9 years in the past, the Electron crew revolutionized how we create desktop functions by introducing a framework that permits us to rapidly construct one with fundamental HTML, CSS, and JavaScript information. Barring its legitimate criticisms, Electron will get the job achieved, and we’ve seen it utilized by various firms, together with Slack, WhatsApp (desktop), and even the developer neighborhood’s favourite textual content editor, VS Code. Not too long ago, nonetheless, Tauri was launched as an alternative choice to Electron.
On this article, we’ll discover Tauri, the brand new shiny desktop software framework. We’ll have a look at get began utilizing it, the way it works, the way it compares to Electron, and what migrating an present Electron challenge to Tauri would appear like.
Right here’s what we’ll cowl intimately:
What’s Tauri?
Tauri is a comparatively new framework that permits you to rapidly create cross-platform functions by leveraging fundamental net applied sciences in addition to the Rust programming language.
Tauri is constructed on Rust, is safe and performant by design, is suitable with any front-end framework, and allows you to create executable functions for all main desktop platforms, together with macOS, Home windows, and the Linux working system.
How Tauri works
Every Tauri app comprises a core course of that serves as the applying’s entry level and is the one element with full entry to the working system. The core course of, nonetheless, doesn’t render the precise software interface; as a substitute, it launches subprocesses that use WebView libraries offered by the working system, making it doable to construct Tauri apps with net applied sciences.
Not like Electron, which packages and renders your functions utilizing the Chromium engine whatever the underlying working system, Tauri makes use of the working system’s WebView libraries. The benefit of the Tauri strategy is that the WebView libraries will not be included within the last executable however are dynamically linked at runtime, which tremendously reduces the dimensions and efficiency of the bundled app.
Tauri professionals
As beforehand said, Tauri apps are a lot lighter than Electron apps as a result of their webview strategy. In truth, a pattern software constructed with Electron that weighs greater than 52MB would weigh a lot much less, round 3MB, when constructed with Tauri.
Another main advantages of the Tauri framework embrace:
- Higher efficiency: Tauri apps additionally outperform Electron apps when it comes to efficiency, launch time, and reminiscence consumption
- Self-updater: Tauri features a self-updater function that you may rapidly combine into your software with out counting on any third-party libraries
- Cross-platform: And, in fact, you possibly can generate executables for all main desktop working techniques
Tauri’s main drawbacks
- Browser compatibility: One main downside of Tauri is that you simply’ll have to fret about browser compatibility. There are some net APIs that work with macOS WebView and won’t work with Home windows, and vice versa. Moreover, the design of net parts similar to inputs, buttons, and so forth barely varies relying on the working system WebView. You’ll wish to maintain these variations in thoughts
- Assets and ecosystem: Tauri remains to be fairly new, as are its sources and ecosystem. Not like how one can rapidly discover plugins and StackOverflow solutions for many Electron points, Tauri doesn’t have that but. Nonetheless, it will undoubtedly change sooner or later
- Rust information: When working with Tauri, you gained’t want Rust for probably the most half. Nonetheless, you may need to study it as you get deeper into superior stuff, similar to having to make higher-order working system calls with Rust if Tauri’s JavaScript plugins don’t assist them
Creating Tauri apps
Earlier than you will get began with creating Tauri functions, you could first set up some prerequisite dependencies/packages — most notably Microsoft Visible Studio C++ construct instruments and WebView 2 on Home windows, CLang and Xcode improvement dependencies for macOS, and Rust no matter OS. You’ll find directions on arrange all of this on their prerequisite web page (directions for various Linux distros are additionally included).
After you might have put in all the conditions, you possibly can create a brand new Tauri app with:
npm create tauri-app
Working this command will ask you to decide on your app identify, the window identify, and your most well-liked recipe, i.e., for those who’d favor to make use of the fundamental HTML, CSS, and JavaScript or different JavaScript frameworks like React, Vue, and Svelte. For the sake of this tutorial, we’ll go along with the create-react-app > create-react-app (JavaScript) recipe.
As soon as the method is accomplished, you possibly can run the app with the next command:
npm run tauri dev
Working this command for the primary time will take a few seconds, and as soon as it’s accomplished, you need to see your new desktop app pop up in a brand new window, just like the preview beneath:

And, in fact, scorching reloading is supported, which implies that we will make modifications to our code and they are going to be mirrored in our software instantly.
File construction
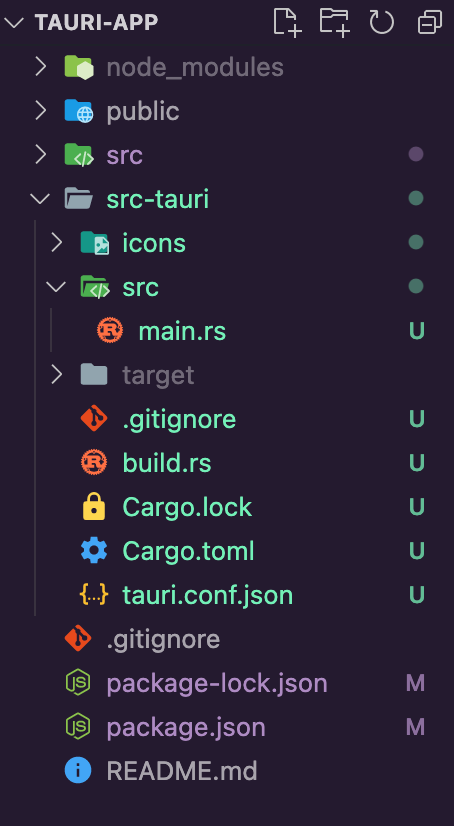
For those who open the brand new app folder in your favourite textual content editor, you need to see the next information and directories:
Extra nice articles from LogRocket:

The /public and /src directories are React’s defaults. What’s fairly new right here is the /src-tauri folder. Let’s rapidly discover the essential information inside this listing:
src/foremost.rs— This rust file is our Tauri software’s entry level; it principally comprises the code for bootstrapping our software. Right here, we may additionally embrace customized Rust features that we will name immediately through JavaScript, as we’ll see laterCargo.toml— This file is much like a PWAmanifest.jsonand comprises our software’s metadatagoal/— After operating the construct command, this folder will include our software executables- tauri.conf.json — This file permits you to configure and customise numerous elements of your Tauri software, such because the app’s identify and the record of allowed APIs
Rust?
Sure. Along with operating your regular web-related (HTML, CSS, and JavaScript) code, Tauri supplies a helpful function known as Command. It principally permits you to create customized Rust features and invoke them through JavaScript. That is significantly helpful if it’s worthwhile to deal with heavy processing or make working system calls in rather more performant Rust code.
To get began with utilizing this function, we’ll must outline our perform within the src-tauri/src/foremost.rs file whereas annotating it with #[tauri::command]. Right here’s an instance:
#[tauri::command]
fn sample_command() {
println!("Rust code invoked from JavaScript!");
}
After that, we’ll present a listing of all of the instructions we’ve created within the builder perform, as proven beneath:
fn foremost() {
tauri::Builder::default()
// Instructions record right here  .invoke_handler(tauri::generate_handler![sample_command])
.run(tauri::generate_context!())
.count on("error whereas operating tauri software");
}
.invoke_handler(tauri::generate_handler![sample_command])
.run(tauri::generate_context!())
.count on("error whereas operating tauri software");
}
With all this, the complete code for our foremost.rs file ought to appear like this;
#![cfg_attr(
all(not(debug_assertions), target_os = "windows"),
windows_subsystem = "windows"
)]
#[tauri::command]
fn sample_command() {
println!("Rust code invoked from JavaScript!");
}
fn foremost() {
tauri::Builder::default()
// Instructions record right here
.invoke_handler(tauri::generate_handler![sample_command])
.run(tauri::generate_context!())
.count on("error whereas operating tauri software");
}
Now, we will merely make a name to this perform by utilizing Tauri’s inbuilt invoke() perform like beneath:
import { invoke } from "@tauri-apps/api/tauri";
invoke("sample_command");
And after operating this code in our challenge, we must always see the output “Rust code invoked from JavaScript!” printed on our console.
The command function permits you to do much more, similar to passing parameters, operating async rust features, managing states, and so forth. Extra info on the Tauri command features will be discovered right here.
Desktop API
Tauri consists of strategies for having access to desktop features such because the file system, clipboard, dialog, shell, and plenty of extra, which you’ll simply import and use wherever in your software. Right here’s an instance of use the clipboard’s writeText() technique to repeat textual content:
import { writeText } from "@tauri-apps/api/clipboard";
const copyToClipboard = async () => {
await writeText("Pattern Textual content");
};
For those who’re additionally acquainted with the Rust programming language, you possibly can write customized Rust strategies that decision working system features and invoke them via JavaScript, as we did earlier.
Constructing the app
Packaging your Tauri challenge as a standalone desktop software is pretty easy, however first, you’ll want to vary the tauri.bundle.identifier within the tauri.config.json file from com.tauri.dev to your most well-liked distinctive identifier. After that, you possibly can proceed by operating the next command:
npm run tauri construct
Working the construct command, Tauri will mechanically detect your working system and generate the standalone executable app accordingly.
Migrating from Electron
Migrating the fundamental consumer interface of an present electron challenge to Tauri needs to be pretty easy. The problems will come up when it’s worthwhile to begin working with desktop APIs, home windows, and menus. Nonetheless, let’s rapidly examine the variations in order to assist ease the migration course of.
The entry level of an Electron challenge is the principle script file (e.g., foremost.js), which might normally include a BrowserWindow() perform that’s liable for loading static net pages and rendering them as a desktop software. And on this similar perform, you’re additionally capable of customise the desktop default choices, similar to its default measurement, place, elective styling, in addition to customized occasions.
Within the case of Tauri, whereas the app entry level is the src/foremost.rs file, all of the equal customization talked about above can merely be achieved within the tauri.conf.json file.
To asynchronously talk throughout functions, Electron consists of an ipcMain module for emitting and dealing with customized occasions. The counterpart in Tauri is the occasion module, which can be fairly easy to make use of.
Lastly, the use and integration of desktop APIs are additionally related in each libraries, and may rapidly be pulled out from their respective documentation pages.
Conclusion
This submit has lined the basics of Tauri, the way it works compared to how Electron works, get began with it, in addition to a information on migrating an present Electron challenge.
Tauri remains to be in its early levels, but it surely already presents plenty of superb options, with much more on the way in which, similar to assist for bundling binaries for all main cellular working techniques.
Do you assume Tauri could be an Electron killer? Let’s hear your ideas beneath.
Thanks for studying!
LogRocket proactively surfaces and diagnoses crucial points in your apps and web sites
Hundreds of engineering and product groups use LogRocket to scale back the time it takes to grasp the basis reason behind technical and value points. With LogRocket, you’ll spend much less time on back-and-forth conversations with prospects and take away the limitless troubleshooting course of. LogRocket permits you to spend extra time constructing new issues and fewer time fixing bugs.
Be proactive – strive LogRocket right this moment.