Do you need to take away the sidebar out of your WordPress web site?
The sidebar is a widget-ready space in your WordPress theme the place you possibly can present info that isn’t a part of the principle web page content material. Nonetheless, sidebars might be distracting and take up worthwhile area.
On this article, we are going to present you how you can simply take away the sidebar in WordPress.

Why Take away the Sidebar in WordPress?
Most free and paid WordPress themes include a number of sidebars or widget-ready areas.
You should utilize sidebars to indicate a listing of your current posts, adverts, e mail checklist signup varieties, or some other content material that isn’t a part of the principle web page or publish.
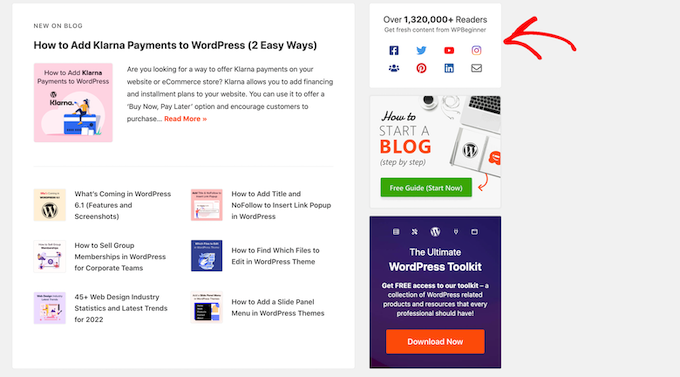
At WPBeginner, we use a sidebar to advertise our social media pages and show our hottest posts.

You’ll be able to simply add objects to a theme’s sidebar utilizing WordPress widgets.
In most WordPress themes, the sidebar appears to be like completely different relying on whether or not the customer is seeing your web site on a desktop or cell gadget. Since smartphones and tablets have smaller screens, WordPress sometimes strikes the sidebars to the underside of the display.
Relying on how your web site is about up, this may increasingly look unusual. Guests can even have to scroll to the very backside of the display to see the sidebar content material, which can have an effect on the consumer expertise and your conversion charges.
For extra info, please see our information on how you can view the cell model of WordPress websites from desktop.
Even on a desktop, there’s an opportunity that the sidebar could conflict together with your design or distract from crucial content material, such because the web page’s name to motion.
With that being stated, let’s see how one can take away the sidebar in WordPress. We’ll present you how you can delete the sidebar out of your complete web site, and how you can disguise the sidebar on a selected web page or publish solely.
Video Tutorial
When you don’t just like the video or want extra directions, then proceed studying. When you favor to leap straight to a specific methodology, then you need to use the hyperlinks beneath.
Most of the greatest WordPress themes include built-in settings to take away sidebars. Relying in your theme, you possibly can take away them site-wide, or just take away them from particular person posts or pages.
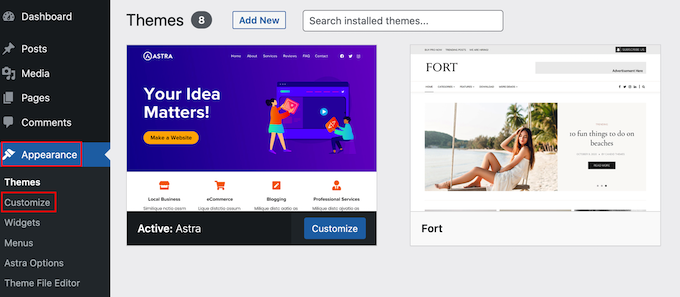
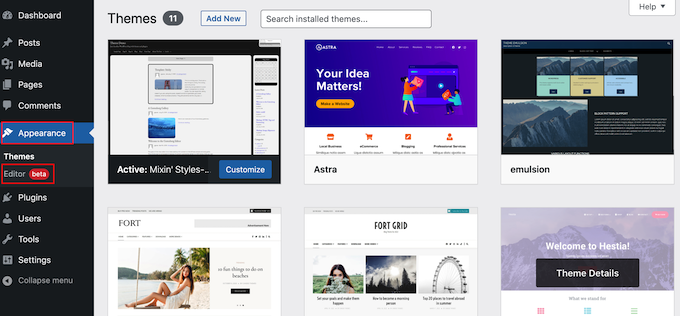
The simplest approach to test whether or not your theme has these settings is to launch the theme customizer. In your WordPress dashboard, go to Look » Customise.

Within the left-hand menu, search for a ‘Sidebar’ or comparable setting.
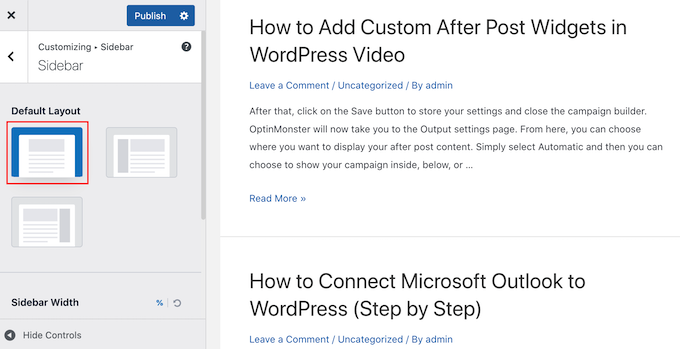
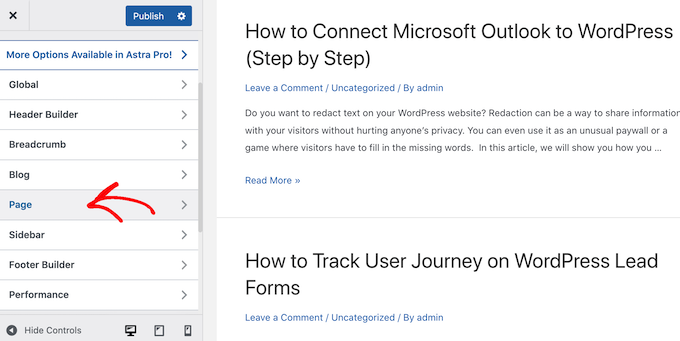
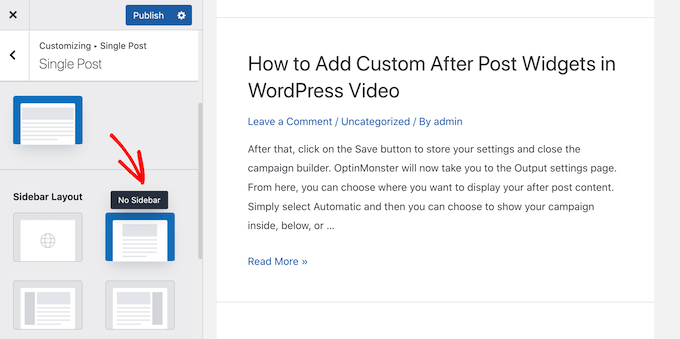
Within the following picture, you possibly can see the choices for the favored Astra WordPress theme.

When you do see a ‘Sidebar’ possibility, then click on on it after which search for any settings that may take away the sidebar.
This is perhaps a dropdown menu, thumbnails displaying the completely different sidebar layouts, or another setting.

In case your theme doesn’t have a ‘Sidebar’ possibility, then you definitely might be able to take away the sidebar by choosing the ‘Web page’ or comparable part.
As you possibly can see within the following picture, Astra additionally has a ‘Web page’ setting.

Inside this setting, you’ll see completely different layouts together with a number of that take away the sidebar reminiscent of ‘No sidebar’ and ‘Full Width / Stretched.’
Merely click on on the completely different thumbnails to use these layouts to your web site.

Regardless of the way you take away the sidebar, don’t neglect to click on on ‘Publish.’
Some WordPress themes even have settings that assist you to take away the sidebar from particular person posts and pages. This may be helpful when designing customized pages, reminiscent of a touchdown web page.
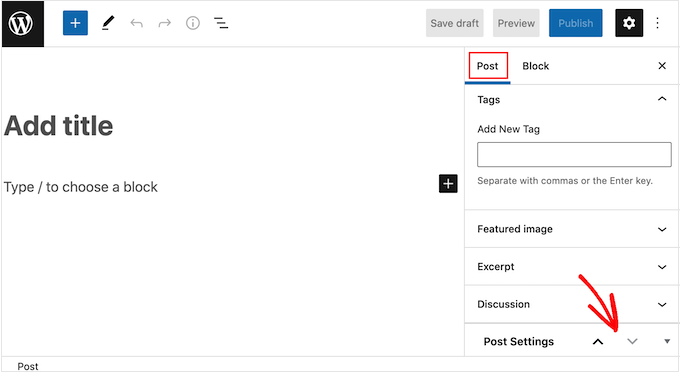
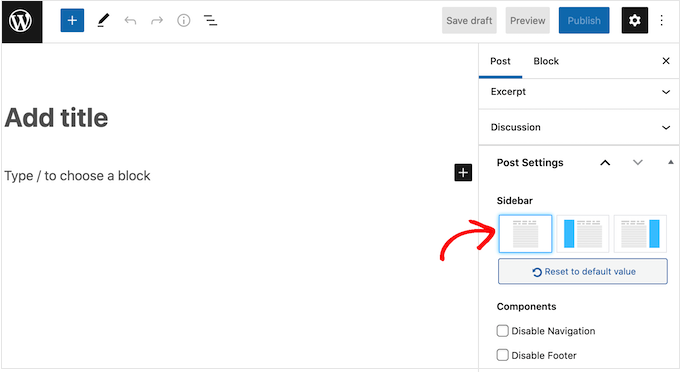
To see whether or not your theme comes with these settings, merely edit any web page or publish the place you need to disguise the sidebar. Within the right-hand menu, choose both ‘Submit’ or ‘Web page’ after which search for a ‘Submit Settings’ or ‘Web page Settings’ possibility.

In case your theme has this part, then click on to develop. Now you can search for any settings that assist you to take away the sidebar.
Within the following picture, you possibly can see the publish settings for the favored ThemeIsle Hestia theme.

Take into account that some WordPress themes could not assist you to simply take away the sidebar utilizing the customizer or web page editor. If that is so, then stick with it studying and we’ll present you different methods to take away the sidebar in WordPress.
When you’re utilizing a block theme, then you possibly can take away the sidebar utilizing Full Website Enhancing (FSE) and the block editor.
This methodology is a fast and straightforward approach to take away the sidebar throughout your complete web site, though it received’t work with all themes.
To launch the editor, go to Look » Editor.

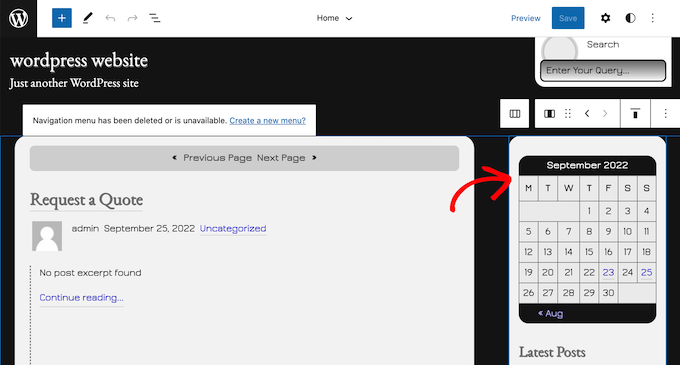
Now you can click on to pick out the sidebar.
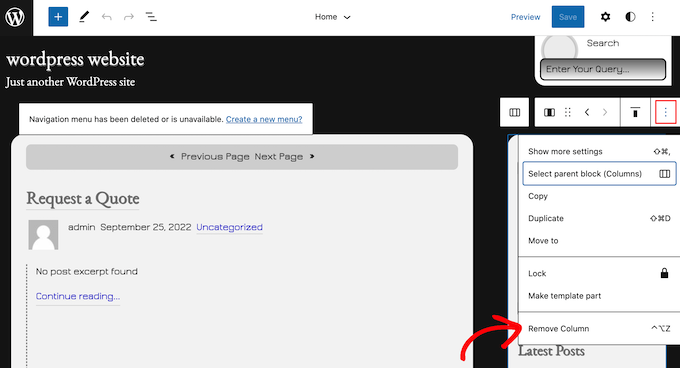
Within the small toolbar that seems, click on on the dotted icon.

Now you can delete the sidebar by clicking on the ‘Take away Column’ or comparable setting.
When you’ve completed that, you possibly can go forward and click on on the ‘Save’ button.

Now, in the event you go to the entrance finish of your WordPress web site, you’ll see that the toolbar has disappeared.
This methodology means that you can merely take away sidebars from each web page and publish in your WordPress web site.
You will want to edit your theme recordsdata, so it’s not probably the most beginner-friendly possibility. Nonetheless, this methodology ought to work for many WordPress themes, together with themes that don’t have a built-in approach to disguise the sidebar.
Take into account that in the event you edit your WordPress theme recordsdata instantly, then these adjustments will disappear once you replace the theme.
With that being stated, we advocate creating a toddler theme as this lets you replace your WordPress theme with out dropping customization.
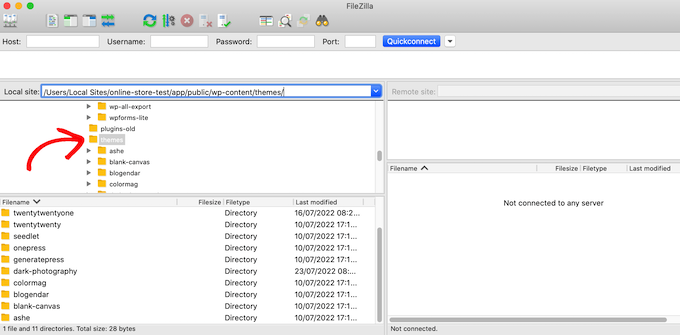
First, it is advisable connect with your WordPress web site utilizing an FTP consumer reminiscent of FileZilla, or you need to use the file supervisor of your WordPress internet hosting cPanel. Or in the event you’re a SiteGround consumer, your Website Instruments dashboard.
If that is your first time utilizing FTP, then you possibly can see our full information on how to hook up with your web site utilizing FTP.
When you’re linked, go to /wp-content/themes/ and open the folder on your present WordPress theme.

WordPress themes are made up of various templates, so you have to to edit all of the templates that embody a sidebar. To work out what recordsdata it is advisable edit, see our information to WordPress template hierarchy.
For instance, it’s possible you’ll have to edit index.php, web page.php, single.php, archive.php, residence.php, and so forth.
To edit a file, open it in a textual content editor reminiscent of Notepad. Then, discover the road that appears like this:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
In case your theme has a number of sidebars, then the code will look barely completely different and there could also be a number of items of sidebar code. Usually, this code can have a sidebar identify contained in the operate, for instance:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
You’ll be able to merely delete the road for the sidebar that you just need to take away.
Now, save and add the file again to your WordPress internet hosting account. Merely repeat the method described above for all of the template recordsdata that embody a sidebar.
Whenever you’re completed, you possibly can go to your WordPress weblog to see the change in motion.
Chances are you’ll discover that though the sidebars are gone, your content material space continues to be the identical width, which leaves the sidebar space empty.

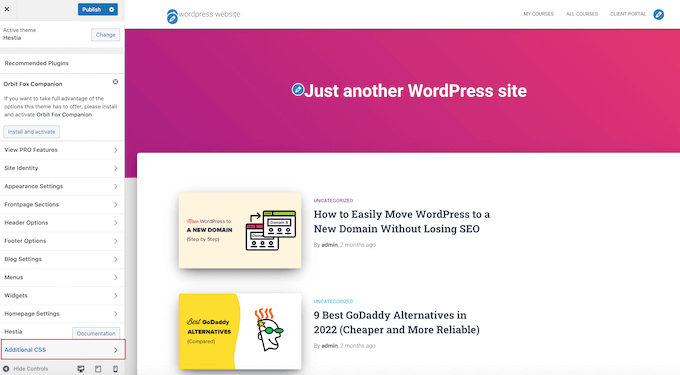
This occurs when the theme has an outlined width for the content material space. After eradicating the sidebar, it is advisable alter the width of the content material space by including customized CSS to your WordPress theme.
To do that, go to Theme » Customise. Within the left-hand menu, click on on Extra CSS.

Now you can go forward and paste the next code into the little code editor:
<pre class="wp-block-syntaxhighlighter-code">
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .web site {
margin:0px;
}
</pre>
Don’t neglect to click on on the ‘Publish’ button. Now, in the event you go to your web site you’ll see that the content material space now takes up 100% of the accessible area.
Chances are you’ll solely need to take away the sidebar on sure pages whereas displaying the sidebar on different areas of your web site. For instance, many web sites don’t present the sidebar on their gross sales pages, as this will distract from the web page’s name to motion.
When you simply need to take away the sidebar from a selected web page, then we advocate utilizing a web page builder plugin like SeedProd.
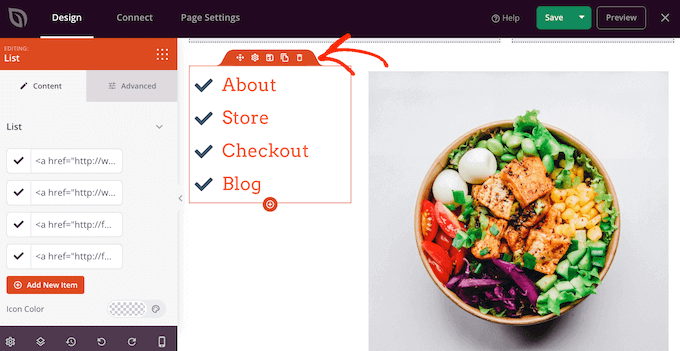
SeedProd helps you to design any type of web page utilizing a easy drag-and-drop editor. This makes it straightforward so as to add and take away the sidebar from any web page.
Within the SeedProd editor, merely click on to pick out the sidebar you need to take away. Then, go forward and click on on the trash can icon.

If you wish to take away the sidebar out of your complete web site, then you too can use SeedProd to simply create a customized theme that doesn’t have any sidebars.
Some WordPress themes include a number of templates, together with full-width web page templates that don’t present the sidebar on both facet of the content material. You should utilize these templates to take away the sidebar from any web page.
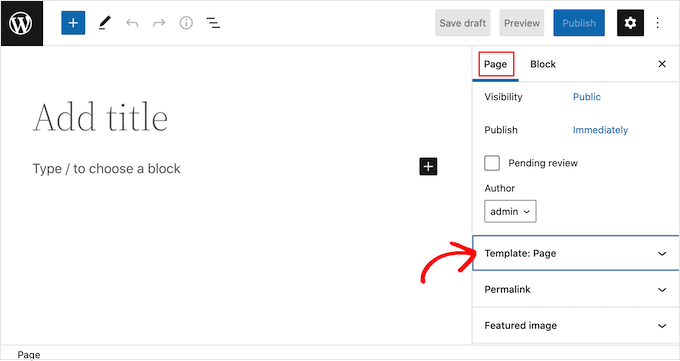
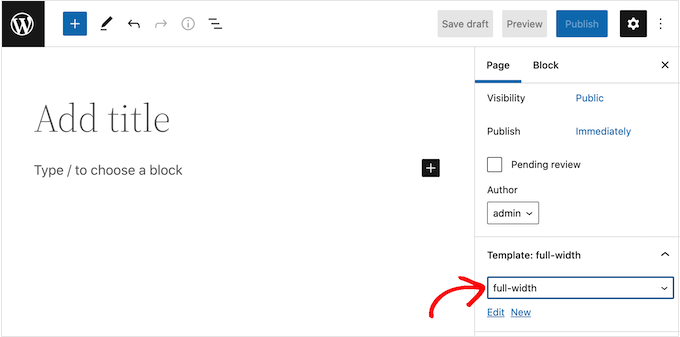
To see whether or not your theme has a full-width template, merely open any web page. Within the right-hand menu, choose the ‘Web page’ tab and search for a ‘Template’ part.

When you discover this part, then click on on it to see all of the choices accessible.
Now you can open the dropdown menu and search for a full-width template.

In case your theme doesn’t have a full-width template, then you possibly can create one manually.
Open a plain textual content editor like Notepad and paste the next code in a clean file:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Title: Full-Width
*/
get_header(); ?>
</pre>
Now you can save this file with the identify full-width.php.
After that, connect with your web site utilizing an FTP consumer or the file supervisor equipped by your WordPress internet hosting supplier.
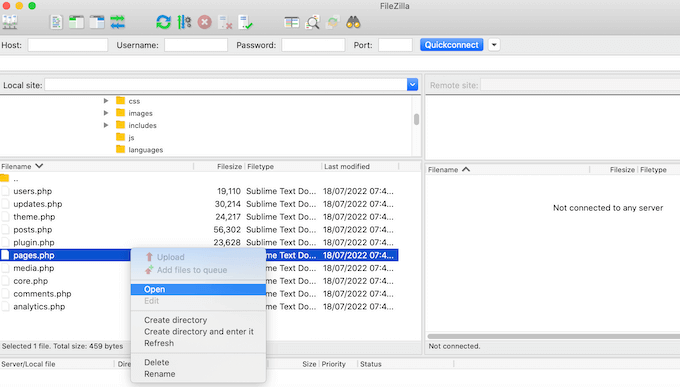
Then, go to /wp-content/themes/ and open the folder on your present theme. Inside this folder, discover the web page.php file and open it in any textual content editor.

Now, copy all the pieces that seems after the <?php get_header(); ?> line and paste it into your full-width.php file.
When you’ve completed that, discover and delete the road that appears like this:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Now you can save your adjustments and add the full-width.php file to your theme folder.
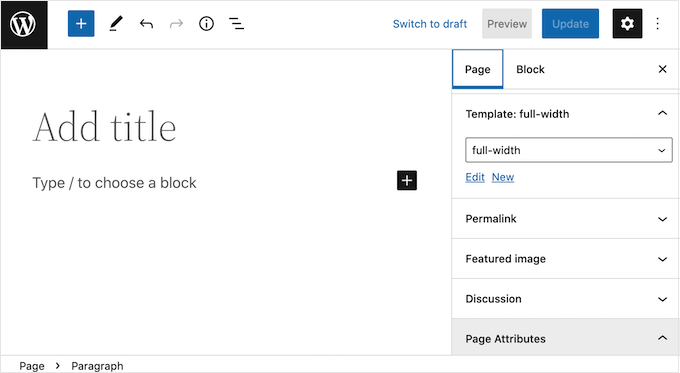
Now you can use this template with any web page. Merely open the ‘Template’ dropdown within the right-hand menu and choose your full-width template.

Notice: When you’ve got a web page open within the content material editor whereas creating the full-width.php file, you’ll have to refresh the editor for the brand new template to look within the dropdown menu.
For extra particulars, see our information on how you can create a full width web page template in WordPress.
Identical to pages, WordPress additionally comes with built-in help for publish templates.
If you wish to take away the sidebar from sure single posts, then you possibly can create a customized single-post template. It’s just like making a full-width web page template.
First, you’ll have to create a brand new template file utilizing a textual content editor like Notepad. When you’ve completed that, you possibly can copy and paste the next code in that file:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Title: Featured Article
* Template Submit Kind: publish, web page, product
*/
get_header(); ?>
</pre>
This code creates a brand new template referred to as ‘Featured Article’ and makes it accessible for any web page or publish, plus any product publish varieties in your on-line retailer.
In your customized single publish template, you merely have to take away the sidebar a part of the code. For extra info, you possibly can comply with the steps outlined in our information on how you can create customized single publish templates in WordPress.
Whenever you’re completed, save this file as full-width.php.
Subsequent, it is advisable add the file to your present WordPress theme folder utilizing an FTP consumer or file supervisor.
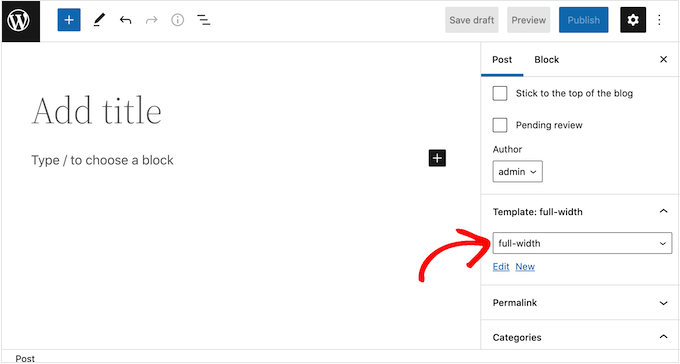
When you’ve completed that, you possibly can apply this template to any publish. Within the right-hand menu, merely click on to develop the ‘Templates’ part after which choose the full-width template.

We hope this text helped you discover ways to simply take away the sidebar in your WordPress theme. You may additionally need to see our step-by-step information on how you can increase WordPress velocity and efficiency, and our comparability of one of the best e mail advertising providers to develop your site visitors & gross sales.
When you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You too can discover us on Twitter and Fb.

