On this put up we are going to speak in regards to the not so new useful pseudo-class selectors :is() and :the place().
We’ll see how they work in particulars, how they differ and when to make use of them to get probably the most out of those CSS options.
1. CSS :is
Let’s begin by the :is() pseudo-class selector. Then we are going to speak about :the place() and the distinction between them.
What’s :is()?
Initially named :matches() and :any(), :is() is a useful pseudo-class selector. Which means it’s a key phrase acknowledged by CSS that consists of a colon (:) adopted by the pseudo-class identify and a pair of parenthesis to outline the arguments.
:is() takes as an argument a selector checklist separated by a comma and selects any component that may be chosen by one of many selectors in that checklist. Let’s have a look at some use-cases.
Focusing on mother and father
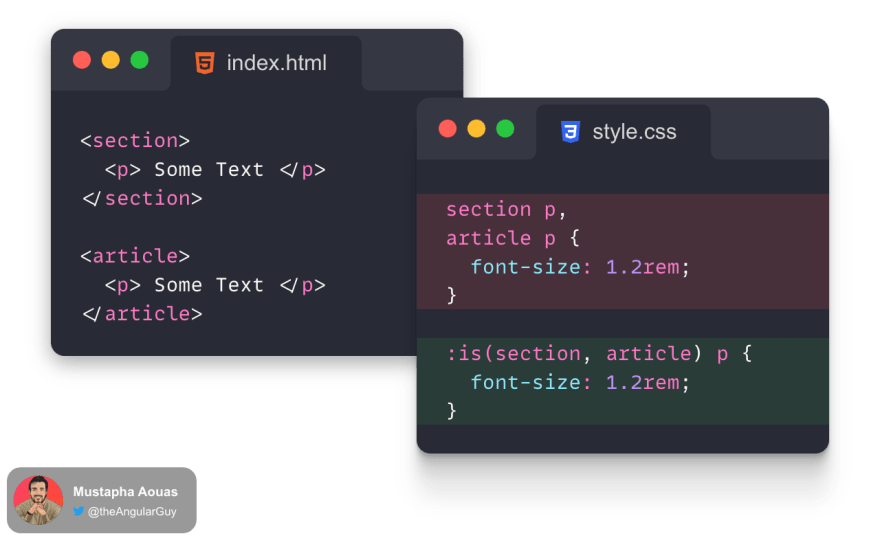
Suppose that we have to set the font-size of each paragraph component (<p>) positioned in a <part> or an <article>, we are able to use :is() to put in writing that in a extra compact kind:
After all, on this instance, we solely eliminated one line, however we’ll see later that we are able to take away way more utilizing this to put in writing extra compact code.
Focusing on kids
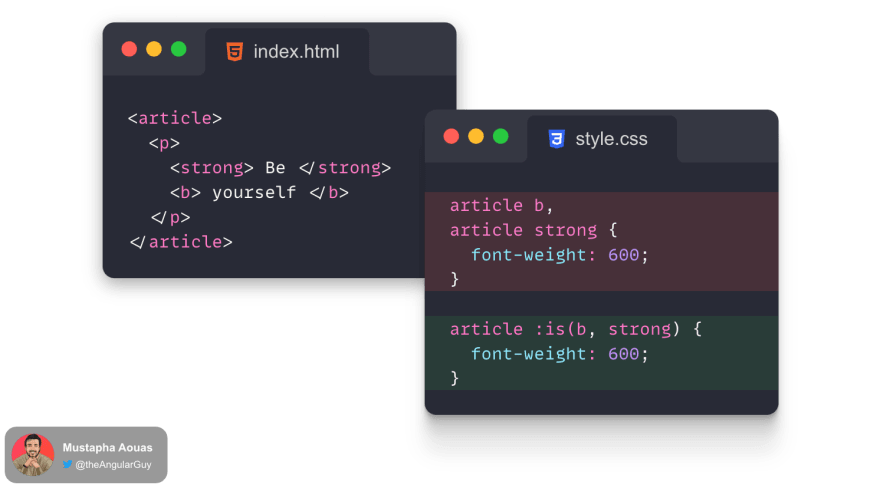
Now as an example we have to goal each <b> and <sturdy> inside an <article> to set their font-weight property, here is how we are able to use :is() to do it:
 Observe Observe |
|---|
Discover the house between article and :is. It is necessary to maintain it. We’ll speak about it additional within the put up. |
Combining a number of :is()
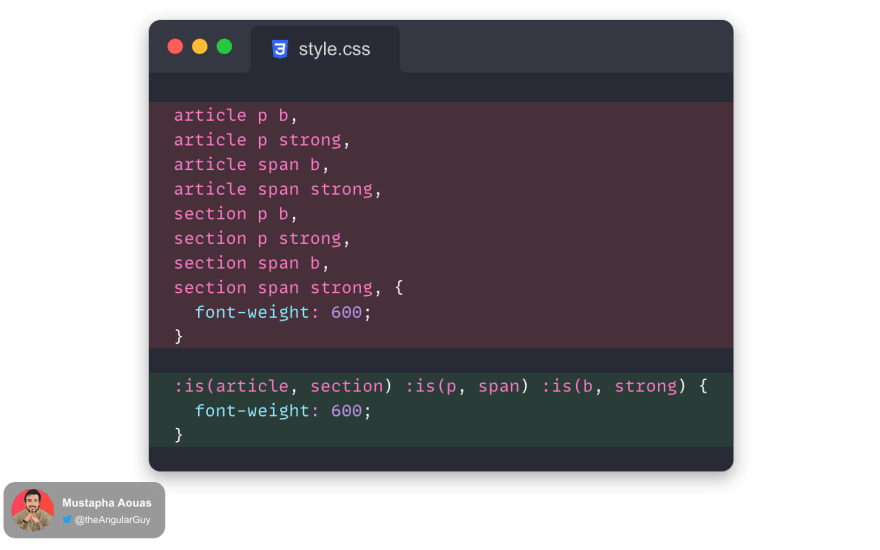
If we needed to focus on each each <b> and <sturdy> positioned inside a p or span that’s positioned inside an <article> or a part it will appear like this:
Within the instance above we are able to see that it makes the code way more concise. It additionally makes it extra readable and simpler to keep up for my part.
Making use of is() to the present component
Like we noticed earlier than, the house between earlier than :is() is necessary. If we take away it, to have one thing like this: article:is(b) we’d be asking for an article component that can be a b component witch is unimaginable.
We may use :is() to verify if a component is for exemple the first-child or last-child in witch case we do not put the house earlier than the :is():
 Observe Observe |
|---|
:is() doesn’t choose pseudo-elements. Which means some-element:is(::earlier than, ::after) is not going to work. |
is() is forgiving
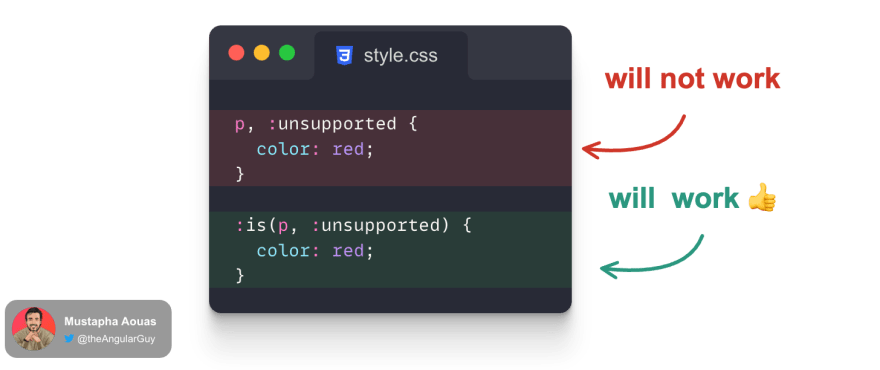
Sometimes, if any of the selectors in a comma-separated checklist are invalid, all of them can be invalid and all the expression will fail to match something. This isn’t the case whereas utilizing is():
Specificity
:is() takes the specificity of its most particular selector. Which means :is(p, .some-class, #some-id) can have a specificity rating of an ID (100 factors) and :is(p, .some-class)can have specificity rating of a category (10 factors).
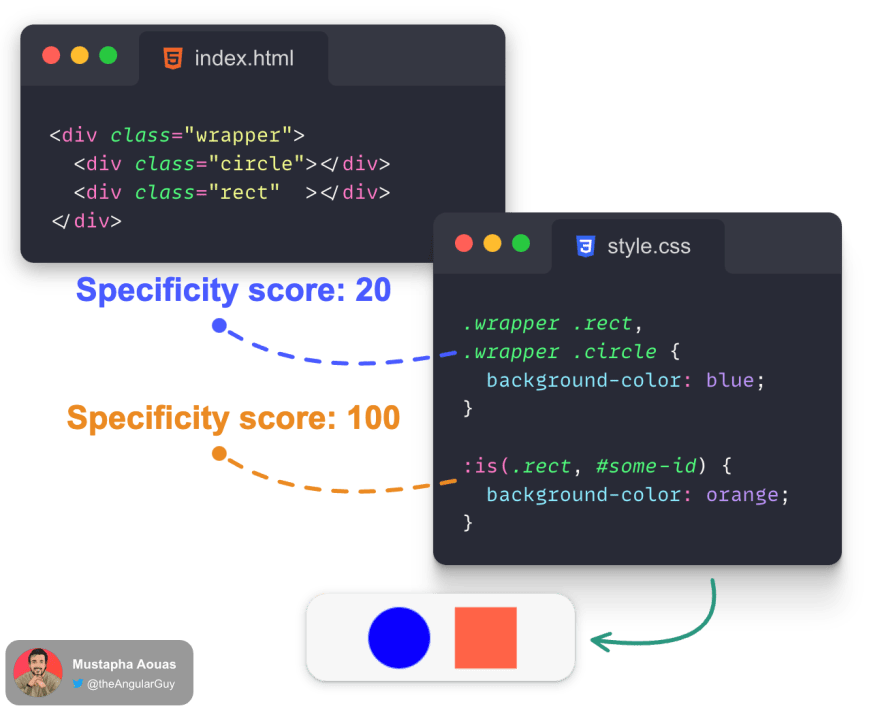
To see why that is necessary to remember, let’s take into account the instance beneath:
The rectangle above is orange as a result of the specificity rating of .wrapper .rect is 20 whereas the specificity rating of :is(.rect, #some-id) is the same as the specificity of its most particular selector which is #some-id (100 factors).
2. Each :the place
Now that we’re acquainted with the is() pseudo-class selector, let’s speak about the place().
What’s :the place()?
the place() can be a useful pseudo-class selector and works like is(). It takes as an argument a selector checklist separated by a comma and selects any component that may be chosen by one of many selectors in that checklist. We will use it to focus on components like we did with is() and it’s also forgiving.
So why does it exists if it really works the identical as is()?
Effectively, as a result of it would not work precisely the identical.
The distinction
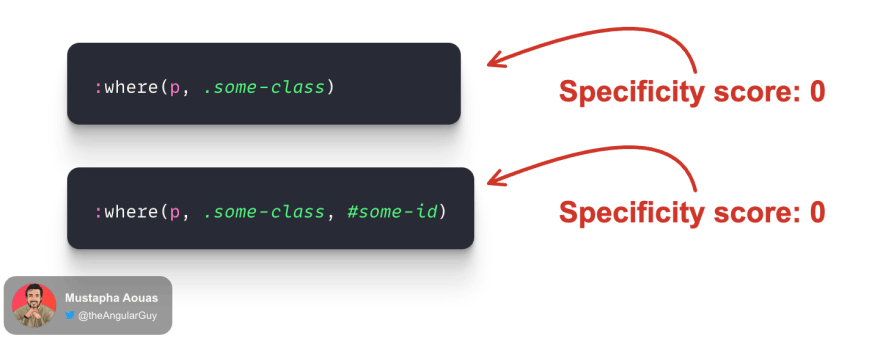
The one distinction is that the specificity of :the place() is all the time zero. That is it.
So, if we take our earlier examples, :the place(p, .some-class, #some-id) can have a specificity rating of zero. The identical for :the place(p, .some-class).
When to make use of it?
Each time you wish to hold the specificity low, which I feel is an efficient factor to do more often than not.
So, for instance, utilizing :the place() you possibly can simply goal a component by its ID with out messing the specificity.
Browsers compatibility
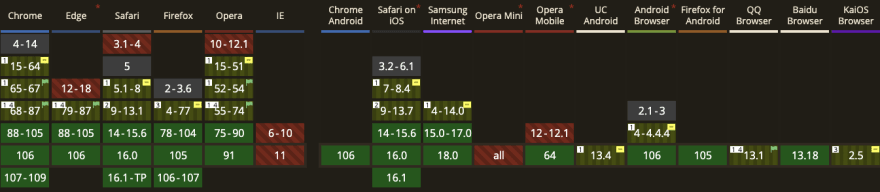
Each these useful pseudo-class selectors are supported by all evergreen browsers:

supply
Wrap up
That is it for this put up. We noticed the best way to use :is and :the place and the distinction between them. However earlier than you go and rewrite your complete CSS code base, keep in mind that readability is what your group is used to, so it could be a good suggestion to debate this earlier than
Cheers!