deal:http/http.dart';
import 'package deal:infinite_scroll_pagination/infinite_scroll_pagination.dart';
import '../mannequin/put up.dart';
import '../widgets/post_item.dart';
class InfiniteScrollPaginatorDemo extends StatefulWidget {
@override
_InfiniteScrollPaginatorDemoState createState() => _InfiniteScrollPaginatorDemoState();
}
class _InfiniteScrollPaginatorDemoState extends State<InfiniteScrollPaginatorDemo> {
ultimate _numberOfPostsPerRequest = 10;
ultimate PagingController<int, Publish> _pagingController =
PagingController(firstPageKey: 0);
@override
void initState() {
_pagingController.addPageRequestListener((pageKey) {
_fetchPage(pageKey);
});
tremendous.initState();
}
@override
void dispose() {
_pagingController.dispose();
tremendous.dispose();
}
}
Recall that PagingController is a generic class that receives two generic sort parameters, as proven above. The primary parameter, int, represents the information sort of the web page variety of the API you need to eat. JSONPlaceholder makes use of int values to signify every web page. This worth can fluctuate from one API to a different, so you will need to discover out this worth from the API you need to eat.
The firstPageKey parameter represents the index of the primary web page you need to request. This parameter has an preliminary worth of zero as a result of the pages in JSONPlacholder have a zero-based index, i.e., the primary web page quantity is 0 as a substitute of 1.
Within the initState, _pagingController units up a listener that fetches a web page primarily based on the present worth of pageKey.
Right here’s the implementation for fetching a web page. Add this technique inside the class:
Future<void> _fetchPage(int pageKey) async {
strive {
ultimate response = await get(Uri.parse(
"https://jsonplaceholder.typicode.com/posts?_page=$pageKey&_limit=$_numberOfPostsPerRequest"));
Record responseList = json.decode(response.physique);
Record<Publish> postList = responseList.map((knowledge) =>
Publish(knowledge['title'], knowledge['body'])).toList();
ultimate isLastPage = postList.size < _numberOfPostsPerRequest;
if (isLastPage) {
_pagingController.appendLastPage(postList);
} else {
ultimate nextPageKey = pageKey + 1;
_pagingController.appendPage(postList, nextPageKey);
}
} catch (e) {
print("error --> $e");
_pagingController.error = e;
}
}
The fetchPage technique receives the pageKey as its argument and makes use of its worth and the popular dimension of the information to fetch the web page from the API. It creates a listing of Publish objects utilizing the information from the API response. The controller then saves the created record utilizing the appendLastPage or appendPage technique, relying on whether or not the newly fetched knowledge is on the final web page. If an error happens when fetching the information, the controller handles it utilizing its error property.
Under is the construct technique for the display screen:
@override
Widget construct(BuildContext context) {
return Scaffold(
appBar:
AppBar(title: const Textual content("Weblog App"), centerTitle: true,),
physique: RefreshIndicator(
onRefresh: () => Future.sync(() => _pagingController.refresh()),
youngster: PagedListView<int, Publish>(
pagingController: _pagingController,
builderDelegate: PagedChildBuilderDelegate<Publish>(
itemBuilder: (context, merchandise, index) =>
Padding(
padding: const EdgeInsets.all(15.0),
youngster: PostItem(
merchandise.title, merchandise.physique
),
),
),
),
),
);
}
The infinite scroll pagination package deal offers you the flexibleness of wrapping your widgets round a refresh indicator. This lets you drag the display screen downwards to set off a refresh. The refresh implementation invokes the refresh technique of the controller to clear its knowledge.
The PageListView additionally receives the identical sort of generic courses you assigned when creating the controller. By the PageChildBuilderDelegate occasion assigned to its builderDelegate parameter, it builds every PostItem widget.
Customizing your progress indicators and error dealing with
Be aware that you do not want to configure the progress indicators or error dealing with operations as you have got completed within the earlier sections. It is because the package deal handles all that for you utilizing its default values.

The PageChildBuilderDelegate object additionally offers you the flexibleness to customise your error dealing with and progress operations through the next optionally available parameters:
newPageErrorIndicatorBuilder: This handles errors that happen when making extra requests for knowledge. It receives a widget that can render beneath the already-loaded knowledge when an error happensfirstPageErrorIndicatorBuilder: This handles errors that happen when making the primary request for knowledge. The widget assigned to this operation renders on the heart of the display screen as a result of the display screen is empty at this levelfirstPageProgressIndicatorBuilder: This receives a widget that seems on the heart of the display screen when the app requests its first paginated knowledgenewPageProgressIndicatorBuilder: This receives a widget that seems beneath the pre-existing knowledge when the app requests extra knowledgenoItemsFoundIndicatorBuilder: This receives a widget that renders when the API returns an empty assortment of information. This isn’t thought of an error as a result of, technically, the API name was profitable however there was no knowledge discoverednoMoreItemsIndicatorBuilder: This receives the widget to render when the person has exhausted all the information returned by the API
Conclusion
On this tutorial, you realized about the necessity to paginate the information you present to your customers and what to contemplate when constructing paginated infinite scroll. You additionally constructed a primary weblog app that performs the infinite scroll operation utilizing a ListView from scratch, ScrollController to trace the pagination and the >infinite_scroll_pagination exterior package deal.
The applying is accessible on GitHub for additional insights. Cheers!


