Whats up and welcome to the concluding a part of this sequence. Within the earlier articles, we walked by means of the set up and configuration of Elasticsearch, Kibana in addition to importing knowledge into Elasticsearch and querying them with NestJS (in case you missed them examine them out right here.
On this article I will likely be strolling you thru tips on how to join a easy react software with autocomplete function that leverages NestJS backend with elasticsearch.
Organising a react mission
You possibly can setup a easy react app utilizing this command (or checkout this detailed react documentation
$ npx create-react-app nest-elastic-frontend
When you app is setup, open it in your favourite IDE, mine is VSCode.
We might want to set up axios as a dependency. When you favor npm bundle supervisor, you’ll have to run npm set up axios however if you happen to most well-liked yarn, yarn add axios.
We have to replace three recordsdata
1. public/index.html
It is advisable to add bootstrap CDN. (PS: I’ve eliminated the feedback to scale back the size of the file).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<hyperlink rel="icon" href="https://dev.to/airscholar/%PUBLIC_URL%/favicon.ico" />
<meta title="viewport" content material="width=device-width, initial-scale=1" />
<meta title="theme-color" content material="#000000" />
<meta title="description" content material="Site created utilizing create-react-app" />
<hyperlink rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<hyperlink rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<hyperlink
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"
rel="stylesheet"
id="bootstrap-css"
/>
<title>React App</title>
</head>
<physique>
<noscript>It is advisable to allow JavaScript to run this app.</noscript>
<div id="root"></div>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</physique>
</html>
2. src/App.js
import './App.css';
import axios from 'axios';
import { useState } from 'react';
const App = () => {
const [searchResponse, setSearchResponse] = useState([]);
const [totalValue, setTotalValue] = useState();
const handleChange = async e => {
const { knowledge } = await axios.submit('http://localhost:8000/films/search', {
knowledge: {
title: "e.goal.worth,"
},
});
setSearchResponse(knowledge.outcomes);
setTotalValue(knowledge.whole.worth);
};
return (
<div className="App">
<div className="container search-table">
<div className="search-box">
<div className="row">
<div className="col-md-3">
<h5>Search All Fields</h5>
</div>
<div className="col-md-9">
<enter
sort="textual content"
id='myInput'
onChange={handleChange}
className="form-control"
placeholder="Search IMDB films"></enter>
</div>
</div>
</div>
<div className="search-list">
<h3>
{totalValue ?? 0} {totalValue > 1 ? 'Information' : 'File'} Discovered
</h3>
<desk className="desk" id='myTable'>
<thead>
<tr>
<th>Title</th>
<th>Overview</th>
<th>Income:Price range ($)</th>
</tr>
</thead>
<tbody>
{searchResponse.map((res, idx) => (
<tr key={idx}>
<td className="title">{res.title}</td>
<td>
<p>{res.overview}</p>
<sub>"{res.tagline}"</sub>
</td>
<td>
<p>
<sub>
{res.income.toLocaleString()}:{res.price range.toLocaleString()}
</sub>
</p>
</td>
</tr>
))}
</tbody>
</desk>
</div>
</div>
</div>
);
};
export default App;
3. Lastly, src/index.css
physique {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu',
'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New', monospace;
}
.search-table {
padding: 10%;
margin-top: -6%;
}
.search-box {
background: #c1c1c1;
border: 1px strong #ababab;
padding: 3%;
}
.search-box enter:focus {
box-shadow: none;
border: 2px strong #eeeeee;
}
.search-list {
background: #fff;
border: 1px strong #ababab;
border-top: none;
}
.search-list h3 {
background: #eee;
padding: 3%;
margin-bottom: 0%;
}
.title {
word-wrap: regular;
width: 200px;
}
Operating your app
Begin your react app with yarn begin or npm begin relying in your most well-liked bundle supervisor.
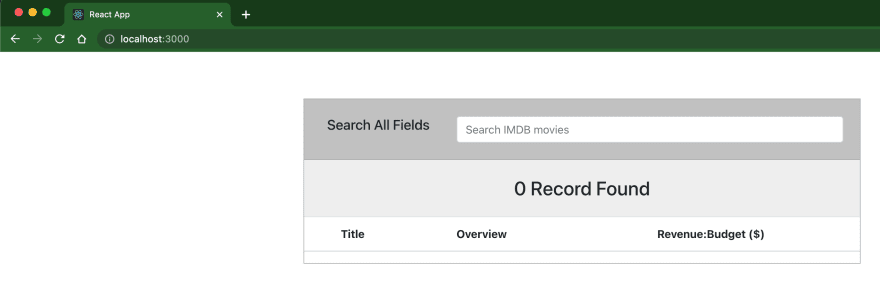
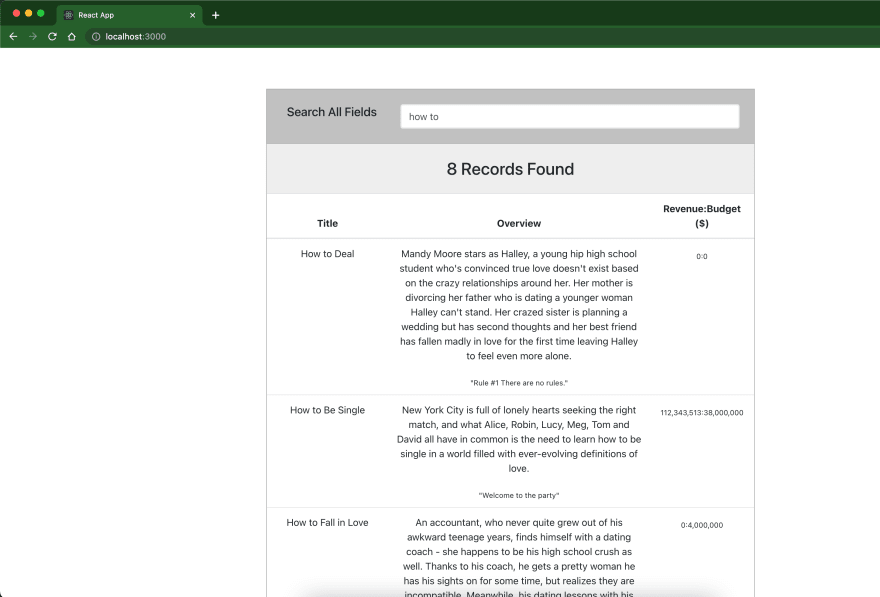
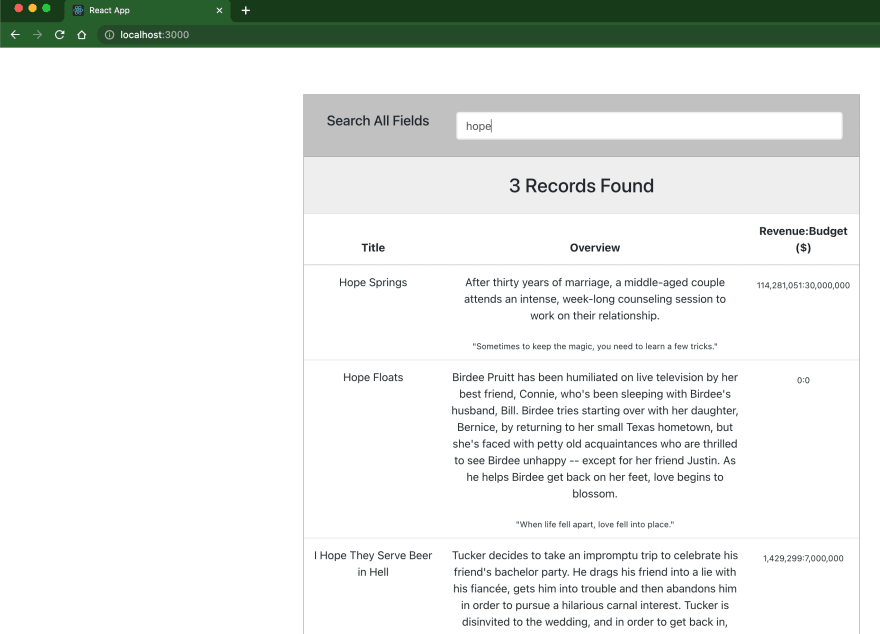
Testing your app
Abstract
On this article, we’re capable of visualize the results of our backend app working on elasticsearch queries in our react software.
Thanks for staying tuned!
Right here is the hyperlink to the supply code