Do you need to create a customized touchdown web page in your WordPress web site?
Should you’re operating a advertising and marketing or adverting marketing campaign, then a touchdown web page may also help you obtain your targets and get extra conversions.
On this article, we’ll present you learn how to simply create a touchdown web page in WordPress.

What’s a Touchdown Web page?
A touchdown web page is a standalone web page created for a selected promoting, e-mail, social media, or advertising and marketing marketing campaign. Customers coming from these sources will land on this web page first, which is why it’s known as a touchdown web page.
Touchdown pages are designed to get conversions, which simply implies that a customer takes an motion you need in your web site. That is likely to be shopping for a specific product out of your on-line retailer, subscribing to your e-mail checklist, filling in a type, or every other motion that advantages your web site.
What’s the distinction between a homepage and a touchdown web page?
A homepage is the web page that guests see after they sort your area title into their browser. You’ll be able to consider it as your web site’s entrance web page or retailer window.
However, a touchdown web page is the place most guests will land after they come from paid or third-party visitors sources.
A great homepage will encourage guests to interact together with your WordPress web site, discover different pages, browse merchandise, or join your e-mail e-newsletter. With that in thoughts, a homepage usually has a number of hyperlinks and offers guests many alternative decisions.
However, a touchdown web page is constructed to get conversions. It has fewer hyperlinks and usually has a single aim, which is named the decision to motion, or CTA. You need to use any CTA you want, however a whole lot of touchdown pages encourage guests to make a buying resolution or share info as a part of a lead technology technique.
Your web site will solely ever have one homepage, however you may create as many touchdown pages as you need.
That being mentioned, let’s check out learn how to create a lovely customized touchdown web page in WordPress.
Merely use the short hyperlinks beneath to leap straight to the strategy you need to use.
Be aware: To assist our readers keep away from selection paralysis, we haven’t included all touchdown web page builders like Elementor, Leadpages, Instapage, Unbounce, or ClickFunnels. As an alternative, we’ve picked the most effective options for small companies.
Methodology 1. The right way to Create a Touchdown Web page in WordPress Utilizing the Block Editor (No Plugin Required)
Should you’re utilizing a block theme, then you may design a customized touchdown web page utilizing the total web site editor. This lets you create a touchdown web page utilizing the instruments you’re already conversant in.
Sadly, this technique doesn’t work with each WordPress theme. Should you’re not utilizing a block-based theme, then we advocate utilizing a web page builder plugin as an alternative.
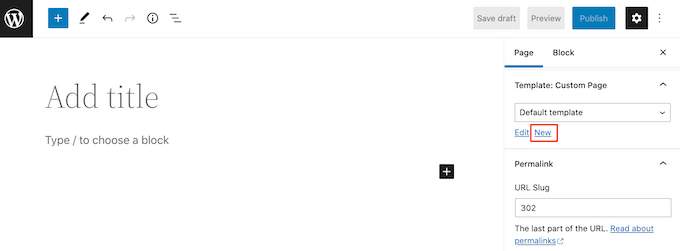
To begin, merely create a brand new WordPress web page, which we’ll flip into our touchdown web page.
Within the right-hand menu, click on on the ‘Web page’ tab. Then, merely discover the ‘Template’ part and click on on ‘New.’

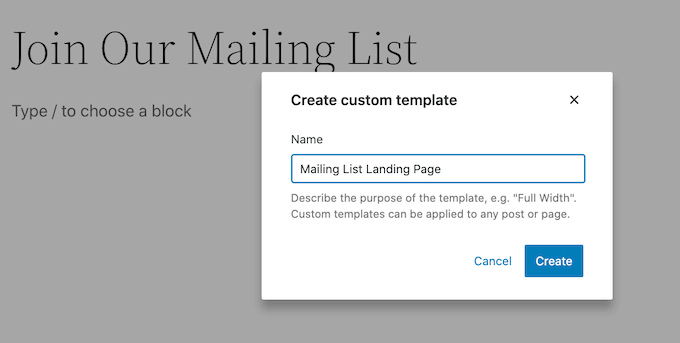
Within the popup that seems, give your touchdown web page template a reputation after which click on ‘Create.’
The title is simply on your reference so you should utilize something you want.

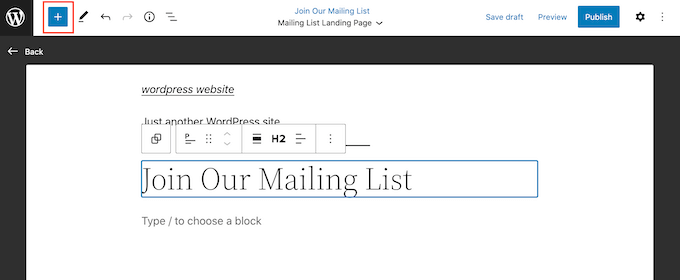
This launches the template editor. Now you can design your touchdown web page in precisely the identical method you construct a web page within the commonplace block editor.
So as to add blocks to the touchdown web page, simply click on on the blue ‘+’ button. Now you can drag totally different blocks onto your design.

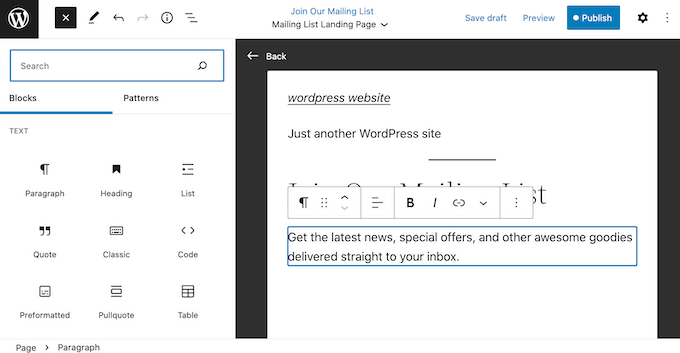
You’ll be able to add content material to a block or change its formatting utilizing the acquainted WordPress instruments.
For instance, you may sort textual content right into a ‘Paragraph’ block, add hyperlinks, change the textual content alignment, and apply daring or italic results.

You can too create a touchdown web page utilizing patterns, that are collections of blocks which are typically used collectively. Patterns may also help you create a touchdown web page with a pleasant structure, quick.
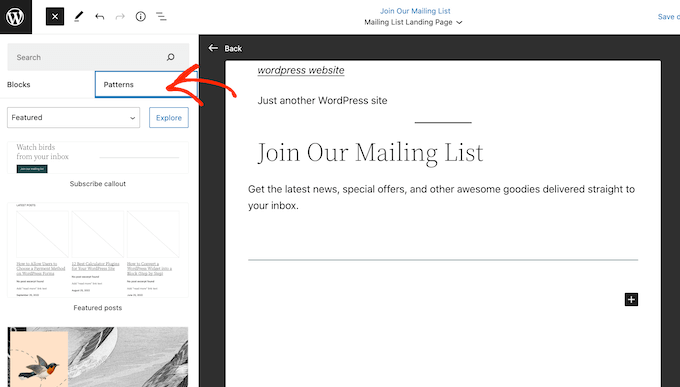
To see the patterns which are included in your WordPress theme, go forward and click on on the blue ‘+’ button after which choose the ‘Patterns’ tab.

You’ll be able to both drag and drop a block sample onto your structure or click on on the sample, which can add it to the underside of your template.
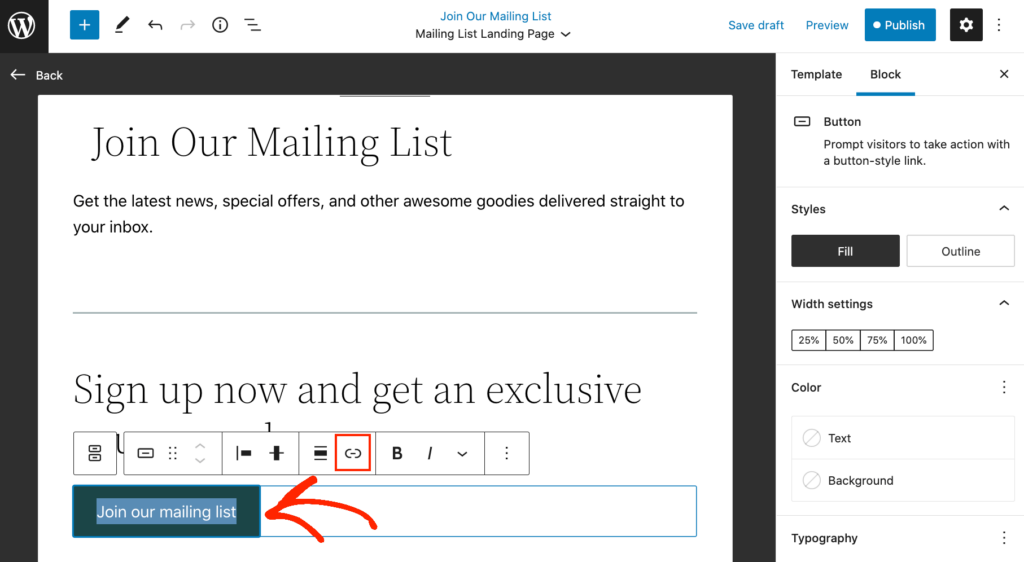
After including a sample, you may click on to pick any block inside that sample after which make your modifications. For instance, you may change any placeholder textual content or add hyperlinks so the decision to motion factors to totally different areas of your WordPress weblog.

While you’re pleased with how the customized touchdown web page appears to be like, click on on the ‘Publish’ button after which choose ‘Save.’
Now, your web page will likely be utilizing this new template. You’ll be able to merely replace or publish the web page to make your touchdown web page dwell.
Methodology 2. Making a WordPress Touchdown Web page utilizing SeedProd (Beneficial)
The best solution to make a touchdown web page is through the use of SeedProd. It’s the greatest web page builder in the marketplace and means that you can create any sort of touchdown web page with out writing code.
First, it is advisable to set up and activate the SeedProd plugin. For extra particulars, see our step-by-step information on learn how to set up a WordPress plugin.
Be aware: There’s a free model of SeedProd out there on WordPress.org, however we will likely be utilizing the Professional model because it has extra templates and blocks, together with eCommerce blocks.
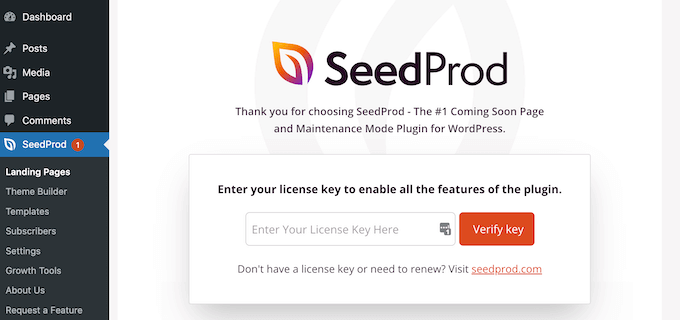
Upon activation, head over to SeedProd » Settings and enter your license key.

You could find this info underneath your account on the SeedProd web site. After coming into the license key, click on on the ‘Confirm Key’ button.
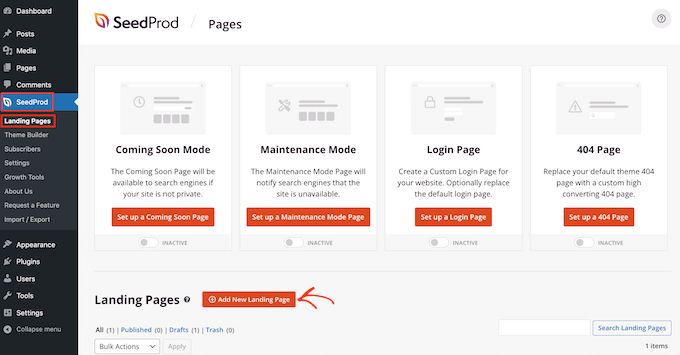
Subsequent, merely go to SeedProd » Touchdown Pages and click on on ‘Add New Touchdown Web page.’

Now you can select a template on your touchdown web page.
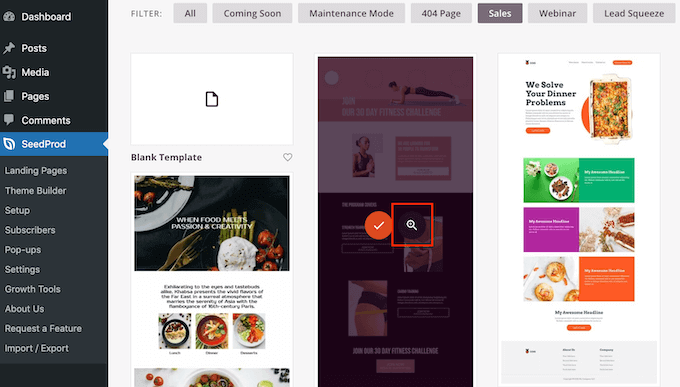
SeedProd has a number of designs which are organized into totally different marketing campaign varieties reminiscent of coming quickly and 404 pages. You’ll be able to click on on the tabs on the prime of the display screen to filter templates based mostly on marketing campaign sort.
Since we’re making a touchdown web page, it’s your decision to check out the Gross sales, Webinar, or Lead Squeeze tabs.
To preview a design, merely hover your mouse over it after which click on on the magnifying glass.

Selecting a design that matches the kind of touchdown web page you need to create will show you how to construct the web page quicker. Nonetheless, each template is totally customizable so you may change each a part of the template and create any touchdown web page you want.
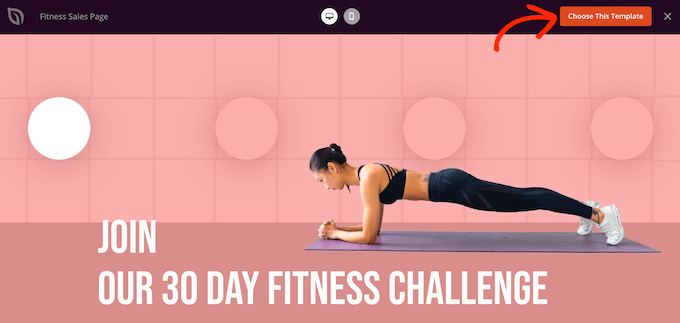
While you discover a template that you just need to use, merely click on on ‘Select This Template.’

We’re utilizing the Health Gross sales Web page template in all our pictures, however you should utilize any design.
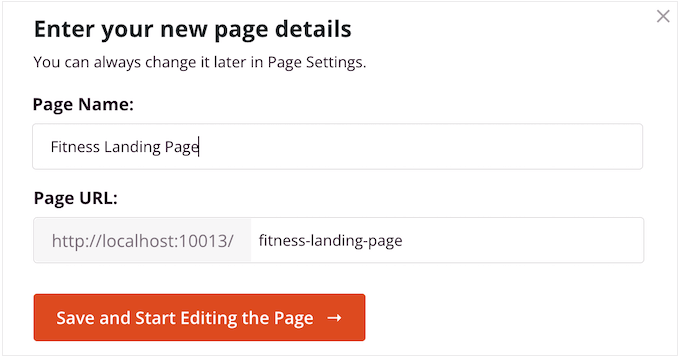
Subsequent, go forward and sort in a reputation on your touchdown web page. SeedProd will mechanically create a URL based mostly on the web page’s title, however you may change this URL to something you want.
For instance, chances are you’ll need to add some additional key phrases to enhance your WordPress web optimization.

While you’re pleased with the knowledge you’ve entered, click on on the ‘Save and Begin Enhancing the Web page’ button.
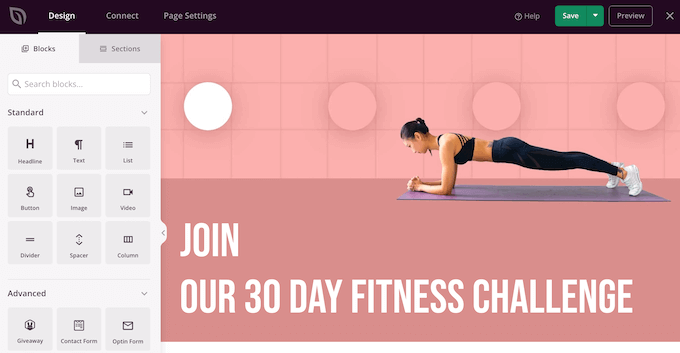
It will take you to the drag and drop editor, the place you may construct your touchdown web page. The SeedProd editor exhibits a dwell preview of your template to the proper, and a few block settings on the left.

Blocks are a core a part of SeedProd, and you should utilize them to create any form of touchdown web page.
Most templates already include built-in blocks. To customise a block, merely click on to pick it within the web page preview after which make any modifications within the left-hand menu.
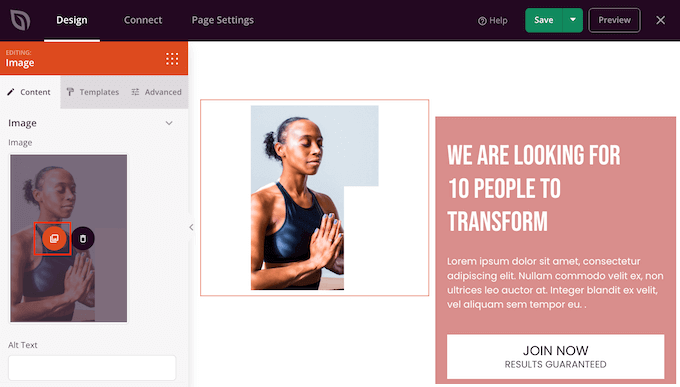
For instance, if you wish to change a placeholder picture then begin by choosing the Picture block. Then, click on on the ‘Choose Picture’ icon within the left-hand menu.

Now you can both select a picture from the WordPress media library or add a brand new file out of your pc.
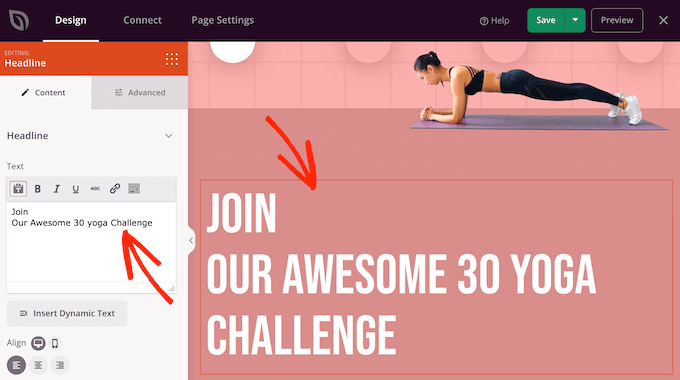
Equally, you may change any placeholder textual content with your personal phrases. Merely choose any Textual content or Headline block after which sort into the small textual content editor.

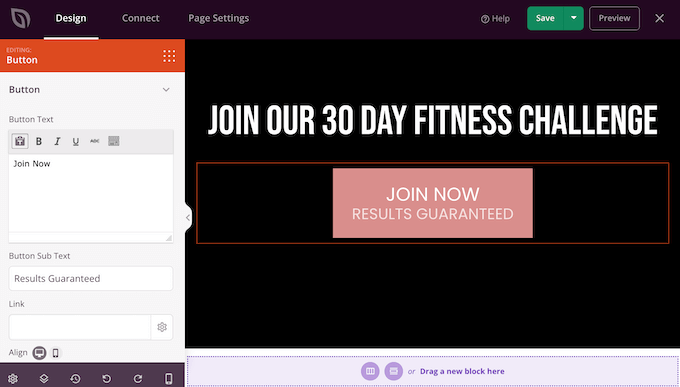
You can too fully change how the touchdown web page appears to be like utilizing the settings within the left-hand menu, together with altering the shade scheme, font selection, hyperlink shade, buttons, and extra.
Most of those settings are pretty self-explanatory, so it’s price choosing totally different blocks in your structure after which wanting via the settings.

You can too drag and drop blocks to maneuver them up or down in your structure.
So as to add extra blocks to your touchdown web page, merely drag and drop them onto your design.
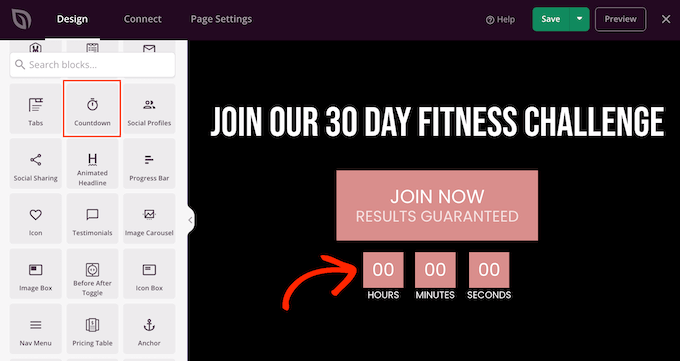
Even higher, SeedProd has a number of blocks which are good for making a high-converting touchdown web page.
For instance, chances are you’ll need to add a countdown timer that can depend down the minutes till the customer can now not convert. This could add a way of urgency to gross sales, free reward coupons, pre-orders, and different campaigns.
Merely discover the ‘Countdown’ block and drag it onto your touchdown web page.

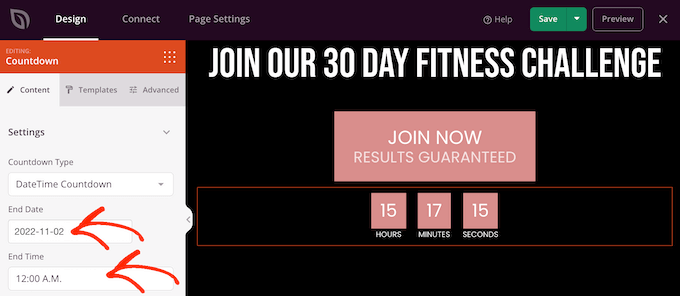
You’ll be able to then set a time and date when the timer will expire.
On this method, you may use FOMO in your WordPress web site to extend conversions.

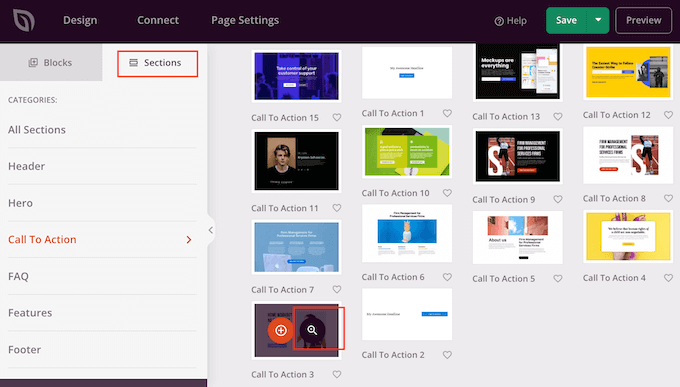
SeedProd additionally comes with ‘Sections,’ that are blocks which are typically used collectively. This consists of a number of sections that may show you how to construct a touchdown web page together with a header, hero picture, name to motion, testimonials, contact type, FAQs, options, footer sections, and extra.
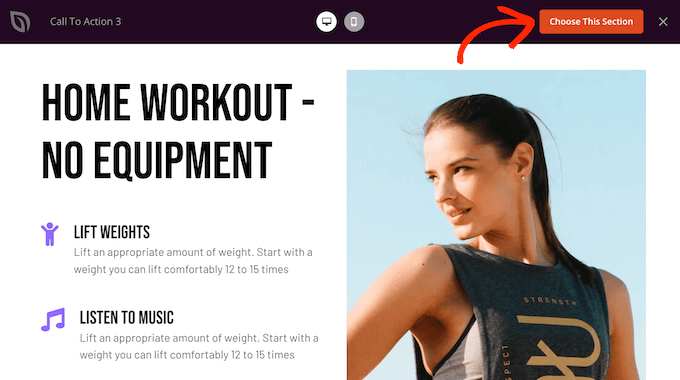
To try the totally different sections, merely click on on the ‘Sections’ tab. To preview any part, hover your mouse over it after which click on on the magnifying glass.

If you wish to use the part, then simply click on on ‘Select This Part.’
SeedProd will add the part to the underside of your touchdown web page, however you may transfer it round utilizing drag and drop.

SeedProd can also be totally appropriate with WooCommerce so you may simply create new touchdown pages to advertise your merchandise, providers, gross sales, and different occasions.
Even higher, SeedProd comes with particular WooCommerce blocks together with add to cart, checkout, latest merchandise, and extra. This lets you create customized WooCommerce checkout pages, customized cart pages, and extra, so you may construct a high-converting on-line retailer with out being restricted by your WooCommerce theme.
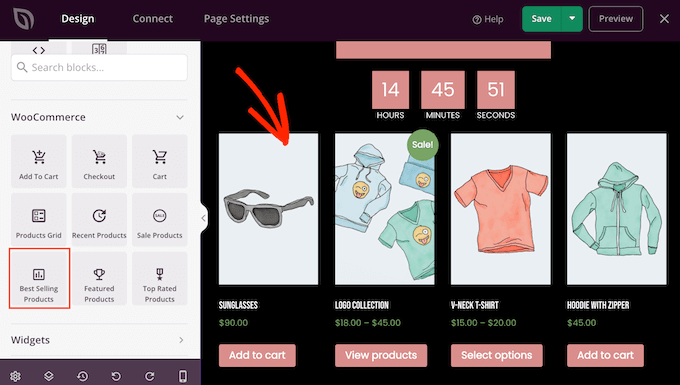
Should you’re constructing a touchdown web page to get extra gross sales in your on-line retailer, then we advocate creating fashionable merchandise or beneficial merchandise sections.
To create this part, merely drag a ‘Greatest Promoting Merchandise’ block onto your web page.

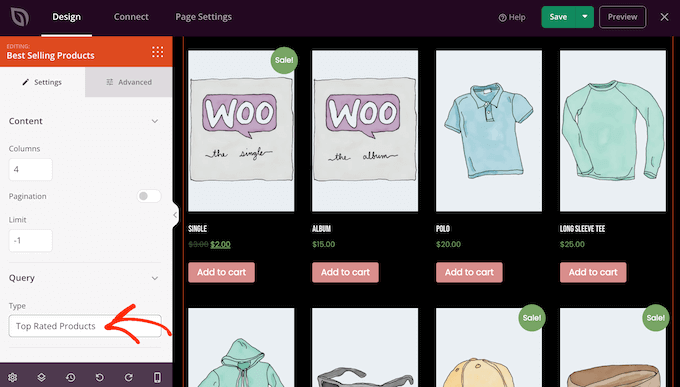
The block will present your hottest merchandise by default, however you can too present merchandise which are on sale, your latest merchandise, and extra.
Merely open the ‘Sort’ dropdown and select any possibility from the checklist.

For extra particulars, please see our information on learn how to show fashionable merchandise in WooCommerce.
Connecting Your Touchdown Pages to Third-Social gathering Instruments
Should you’re making a touchdown web page to seize leads, then chances are you’ll need to add a sign-up type.
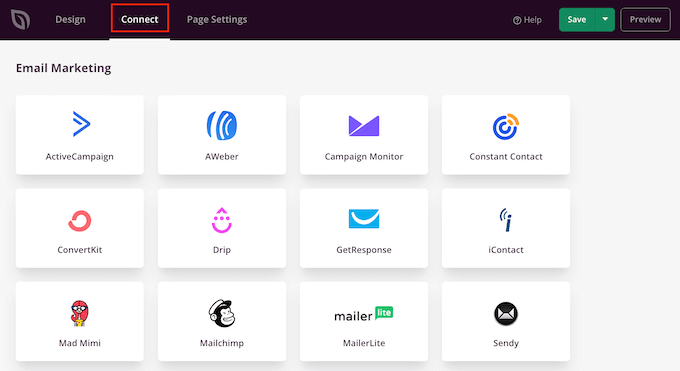
SeedProd makes it tremendous simple to attach your touchdown pages to fashionable e-mail advertising and marketing providers like Fixed Contact or ActiveCampaign.
Merely click on on the ‘Join’ tab after which choose your e-mail service supplier.

SeedProd will then present you precisely learn how to combine this touchdown web page together with your e-mail advertising and marketing providers.
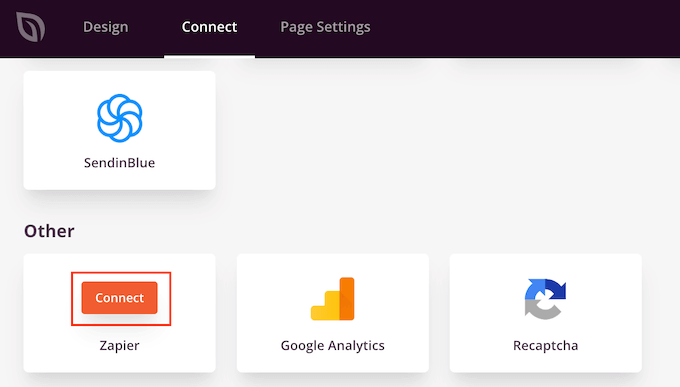
Should you don’t see your e-mail supplier listed, don’t fear. SeedProd works with Zapier which acts as a bridge between SeedProd and greater than 3000+ different apps.
Simply scroll to the ‘Different’ part and hover over ‘Zapier.’ When the ‘Join’ button seems, give it a click on after which comply with the onscreen directions to attach SeedProd and Zapier.

Utilizing a Customized Area for Your Touchdown Web page
By default, SeedProd will publish the touchdown web page underneath your web site’s area. Nonetheless, generally chances are you’ll need to use a customized area as an alternative.
It will give your marketing campaign its personal distinct identification, separate from the remainder of your web site. It’s additionally a lot simpler to trace every web page’s efficiency in Google Analytics to see for those who’re getting good outcomes.
As an alternative of making a WordPress multisite community or putting in a number of web sites, you may simply map a customized area to any touchdown web page you create in SeedProd.
Earlier than you get began, ensure your WordPress internet hosting supplier means that you can use a number of domains, and add the area title to your internet hosting dashboard, for those who haven’t already.
For extra particulars, please see our article on learn how to add a customized area alias on your WordPress touchdown web page.
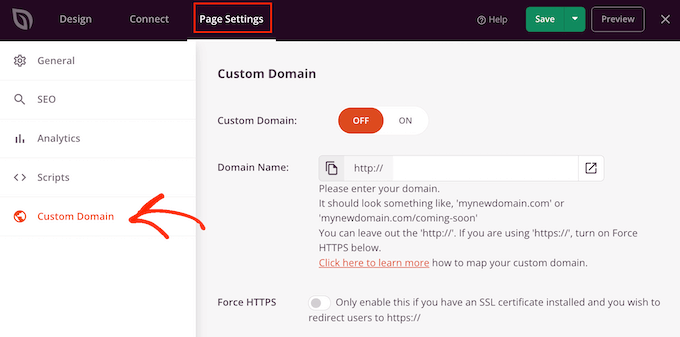
Within the SeedProd editor, merely click on on ‘Web page Settings’ after which choose ‘Customized Area.’

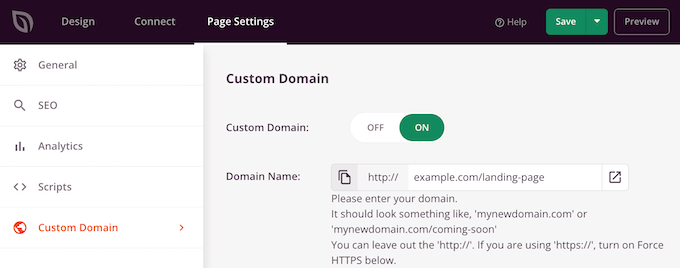
Within the ‘Area Title’ area, sort in your customized area.
After that, click on on the ‘Customized Area’ change so it goes from ‘Off’ to ‘On.’

Don’t overlook to click on on ‘Save’ to retailer your modifications.
Saving and Publishing Your Touchdown Web page
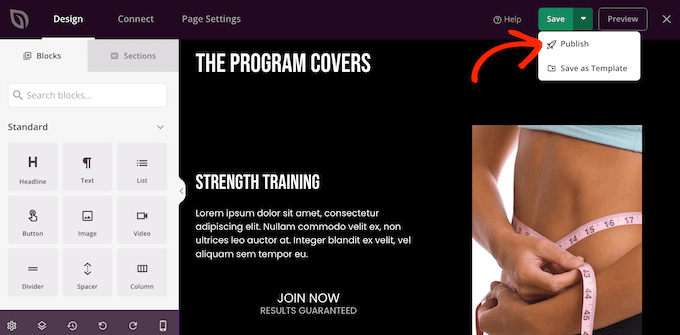
While you’re pleased with how the touchdown web page appears to be like, it’s time to publish it by clicking on the ‘Save’ button.
Then, select ‘Publish.’

The touchdown web page is now dwell in your web site.
Methodology 3. Making a Touchdown Web page in WordPress utilizing Beaver Builder
Beaver Builder is one other fashionable drag-and-drop WordPress web page builder. It means that you can simply create a touchdown web page utilizing ready-made templates.
First, it is advisable to set up and activate the plugin. For extra particulars, see our step-by-step information on learn how to set up a WordPress plugin.
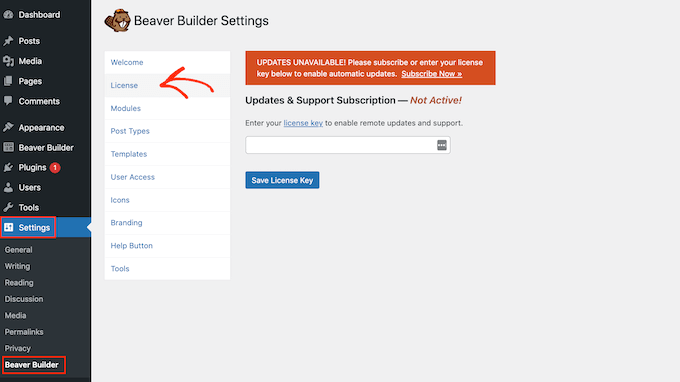
Upon activation, go to Settings » Beaver Builder. Then, click on on the ‘License’ tab.

Right here, merely enter the license key, which you’ll discover in your account on the Beaver Builder web site. You’ll be able to then click on on ‘Save License Key.’
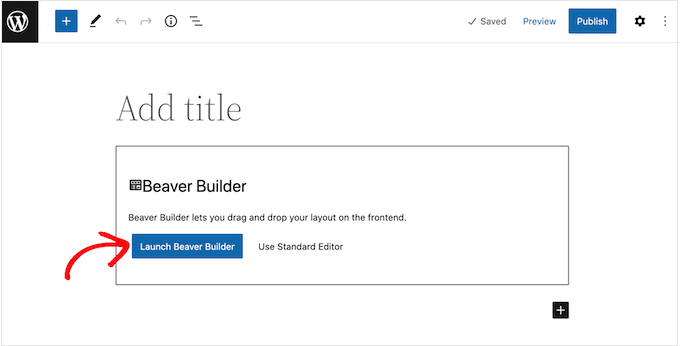
To create a customized touchdown web page, head over to Pages » Add New in your WordPress admin dashboard. You’re now able to construct your touchdown web page, by clicking the ‘Launch Beaver Builder’ button.

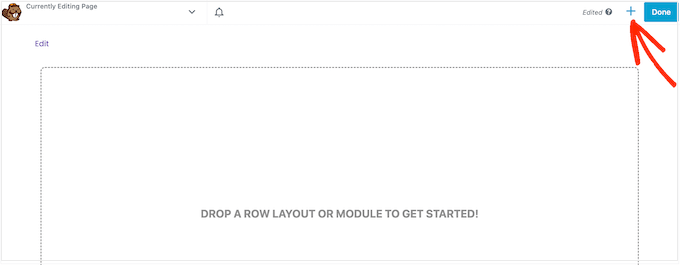
It will open the Beaver Builder editor.
Within the right-hand menu, you’ll see all of the modules and rows which you could add to your touchdown web page. If this menu doesn’t open mechanically, then click on on the ‘+’ within the top-right nook to open it.

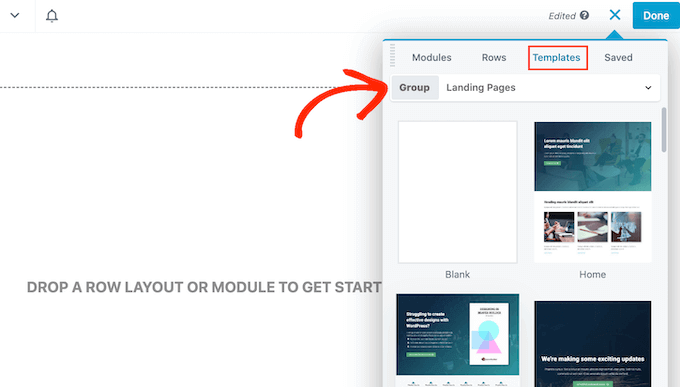
Since we need to create a touchdown web page, select ‘Templates’ after which open the ‘Group’ dropdown menu.
After that, choose ‘Touchdown Pages’ to see all of the templates you should utilize.

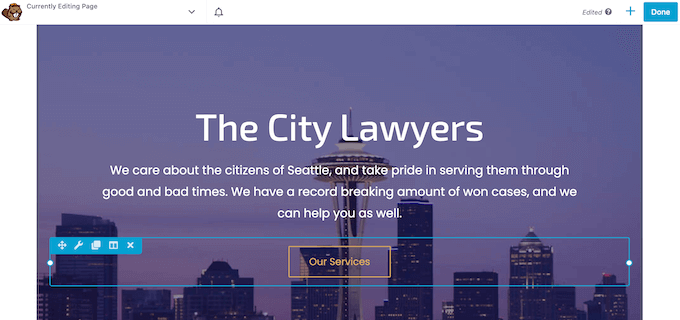
While you discover a template that you just like, merely click on on it.
Beaver Builder will now apply this design to your touchdown web page.

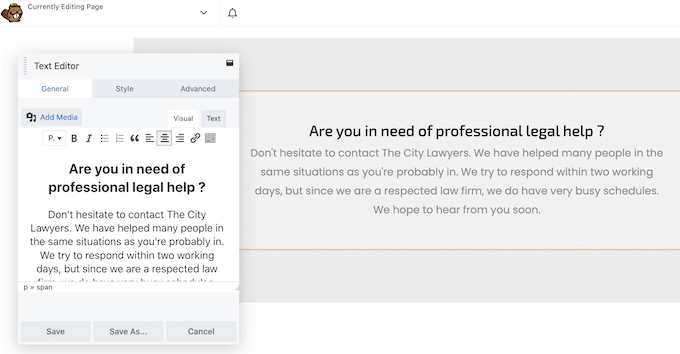
To edit any a part of a template, give it a click on.
This opens a popup containing all of the settings for this specific block. For instance, within the following picture, we’re modifying a Textual content Editor module.

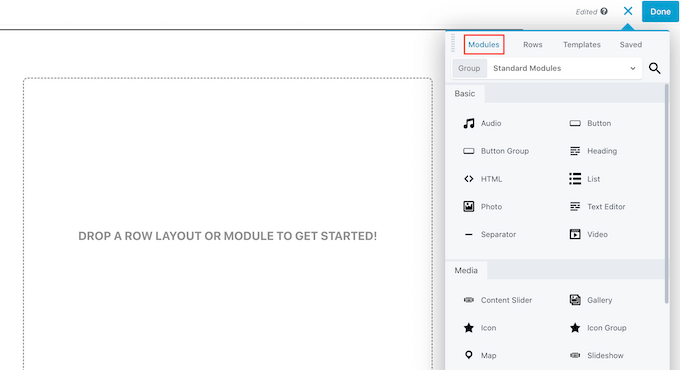
You’ll be able to add extra modules to your touchdown web page by clicking on the ‘Modules’ tab.
While you discover a module that you just need to use, simply drag and drop it onto your touchdown web page.

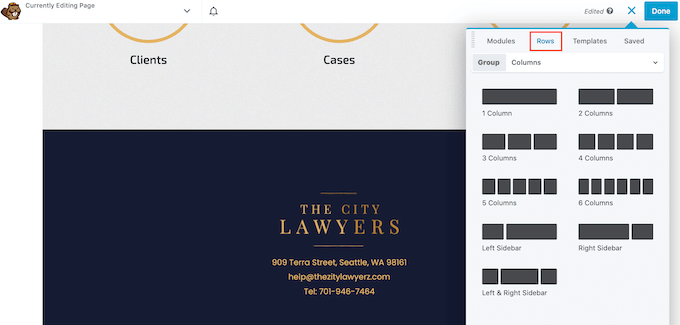
You can too add rows to your touchdown web page, that are layouts that assist manage your modules and different content material.
To do that, merely choose the ‘Rows’ tab after which drag and drop any structure onto your web page.

You’re now prepared to tug and drop modules onto this row, which can prepare them in an organized structure.
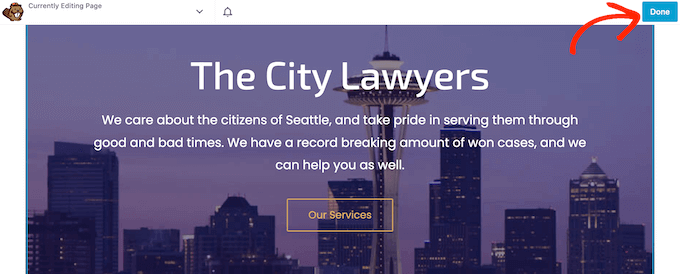
While you’re pleased with how the touchdown web page appears to be like, merely click on on the ‘Finished’ button on the prime of the web page.

Should you’re able to make the web page dwell, then choose ‘Publish.’
Now you can go to your web site to see the touchdown web page in motion.

We hope this text helped you learn to create a touchdown web page with WordPress. You might also need to see our confirmed tips about driving extra visitors to your WordPress web site, or our comparability of the greatest enterprise cellphone providers.
Should you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can too discover us on Twitter and Fb.

