The toggle button is likely one of the most necessary consumer interface controls on the net and in apps in the present day. It’s a management that, if not designed with cautious planning, generally is a supply of friction and confusion for customers. So as to present the very best consumer expertise attainable, that is clearly one thing we need to get proper.
A toggle button is barely pretty much as good as its implementation. There are concerns we have to acknowledge earlier than we enthusiastically embody them in our interfaces.
As is commonly the case with many UI elements, toggle buttons needs to be used appropriately. Do we actually perceive how customers will navigate via a specific system, and have we anticipated how they may do this? Can we are saying with certainty {that a} toggle button is an efficient alternative over, for instance, a checkbox? Extra on that later.
How toggle buttons are introduced and whether or not or not they’re accessible are equally as necessary. Toggle buttons needs to be accessible, no excuses.
Moreover, what instruments exist in the present day to permit us to create efficient toggle buttons based mostly on these concerns? On this article, let’s discover additional what a toggle button is and what instruments we will use to our benefit to assist us to make a toggle button that observes good design follow. A toggle button for the folks.
N.B., a toggle button in interface design can technically have greater than two choices, as we’ll display subsequent. It’s additionally value mentioning that whereas most publications refer to those controls as toggle buttons, Apple is extra more likely to confer with them as segmented controls.
Desk of contents
When is the fitting time to make use of a toggle button?
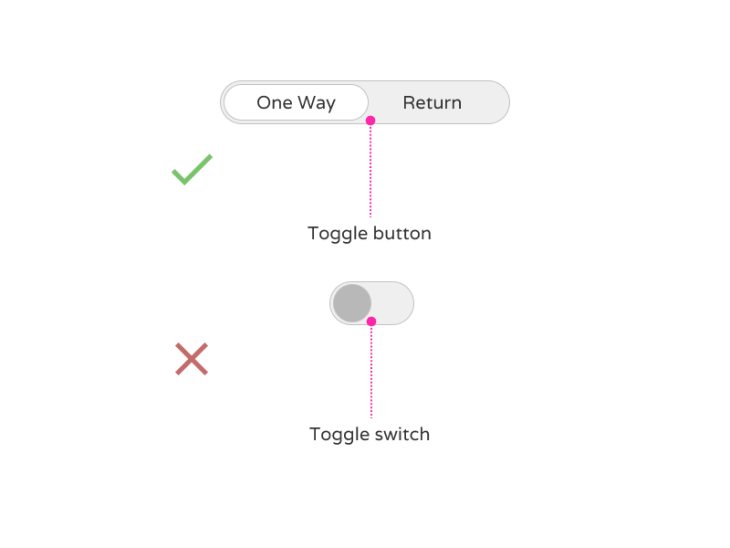
Let’s get this out of the best way first: a toggle button will not be the identical as a toggle swap. In case you seek for each phrases on Google, you’ll probably see a mishmash of each controls proven as people scramble to make sense of all of it.
But it surely’s really reasonably easy: a toggle button can have greater than two choices, whereas a toggle swap will solely ever have two choices. Easy, proper?

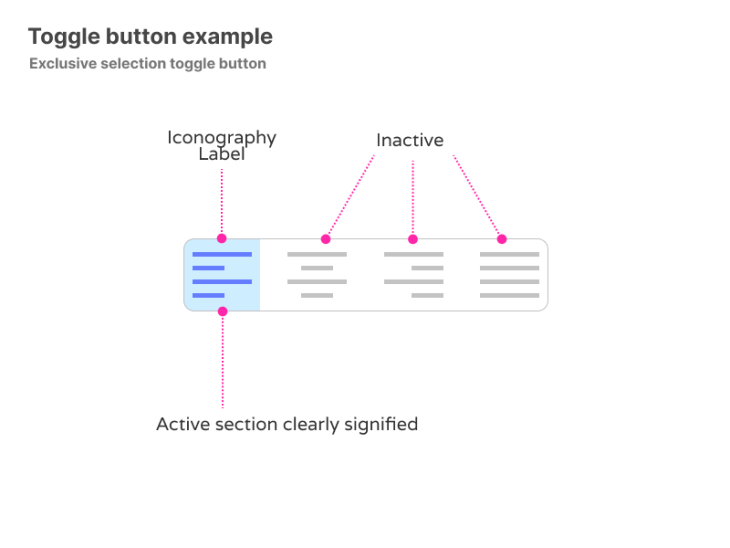
Let’s give attention to the toggle button by utilizing an instance most of us might be acquainted with. As I at present write this text, in Google Docs, I’ve the choice to left align, heart align, proper align or absolutely justify textual content — that’s a toggle button.
Particularly, it’s an unique choice toggle button. Unique on this case means one; as in, I can solely select one of many 4 choices. Selecting each left and proper aligned textual content collectively wouldn’t make sense, proper?
Moreover, all toggle buttons ought to have a default state, and in our Google Docs instance, the default state is left aligned. The system by default has completely chosen our default state.
Not having a default state would go towards effectively established design patterns and may trigger confusion amongst customers in the event that they’re not instantly sure what preliminary alternative has been made by default.

Must you use checkboxes, radio buttons, or toggle buttons?
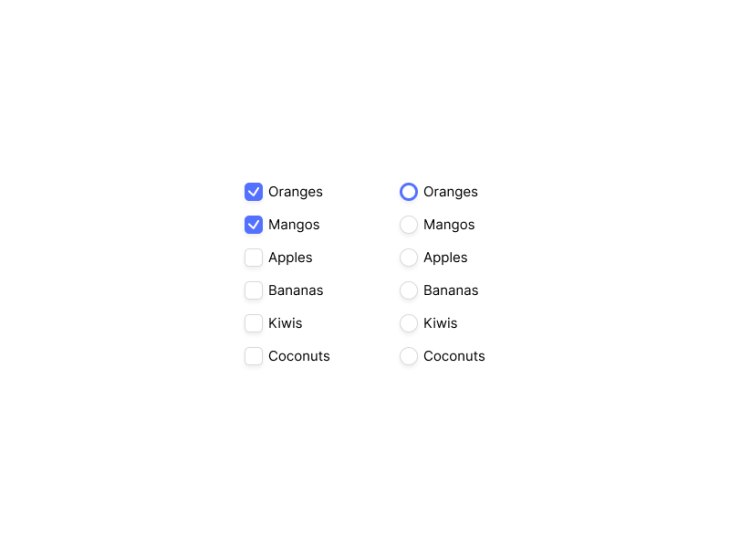
However what about checkboxes or radio buttons, you may be considering? Properly, the visible indication for a checkbox differs from a toggle button. Whereas making a variety inside a toggle button implies each choice and occasion, a checkmark solely signifies choice.
The burden of occasion is completely on the consumer, which means they need to perform further steps to finish their motion. A very good instance of this is able to be throughout the context of a typical registration type. A consumer may choose one checkbox, or a number of checkboxes, after which must press submit to finish their registration.
Checkboxes are perfect for conditions which name for a number of choices. Toggle buttons aren’t, as a result of utilizing a number of toggle buttons will increase cognitive load, with further frustration as customers want to attend for the system to use every setting one after the other. On this state of affairs, they’d additionally take up a substantial amount of area, including muddle and compounding cognitive load. That ends in a horrible consumer expertise. Checkboxes permit the consumer to pick out a number of choices, then submit in their very own time, permitting the system to cope with a number of requests on submission.
Radio buttons are comparable in that they’re a variety in the beginning, however not a variety and occasion like a toggle button. Once more, identical to checkboxes, the consumer is deciding on one in all many attainable actions, which they’ll finally save later by submitting.

N.B., in the event you’re contemplating together with toggles in lengthy varieties the place different kinds of type fields are current, and customers finally must click on Submit for different modifications to take impact, don’t.
What makes a great toggle button?
So we now have a greater understanding when to make use of a toggle button, however what makes a great toggle button?
One default choice
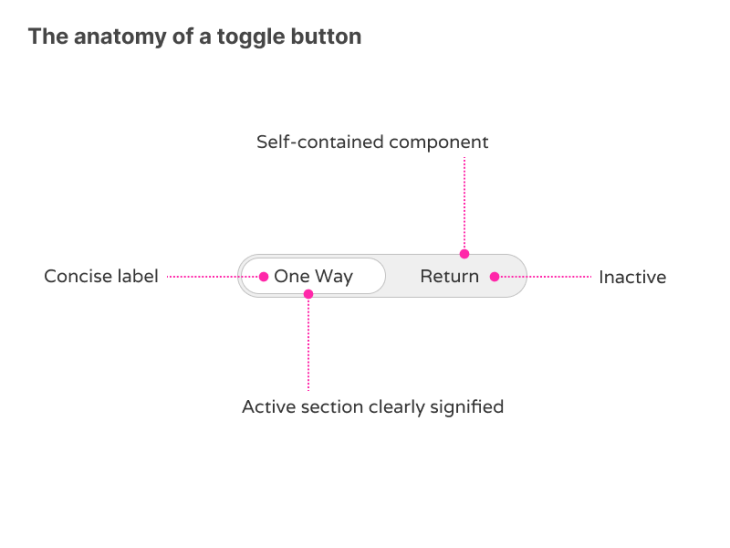
Let’s use a hypothetical state of affairs. You need to e book an airline ticket, and knowledge is cut up between a “one-way” ticket and a “return” ticket. So as to swap between the 2, the consumer should choose both one-way or return.

As we’ve said, toggle buttons ought to have a default state. When the web page hundreds for our fictitious airline reserving system, the toggle button and knowledge related to “one-way” will load first.
It’s usually as much as the design group to determine what possibility needs to be the default possibility, however essentially, it’s necessary to keep in mind that at the least one state must be the default worth, and knowledge related to that worth displayed. It also needs to be clear which state is chosen by default.
Extra nice articles from LogRocket:
Clear visible cues
That is the place good visible cues are available. The chosen state needs to be probably the most quick, most outstanding facet of the self-contained element. This may be carried out via daring textual content, via coloration, or via iconography to point out an on state.
The off state will be the inverse of the on state, normally displayed with a scarcity of coloration, with textual content taking up much less weight, with iconography grayed out. Ideally, utilizing all of those attributes mixed make for apparent differentiation between totally different states.
An instantaneous change of state
When a consumer interacts with both, the state change is quick. Which means the web page will mechanically replace the state and the knowledge related to that state. That is utterly seamless to the consumer, as they won’t must manually save the modifications made.
Clear labels
A toggle button must avail of excellent labeling. Labels ought to describe what the management will do when chosen; they shouldn’t be impartial or ambiguous.
Among the best methods to make sure the label is smart is to say the label out loud with “on/off” on the finish. If it doesn’t make sense, then the label needs to be rewritten.
Labels also needs to be concise (usually one phrase in size) and comprehensible at a look. Customers tend to scan reasonably than pragmatically learn every thing on display, so uncluttered info chunked appropriately at all times wins the eye of the busy consumer. Combining labelling with good iconography can assist additional with customers that scan pages shortly.
So now we all know when to make use of a toggle button, and what makes an efficient toggle button, what instruments can we use to assist us design and/or implement them? Properly, the query most likely comes right down to what your total objectives are.
Are you already a longtime interface designer? Are you a product proprietor hoping to get extra fingers on with prototyping instruments? Maybe you’re a enterprise proprietor, eager to shortly iterate out concepts, however you might have little design information. Perhaps you need to sidestep the standard design course of completely and bounce straight into the world of no-code?
The excellent news is, there’s an answer for everybody!
Figma
Figma is finest for designers and people who need to shortly conceptualize their concepts.
Figma has come a great distance since its launch in 2016. As a designer that makes use of Figma each day, I can say with whole confidence that it’s completely the quickest, only method to design toggle buttons.
Whether or not that be in wireframe format, or as a completely fleshed idea prepared for improvement handover, Figma covers all bases. Due to a group of design helpers, it’s even attainable to leverage the work of others and select from a whole bunch of premade elements!
In case you’re fearful about utilizing premade elements, maybe since you consider there’s a scarcity of flexibility or that you simply received’t have the ability to change the fashion of the elements you’ve copied over, fret not. All the things is completely customizable, able to be copied into your personal design system.

Figma is the business customary design software of alternative, and it’s probably you’re acquainted with it (or its design competitor, Sketch) regardless in the event you’re a designer, developer, otherwise you work alongside both. Some may recommend, nonetheless, that Figma is missing as a prototyping software. This most likely isn’t that large a difficulty to most, because the creation of the toggle button might be most necessary, but it surely’s positively value highlighting.

If collaboration is necessary to you, then Figma has you lined. From its inception, collaboration has been key. For making a toggle button, or a sequence of toggle buttons, it’s tremendous simple to share the design with the group and get quick suggestions in your work.
Utilizing Figjam, a further collaboration software that makes use of Figma’s collaboration expertise, you may sketch, doodle, and gamify the design expertise to make sure your toggle button works in any enterprise context. No extra emailing PDFs, no extra asking Jane if she bought the newest designs. Invite Jane into the artboard and collaborate.

The starter tier of Figma is free.
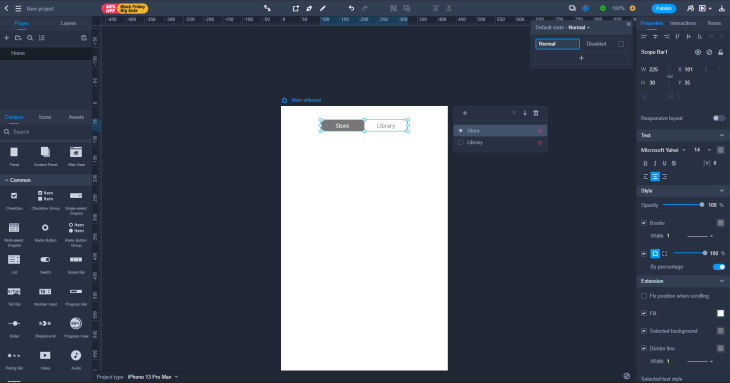
Mockplus
Mockplus is finest for stakeholders or nontraditional designers, and people who need to shortly conceptualize their concepts.
As established, Figma will tick lots of bins for lots of people, notably designers. However not everybody has the extent of confidence, or time, that may be required of Figma. As talked about, one factor it’s missing in is the extent of interactivity displayed when creating prototypes. That’s the place instruments like Mockplus are available.

Mockplus exists as an answer for people who need to design interfaces however maybe aren’t designers by job title. The interface very a lot emphasizes itself as a drag-and-drop interface, an all-in-one design software that makes prototyping a cinch.
Mockplus is nice for folk that don’t have the time to be taught a brand new design software like Figma, or for small startups that don’t have a devoted designer. There may be the choice to import artboards and belongings from Figma to Mockplus, with the additional advantage of having the ability to use Mockplus’s prototyping engine to current killer designs to stakeholders.
Interactivity comes as customary with Mockplus. Nice for folk that must current, for instance, a sign-up circulation, and as a part of that circulation, a toggle button that permits customers to pick out totally different membership tiers. Mockplus takes the guesswork out of what occurs whenever you work together with the toggle button and takes the guesswork out for stakeholders that need to see fast outcomes.

The fundamental tier of Mockplus is free.
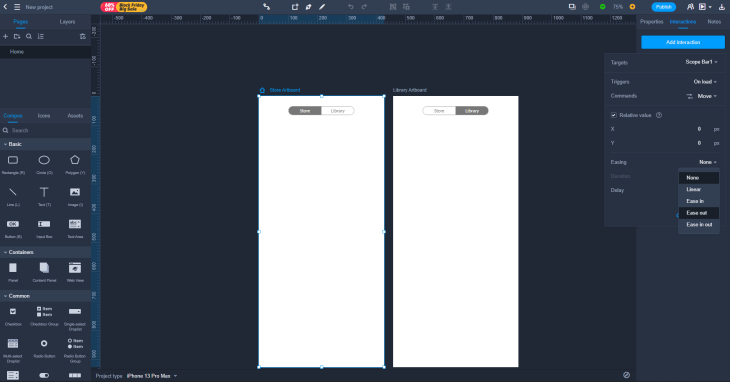
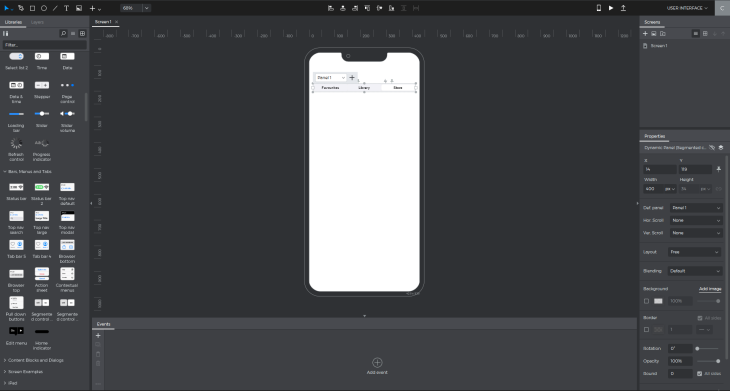
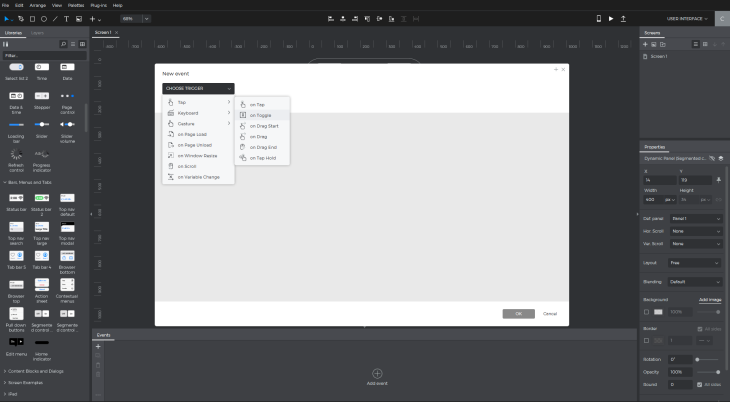
Justinmind
Very like MockPlus, Justinmind is finest for stakeholders or nontraditional designers, and people who need to shortly conceptualize their concepts.

As a substitute for Mockplus, Justinmind is one other software that seeks to bridge the hole between self-proclaimed designers and nondesigners. Identical to Mockplus, Justinmind claims their drag-and-drop interface allows customers to energy via designing ideas with a number of, interactive elements to select from. On the left-hand facet, you might have a panel filled with widespread elements, which after all contains ready-to-go toggle buttons.
Justinmind is one other potential possibility for people who don’t need to make investments their time into studying a brand new design software, corresponding to Figma, as a result of most of their time is historically spent elsewhere.
Whereas Mockplus permits customers to import designs from Figma, Justinmind is totally different in that it really works symbiotically with Figma. What does that imply? As per the Justinmind help web site, that is what they are saying about working alongside different design instruments:
Justinmind is particularly highly effective to make designs interactive and simulate internet and cellular apps as reasonable because the consumer must. When you convey a design from Figma to Justinmind utilizing the Copy SVG code, you may straight away choose any layer and add occasions to it.
That is once more a very helpful characteristic that permits the visualization of our work and resembles one thing nearer to the completed product earlier than it’s handed over to the engineering group for improvement. What higher method to present precisely what occurs when a consumer clicks between totally different choices in that multi-item toggle button?

The free tier of Justinmind is free.
V.One
V.One is finest for tinkerers that need to design and implement on the similar time. Create the feel and appear of your toggle button, whereas V.One compiles the code within the background.

In response to Chris Wanstrath, the CEO at GitHub, “The way forward for coding isn’t any coding in any respect.”
No-code is a comparatively new motion that empowers people who aren’t from a technical background. If you wish to really construct programs and interfaces on iOS or Android, one thing that up till now has been reserved for engineers, you may! Not only a pattern, however a rising motion amongst expertise fans and entrepreneurs.
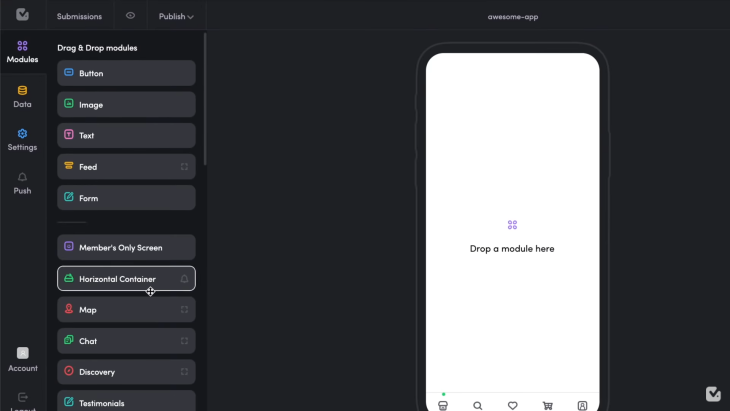
At its core, V.One is an interface builder. It shares similarities with the instruments we’ve talked about thus far, however the important thing distinction of being part of the no-code area is that no matter you may design, you may launch it as an internet site or an app.
V.One has been making large strides within the no-code area. Positioned as a one-stop store to create on-line functions, particularly people who match the dashboard paradigm, V.One empowers customers by permitting them to quickly iterate concepts which can be able to ship. Prototype, iterate, launch, and scale your concepts.
Drag-and-drop is the secret right here, with an choice to peek behind the in any other case simplified interface in the event you’re courageous sufficient to get your fingers soiled. Dragging elements from the left-hand facet permits you to construct up your software. Whether or not you’re constructing a brand new journey app or constructing out a terrific thought for a brand new SaaS platform, V.one has loads of elements to select from, which after all contains accessible, well-considered toggle buttons.

The starter tier of V.One is free.
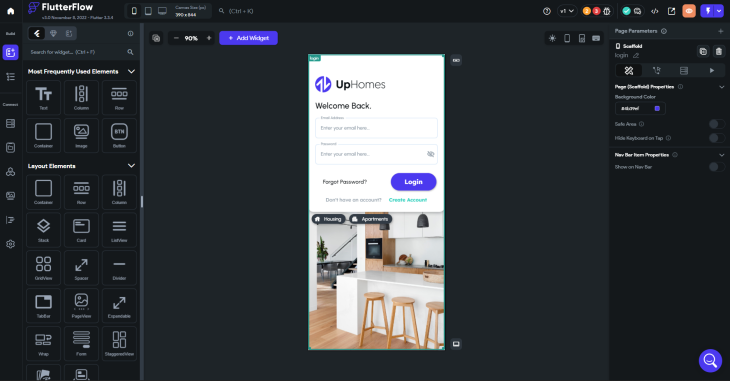
FlutterFlow
Combining the very best of each worlds, FlutterFlow is for these which can be completely satisfied to tinker — however designers, notably internet based mostly, ought to really feel proper at house with its interface

One other darling of the no-code area, FlutterFlow has made strides identical to V.One, empowering customers that need to “create lovely UI, generate clear code, and deploy to app shops with one click on”. If V.One’s relative youth throughout the no-code market doesn’t fill you with confidence, maybe Flutterflow is the choice you want.
Flutterflow boasts a severe choice of purchasers too, from Rakuten to Lumen, actually highlighting that not solely is no-code right here to remain, however so too is FlutterFlow.

The starter tier of FlutterFlow is free.
Abstract
There’s no query that we reside within the age of alternative. No matter who you’re, or what your job title is, a software exists for all. No matter your app or web site thought, there’s an excellent likelihood a toggle button might be part of it. The most effective factor of all? The instruments listed above permit you to design, create, and share your toggle button with groups of individuals.
Not solely that, however these instruments permit us to create toggle buttons that adhere to the elemental requirements we addressed at first. A toggle button needs to be self-contained, simple to decipher at a look, use acceptable labeling or icons, and be accessible. I’m completely satisfied to say that we will just do that, no matter what software you find yourself utilizing.


