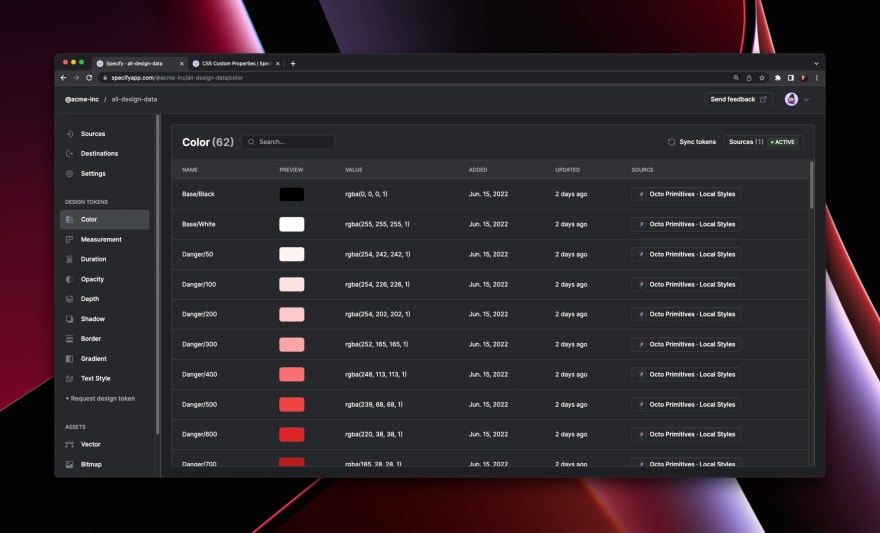
At Specify, we need to show you how to work higher as a product crew. As a developer, considered one of your job is to implement design tokens in your codebase. And let’s face it, manually updating design knowledge is cumbersome.
Specify helps you gather design knowledge from Figma and distribute it in the best format, in the best challenge, on the proper time, and to prime all of it: robotically.
Let’s have a look at tips on how to sync design tokens and property from Figma to a React Native challenge.
We’ll pull design knowledge from the next Specify repository:
We’ll generate the next recordsdata:
 output
├── theme.ts
├──
output
├── theme.ts
├──  fonts
└──
fonts
└──  vectors
vectors
Conditions
Earlier than the rest, please be sure to have:
- created a Specify account
- collected design knowledge from Figma to a Specify repository
Specify is a Design API. You may pull design knowledge from Specify via:
- The Specify REST API
- The Specify CLI
- Our native GitHub app
Utilizing the CLI
The Specify CLI helps you get design tokens and property from Specify proper from the terminal and even in a CI/CD pipeline.
Here is a brief video tutorial that will help you use the CLI to generate property and a theme suitable with React Native:
Set up
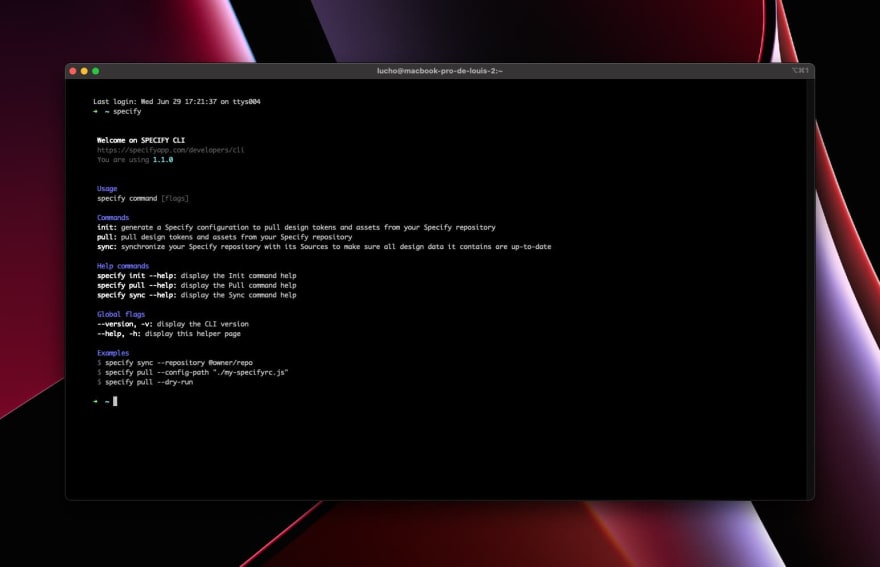
Initially, let’s set up the Specify CLI: yarn international add @specifyapp/cli.
As soon as the Specify CLI is put in, run the specify command. You must get the next menu:
Configuration
Specify is versatile. It was designed to adapt to your wants and never the opposite manner round. Nonetheless you could configure Specify to get design tokens and property that suit your wants.
We wish:
- our design tokens to be pulled and remodeled as CSS Customized Properties
- our icons and our font recordsdata to be pulled, transformed and optimized
First, let’s create a .specifyrc.json Specify configuration inside our challenge folder.
As a substitute of writing our configuration manually, let’s use our Configuration Template for React Native.
We may copy the advised .specifyrc.json (CLI) template inside our config file. Nonetheless, we may use this template proper from the CLI because of the specify init command.
This instructions show you how to setup a Specify configuration file proper from the CLI:
- You both select to make use of a devoted configuration template or begin from scratch
- You select your template
- You select your configuration format (
.jsor.json)
Finalizing the configuration
Our configuration is sort of accomplished however we nonetheless want to alter a few issues:
- We should set the Specify
repositorywe’re pulling design knowledge from. In our case we’re pulling design knowledge from theall-design-datarepository created within the@acme-incgroup. - We should generate a brand new private entry token and set it within the
personalAccessTokenproperty
Our ultimate configuration is:
{
"repository": "@acme-inc/all-design-data",
"personalAccessToken": "1518676e8cb6a7d5f909acdaa59a00ae9d1f72263e49d1211a52e6303f7f2ece",
"guidelines": [
{
"name": "Design Tokens / Colors",
"path": "./output/styles/colors.css",
"filter": {
"types": [
"color"
]
},
"parsers": [
{
"name": "sort-by",
"options": {
"keys": [
"name"
]
}
},
{
"identify": "to-css-custom-properties",
"choices": {
"formatName": "kebabCase"
}
}
]
},
{
"identify": "Design Tokens / Textual content Kinds",
"path": "./output/kinds/text-styles.css",
"filter": {
"sorts": [
"textStyle"
]
},
"parsers": [
{
"name": "to-css-text-style",
"options": {
"exclude": [
"color",
"text-indent",
"vertical-align",
"text-align"
],
"relativeLineHeight": true,
"genericFamily": "serif"
}
}
]
},
{
"identify": "Design Tokens / Import font recordsdata in CSS",
"path": "./output/kinds/fonts.css",
"filter": {
"sorts": [
"font"
]
},
"parsers": [
{
"name": "to-css-font-import",
"options": {
"formats": [
"woff",
"woff2"
],
"fontsPath": "../fonts"
}
}
]
},
{
"identify": "Design Tokens / Import font recordsdata",
"path": "./output/fonts",
"filter": {
"sorts": [
"font"
]
},
"parsers": [
{
"name": "convert-font",
"options": {
"formats": [
"woff",
"woff2"
]
}
}
]
},
{
"identify": "Design Tokens / Vectors",
"path": "./output/vectors",
"filter": {
"sorts": [
"vector"
]
},
"parsers": [
{
"name": "svgo",
"options": {
"svgo": {
"js2svg": {
"pretty": true
}
}
}
}
]
}
]
}
This configuration is now able to be executed.
Let’s run it by executing: specify pull.
The pull command helps you pull design knowledge from the Specify repository you set within the repository property of your configuration. It tells Specify to learn and execute your configuration and so it may possibly generate design tokens and property in your challenge.
Utilizing the GitHub app
The Specify GitHub app helps you distribute your design tokens and property out of your Specify to your GitHub repositories. Each adjustments detected in your Specify repository will create a Pull Request in your GitHub repositories.
How to do that:
- Head over to your Specify repository you need to pull design knowledge from
- Go to your repository Locations web page
- Add a Vacation spot
- Choose GitHub app
- Choose your GitHub account and your GitHub repository
- Choose the “React Native” template
- Create the Pull Request
- Merge the Pull Request on GitHub
- A brand new Pull Request containing your design knowledge is created
Let’s sum issues up
Thanks for studying!
On this publish, we discovered tips on how to pull in our React Native challenge our design tokens tokens and property with Specify and the React Native Configuration Template.
We discovered tips on how to use the configuration template immediately inside the Specify CLI and the GitHub app.
Did you discover this tutorial useful? Please do share! Do not see the configuration template you are on the lookout for? Be happy to request a template.