Quem desenvolve em Javascript | Typescript (e outras linguagens também 
Uma coisa é certa, do juninho ao sênior em algum momento você vai precisar formatar uma knowledge (e não vai saber 
O primeiro problema é regular. Já o segundo se deve a forma como o Node trabalha com timezones. Nesse caso, ao criar um objeto Date com o comando new Date('2022-05-21') e tentar utilizar algum método como .toString(), o Node vai trazer esse valor acrescido (ou subtraído) do valor timezone da nossa máquina (normalmente aqui no Brasil seria de -3 horas). Por isso ocorre de criarmos uma knowledge e ao tentarmos exibí-la, o valor retornado ser a knowledge do dia anterior às 21h.
Exemplo:
const date = new Date('2022-05-21')
date.toString() // deveria retornar Sat Might 21 2022 00:00:00
// mas retorna Fri Might 20 2022 21:00:00
Para resolver esse problema na execução de testes com Jest e evitar programações alternativas 
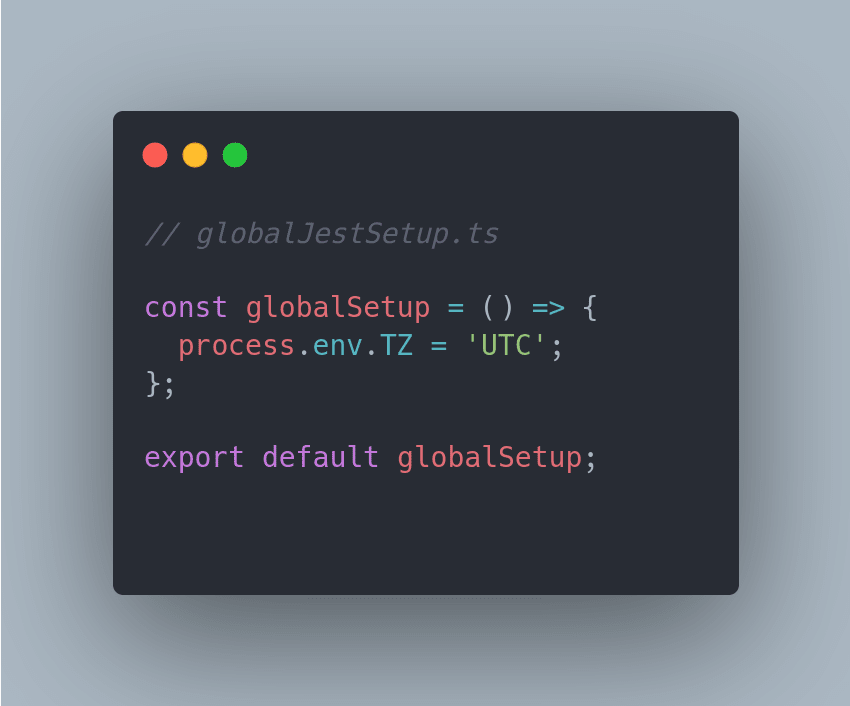
Vamos lá. Primeiramente precisamos criar um arquivo de configuração world para o jest (não é o jest.config). O nome não importa mas nesse exemplo vamos chamá-lo de globalJestSetup.ts e ele terá uma simples função exportada como default.
Nesse arquivo estamos simplesmente dizendo para o Jest sempre utilizar a timezone UTC, assim ao trabalhar com datas não haverá o problema de termos o valor diferente dependendo da timezone.
Feito isso agora só precisamos adicionar esse arquivo nas configurações do Jest (no arquivo jest.config) como mostrado na imagem abaixo, utilizando o atributo globalSetup:
Lembrando que o nome que você deu ao arquivo deve ser igual ao usado na configuração do Jest.
E é basicamente isso. Agora ao fazer seus testes, as datas sempre terão o valor que você esperava hehe, independente do ambiente em que eles sejam executados.
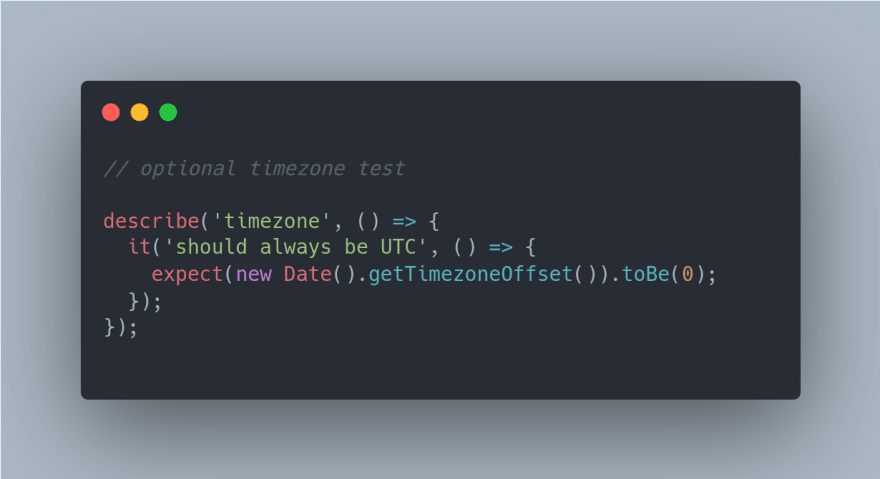
Bônus:
Você pode adicionar um teste que verifica se essa configuração funcionou realmente: