The deployment stage of an utility is an important step throughout the improvement course of. Throughout this stage, the applying goes from being hosted regionally to being accessible to the target market wherever on the earth.
With the rising use of blockchains in constructing functions, you might need puzzled how DApps, which work together with sensible contracts, are hosted.
Inside this tutorial, you’ll discover ways to host DApps with Fleek by constructing a pattern decentralized pet adoption utility utilizing React, Hardhat, and Alchemy. We’ll cowl:
What you want earlier than beginning this tutorial
This tutorial accommodates a number of hands-on steps. To comply with alongside, I like to recommend that you simply do the next:
- Set up React, which we are going to use to construct the UI. I’m utilizing React v14 on this tutorial
- Set up Hardhat, which we are going to use as our improvement surroundings
- Create a free account for the Alchemy blockchain developer platform
- Create a free account for Fleek, which you’ll be taught extra about within the subsequent part
- Obtain the MetaMask browser extension
MetaMask is a cryptocurrency pockets that enables customers to entry DApps via a browser or cellular app. Additionally, you will need a check MetaMask account on an Ethereum testnet for testing sensible contracts. I’m utilizing the Ropsten Take a look at Community on this tutorial.
What’s Fleek?
Fleek is a Web3 answer that goals to make the method of deploying your websites, DApps, and companies seamless. At present, Fleek supplies a gateway for internet hosting your companies on the InterPlanetary File System (IPFS) or on the Web Laptop (IC) from Dfinity.
Fleek describes itself because the Netlify equal for Web3 functions. Consequently, you’ll discover some options which can be just like Netlify, resembling executing builds utilizing docker pictures and producing deployment previews.
Based on the IPFS weblog, “Fleek’s major objective for 2022 is to restructure its IPFS infrastructure to additional decentralize and incentivize it. It can additionally embody new Web3 infrastructure suppliers for various items of the net constructing stack.”
Fleek presents an answer to an IPFS problem the place the hash of your web site modifications every time you make an replace, thus making it troublesome to have a set handle hash. After the preliminary deployment, Fleek will construct, pin, and replace your website.
Let’s begin constructing our pattern DApp within the subsequent part and deploy it utilizing Fleek. We’ll host the DApp on IPFS.
Constructing a pattern DApp to deploy to Fleek
On this part, we are going to construct a decentralized adoption monitoring system for a pet store.
In case you are conversant in the Truffle Suite, it’s possible you’ll acknowledge some elements of this train. The inspiration for this DApp comes from the Truffle information. We’ll take issues a step additional by utilizing Alchemy, Hardhat, and React.
To allow you to deal with writing the sensible contract and deploying the DApp, I’ve already constructed out the UI part and state. The sensible contract and React code can be contained in a single mission.
Merely clone the React utility from my GitHub repository to start writing the sensible contract:
git clone https://github.com/vickywane/react-web3
Subsequent, change the listing to the cloned folder and set up the dependencies listed within the package deal.json file:
# change listing cd react-web3 # set up utility dependencies npm set up
With the React utility arrange, let’s proceed to create the pet adoption sensible contract.
Creating the pet adoption sensible contract
Throughout the react-web3 listing, create a contracts folder to retailer the Solidity code for our pet adoption sensible contract.
Utilizing your code editor, create a file named Adoption.sol and paste within the code beneath to create the mandatory variables and features throughout the sensible contract, together with:
- A 16-length array to retailer the handle of every pet adopter
- A perform to undertake a pet
- A perform to retrieve the handle of all adopted pets
//SPDX-License-Identifier: Unlicense
// ./react-web3/contracts/Adoption.sol
pragma solidity ^0.8.0;
contract Adoption {
handle[16] public adopters;
occasion PetAssigned(handle listed petOwner, uint32 petId);
// adopting a pet
perform undertake(uint32 petId) public {
require(petId >= 0 && petId <= 15, "Pet doesn't exist");
adopters[petId] = msg.sender;
emit PetAssigned(msg.sender, petId);
}
// Retrieving the adopters
perform getAdopters() public view returns (handle[16] reminiscence) {
return adopters;
}
}
Subsequent, create one other file named deploy-contract-script.js throughout the contracts folder. Paste the JavaScript code beneath into the file. The code will act as a script that makes use of the asynchronous getContractFactory methodology from Hardhat to create a manufacturing unit occasion of the adoption sensible contract, then deploy it.
// react-web3/contract/deploy-contract-script.js
require('dotenv').config()
const { ethers } = require("hardhat");
async perform major() {
// We get the contract to deploy
const Adoption = await ethers.getContractFactory("Adoption");
const adoption = await Adoption.deploy();
await adoption.deployed();
console.log("Adoption Contract deployed to:", adoption.handle);
}
// We suggest this sample to have the ability to use async/await all over the place
// and correctly deal with errors.
major()
.then(() => course of.exit(0))
.catch((error) => {
console.error(error);
course of.exit(1);
});
Lastly, create a file known as hardhat.config.js. This file will specify the Hardhat configuration.
Add the next JavaScript code into the hardhat.config.js file to specify a Solidity model and the URL endpoint to your Ropsten community account.
require("@nomiclabs/hardhat-waffle");
require('dotenv').config();
/**
* @kind import('hardhat/config').HardhatUserConfig
*/
module.exports = {
solidity: "0.8.4",
networks: {
ropsten: {
url: course of.env.ALCHEMY_API_URL,
accounts: [`0x${process.env.METAMASK_PRIVATE_KEY}`]
}
}
};
I’m utilizing the surroundings variables ALCHEMY_API_URL and METAMASK_PRIVATE_KEY to retailer the URL and personal account key values used for the Ropsten community configuration:
- The
METAMASK_PRIVATE_KEYis related along with your MetaMask pockets - The
ALCHEMY_API_URLhyperlinks to an Alchemy utility
You’ll be able to retailer and entry these surroundings variables inside this react-web3 mission utilizing a .env file and the dotenv package deal. We’ll evaluate how to do that within the subsequent part.
For those who’ve been following alongside efficiently, you haven’t but created an Alchemy utility at this level within the mission. You will want to make use of its API URL endpoint, so let’s proceed to create an utility on Alchemy.
Creating an Alchemy utility
Alchemy supplies options that allow you to connect with an exterior distant process name (RPC) node for a community. RPC nodes make it attainable to your DApp and the blockchain to speak.
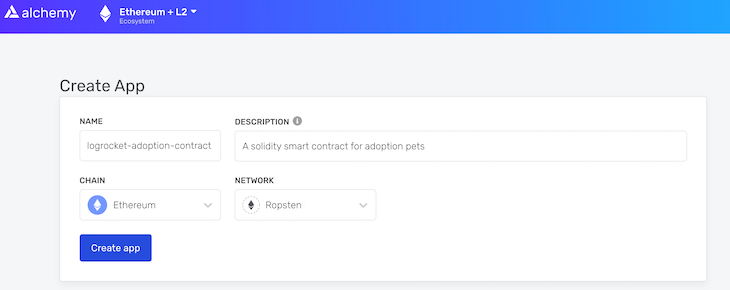
Utilizing your net browser, navigate to the Alchemy net dashboard and create a brand new app.
Present a reputation and outline for the app, then choose the Ropsten community. Click on the “Create app” button to proceed.

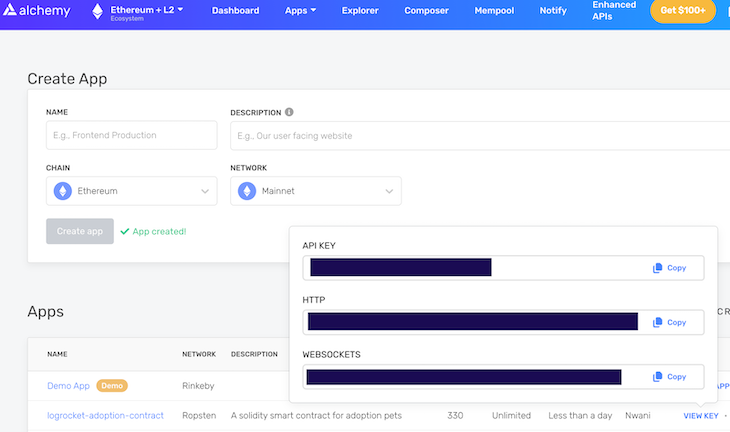
After the app is created, you’ll discover it listed on the backside of the web page.
Click on “View Key” to disclose the API keys for the Alchemy app. Be aware of the HTTP URL. I’ve redacted this data within the picture beneath.

Create a .env file inside your Hardhat mission, as demonstrated beneath. You’ll use this .env file to retailer your Alchemy app URL and MetaMask non-public key.
// react-web3/.env ALCHEMY_API_URL=<ALCHEMY_HTTP_URL> METAMASK_PRIVATE_KEY=<METAMASK_PRIVATE_KEY>
Change the ALCHEMY_HTTP_URL and METAMASK_PRIVATE_KEY placeholders above with the HTTP URL from Alchemy and your MetaMask non-public key. Observe the MetaMask Export Non-public Key information to discover ways to export this data to your pockets.
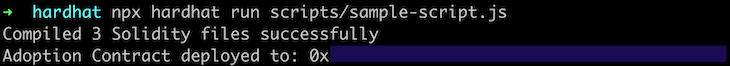
Lastly, execute the subsequent command to deploy your pet adoption sensible contract to the desired Ropsten community:
npx hardhat run contracts/deploy-contract-script.js --network ropsten
As proven within the picture beneath, observe the handle that’s returned to your console after the contract is deployed. You will want this handle within the subsequent part.

At this level, the pet adoption sensible contract has been deployed. Let’s now shift focus to the DApp itself and create features to work together with the pet adoption sensible contract.
Constructing the DApp frontend
Much like the pet store tutorial from the Truffle information, our DApp will show sixteen completely different breeds of canine that may be adopted. Detailed data for every canine is saved within the src/pets.json file. We’re utilizing TailwindCSS to model this DApp.
To start, open the state/context.js file and substitute the present content material with the code beneath:
// react-web3/state/context.js
import React, {useEffect, useReducer} from "react";
import Web3 from "web3";
import {ethers, suppliers} from "ethers";
const {abi} = require('../../artifacts/contracts/Adoption.sol/Adoption.json')
if (!abi) {
throw new Error("Adoptiom.json ABI file lacking. Run npx hardhat run contracts/deploy-contract-script.js")
}
export const initialState = {
isModalOpen: false,
dispatch: () => {
},
showToast: false,
adoptPet: (id) => {
},
retrieveAdopters: (id) => {
},
};
const {ethereum, web3} = window
const AppContext = React.createContext(initialState);
export default AppContext;
const reducer = (state, motion) => {
swap (motion.kind) {
case 'INITIATE_WEB3':
return {
...state,
isModalOpen: motion.payload,
}
case 'SENT_TOAST':
return {
...state,
showToast: motion.payload.toastVisibility
}
default:
return state;
}
};
const createEthContractInstance = () => {
attempt {
const supplier = new suppliers.Web3Provider(ethereum)
const signer = supplier.getSigner()
const contractAddress = course of.env.REACT_APP_ADOPTION_CONTRACT_ADDRESS
return new ethers.Contract(contractAddress, abi, signer)
} catch (e) {
console.log('Unable to create ethereum contract. Error:', e)
}
}
export const AppProvider = ({youngsters}) => {
const [state, dispatch] = useReducer(reducer, initialState);
const instantiateWeb3 = async _ => {
if (ethereum) {
attempt {
// Request account entry
return await ethereum.request({methodology: "eth_requestAccounts"})
} catch (error) {
// Person denied account entry...
console.error("Person denied account entry")
}
} else if (web3) {
return
}
return new Web3(Web3.givenProvider || "ws://localhost:8545")
}
const adoptPet = async id => {
attempt {
const occasion = createEthContractInstance()
const accountData = await instantiateWeb3()
await occasion.undertake(id, {from: accountData[0]})
dispatch({
kind: 'SENT_TOAST', payload: {
toastVisibility: true
}
})
// shut success toast after 3s
setTimeout(() => {
dispatch({
kind: 'SENT_TOAST', payload: {
toastVisibility: false
}
})
}, 3000)
} catch (e) {
console.log("ERROR:", e)
}
}
const retrieveAdopters = async _ => {
attempt {
const occasion = createEthContractInstance()
return await occasion.getAdopters()
} catch (e) {
console.log("RETRIEVING:", e)
}
}
useEffect(() => {
(async () => { await instantiateWeb3() })()
})
return (
<AppContext.Supplier
worth={{
...state,
dispatch,
adoptPet,
retrieveAdopters
}}
>
{youngsters}
</AppContext.Supplier>
);
};
Studying via the code block above, you’ll observe the next:
The Ethereum and Web3 objects are destructured from the browser window. The MetaMask extension will inject the Ethereum object into the browser.
The createEthContractInstance helper perform creates and returns an occasion of the pet adoption contract utilizing the contract’s ABI and handle from Alchemy.
The instantiateWeb3 helper perform will retrieve and return the person’s account handle in an array, utilizing MetaMask to confirm that the Ethereum window object is outlined.
The instantiateWeb3 helper perform can also be executed in a useEffect hook to make sure that customers join with MetaMask instantly after opening the applying within the net browser.
The adoptPet perform expects a numeric petId parameter, creates the Adoption contract occasion, and retrieves the person’s handle utilizing the createEthContractInstance and instantiateWeb3 helper features.
The petId parameter and person account handle are handed into the undertake methodology from the pet adoption contract occasion to undertake a pet.
The retrieveAdopters perform executes the getAdopters methodology on the Adoption occasion to retrieve the handle of all adopted pets.
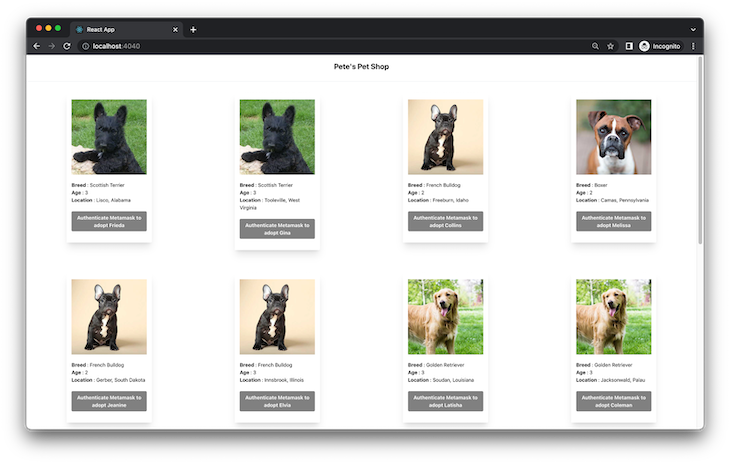
Save these modifications and begin the React improvement server to view the pet store DApp at http://localhost4040/.
At this level, features throughout the adoption contract have been carried out within the state/context.js file, however not executed but. With out authenticating with MetaMask, the person’s account handle can be undefined and all buttons for adopting a pet can be disabled, as proven beneath:

Let’s proceed so as to add the pet adoption contract handle as an surroundings variable and host the DApp on Fleek.
Deploying the React DApp to Fleek
Internet hosting a DApp on Fleek may be finished via the Fleek dashboard, Fleek CLI, and even programmatically utilizing Fleek GitHub Actions. On this part, you’ll discover ways to use the Fleek CLI as we host the pet store DApp on IPFS via Fleek.
Configuring the Fleek CLI
Execute the command beneath to put in the Fleek CLI globally in your laptop:
npm set up -g @fleek/cli
To make use of the put in Fleek CLI, you’ll want to have an API key for a Fleek account saved as an surroundings variable in your terminal. Let’s proceed to generate an API key to your account utilizing the Fleek net dashboard.
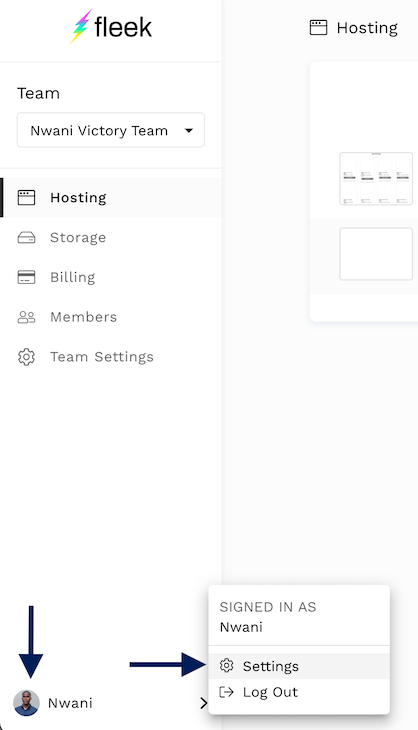
Utilizing your net browser, navigate to your Fleek account dashboard and click on your account avatar to disclose a popup menu. Inside this menu, click on “Settings” to navigate to your Fleek account settings.

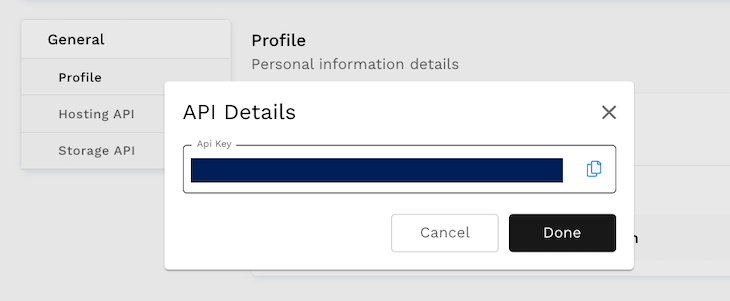
Inside your Fleek account settings, click on the “Generate API” button to launch the “API Particulars” modal, which can generate an API key to your Fleek account.

Take the generated API key and substitute the FLEEK_API_KEY placeholder within the command beneath:
export FLEEK_API_KEY='FLEEK_API_KEY'
Execute this command to export the Fleek API key as a short lived surroundings variable to your laptop terminal. The Fleek CLI will learn the worth of the FLEEK_API_KEY variable if you execute a command towards your Fleek account.
Initializing a website via the Fleek CLI
It’s worthwhile to generate the static recordsdata for the React DApp regionally earlier than you possibly can host the DApp and its recordsdata on IPFS utilizing Fleek.
Producing the static recordsdata may be automated in the course of the construct course of by specifying a Docker picture and the instructions for use in constructing your static recordsdata. Nonetheless, on this tutorial, you’ll generate the static recordsdata manually.
Execute the npm command beneath to generate static recordsdata for the DApp in a construct listing.
npm run construct
Subsequent, initialize a Fleek website workspace throughout the react-web3 folder utilizing the next command:
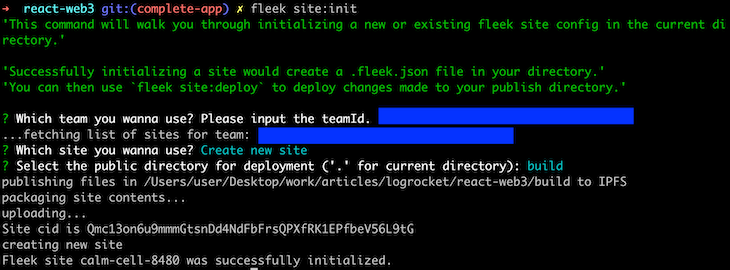
fleek website:init
The initialization course of is a one-time step for every Fleek website. The Fleek CLI will launch an interactive session guiding you thru the method of initializing the location.
Through the initialization course of, you can be prompted to enter a teamId, as seen within the following picture:

You can find your teamId as numbers throughout the Fleek dashboard URL. An instance teamId is proven beneath:
![]()
At this level, the Fleek CLI has generated a .fleek.json file throughout the react-web3 listing with Fleek’s internet hosting configurations. One factor is lacking, nonetheless: the surroundings variable containing the pet adoption sensible contract handle.
Let’s proceed to see how you can add surroundings variables for regionally deployed websites on Fleek.
Including an surroundings variable
Fleek allows builders to handle delicate credentials for his or her websites securely both via the Fleek dashboard or configuration file. As you’re regionally internet hosting a website out of your command line on this tutorial, you’ll specify your surroundings variable within the .fleek.json file.
Within the code beneath, substitute the ADOPTION_CONTRACT_ADDRESS placeholder with the pet adoption sensible contract handle. Keep in mind, this handle was returned after we created the Alchemy utility and deployed the sensible contract utilizing the npx command earlier on this tutorial.
{
"website": {
"id": "SITE_ID",
"staff": "TEAM_ID",
"platform": "ipfs",
"supply": "ipfs",
"title": "SITE_NAME"
},
"construct": {
"baseDir": "",
"publicDir": "construct",
"rootDir": "",
"surroundings": {
"REACT_APP_ADOPTION_CONTRACT": "ADOPTION_CONTRACT_ADDRESS"
}
}
}
Be aware: The SITE_ID, TEAM_ID, and SITE_NAME placeholders can be robotically generated by the Fleek CLI within the .fleek.json file if you initialize a Fleek website.
The code above additionally accommodates the next object, which you must add into the construct object inside your .fleek.json file:
"surroundings": {
"REACT_APP_ADOPTION_CONTRACT": "ADOPTION_CONTRACT_ADDRESS"
}
The JSON object above specifies a node docker picture for use by Fleek in constructing the DApp. Through the construct course of, the npm instructions within the command area can be executed.
Execute the command beneath to redeploy the DApp utilizing the brand new construct configuration within the .fleek.json file.
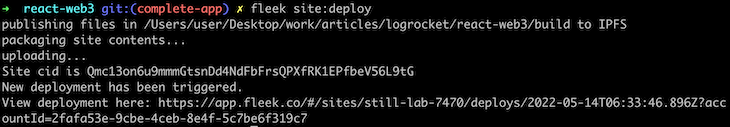
fleek website:deploy

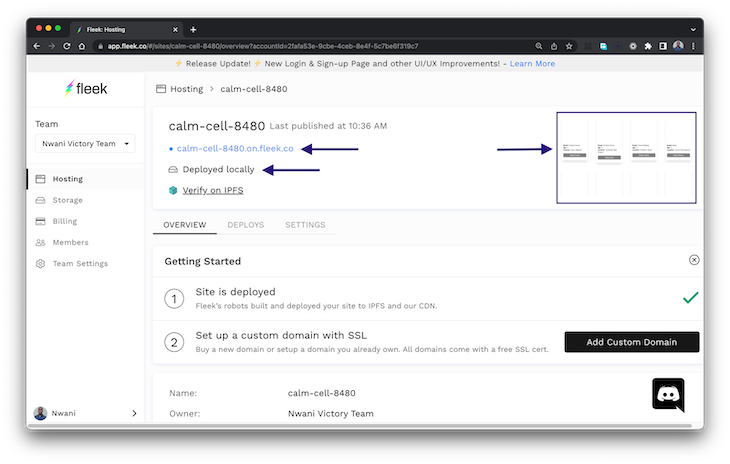
Congratulations! The DApp has been absolutely deployed, and also you now can entry the reside website via your net browser. It’s also possible to get extra detailed details about the hosted DApp via the Fleek dashboard by following these steps:
- Navigate to your Fleek dashboard
- Click on the title of DApp you deployed
- See the deployed website URL on the left
- See a deploy preview picture on the proper

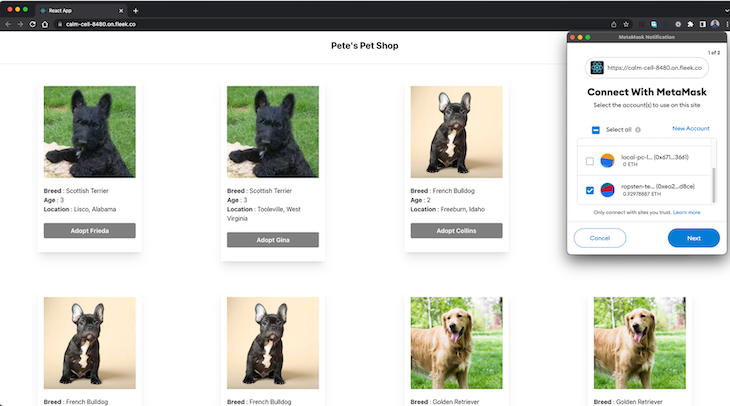
Click on the location URL to open the DApp in a brand new browser tab. You may be prompted to attach a MetaMask pockets instantly after the DApp is launched. After a pockets is linked, it is possible for you to to undertake any of the sixteen canine by clicking the “Undertake” buttons.

That’s it! Your pattern pet adoption DApp has been deployed to Fleek.
Conclusion
On this tutorial, we centered on constructing and internet hosting a pattern DApp on IPFS via Fleek. The method started equally to the pet adoption sensible contract from Truffle’s information. Then, you took it a step additional by constructing a DApp to work together with the pet adoption sensible contract.
If you wish to leverage the steps inside this tutorial for internet hosting a production-ready DApp, I strongly suggest that you simply take into account the next:
First, be sure that to attach Fleek to a code host supplier, resembling GitHub, and deploy the DApp from a manufacturing department inside its repository. This may enable Fleek to robotically redeploy the DApp if you push a brand new code decide to the deployed department.
Second, in case you are utilizing a .fleek.json file to retailer surroundings variables, embody the .fleek.json filename in your .gitignore file. Doing this can make sure that the .fleek.json file isn’t pushed and your surroundings variables should not uncovered.
I hope you discovered this tutorial helpful. In case you have any questions, be at liberty to share a remark.
WazirX, Bitso, and Coinsquare use LogRocket to proactively monitor their Web3 apps
Shopper-side points that impression customers’ means to activate and transact in your apps can drastically have an effect on your backside line. For those who’re all for monitoring UX points, robotically surfacing JavaScript errors, and monitoring gradual community requests and part load time, attempt LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording every little thing that occurs in your net app or website. As a substitute of guessing why issues occur, you possibly can mixture and report on key frontend efficiency metrics, replay person periods together with utility state, log community requests, and robotically floor all errors.
Modernize the way you debug net and cellular apps — Begin monitoring at no cost.


