Cypress is a good software for integration assessments, unit assessments and end-to-end assessments on your front-end functions. It supplies many options that make it straightforward to make use of and dependable. Cypress can be straightforward to put in and take a look at code.
It has a variety of plugins that can be utilized to increase its performance. It additionally has an amazing group that may enable you to get began with utilizing cypress.
What’s stubbing in testing functions?
A stub is a bit of code that’s used to face in for an additional piece of code that isn’t but accessible or just isn’t attainable to provide the desired final result that you really want.
For instance, if a testing suite must make a name to an exterior API, however the API has not but been constructed, the testing staff can use a stub to imitate the performance of the API.
Or if you’re calling your API you want precise information in your database which isn’t accessible always and you continue to need to get again a beneficial response from the API, utilizing the true API, on this case, could be very inconvenient and that is when stubbing is available in.
This enables the testing suite to proceed operating with out error, and likewise supplies a method to assess how the system will behave when the true API is built-in.
Whereas stubbing will be helpful in some situations, it shouldn’t be overused, as it could actually result in assessments that aren’t real looking. On the whole, it’s best to keep away from stubbing when attainable and solely use it when crucial.
Why use stubs in your functions?
The stub perform in Cypress is beneficial while you need to take a look at distinctive situations in your utility and ensure your utility works as anticipated in each state of affairs and with numerous datasets that your utility would possibly get.
For instance, if you wish to retrieve some information out of your server from the browser, as a way to try this, you must even have some information in your database which isn’t at all times a assure that this information is obtainable.
It could be accessible in your finish, however it may not be accessible while you run your assessments within the cloud or while you hand it over to a companion, with stubs, you at all times be sure that your assessments run in every single place with out relying closely on the APIs.
Stubs can even assist to hurry up your take a look at processes and enable you to keep away from gradual assessments. since your utility is not ready for the server to course of the information and ship it again to the consumer.
One other case of utilizing stubs in Cypress is usually your assessments rely in your utility’s date and time, this causes inconvenience on your assessments because it makes your utility time dependent.
As a substitute, you need to use the cy.clock() perform which helps you management the time of your browser and skip by time.
Methods to do stubbing in Cypress
There are a number of features that Cypress supplies to stub different features, an important ones are the next:
-
cy.stub(): replaces a perform, and controls its conduct. -
cy.intercept(): Spy and stub community requests and responses. -
cy.spy(): To wrap a perform in a spy, use thecy.spy()command. -
cy.clock(): To manage time within the browser.
cy.stub() is beneficial for stubbing any perform or methodology inside your utility for instance: disabling the immediate perform on the window object.
cy.intercept is while you need to change the requests and response information of the networks between your browser and your APIs immediately.
cy.spy() enables you to wrap perform and file invocations of that perform with out truly changing the unique perform.
cy.clock is beneficial to take management of the time of the browser, for instance as a substitute of ready for a counter to complete, you may skip forward of time and keep away from pointless ready in your assessments.
The primary distinction between cy.spy() and cy.stub() is that cy.spy() doesn’t exchange the strategy, it solely wraps it. So, whereas invocations are recorded, the unique perform continues to be referred to as with out being modified.
This may be very helpful when testing strategies on native browser objects. You possibly can confirm a technique is being referred to as by your take a look at and nonetheless have the unique perform motion invoked.
Examples of utilizing stubs spies and clocks
On this weblog submit, I’ll give you some examples and use circumstances for stubs, spies, and clocks in Cypress.
Stubbing API calls in Cypress with cy.intercept()
In case you are utilizing a contemporary front-end framework on your functions, it’s extra doubtless that you’re utilizing client-side rendering.
So, as a substitute of the server getting the entire information and producing the web page, your utility makes use of the browser to fetch the entire information that your utility requires, we will use Cypress to govern these requests that go to your server by altering the request and response properties.
With a purpose to try this, we are going to use the cy.intercept() command of Cypress.
For this instance, I’ve created a small to-do app that fetches information from JSON placeholder API.
That is the way it seems to be.
All the to-do information is coming from the JSON placeholder API.
As an example we need to stub the response that we’re coming back from the API and get again a customized response within the physique of the response.
As an example you solely need to get again two entries from the APIs immediately.
With a purpose to try this, I’ll create a JSON file contained in the fixtures folder that cypress supplies, and insert the information there.
Fixtures are static units of information in a situated file that you need to use all through your assessments.
The fixture cypress/fixtures/todos.json
[
{
"userId": 1,
"id": 1,
"title": "First todo",
"completed": false
},
{
"userId": 1,
"id": 2,
"title": "Second todo",
"completed": false
}
]
The spec file
describe("My todo app", () => {
it("Will get again solely two entries", () => {
cy.intercept("https://jsonplaceholder.typicode.com/todos*", {
fixture: "todos.json",
})
cy.go to("/")
cy.get("[data-cy=todo-item]").ought to("have.size", 2)
})
})
Discover that now we have put a * after the entire URL, that is that for all of the totally different question parameters this interception is being made.
And in addition just remember to put the cy.intercept() earlier than the cy.go to() as a result of typically the request is being despatched with out the intercept perform ending utterly, subsequently making your take a look at fail.
You can even change the strategy of the request by typing the request methodology within the first parameter, for instance:
cy.intercept("GET", "https://jsonplaceholder.typicode.com/todos*", {
fixture: "todos.json",
})
In case you do not need to use a fixture, you may edit the interception by offering the physique with a price.
cy.intercept("GET", "https://jsonplaceholder.typicode.com/todos*", {
physique: [{ title: "First" }, { title: "Second" }],
})
You can even change different properties of the request like headers
cy.intercept("https://jsonplaceholder.typicode.com/todos*", {
physique: [{ title: "First" }, { title: "Second" }],
headers: {
Authorization: "Bearer <token>",
},
})
Stubbing features and properties utilizing the cy.stub() command
Cypress enables you to stub features and properties through the use of the cy.stub() command.
The perform takes two arguments, certainly one of them is the item and the second argument is the strategy you need to stub.
The best way to use stub in cypress
An instance of utilizing cy.stub() in Cypress
describe("Stubbing", () => {
const obj = {
sum: (a: quantity, b: quantity) => a + b,
}
it("ought to stub the perform", () => {
cy.stub(obj, "sum").returns(3) // returns 3 as a substitute of a + b
count on(obj.sum(10, 20)).to.equal(3)
})
})
As you may see the perform will at all times return 3 it doesn’t matter what are the inputs.
Stubbing a perform primarily based on name rely
Generally we need to change the returning values of a perform primarily based on the decision rely of that perform.
If you wish to get some worth again for the primary perform name and get again a special worth for the second and third name, you may obtain this through the use of the onFirstCall(), onSecondCall() and onThirdCall() strategies.
it("ought to stub the perform for the primary 3 calls", () => {
cy.stub(obj, "sum")
.onFirstCall()
.returns(3)
.onSecondCall()
.returns(10)
.onThirdCall()
.returns(20)
count on(obj.sum(10, 20)).to.equal(3)
count on(obj.sum(10, 20)).to.equal(10)
count on(obj.sum(10, 20)).to.equal(20)
})
The onFirstCall() methodology enables you to modify the perform just for the primary name, the onSecondCall() and onThirdCall() additionally do the identical factor for the second and third perform name.
Restore a stubbed methodology
Generally you solely need to stub your methodology solely as soon as and restore it to the unique methodology. as soon as ran the particular quantities of instances that you simply wished.
Storing the stub within a variable may be helpful in order that later within the code you may restore it to the unique methodology.
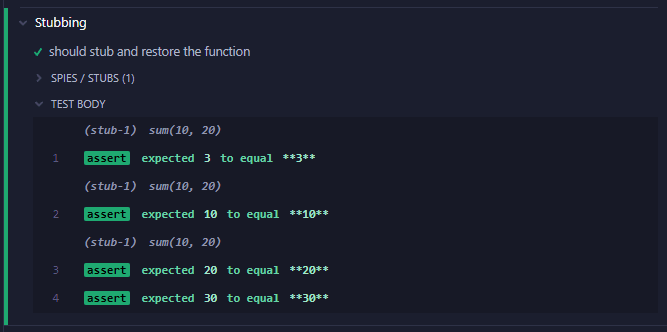
it("ought to stub and restore the perform", () => {
const stub = cy
.stub(obj, "sum")
.onFirstCall()
.returns(3)
.onSecondCall()
.returns(10)
.onThirdCall()
.returns(20)
count on(obj.sum(10, 20)).to.equal(3)
count on(obj.sum(10, 20)).to.equal(10)
count on(obj.sum(10, 20)).to.equal(20)
stub.restore()
count on(obj.sum(10, 20)).to.equal(30)
})
Stub a property
Stubbing just isn’t just for strategies, you may truly stub properties of objects and alter their values through the use of the worth() methodology.
describe("Stub a property", () => {
const automobile = {
coloration: "pink",
getColor() {
return this.coloration
},
}
it("ought to stub a property", () => {
count on(automobile.getColor()).to.equal("pink")
cy.stub(automobile, "coloration").worth("blue")
count on(automobile.getColor()).to.equal("blue")
})
})
You can even change the worth to an object or array or some other information sort.
describe("Stub a property", () => {
const automobile = {
coloration: "pink",
getColor() {
return this.coloration
},
}
it("ought to stub a property", () => {
count on(automobile.getColor()).to.equal("pink")
cy.stub(automobile, "coloration").worth({ message: "blue" })
count on(automobile.getColor()).to.deep.equal({ message: "blue" })
})
})
Cypress app actions and stubs
We are able to simply stub strategies and features immediately inside our utility with Cypress.
How do Cypress app actions work?
As a result of Cypress structure permits interplay with the applying underneath take a look at, that is easy. All we have to do is to reveal a reference to the applying’s mannequin object by attaching it to the window object.
For instance, you may write some JavaScript like this within your utility
if (window.Cypress) {
window.actions.myMethod = myMethod
}
This manner you need to use this within your Cypress assessments
cy.window().its("actions").invoke("myMethod")
Since app actions can simply be used within Cypress assessments, we will simply stub them and alter their return worth.
it("ought to stub a technique with app actions", () => {
cy.go to("/")
cy.window()
.its("actions")
.then((actions) => {
cy.stub(actions, "myMethod").returns(20)
})
cy.window().its("actions").invoke("myMethod").ought to("eq", 20)
})
Study app actions right here.
Write your personal logic in a stubbed methodology
Generally you do not simply need to change the return worth of a perform or methodology, what you need is to vary a few of the logic of the perform.
You are able to do this by calling the callsFake() methodology.
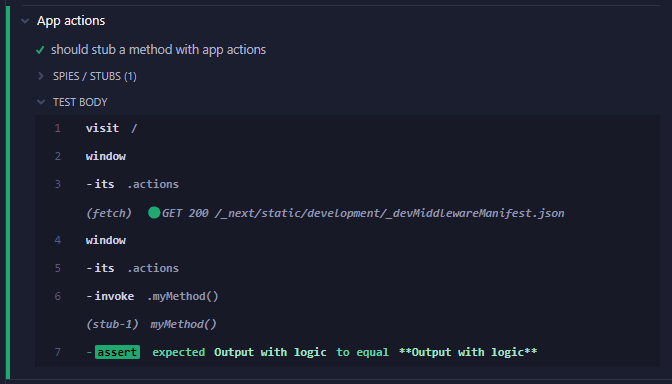
it("ought to stub a technique with app actions", () => {
cy.go to("/")
cy.window()
.its("actions")
.then((actions) => {
cy.stub(actions, "myMethod").callsFake(() => {
// some logic
return "Output with logic"
})
})
cy.window()
.its("actions")
.invoke("myMethod")
.ought to("eq", "Output with logic")
})
Utilizing Spy with Cypress
The spy perform is beneficial by letting you already know {that a} perform was referred to as with the fitting arguments or the perform’s name rely, or to find out what was the return worth of the spied perform.
A spy does not modify the behaviour of the perform – it’s left completely intact. A spy is most helpful if you end up testing the contract between a number of features and you do not care in regards to the uncomfortable side effects the true perform could create (if any).
Distinction between spies and stubs
A spy is used to check how a selected piece of code is used. Spies are usually used to confirm {that a} perform is being referred to as with the right arguments, or {that a} callback is being executed as anticipated.
A stub, alternatively, is used to interchange the behaviour of a selected piece of code. Not like spies, stubs do not care how the code they’re changing is used – they solely care about offering the anticipated output.
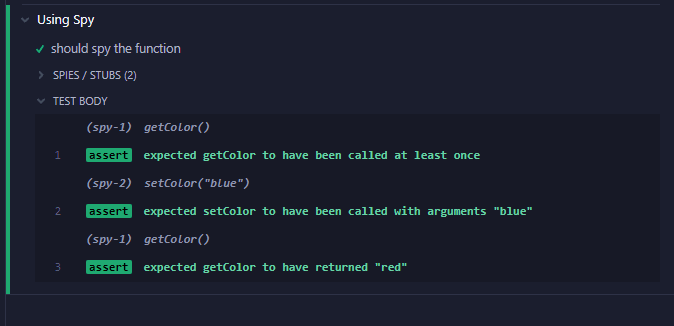
Instance of utilizing Spy with Cypress
describe("Utilizing Spy", () => {
const obj = {
coloration: "pink",
getColor() {
return this.coloration
},
setColor(coloration: string) {
this.coloration = coloration
},
}
it("ought to spy the perform", () => {
cy.spy(obj, "getColor")
obj.getColor()
count on(obj.getColor).to.have.been.referred to as
cy.spy(obj, "setColor")
obj.setColor("blue")
count on(obj.setColor).to.have.been.calledWith("blue")
obj.getColor()
count on(obj.getColor).to.have.returned("pink")
})
})
On this instance, we’re ensuring that the perform getColor() has been referred to as at the very least one time.
Additionally, we’re ensuring that the perform setColor() has been used with the right arguments.
We’re additionally ensuring that the perform getColor() returns the fitting values.
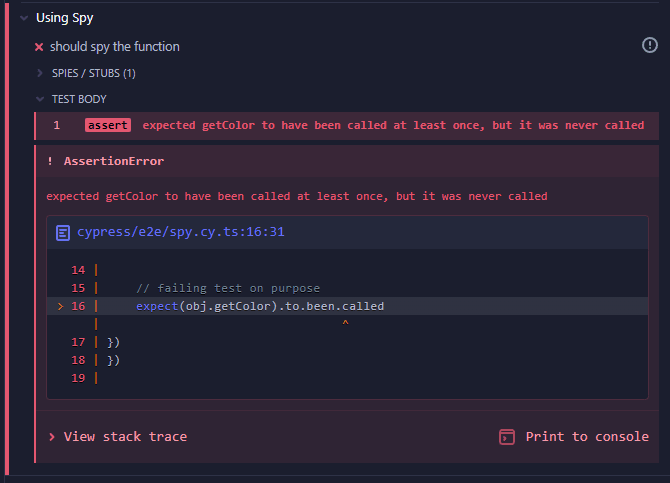
In case you do not run the perform, your assertion will fail.
it("ought to spy the perform", () => {
cy.spy(obj, "getColor")
// failing take a look at on objective
count on(obj.getColor).to.been.referred to as
})
Manipulating time with clock() and tick() in Cypress
As an example now we have a textual content and we need to be sure that the end-use will learn that textual content, as a way to try this, we are going to create a easy timer and make the person cease for 10 seconds after which allow them to in.
This could be helpful on your utility however it would not make any sense to make the applying wait when it’s being examined.
With a purpose to management the browser’s time, use the cy.clock() command for initialization and use the cy.tick() command to skip by time.
The cy.tick() command accepts an argument which is the period of time to go in milliseconds.
describe("My todo app", () => {
it("Ought to skip by time", () => {
cy.clock(new Date())
cy.go to("/")
cy.tick(10000) // ten seconds
})
})
This manner our assessments won’t essentially wait.
The browsers clock is totally different from the specs clock
Notice that utilizing the cy.clock() command will solely change the applying’s clock and never the specs clock which is exterior of the applying.
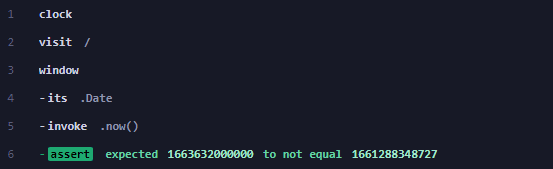
it("mustn't have the identical time because the spec's time", () => {
cy.clock(new Date(Date.UTC(2022, 8, 20)), ["Date"])
cy.go to("/")
cy.window().its("Date").invoke("now").ought to("not.equal", Date.now())
})
As you may see, the applying’s date is completely totally different from the specs date and time.
Conclusion
We’ve explored Cypress and the way it may be used to create stubs for features and API calls, spies and clocks. We’ve additionally checked out some code examples that will help you get began. In case you discovered this weblog submit priceless, do not forget to share it together with your colleagues and mates.
Do you may have any notes? tell us down beneath