Backgrounds are important to any webpage, and may make or break your web site design. There are millions of turbines on-line that will help you create aesthetically pleasing backgrounds to make use of in your web site design, however some turbines might be overly sophisticated, so it’s good to analysis which generator to make use of based mostly in your most popular design.
Utilizing CSS so as to add patterns and results to your webpage backgrounds may also help give your website some aptitude. This text will give you a listing of the very best background and sample turbines utilized in CSS that will help you create one thing thrilling in your net design.
On this article, we’ll cowl:
With out losing any extra time, let’s get proper into it.
Hero Patterns
Hero Patterns is the right instrument for designers who need fast and quick access to an countless provide of lovely patterns. The generator has a variety of patterns from nature, animals, and extra which are certain to suit any design model. All of those pre-made templates might be custom-made with totally different shade schemes and the opacity of your selecting.
Hero Patterns is free and simple to make use of, making it the right go-to useful resource for each skilled designers or learners.
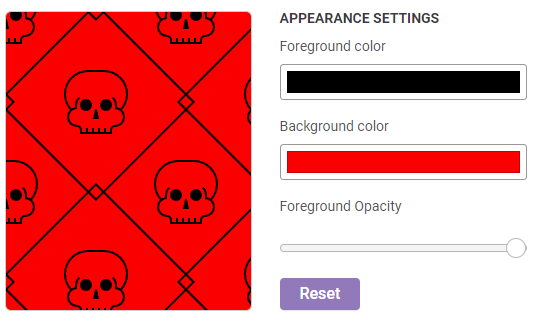
To make use of Hero Patterns, you simply want to decide on a template, edit the colours and opacity as you see match, after which apply the generated code to your CSS. For instance, the picture under exhibits how to decide on two colours in your website’s structure:

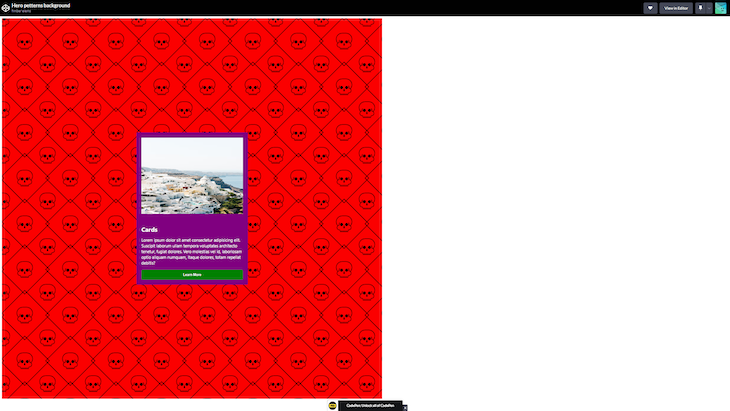
This may generate the next CSS code, and if that code is utilized to a container, you’ll get this:

And this the CodePen instance:
See the Pen
Hero petterns background by fimber elems (@Fimbosky1)
on CodePen.
As you possibly can see, the sample repeats itself all around the container it’s utilized to. Fairly neat, proper?
CSS Gradient
CSS Gradient is a wonderful website for producing stunning linear and radial gradients. The most effective issues about CSS Gradient is its UI, which is intuitive and simply presents the whole lot it’s good to create your subsequent attractive background. From gradient presets to linear and radial switching and tweaking gradient instructions, and even including extra burst factors, CSS Gradient’s UI is top-notch.
In contrast to Hero Patterns, CSS Gradient doesn’t have patterned template backgrounds. Nevertheless, it makes up for this by offering an nearly infinite quantity of pre-designed gradient swatches whereas additionally permitting you to create your personal gradients. The gradients from CSS gradients can be utilized to texts, not simply backgrounds.
CSS Gradient additionally gives a devoted weblog that explains each facet of the instrument, making it straightforward for designers to completely perceive earlier than utilizing it.
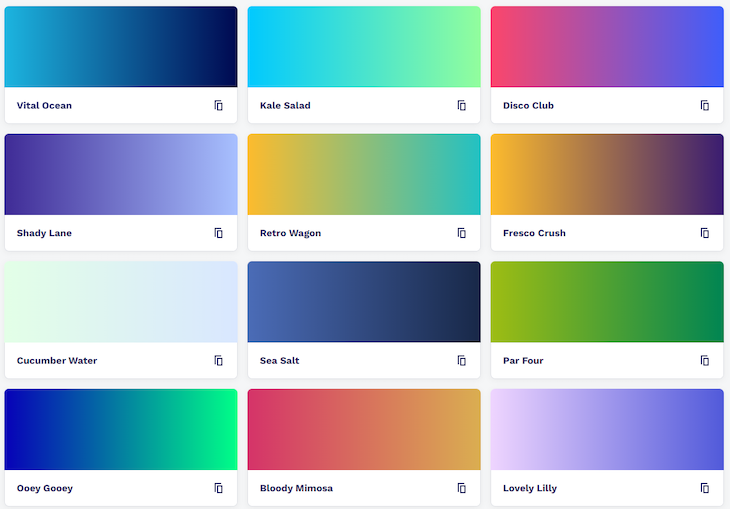
Utilizing CSS Gradient is so simple as copying the code on the positioning and including it to your container. In case you go to the swatches part, you’ll see linear gradient backgrounds like this:

All you must do is click on the copy button and paste the swatch to no matter div or textual content you need.
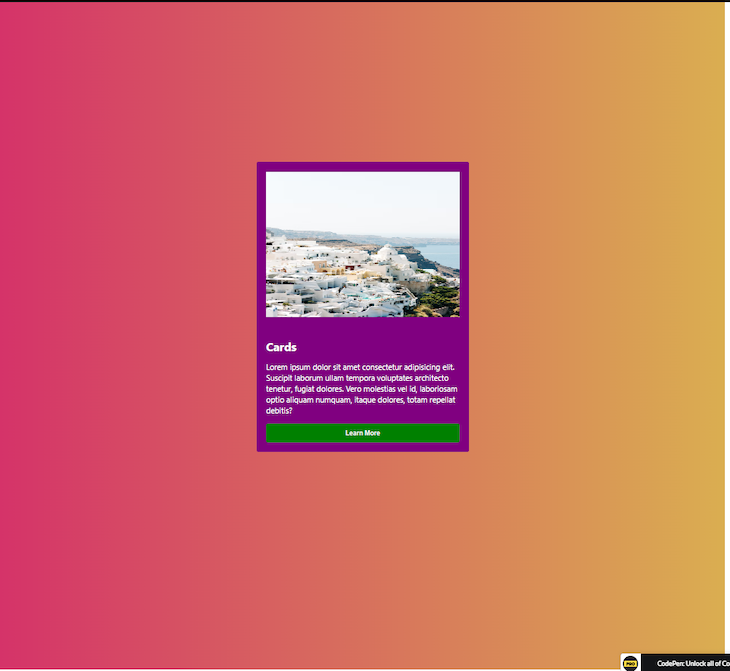
If we need to use the “Bloody Mimosa” swatch because the background within the instance we used earlier, it will appear to be this:

MagicPattern
MagicPattern is by far the very best background generator presently lively. By comparability, it has the identical options as CSS Gradient and Hero Patterns and nonetheless presents extra options like:
- Blob generator
- Doodle background generator
- Free noise generator
- Social media publish generator
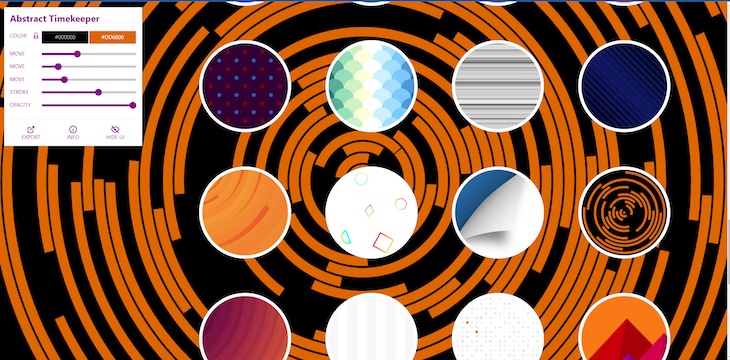
The MagicPattern generator is a superb instrument that helps you generate patterns utilizing a wide range of totally different parameters. Patterns are generated based mostly on measurement, orientation, shade, and sample sort, so many choices exist for the specified consequence.
MagicPattern can also be straightforward to make use of – all you must do is click on in your desired sample sort and choose a shade gradient by clicking on one of many preset buttons, or by coming into particular RGB values. The patterns are generated immediately, so you possibly can see them as they seem inside your design.
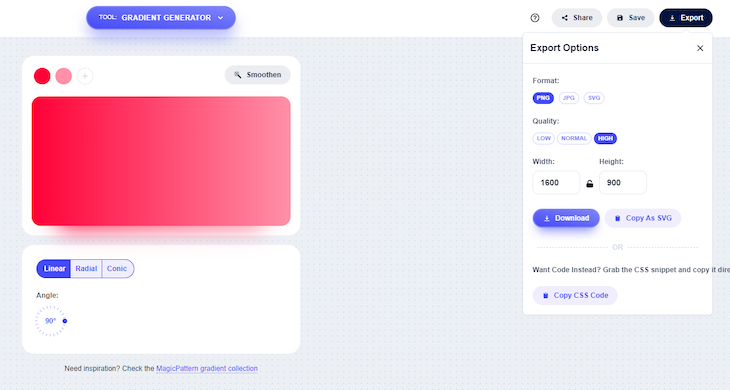
With MagicPattern, you possibly can select to obtain your design as an image in PNG, SVG, or JPG format, or copy the code and add it to your CSS file. If you choose the image format, you’ll have the ability to select the dimensions you need the image downloaded in. Fairly neat stuff, if you happen to ask me:

The one draw back to MagicPattern is that it’s not free. It has a free possibility that provides nice worth, nevertheless it has a restricted variety of patterns or choices to select from. It prices $10 to $20 monthly to subscribe, so it’s an amazing possibility if you happen to can afford it.
SVG Backgrounds
SVG Backgrounds is a good way so as to add extra element and finesse to your net designs. The SVG file format is vector-based, so your designs will probably be crisp even if you happen to zoom in. Moreover, the shapes might be modified by altering values on the positioning, which might save time and make your design course of a lot simpler.
With just some clicks, this free SVG backgrounds CSS generator can generate your background with the form of your alternative. And it could customise the whole lot from colours, gradients, and, in some instances, the place of the patterns:

SVG Backgrounds is a superb generator, nevertheless it falls quick by way of worth offered when in comparison with the opposite three turbines on this checklist, given the restricted vary of choices that customers can select from. Nevertheless, their background designs are fairly distinctive, and so they’re top-of-the-line CSS turbines round.
Haikei
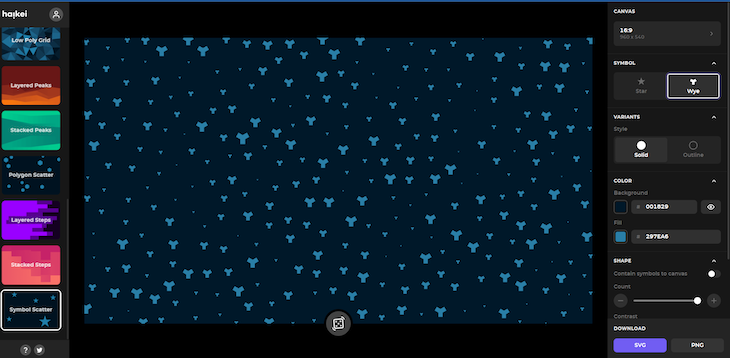
Haikei is a free on-line instrument that helps you create easy but stunning patterns in your web site. The method could be very straightforward – all it’s good to do is sort within the desired sample and select the colour scheme. The generator will then create a picture with the sample already embedded in it:

If there are any imperfections or flaws, these might be mounted by altering the density of the sample or including extra colours. This might not be for individuals who need one thing extra personalised, as a result of there is no such thing as a approach so as to add personalization by textual content or pictures.
As well as, Haikei solely permits you to select two colours at a time, so in order for you a number of, totally different colours, that will not work out effectively.
Lastly, Haikei is a background picture generator, so you possibly can solely obtain the generated picture (it doesn’t have the code possibility).
BGJar
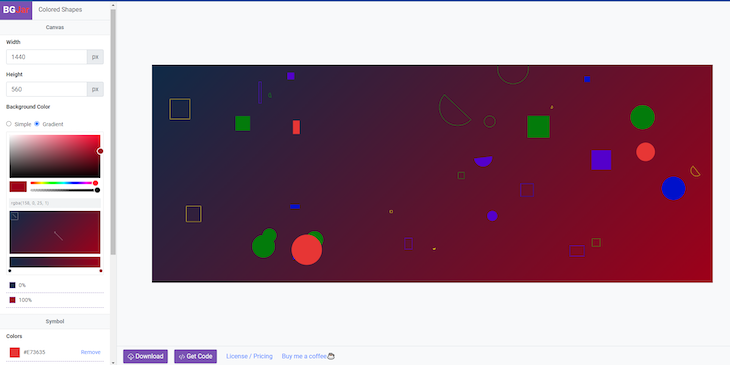
The BGJar CSS generator is a instrument that means that you can generate background pictures and patterns utilizing a wide range of enter sorts. The instrument presents a choice of pre-designed backgrounds, every with totally different shade schemes, and makes use of the instrument’s options to create your personal distinctive background:

To get began, choose the kind of sample and enter in some customizations if desired. The generator will then routinely generate your new sample so you possibly can obtain it in varied codecs (CSS code included!). You may add extra results, similar to linear gradients, and edit their vary and angles.
BGJar’s vary of patterns just isn’t as nice as Hero Patterns, however, for my part, they’re extra stunning. Nevertheless, this may increasingly simply be a case of private choice!
Extra nice articles from LogRocket:
Conclusion
The CSS turbines listed on this article are the very best background turbines in CSS and can meet all of your background wants no matter your style. They may also help you grow to be a greater developer by saving you loads of time within the design course of.
I hope this text turns into your cheat sheet for CSS background turbines. Out of the six turbines talked about above, my private favourite is Magic Patterns for apparent causes. It presents extra worth than different background turbines and can be utilized to do the whole lot the opposite turbines can.
Is your frontend hogging your customers’ CPU?
As net frontends get more and more advanced, resource-greedy options demand an increasing number of from the browser. In case you’re serious about monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your whole customers in manufacturing, attempt LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cell apps, recording the whole lot that occurs in your net app or website. As an alternative of guessing why issues occur, you possibly can mixture and report on key frontend efficiency metrics, replay consumer classes together with utility state, log community requests, and routinely floor all errors.
Modernize the way you debug net and cell apps — Begin monitoring at no cost.


