On this collection, we’re going to discover the parts of a browser and go over the main points of every part. The aim of this collection is that will help you perceive what is going on on below the hood of a browser and enhance your understandings of the online.
The general construction of a browser
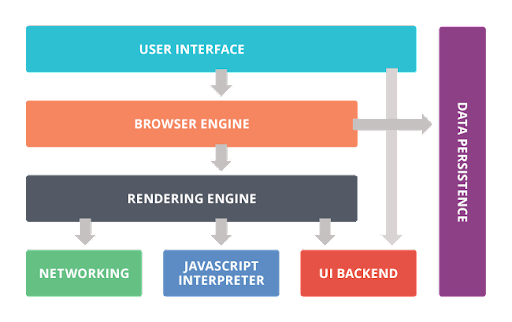
On this first a part of the collection, we will discover the general construction of a browser. The essential parts of a browser are as follows:
- Consumer Interface: This unit consists of issues which might be particular to every sort of browsers and are usually not created by the online. It defines the structure of parts out there for person to work together within the browser window apart from the online web page itself. The weather for interplay consists of the deal with bar, the refresh, again, ahead buttons, the bookmark bar, and many others.
- Browser Engine: This unit handles the interactions between the person interface and the rendering engine. The browser engine is the half that receives the enter from the UI and processes it to command the render engine. It’s a center man who sits between UI and Render Engine to attach these 2 elements.
-
Rendering Engine: It’s the unit accountable for rendering/displaying the requested content material on the browser window, which is likely one of the costliest operations within the browser. For instance, if an HTML web page is requested, then it’s accountable for parsing HTML and CSS, and show the parsed and formatted content material on the display. The most well-liked rendering engines are:
- Blink – Utilized in Google Chrome, Microsoft Edge, and Opera browsers. Blink is predicated on Webkit.
- WebKit – Utilized in Safari browsers.
- Gecko – Utilized in Mozilla Firefox browsers.
- Networking: This unit handles HTTP calls and different network-related duties.
-
JavaScript Interpreter: It’s a unit used to parse and execute the JavaScript code in an online web page. There are several types of JS engines utilized by totally different browsers to analyse, parse and execute. The most well-liked ones are:
- V8 (C++) – Utilized in Google Chrome and Microsoft Edge.
- SpiderMonkey (C/C++) – Utilized by Mozilla Firefox.
- JavaScriptCore (Nitro) – Utilized by Safari.
- UI Backend: This unit makes use of the person interface strategies of the underlying working system. It’s primarily used for drawing primary widgets like a choose field, an enter field, a test field, and many others.
- Knowledge Persistence: An internet browser must retailer varied forms of information domestically, for instance, cookies, localStorage, native cache, and many others. In consequence, browsers should be suitable with information storage mechanisms reminiscent of WebSQL, IndexedDB, FileSystem, and many others.
A deep dive into every part
Within the upcoming elements of this collection, we will discover every part in depth. As an online developer, the 4 most vital parts that it is advisable to care about are Browser Engine, Rendering Engine, and JavaScript Interpreter, Knowledge Persistence. For the opposite parts, I might be transient as a result of more often than not, an online developer would not even need to care about them.