For those who’ve been utilizing CSS and creating web sites for a while, there is a sturdy chance that you have had the next thought:
- How do I do this once more?
- What’s that code snippet?
- There has received to be a better or sooner approach to do that…
- I do know I wrote that code earlier than…
- The place did I discover that CSS software?
To make it simple to seek out them, I’ve gathered all of the instruments I’ve bookmarked, organized them by operate and use case, and shared them with you right here!
Multi-Instruments
-
Internet Code Instruments
A number of code mills, together with CSS Generator, HTML Generator, Schema Markup Generator and Meta Tags Generator.
-
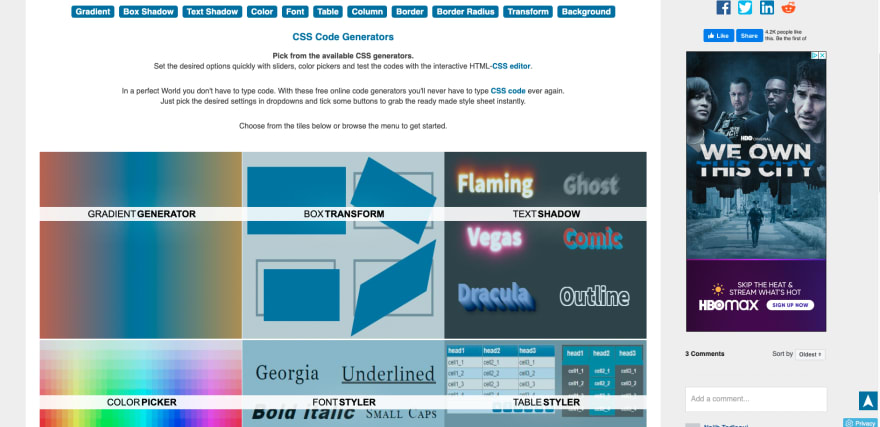
Html-css-js
A number of CSS mills, similar to Gradient Generator, Field Rework, Textual content Shadow,
Desk Styler, Column Generator, and extra.
-
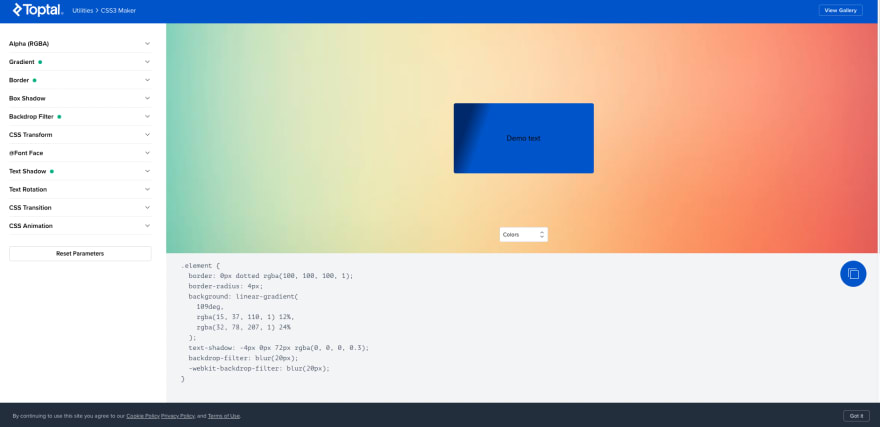
CSS 3.0 Maker
This software generates many CSS results, together with border radius, gradients, textual content shadow, field shadow, transforms, transitions, rotations and extra. The generator additionally exhibits which browsers and cell gadgets help the CSS properties.
-
CSS3 Generator
CSS3 Generator is a extra conventional instance of code snippets you would possibly want in on a regular basis conditions. The CSS3 Generator internet app has over 10 totally different code mills, particularly CSS columns, field shadows, and even the newer flexbox property.
-
CSSmatic
CSSmatic is one other multi-generator web site with 4 particular person sections: field shadows, border radius, noise textures and CSS gradients.
-
Get pleasure from CSS
Customers can generate buttons, shadows, transitions, and way more. Its finest characteristic is the gallery with predefined templates and free code snippets for inputs, buttons, and so on. Customers can take a look at the totally different results to see how they are going to look within the browser.
-
CSS Studio
Use this software to generate field shadows, textual content shadows, gradients, field radius, opacity and the rework property (set the 2nd model, rotate, skew, and translate for the weather).
-
LayerStyles
LayerStyles is a CSS generator that applies CSS3 results utilizing a layer model dialog field. It controls results similar to: box-shadow, inside shadow, border radius, background results, border results, and extra.
Animations
-
Keyframes
Keyframes create animations, shadows, and colours and supply a timeline editor that enables customers to regulate animations.
-
Wait! Animate
It has by no means been simple to create customized repeating pauses between CSS animations. With WAIT! Animate you may generate the proper code to get this little hack to operate correctly.
-
Animista
Animista is an animation CSS software that gives a set of pre-built, code-based animations to edit to your challenge and generates the CSS for you.
-
Animxyz
A software that helps you create, customise, and compose animations powered by CSS variables with out customized keyframes.
-
Transitions.css
Drop-in CSS library with 40+ pre-built CSS transitions based mostly on circles, squares, polygons, and wipes you may take a look at.
Background
-
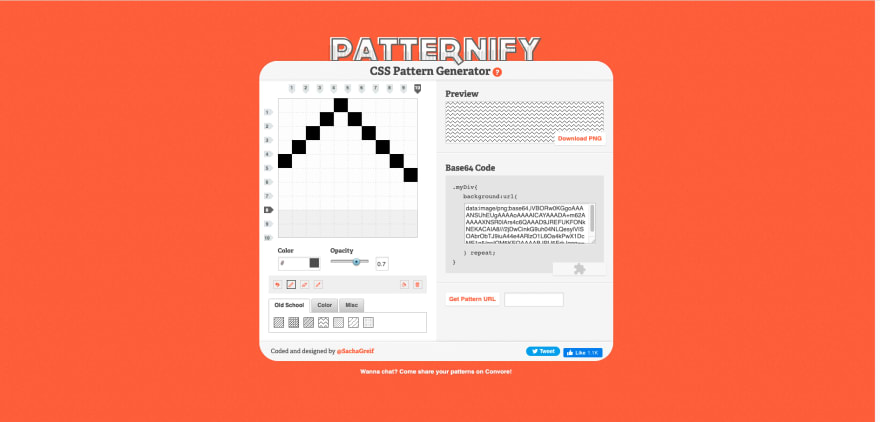
Patternify
It permits you to create background patterns without cost
-
Water Pipe Background Generator
Smoky background generator.
-
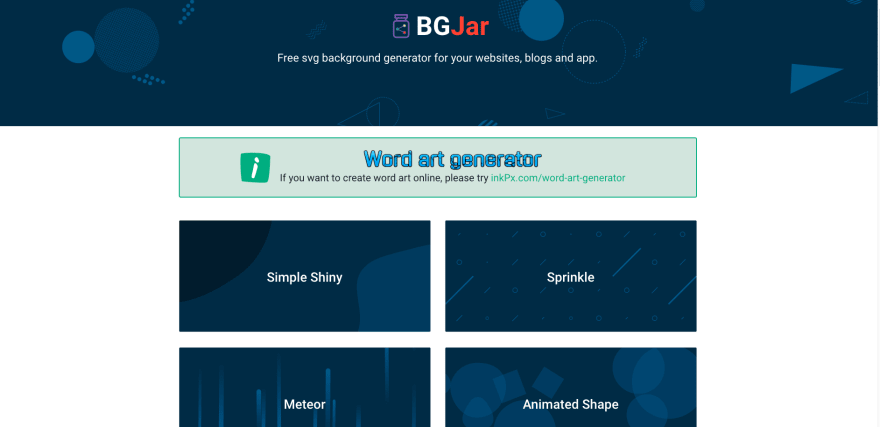
BGJar
Instrument to generate free SVG backgrounds in numerous types from circles, snow, and contour traces to circuit boards, sound waves, and even virus germs.
-
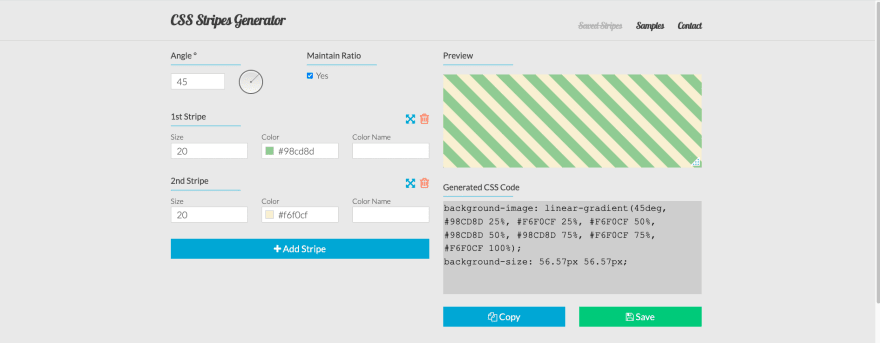
CSS Stripes Generator
Pure CSS Stripes Generator that you should use for backgrounds.
Border
-
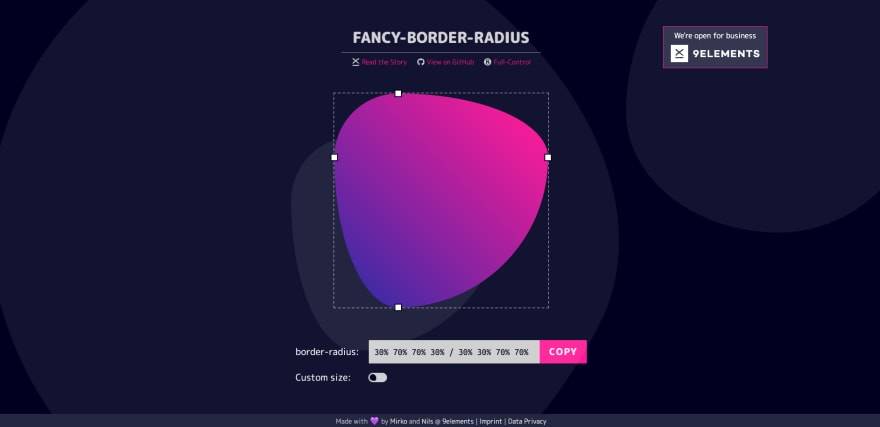
Fancy Border Radius
When folks take into consideration border-radius, they often take into consideration simple values. Nonetheless, a border-radius may be any variety of values, and as an alternative of being a plain spherical form is usually a distinctive one. Builders who wish to create a form with a singular border-radius ought to use this CSS generator software.
-
MDB Fancy Border Radius Generator
Generate uncommon shapes with this software and seize the CSS code.
-
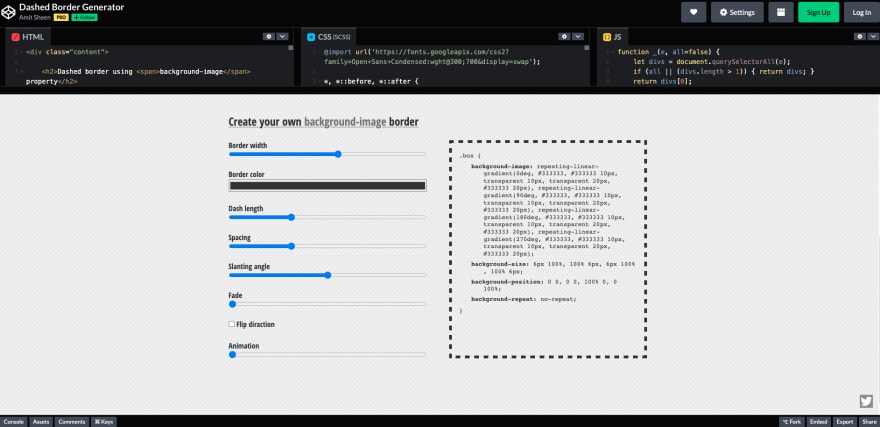
Dashed Border Generator
This software creates dashed borders utilizing the background-image property. Set border width, shade, sprint size, spacing, slanting angle, fade, and animation, and get the HTML, CSS, and JavaScript.
Field Shadow
-
SmoothShadow
A easy shadow is a incredible software for shortly and simply implementing CSS-based shadows. You solely must specify a couple of shadow settings, and the code is on its approach.
-
A number of Field Shadow Generator
The box-shadow CSS property provides a shadow to the parts it impacts. This attribute helps to use a number of shadows to a component utilizing this attribute. A number of shades utilized to a single object could present gorgeous outcomes. You may create single shadows with this wonderful box-shadow generator.
-
Glow Generator
Technically, there is no such thing as a devoted CSS property for glows. The box-shadow property, nonetheless, may be reappropriated to create scorching glows for any HTML component.
Buttons
-
CSS Button Creator
This generator helps create enticing buttons. It permits customers to regulate the next:
font, padding, border-radius, background-color gradient, inside shadow, drop shadow, and
textual content shadow.
-
CSS Button Generator
It’s a library of customized buttons and the CSS code used to construct them. You may both copy preexisting buttons, modify them as a template, and even create your buttons from scratch. The visible editor is great, with many customized CSS properties.
-
CSS Tips Button Maker
The generator creates a CSS code for button results. It doesn’t help probably the most excessive CSS properties, but it surely is likely one of the solely mills that exhibits hover results. Customers can change the gradient of the highest shade, backside shade, border colours, hover colours, and extra.
-
CSS Scan
It is a assortment of button designs copied from well-liked web sites. Click on any button you want to repeat its HTML and CSS.
-
Gradient Buttons
Tons of of CSS gradients buttons. One-click copy to clipboard.
-
Buttons Generator
Buttons Generator isn’t a CSS button generator however truly a set of pre-built buttons with hover animations and the code to go along with them.
Dividers
-
Separator Generator
Bored of separating rows or sections of content material with a straight line? Swap it up with the CSS Separator Generator. Choose the model separator you need, regulate the settings, and seize the HTML or CSS.
-
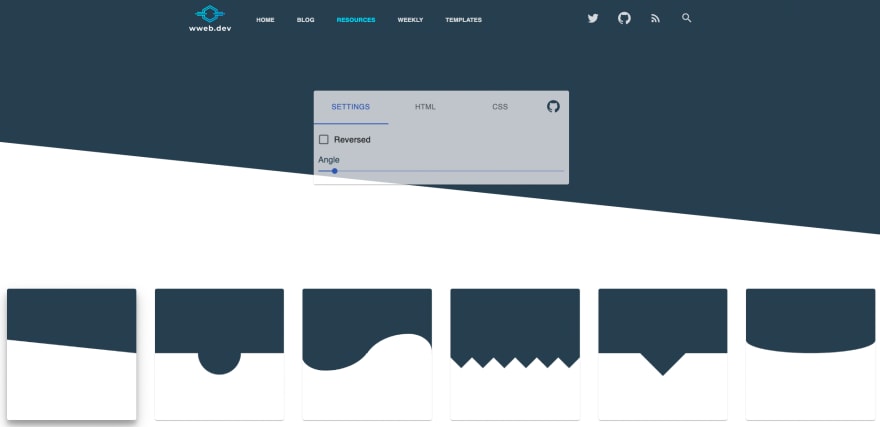
Customized Form Dividers
The software helps you customise pre-made SVG form dividers and export them (and the code) to your design initiatives.
-
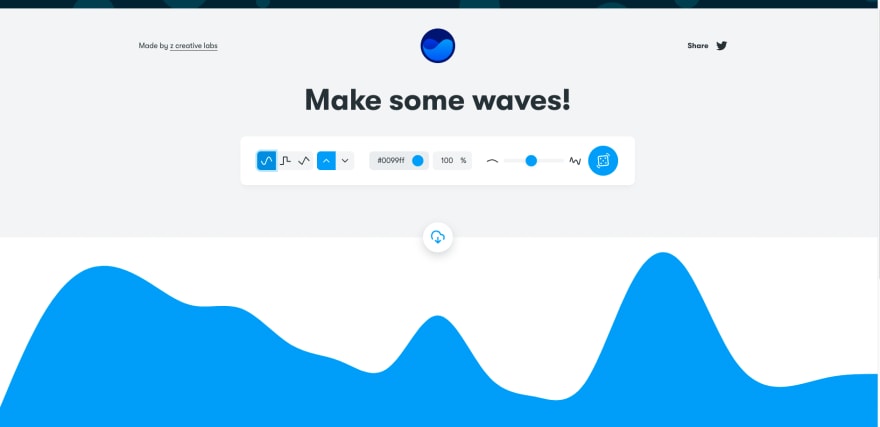
Get Waves
Get Wave is a incredible software for making SVG waves with CSS to your designs. After deciding on a couple of settings, the appliance creates the right CSS code to your wave design. For those who select, it’s possible you’ll obtain the SVG Wave you make.
Filters
-
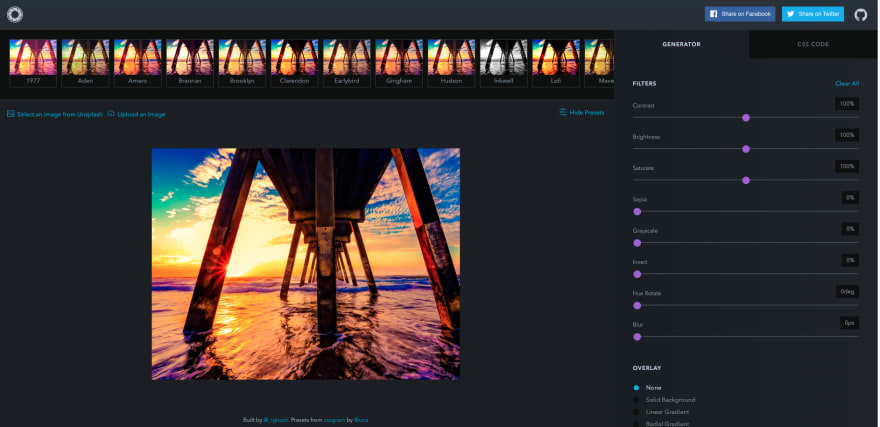
CSS Filters
React software that allows you to apply Instagram-like filters to photographs utilizing CSS. Choose an Unsplash picture or add your personal, customise quite a lot of design settings, and get the CSS.
-
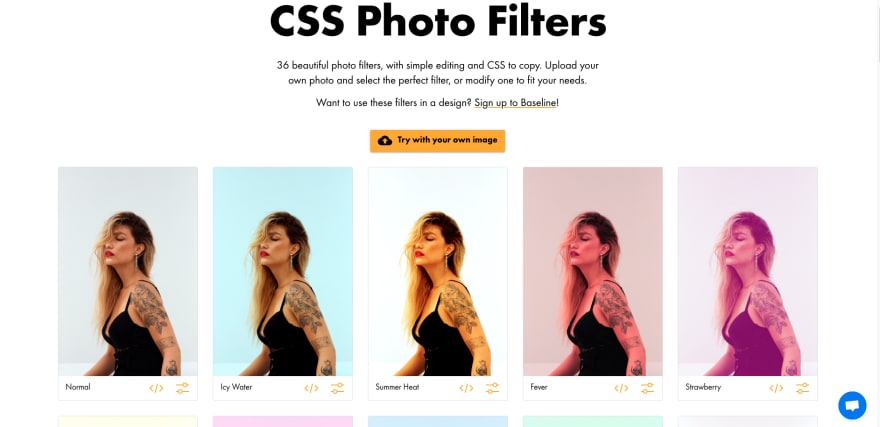
Picture Filters
CSS Picture Filters has 35+ filters and enhancing instruments. Add your picture, choose a filter or modify one, and replica the CSS.
-
Hero Generator
Creating the identical hero construction repeatedly? Velocity it up with this software. Regulate gradient overlay and shade, title spacing, button colours, and extra, then get the code.
Gradients
-
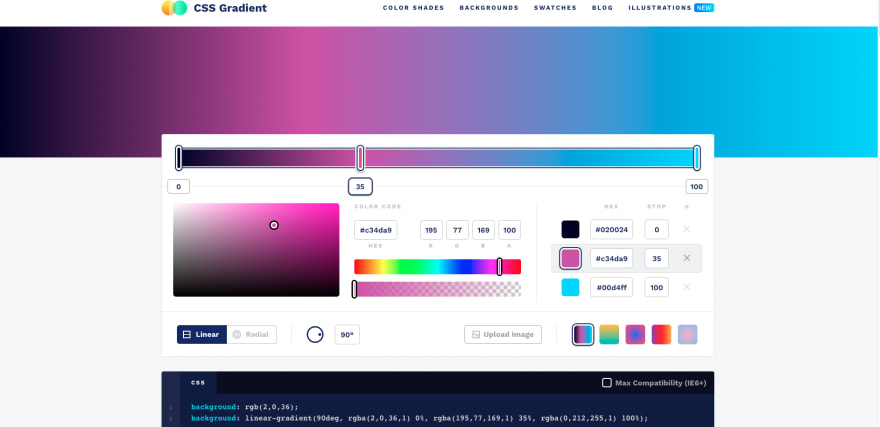
CSS Gradient
Apart from being a CSS gradient generator, the location can also be chock-full of colourful content material about gradients, from technical articles to real-life gradient examples like Stripe and Instagram.
-
ColorZilla Gradients
Create customized gradients and see them utilized in real-time. Customers can transfer sliders round to vary shade positions and generate a CSS code.
-
Mesh Gradient
Mesh is a straightforward solution to create lovely, distinctive gradients utilizing shaders.
Structure
-
CSS Structure Generator
This software creates the CSS and HTML for format parts, a class of consumer interface parts used to place baby components.
-
Flexy Packing containers
For those who’re struggling to know the fundamentals of flexbox, then you definately would possibly strive utilizing Flexy Packing containers. It covers the variations between every model of flexbox and the way the rendering engines interpret the syntax.
-
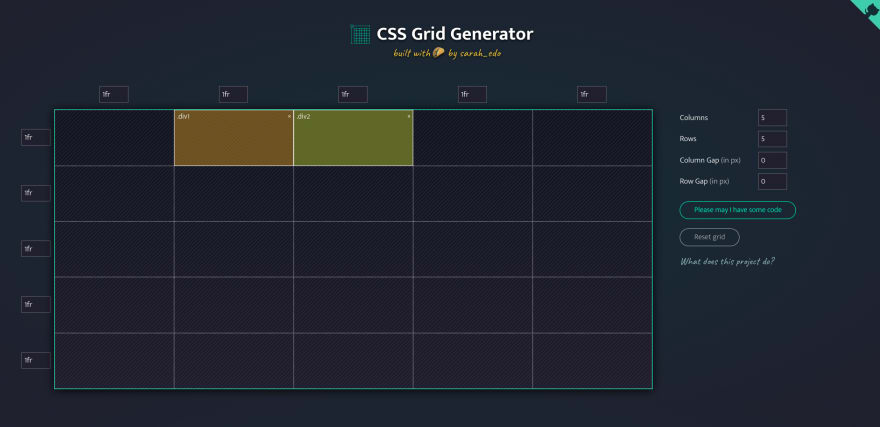
CSS Grid Generator
It is a wonderful software that produces CSS grid code for you and helps you study extra about CSS grid. The columns, rows, & items will all be produced mechanically. The result is that the CSS and HTML code is able to use if essential.
-
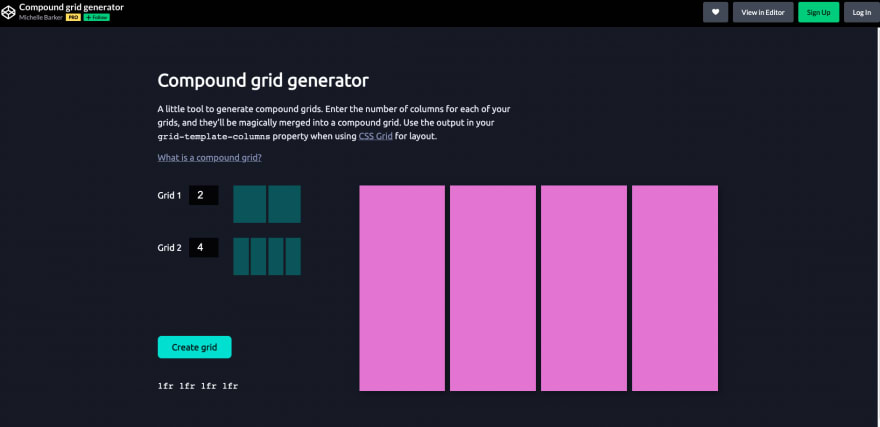
Compound Grid Generator
Enter the grid column numbers into the Compound Grid Generator they usually’ll be magically merged right into a compound grid. Use the output in your grid-template-columns property when utilizing CSS Grid for format.
-
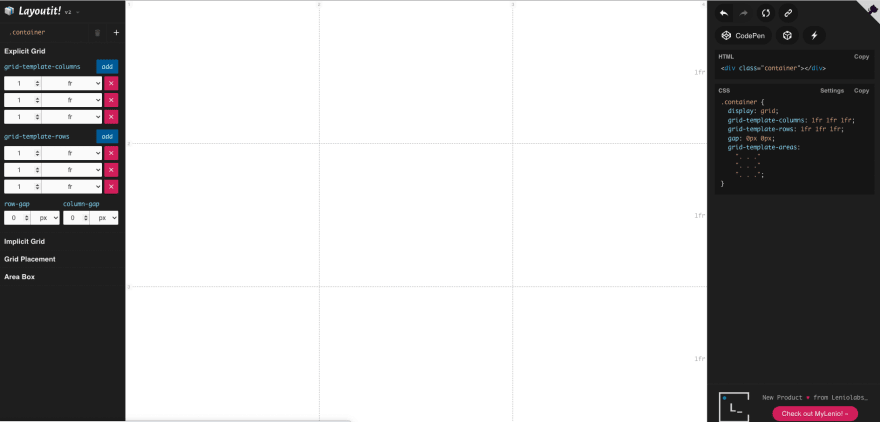
Layoutit!
Shortly design internet layouts, and get HTML and CSS code. Study CSS Grid visually and construct internet layouts with our interactive CSS Grid Generator.
Palette
-
Coolors
If customers have already got a shade in thoughts for his or her palette, they will choose it on the colour inspector. Then the generator will generate colours that match that shade. Or customers can add a picture, and Coolors will extract its shade scheme.
Extra cool options of this generator embody its means to regulate to an individual who’s shade blind. Customers may change any shade’s hue, saturation, brightness, and temperature. After deciding on the colour palette they need, customers can export it as CSS.

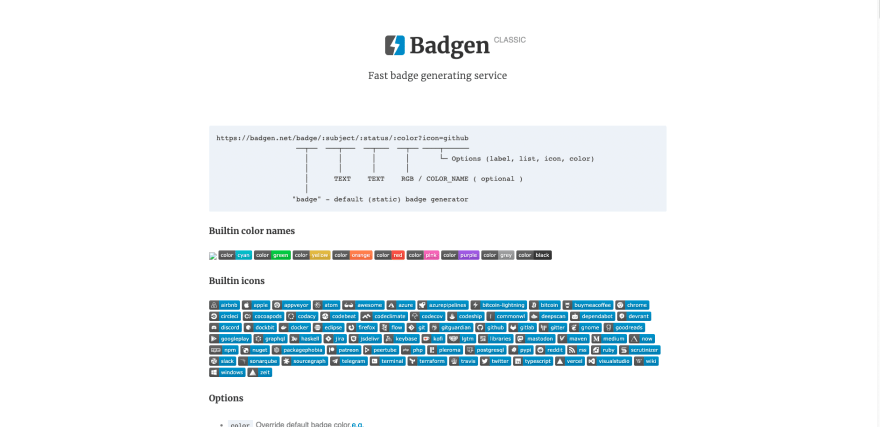
Triangle Generator
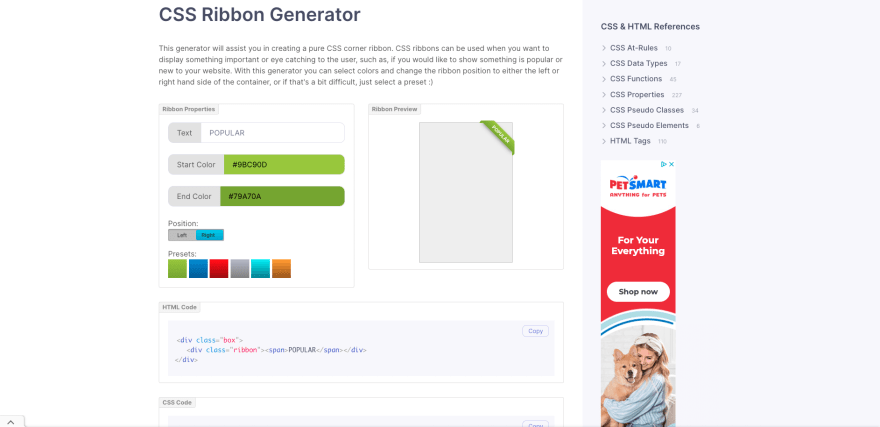
Ribbon / Badge Generator
-
Doodle Nerd
Utilizing pure CSS, this software lets you generate easy and efficient ribbon banners for headings or titles in your webpage. You may preview the ribbon and replica or obtain the generated CSS code.
-
CSS Portal and right here
These mills will help you in creating pure CSS ribbons.
Typographic Kinds
-
CSS Kind Set
This subsequent CSS generator generates typographic types. Customers enter some textual content, then they will regulate numerous facets of the textual content like font, dimension, shade, letter spacing, phrase spacing, sentence spacing, format, paragraph place, and extra.

Underline Generator
-
Underline Generator
Generate fancy underlines with hover results.
-
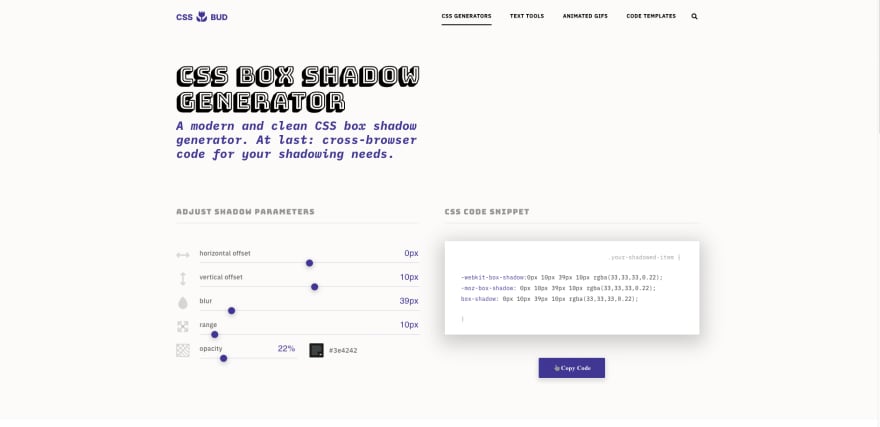
CSS Bud
Generator for traditional underlines that can prevent a while when designing a web site.
Different
-
CSS Glass
One other software to generate glassmorphism.
-
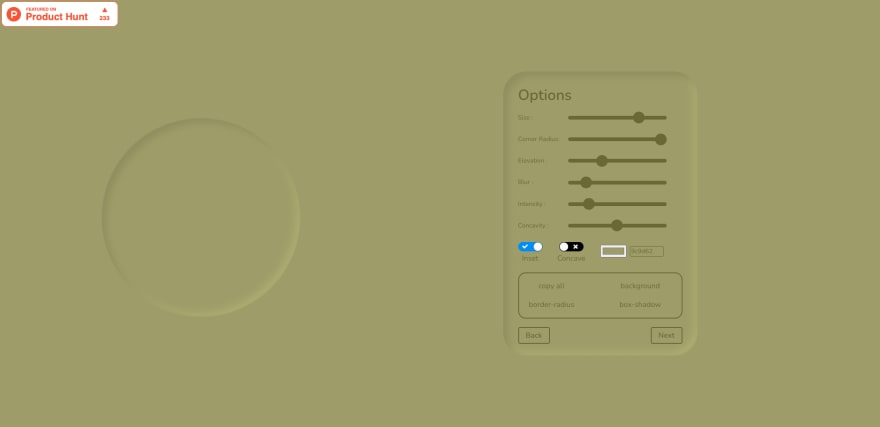
Neumorphism
With Neumorphism, it’s possible you’ll produce your design’s tender UI CSS code. Making a Neumorphism design is made a lot simpler utilizing this.
-
Neumorphic
Neumorphic shapes look unimaginable however are tough to create. This generator makes creating the shapes you’ve envisioned simple and comes with 50+ presets for inspiration.
-
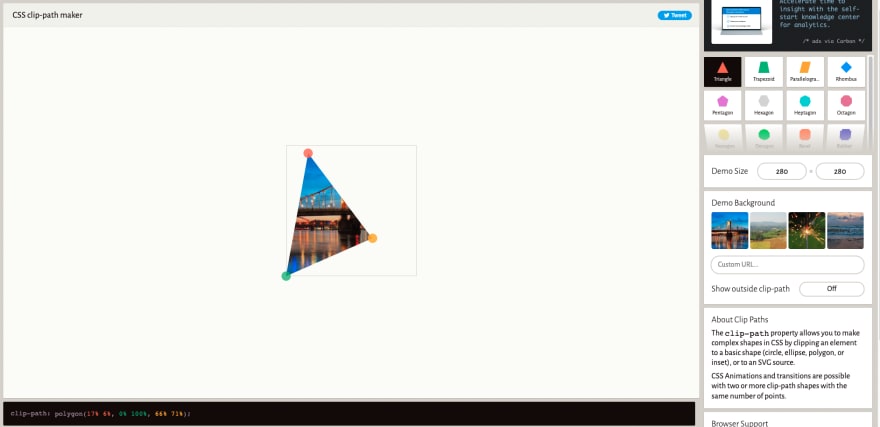
CSS Clip-path Maker
Create advanced shapes utilizing CSS clip-path property. You might also generate quite a lot of difficult shapes plus animations and transitions with 2 or extra clip-path shapes.
-
Extra Toggles
CSS library that gives quite a lot of customizable, ready-made toggles in numerous design types and shade patterns.
-
3D E-book Cowl Creator
Generate a 3D e book cowl animation with pure CSS; the code is customizable.
-
Charts
Charts.css is a contemporary CSS framework. It makes use of CSS utility lessons to model HTML components as charts.
-
CSS Loader Generator
Among the finest CSS loader animation mills with tons of of loaders and spinners. It additionally works as a CSS spinner generator and CSS loading animation generator. CSS loaders are used to point customers {that a} web page, part, or component just isn’t prepared but and there’s a course of in progress behind like information fetching or another operation that takes a while.
-
Whirl
Whirl is a software to snag CSS loading animations to your web site and app design initiatives. Select from 100+ CSS whirls.
-
Multi-Coloured Textual content
This isn’t a software, however I believed it value mentioning if you wish to replicate the code.
-
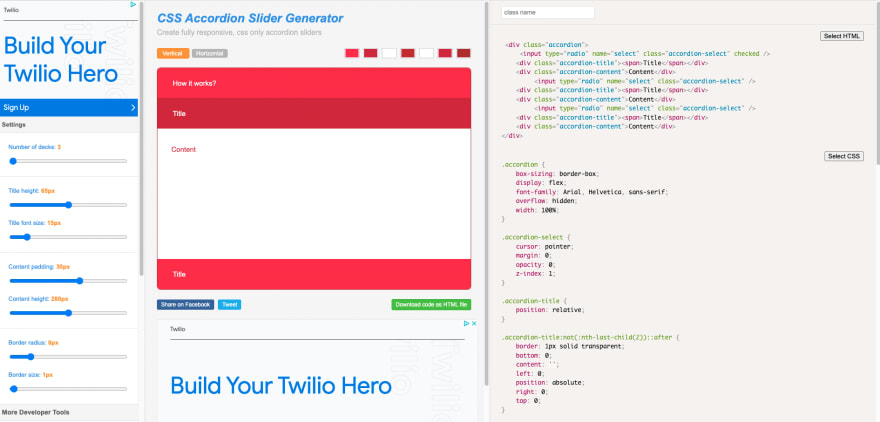
Accordion Slider Generator
Create absolutely responsive, CSS-only accordion sliders
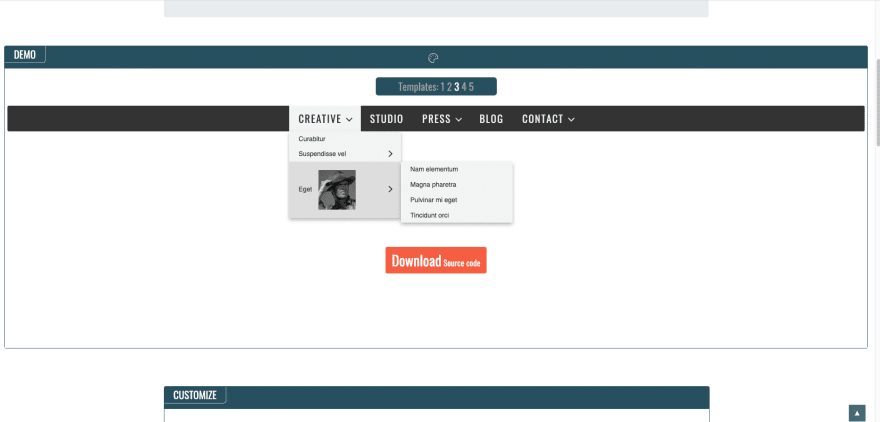
–Navbar Generator
You may generate 5 varieties of nav bar utilizing a couple of absolutely responsive clicks 
-
Pixel artwork
Create CSS pixel artwork, export the outcomes to CSS and obtain them.
-
CSS Shade Theme Generator
An ideal software for CSS darkish/gentle themes.
-
Blob Maker
Free generative design software that helps you shortly create random, distinctive, and organic-looking SVG shapes.
-
CSS Loaders
Library with free CSS loaders so that you can decide from.
That is It!
Relating to code era, these free instruments are the very best.
Ensure that to save lots of your favorites, and if you’re conscious of any further helpful CSS mills, please let me know within the feedback beneath!
For those who appreciated this text, please observe me on Dev.to for my newest articles. I am tweeting my journey on Twitter each day, this solution to my LinkedIn, and that is my Youtube channel
I share my information on,
Internet Growth
Content material Creation
Profession Growth
Private Development
- And extra!