Should you publish long-form articles in your weblog, you’ll need to present a fast method for readers to navigate to totally different sections of the publish. Making a desk of contents may help you obtain this, however you won’t know how you can get began.
Happily, WordPress makes it simple so as to add tables of contents to your posts. As an illustration, you need to use a devoted plugin or create your tables manually within the Block Editor – no coding information required!
On this publish, we’ll take a more in-depth take a look at tables of contents and focus on the advantages of utilizing them in your posts. Then, we’ll present you three other ways to create them in WordPress. Let’s get began!
An Introduction to Tables of Contents in WordPress
A desk of contents is a listing of your publish’s headings and subheadings. Every heading incorporates an anchor hyperlink that takes the reader to that part within the publish.
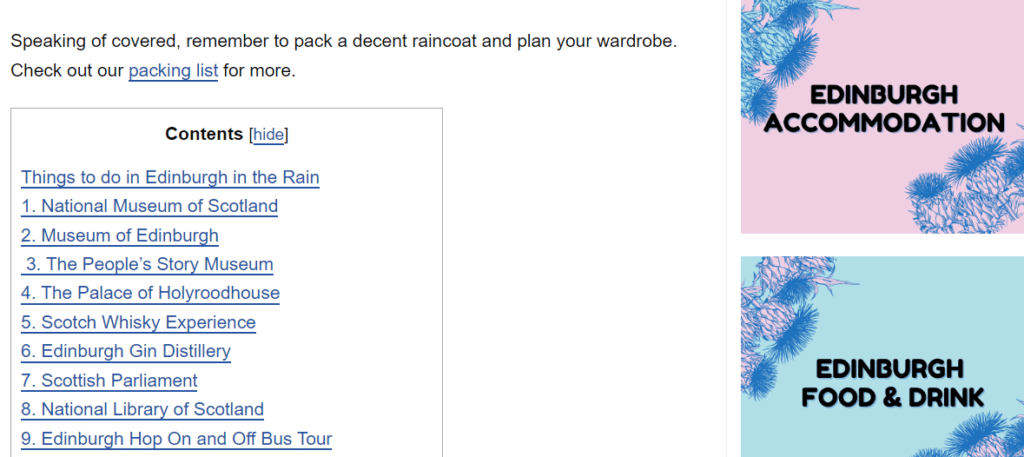
For instance, if a consumer needs to examine a selected subject in your article, they will merely click on on the related heading within the desk of contents:
This fashion, readers can bounce to the sections they’re most desirous about and skip the remaining. They don’t must scroll down the web page and skim by way of the publish to search out what they’re on the lookout for.
Plus, a desk of contents provides customers a fast overview of the article so that they know what to anticipate. For instance, in the event you’ve written a publish about visiting London, readers can rapidly see what’s included within the information (e.g. the place to remain, greatest eating places, issues to do, and many others).
Subsequently, a desk of contents may help enhance the Person Expertise (UX) and make your posts extra readable. This may increasingly in flip show you how to rank increased for related search phrases.
The right way to Add a Desk of Contents in WordPress (3 Methods)
As we’ve got seen, utilizing tables of contents in your posts may help enhance your web site’s efficiency. Happily, creating them is less complicated than you may suppose. Now let’s take a look at three easy methods so as to add a desk of contents in WordPress!
1. Set up a Desk of Contents Plugin
Including a desk of contents plugin to your WordPress web site generally is a fast and straightforward strategy to make your content material extra navigable. Whereas there are a lot of choices to select from, we advocate Simple Desk of Contents:
This plugin allows you to insert a desk of contents into your posts, pages, and customized publish sorts. Plus, it may well mechanically generate the tables for you!
As soon as you put in the plugin in your web site, navigate to Settings > Desk of Contents in your WordPress dashboard. Underneath the Common tab, you’ll be able to choose the kind of content material you need to create tables for:
You even have the choice to mechanically insert them into your posts and pages:
Should you’d fairly add them manually, you’ll be able to copy the shortcode and embed it into your posts:
For instance, you may solely need to add a desk of contents to particular posts. On this case, you’ll must uncheck the bins within the Auto Insert part and use the shortcode so as to add the desk to your most well-liked content material.
Within the Look part, you’ll discover a number of customization choices on your desk of contents. You’ll be able to change the font, choose the hyperlink colours, and extra:
Now, let’s see what the desk of contents will appear to be to your readers. Should you’ve chosen the auto insert possibility on your posts, you’ll be able to open a random article on the entrance finish:
By default, the desk of contents will seem under your title and introductory paragraph, and earlier than the primary H2 heading. Nonetheless, you’ll be able to change this within the plugin settings.
This plugin is a perfect possibility if you wish to mechanically add a desk of contents to your whole posts. Nonetheless, in the event you solely need to use the desk on a few of them, you could need to think about an alternate.
2. Use Customized WordPress Blocks
You too can add a desk of contents as a block. This fashion, you’ll be able to insert it instantly into your posts and customise it inside the WordPress Block Editor.
On the time of writing, the Block Editor doesn’t supply a desk of contents block. Nonetheless, you need to use a plugin like Spectra so as to add this function to your web site:
Spectra provides a collection of sensible blocks to your web site, together with a desk of contents possibility. As soon as you put in the plugin, navigate to Settings > Spectra to view a whole record of added blocks.
Be sure that the Desk of Contents block is activated:
Then, you’ll be able to open a publish within the Block Editor and add the block wherever you need on the web page:
As with every block, you’ll get entry to some customization settings. For instance, you’ll be able to select the heading tags that you just need to embody in your desk of contents:
To customise the looks of your desk, click on on the Fashion tab. Right here, you’ll be able to change the typography and colours for the title, headings, and extra:
Utilizing a Desk of Contents block generally is a extra environment friendly possibility if you wish to apply the desk to sure posts, fairly than all of them. Moreover, you’ll be able to reserve it as a reusable block, so that you received’t should re-apply the identical customization settings each time you employ the desk in a publish.
Nonetheless, you could select to create customized tables for every publish. For instance, you may need to embody all heading tags in some posts, however solely show H2 and H3 headings in others.
With the Simple Desk of Contents plugin, you’ll have to make use of the identical desk on your posts. Subsequently, you may want Spectra if you’d like extra freedom over the design of your tables.
3. Create Your Desk Manually within the Block Editor
You might also select to create your desk of contents manually. Maybe you need to keep away from putting in one other plugin in your web site as you solely must create a desk for one or two posts.
Whereas including your desk of contents manually generally is a little tedious, the method is kind of easy. First, you’ll need to add a Checklist block to your publish. Then, kind in your headings and use the Indent possibility as wanted:
Subsequent, you’ll must create anchor hyperlinks. This fashion, when a consumer clicks on a heading within the desk of contents, they’ll be taken to the related part.
To do that, choose the Heading block. Then, navigate to the settings panel and click on on the Superior tab. Within the HTML anchor discipline, enter a novel title for this heading, comparable to “heading1”:
Now, return to the record, choose the corresponding merchandise, and click on on the Hyperlink icon within the toolbar:
Subsequent, you’ll must kind within the title that you just entered within the HTML anchor discipline, including a hashtag on the entrance. In our instance, this will likely be “#heading1”:
When you enter the anchor hyperlink, you’ll be capable to click on on that merchandise to navigate to the corresponding part. You’ll be able to repeat the identical course of for the opposite gadgets in your record.
If you’re prepared, you’ll need to take a look at the anchor hyperlinks on the entrance finish to verify they work:
Bear in mind so as to add a “Desk of Contents” heading above the record. Moreover, you could need to group the heading and record blocks and customise them from the settings panel:
As you’ll be able to see, you don’t want to put in a plugin to create a desk of contents. Nonetheless, if you wish to add tables to a number of posts, it could be extra environment friendly than creating them manually.
Conclusion
Including tables of contents to your posts could make it simpler for readers to search out what they’re on the lookout for. This may help enhance the consumer expertise and cut back your bounce charge, which can in flip result in higher rankings in search outcomes.
On this publish, we checked out 3 ways so as to add a desk of contents in WordPress:
- Set up a plugin like Simple Desk of Contents.
- Use a software like Spectra so as to add a Desk of Contents block to your web site.
- Create your desk manually with the Checklist block.
Do you have got any questions on including a desk of contents to WordPress? Tell us within the feedback part under!