On this planet of software program improvement, the rise of synthetic intelligence (AI) has been nothing in need of revolutionary. As programmers, we’re at all times looking out for instruments that may streamline our workflow and increase productiveness. AI affords thrilling potentialities to help us in writing higher code, automating duties and even inspiring new concepts.

Nevertheless, whereas AI holds super promise, it’s essential to method its use with care. Like several software, AI has limitations and potential pitfalls that demand cautious navigation.
So, let’s embark on a realistic journey by means of the realm of AI in programming and app design. Collectively, we’ll uncover the true worth of AI as a strong software in your arsenal and be taught finest practices for leveraging its potential responsibly.
What You’ll Be taught:
- The potential for utilizing AI in app improvement.
- Efficient methods for collaborating with AI.
- Pitfalls to keep away from when utilizing AI in app design.
Observe: All through this text, I’ll be utilizing OpenAI’s ChatGPT for all text-based examples.
On this article, you’ll be taught some ways in which you should use AI to strengthen your coding talents — together with real-world examples from my very own app-building expertise. You’ll additionally study potential pitfalls to pay attention to while you use generative AI as a coding software.
Particularly, you’ll study three highly effective methods to make use of AI in software program improvement:
- Planning your app.
- Bettering your code.
- Designing icons and art work.
It’s time to get began!
Brainstorming App Concepts and Options
Earlier than you write a single line of code, you have to know what you’re constructing. However the place do you start? Right here’s the place AI involves the rescue. It may be extraordinarily useful within the early phases of app creation.
Observe that utilizing AI for design doesn’t change conducting your individual analysis amd consumer testing. Reasonably, it serves as a software to beat “author’s block” and provide help to give attention to the precise issues.
As you employ Ai on this capability, remember that it could supply unsound recommendation or suggest generic and uninteresting concepts. For distinctive and fascinating consumer interactions, you meed a human contact.
Suppose you need to construct an Astrology app. Your first query to ChatGPT could also be one thing like this:
I need to construct an astrology app for iOS. Are you able to give me a top level view of what I would like for an MVP?

It is a nice begin! It offers you a couple of concepts to pursue. Nevertheless, being an MVP, not every part on this checklist will make it to model 1.0 of the product. You may ask ChatGPT to slim issues down, however it’s simple to see already that crucial characteristic is horoscope era.
Speaking to the AI ought to be like brainstorming with a good friend over espresso. A superb response to the above ideas may very well be:
I do not need to cope with consumer onboarding simply but, as that is an MVP. I just like the concepts round horoscope era. Might you go into extra element on that and the way it could work in an app context?

ChatGPT returns one other checklist and contains extra particulars about the way it ought to be introduced to the consumer:

At this level, there’s sufficient to start out engaged on the primary display screen of the app. When you want extra guidlance, you’ll be able to proceed to ask for assist. For instance, when you’re uncertain concerning the structure, you’ll be able to ask the AI for steerage on components like coloration schemes, UI components and fonts.
You’ll be able to, in fact, strive different prompts or ask for the responses in a unique format. Generally, I’ll ask it to interrupt its ideas into duties with acceptance standards. I can then copy the outcomes into venture administration software program.
AI Programming Help
AI-assisted programming is a booming trade, with instruments like GitHub Copilot and Amazon’s Code Whisperer gaining reputation. Whereas some considerations about AI changing programmers exist, relaxation assured that it gained’t occur anytime quickly (the explanations for which deserve a separate article). Nevertheless, leveraging AI for code writing generally is a game-changer in your programming journey.
You may be tempted to ask ChatGPT to construct a complete display screen or app for you. I’d advise towards that. Listed here are a couple of causes from ChatGPT itself:
- Lack of Precision and Focus: AI fashions like ChatGPT are highly effective, however their outputs might lack precision when coping with in depth codebases. By asking AI to write down code perform by perform, you preserve a sharper give attention to particular person elements, decreasing the chance of errors and guaranteeing higher high quality.
- Simpler Debugging and Testing: Smaller code snippets are simpler to debug and take a look at. When AI generates extra complete sections of code, it turns into difficult to isolate potential points or errors, resulting in lengthier debugging periods.
- Smoother Code Integration: Breaking down code into smaller items permits you to combine it with current codebases extra easily. By steadily including AI-generated capabilities, you’ll be able to assess their compatibility and guarantee they match seamlessly into the general construction.
- Human-AI Collaboration: AI is a precious assistant, however collaboration with human programmers stays essential. Requesting code in smaller segments encourages a extra cooperative and iterative method, the place human programmers evaluate, refine and modify the AI-generated code as wanted.
In fact, you are able to do no matter you want, however the high quality and longevity of your code might endure.
Code Era
Astrology apps want to have the ability to convert a date of delivery to a star signal. It is a good instance of the sort of neat little capabilities we are able to ask ChatGPT to create for us.
Right here’s the immediate I used:
Might you please write a perform in Swift that takes in a date object and converts that right into a star signal?
And the response?
enum ZodiacSign: String {
case aries = "Aries"
case taurus = "Taurus"
case gemini = "Gemini"
case most cancers = "Most cancers"
case leo = "Leo"
case virgo = "Virgo"
case libra = "Libra"
case scorpio = "Scorpio"
case sagittarius = "Sagittarius"
case capricorn = "Capricorn"
case aquarius = "Aquarius"
case pisces = "Pisces"
}
func getZodiacSign(from date: Date) -> ZodiacSign {
let calendar = Calendar.present
let month = calendar.element(.month, from: date)
let day = calendar.element(.day, from: date)
swap month {
case 1: // January
return (day >= 20) ? .aquarius : .capricorn
case 2: // February
return (day >= 19) ? .pisces : .aquarius
case 3: // March
return (day >= 21) ? .aries : .pisces
case 4: // April
return (day >= 20) ? .taurus : .aries
case 5: // Might
return (day >= 21) ? .gemini : .taurus
case 6: // June
return (day >= 21) ? .most cancers : .gemini
case 7: // July
return (day >= 23) ? .leo : .most cancers
case 8: // August
return (day >= 23) ? .virgo : .leo
case 9: // September
return (day >= 23) ? .libra : .virgo
case 10: // October
return (day >= 23) ? .scorpio : .libra
case 11: // November
return (day >= 22) ? .sagittarius : .scorpio
case 12: // December
return (day >= 22) ? .capricorn : .sagittarius
default:
// Invalid date, return a default signal (e.g., Aries)
return .aries
}
}
The code compiles and runs completely tremendous in Swift Playgrounds with no errors! Even higher, ChatGPT created an enum for the zodiacs. This provides you choices so as to add extra performance sooner or later, in order for you.
Nevertheless, are you able to see how there may be points with dropping this into your venture with out reviewing it? What if the dates are incorrect? Might there be a typo within the names? Is it sluggish?
It’s vital that you simply evaluate this code and make corrections the place vital, simply as you’d when bringing in code from different sources.
Fortunately, you’ll be able to simply take a look at this perform. For this instance, verification would solely be a matter of researching the true date ranges and writing unit assessments to cowl a couple of delivery dates.
Rubber Ducking With AI
AI will at all times attempt to offer solutions, and it could moderately present a incorrect reply than none in any respect. Not often will it admit when it lacks info. Take into account that AI’s effectiveness depends on its coaching set. Due to this fact, you’ll encounter challenges while you depend on AI to resolve distinctive or uncommon coding points.
When you end up in a loop of back-and-forth makes an attempt at making corrections and rewriting code time and again, there’s an alternate method to asking AI to resolve the problem straight: rubber ducking.

Rubber ducking is while you clarify your code in pure language to a buddy, and even an inanimate object, like a rubber duck. An AI software like ChatGPT makes a wonderful rubber duck; partaking in a quick chat session with it will probably lead you to find your individual answer.
Very similar to a problem-solving session with a colleague or explaining issues to pets or plushies, or perhaps a breakthrough bathe thought, having another person asking questions and aiding you’ll be able to show immensely helpful in overcoming obstacles and discovering artistic options.
Right here’s an actual immediate I attempted a while in the past that resulted in an incorrect reply and an intensive chat session attempting to right errors:
Please create some SwiftUI code that may maintain views (as tiles) in an infinitely scrolling grid. This grid should scroll vertically and horizontally, infinitely.
Reasonably than waste web page area on all of the generated code, I’ll briefly clarify the place it went incorrect.
In its response, the AI’s recommendation is to nest `LazyHGrids`s inside `LazyVGrid`s inside a `ScrollView`. It didn’t even try to write down code to loop the contents. The code compiles simply tremendous, however to spare these with out information of SwiftUI, simply understand it doesn’t work as meant. So what is going to work?
Anybody conversant in recreation programming will know that this drawback may very well be solved with an analogous method to scrolling backgrounds. When one “tile” strikes offscreen, its place is up to date to the alternative incoming aspect.
When Code Era Fails
After not making any progress with code era, it’s time to have a dialog with ChatGPT:
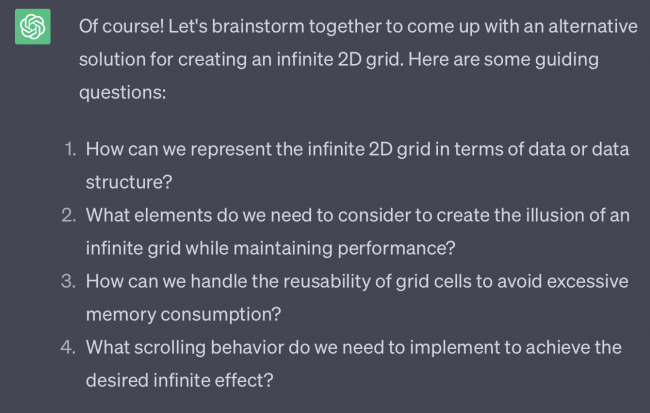
In order that code does not work as anticipated. It does not create an infinite 2D grid. Are you able to brainstorm with me some various options? I believe we might should create a customized view to deal with this. Do not give me code, ask me questions and assist me provide you with my very own reply
And that is the response:

It got here up with some good questions. These are my solutions:
1. The information might be pictures. So every merchandise within the grid might be of a picture view sort.
2. When pictures transfer offscreen, I need to delete them from the information and cargo new ones in. The views ought to be relocated from the outgoing aspect to the incoming aspect.
3. Already talked about in quantity 2.
4. Inertial scrolling can be good.
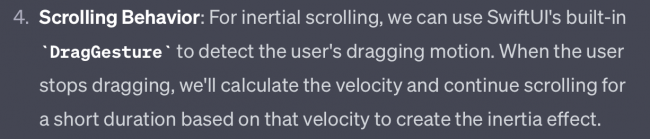
ChatGPT’s response to that is fairly giant, however one part left a thread to comply with.

The point out of `DragGesture` offers me an concept. So I reply with the next:
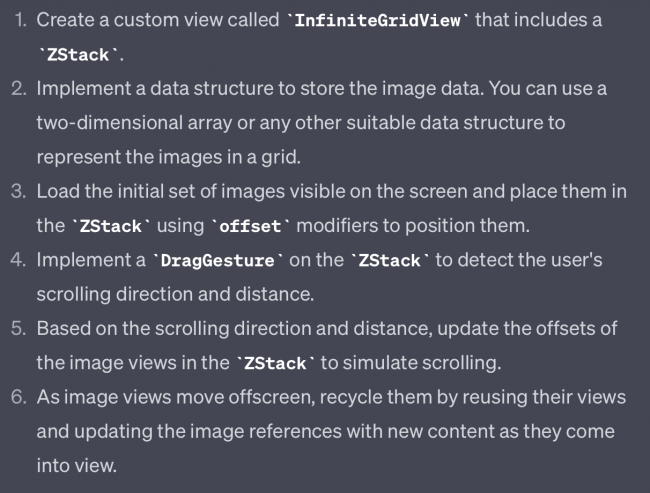
What if we began with a ZStack with picture views and used a drag gesture to vary the offset of the picture views? As soon as they transfer offscreen, we are able to reuse them as new content material is available in, however replace the picture reference.
AI lastly supplies some steps to resolve the issue.

There’s no assure that following this information will show to achieve success. The AI may very well be incorrect right here, too. But it surely’s a superb begin that helped information my pondering, and it could result in a real answer sooner or later.
Utilizing AI to Design Icons and Art work
Each app wants an icon, however not each developer is a designer. My software of alternative for producing artwork for my initiatives is Midjourney, which is just obtainable by way of Discord.
Directions on how one can generate the artwork might change sooner or later, however proper now, you begin a immediate with the `/think about` command. Midjourney will produce 4 pictures for any immediate. You’ll be able to select your favourite from amongst these 4 choices or create a brand new immediate and take a look at once more.
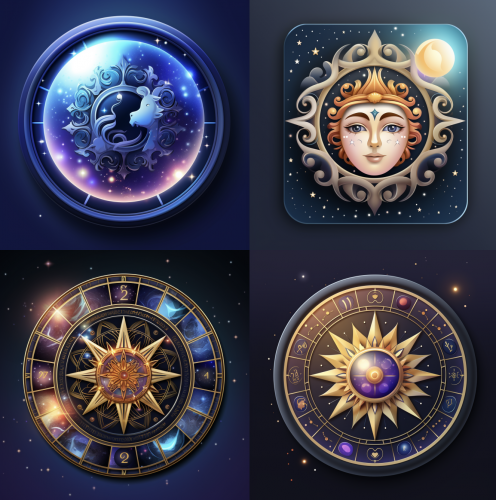
Right here’s a immediate I wrote to generate an icon for the astrology app:
/think about an app icon for an astrology app that provides a every day horoscope

I’ve been utilizing AI to generate icons for my very own app, Summoning Stone. It incorporates a sound results board with customized art work for every button.

I wanted over 100 sound results for this venture. Sourcing them on-line or manually creating them would have been a particularly time-consuming process. Nevertheless, because of AI artwork era, I saved time right here that I can now direct towards constructing different options.
The place to Go From Right here?
AI is a flexible software, very like our trusted IDEs, {hardware}, venture administration and design software program. Embracing AI empowers us to spice up productiveness, opening new avenues for creativity and problem-solving. But, as we delve into this know-how, it’s essential to acknowledge the importance of human involvement. AI ought to complement our talents, not change them.
As you harness AI’s capabilities, method it with curiosity, warning and the duty to share its purposes in ways in which in the end enrich and empower humanity.
When you’d wish to strive these instruments for your self:
Additionally contemplate different duties you would apply AI to, resembling:
- Studying code and writing documentation.
- Writing metadata and App Retailer descriptions.
- Translating your product to different languages.
- Producing in-app content material.
- Creating art work for press kits and different promotional supplies.
When you’re fascinated with leveraging the ability of generative AI to create video games, take a look at Unlocking the Energy of AI in Recreation Creation by Eric Van de Kerckhove.
Key Factors
- AI has the potential to streamline and revolutionize numerous phases of app creation.
- Builders ought to deal with AI as a collaborative software moderately than a whole answer supplier.
- Breaking down code into smaller segments can yield extra correct AI-generated options.
- Iterative discussions with AI can result in personalized options tailor-made to the app’s particular wants.
- AI-driven instruments like Midjourney empower non-designers to provide compelling visible property for his or her apps.
Have you ever discovered some other fascinating methods to make use of AI in your coding efforts? Did you could have any fascinating fails when utilizing AI in software program improvement? Click on the Feedback hyperlink under to share your expertise within the boards!
Concerning the Creator
Beau Nouvelle is an iOS developer and educator with over a decade of expertise. Current AI-powered apps embrace Summoning Stone for enhancing your tabletop video games with music, sound results and ambiance and Cryptic Wombat, a not-so-great cryptic crossword fixing app utilizing ChatGPT. He’s additionally creating an astrology app utilizing backed by AI and hosts programming dwell streams on YouTube as GetSwifty.


