Retaining coding conventions is strikingly vital for group improvement; nonetheless, being cautious will not be sufficient because the group dimension will increase. Automation will resolve this drawback by fixing totally different coding kinds.
This methodology makes use of the npm script to test and repair codes routinely. The very best timing is on every git commit.
Listed here are the principle instruments:
ESLint is a code test instrument based mostly on customized configurable guidelines and Husky allows execution of the code fixing command on commit timing.
Let’s get began from scratch! The method is split into 3 elements:
- Arrange the undertaking
- Write npm script
- Set pre-commit hook
Pre-conditions
To start with, an vital factor is the undertaking construction. It requires setting a git repository and the repository must be for one undertaking and consists of solely both consumer or server facet. In different phrases, the monorepo construction will not be lined on this article.
1. Arrange the undertaking
Make a folder and a file
make one file referred to as index.js.
const categorical = require('categorical')
const app = categorical()
const port = 3000
app.get('/', (req, res) => {
res.ship('Hiya World!')
})
app.pay attention(port, () => {
console.log(`Instance app listening on port ${port}`)
})
However truly, naming and the file content material is okay no matter you need.
Arrange git and npm packages
In case your undertaking will not be initialized by git and npm, please set it through the use of these instructions.
git init
npm init -y
On this article, the take a look at code makes use of categorical.js, so please set up categorical
npm set up categorical
And you could have ESLint library. There’s a handy command to arrange the ESLint configuration
npm init @eslint/config
You may choose the lint guidelines by selecting a number of choices.
For now, your undertaking construction seems like this:
/.git
/node_modules
/.eslintrc.js
/index.js
/package deal.json
/package-lock.json
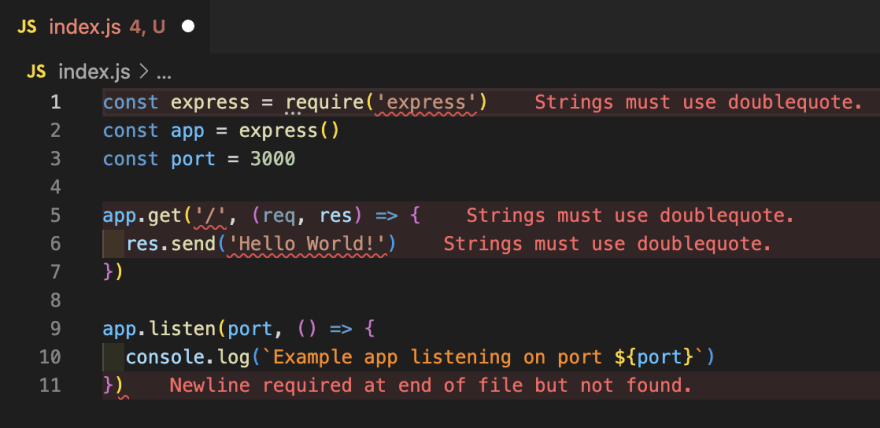
Now, you will notice some errors within the index.js based mostly on the lint rule.
If you don’t see any error, please set the content material beneath in .eslintrc.js
module.exports = {
env: {
browser: true,
commonjs: true,
es2021: true
},
extends: "commonplace",
overrides: [
],
parserOptions: {
ecmaVersion: "newest"
},
guidelines: {
quotes: [2, "double", "avoid-escape"]
}
}
2. Write npm script
Add 2 scripts in package deal.json.
package deal.json
"scripts": {
"take a look at": "echo "Error: no take a look at specified" && exit 1",
"lint": "eslint index.js",
"lint:repair": "eslint --fix index.js"
},
The lint script simply checks and reveals errors. Let’s attempt it.
npm run lint
THe output seems like that.
The following command, ‘hyperlink:repair’ will repair the errors.
npm run lint:repair
Now, you’ll be able to see the errors disappeared!
However, please return the code to test the following course of.
3. Set the pre-commit hook
The following setting is to make a hook on commit.
Run this command:
npx husky-init && npm set up
You may see that the /.husky folder has been generated!
Open the /.husky/pre-commit, and alter the content material as beneath:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm run lint:repair
# This command must be the identical command that you simply executed the earlier course of
# Non-obligatory
#exit 1
Non-obligatory:
If you wish to simply attempt the hook and don’t need to commit something, add exit 1 to the final line.
To register the hook, please add & commit ./husky/pre-commit.
git add .husky/pre-commit && git commit -m "Add pre-commit"
Now, time to check the automation. Please execute the command:
git add index.js && git commit -m "take a look at commit"
If you test index.js, you’ll be able to see the errors have been eliminated once more.
Conclusion
Builders might be launched to be all the time cautious on coding conventions by this automation. Even when they overlook some guidelines, ESLint helps to maintain the principles as soon as the developer commits.
Reference:
https://expressjs.com/en/starter/hello-world.html
https://www.npmjs.com/package deal/eslint
https://typicode.github.io/husky/