Looking inside textual content doesn’t all the time imply looking for an actual phrase or sequence of characters.
Generally you wish to seek for a sample. Maybe you’re on the lookout for phrases which can be all uppercase, phrases which have numeric characters, or perhaps a phrase that you might have misspelled in an article you’re writing and wish to discover to appropriate rapidly.
For that, common expressions are a super resolution. Fortunately, Apple has tremendously simplified utilizing them in Swift 5.7.
On this tutorial, you’ll be taught:
- What an everyday expression is and the way you need to use it.
- How Swift 5.7 made it simpler to work with common expressions.
- Find out how to seize components of the string you’re looking for.
- Find out how to use
RegexBuilderto assemble a fancy expression that’s simple to grasp. - Find out how to load a textual content file that’s poorly formatted into a knowledge mannequin.
- Find out how to deal with inconsistencies whereas loading information.
Getting Began
Obtain the starter undertaking by clicking Obtain Supplies on the prime or backside of the tutorial.
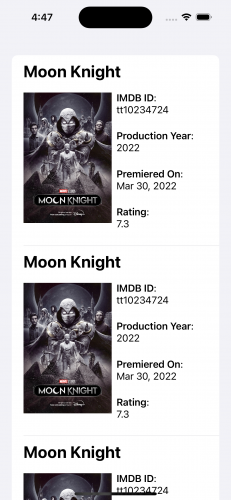
The app you’ll be engaged on right here is MarvelProductions. It exhibits an inventory of flicks and TV exhibits that Marvel has already printed or introduced.
Right here’s what you’ll see once you first construct and run:

You’ll discover that there’s just one repeated entry, which is nice for Moon Knight followers however a bit disheartening in any other case. That’s as a result of the app’s information wants some work earlier than it’s able to show. You’ll use Swift Regex to perform this.
Understanding Common Expressions
Earlier than you get into the app straight, you must perceive what common expressions, often known as regex, are and methods to write them.
More often than not, once you seek for textual content, you recognize the phrase you wish to search for. You utilize the search functionality in your textual content editor and enter the phrase, then the editor highlights matches. If the phrase has a special spelling than your search standards, the editor gained’t spotlight it.
Regex doesn’t work that manner. It’s a approach to describe sequences of characters that the majority textual content editors these days can interpret and discover textual content that matches. The outcomes discovered don’t have to be similar. You may seek for phrases which have 4 characters and this can provide you outcomes like some and phrase.
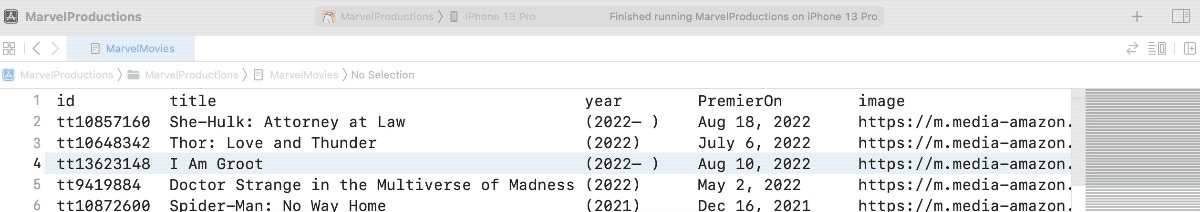
To strive issues out, open MarvelProductions.xcodeproj file within the starter folder. Then choose the MarvelMovies file within the Challenge navigator.
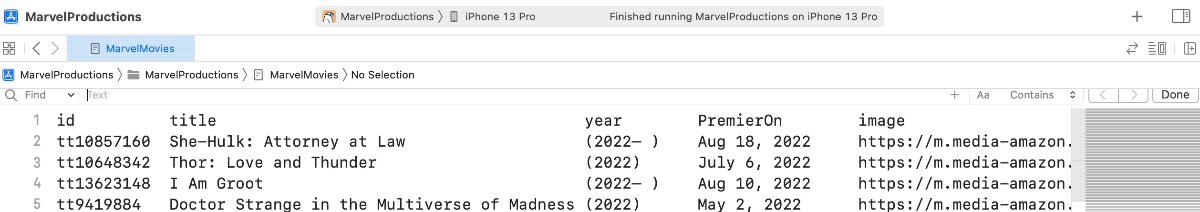
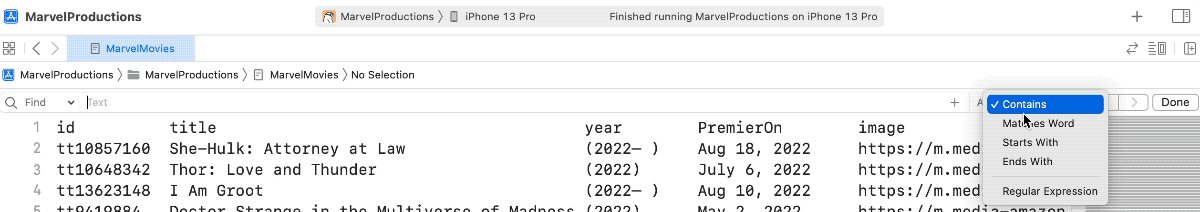
Whereas having the textual content file centered in Xcode, press Command-F to open the search bar. Click on on the dropdown with the phrase Incorporates and select Common Expression.
Notice: In case your display seems to be messy as a result of strains wrap round, you’ll be able to toggle this by urgent Management-Shift-Command-L or selecting Wrap Strains from Xcode’s Editor menu.

Within the search textual content area, you’ll be able to nonetheless enter a phrase to seek for within the file such as you usually would, however now you are able to do way more. Enter d within the textual content area. This may choose each digit out there within the file.
Attempt to choose numbers that aren’t a part of the id values that begin with tt. Enter the next into the Search area:
b(?<!tt)d+
The regex you simply entered matches any digits in a phrase that do not begin with tt. The breakdown of this regex is as follows:
- Phrase boundary:
b. - Destructive lookbehind for tt:
(?<!tt). - A number of digits:
d+.
Swiftifying Common Expressions
Swift 5.7 introduces a brand new Regex kind that is a first-degree citizen in Swift. It is not a bridge from Goal-C’s NSRegularExpression.
Swift Regex permits you to outline an everyday expression in three alternative ways:
- As a literal:
- From a String:
- Utilizing RegexBuilder:
let digitsRegex = /d+/
let regexString = #"d+"#
let digitsRegex = strive? Regex(regexString)
let digitsRegex = OneOrMore {
CharacterClass.digit
}
The primary two use the usual common expression syntax. What’s completely different concerning the second method is that it permits you to create Regex objects dynamically by studying the expressions from a file, server or consumer enter. As a result of the Regex object is created at runtime, you’ll be able to’t depend on Xcode to verify it, which is a helpful benefit to the primary method.
The third is probably the most novel. Apple launched a brand new approach to outline common expressions utilizing a consequence builder. You may see it is simpler to grasp what it is looking for within the textual content. An debatable downside is that this method is extra verbose.
Now it is time to see Swift Regex in motion. Open the Challenge navigator and choose the file ProductionsDataProvider.swift.
Loading the Marvel Motion pictures Checklist
As you’ll be able to see, the info supplier solely hundreds a number of pattern objects and is not loading the info from the MarvelMovies file. You will use common expressions to search out the values and cargo them into an array of MarvelProductionItem objects. You would possibly marvel, “Why do I would like to make use of common expressions to load the file? It seems to be clear, and I can separate it with regular string operations.”
The reply is “seems to be might be deceiving”. The file seems to be organized to the human eye, however that does not imply the info itself is organized.
Should you look intently, empty areas separate the fields. This house might be two or more room characters, a number of tab characters or a set of each of them collectively.
Utilizing typical string splitting is feasible if separators are express and distinctive, however on this case, the separator string varies. Additionally, areas seem within the content material, making it laborious to make use of standard means to interrupt down every line to parse the values. Regex is good right here!
Studying the Textual content File
The very first thing you must do is load the textual content file. Substitute the prevailing implementation of loadData() in ProductionsDataProvider.swift with:
func loadData() -> [MarvelProductionItem] {
// 1
var marvelProductions: [MarvelProductionItem] = []
// 2
var content material = ""
if let filePath = Bundle.fundamental.path(
forResource: "MarvelMovies",
ofType: nil) {
let fileURL = URL(fileURLWithPath: filePath)
do {
content material = strive String(contentsOf: fileURL)
} catch {
return []
}
}
// TODO: Outline Regex
// 3
return marvelProductions
}
This code does three issues:
- Defines
marvelProductionsas an array of objects that you’re going to add objects to later. - Reads the contents of the MarvelMovies file from the app’s bundle and hundreds it into the property
content material. - Returns the array on the finish of the perform.
You will do all of the work within the TODO half.
Should you construct and run now, you will simply see a clean display. Concern not, you are about to get to work writing the common expressions that discover the info to fill this.
Defining the Separator
The primary common expression you will outline is the separator. For that, you must outline the sample that represents what a separator might be. All the beneath are legitimate separator strings for this information:
-
AreaArea -
AreaTab Tab-
TabArea
Nevertheless, this isn’t a legitimate separator within the MarvelMovies file:
A legitimate separator could be a single tab character, two or more room characters, or a mixture of tabs and areas however by no means a single house, as a result of this is able to battle with the precise content material.
You may outline the separator object with RegexBuilder. Add this code earlier than the return marvelProductions:
let fieldSeparator = ChoiceOf { // 1
/[st]{2,}/ // 2
/t/ // 3
}
In common expression syntax, s matches any single whitespace character, so an area or a tab, whereas t solely matches a tab.
The brand new code has three components:
-
ChoiceOfmeans solely one of many expressions inside it must match. - The sq. brackets outline a set of characters to search for and can solely match a kind of characters, both an area or a tab character, within the set. The curly braces outline a repetition to the expression earlier than it, to run two or extra occasions. This implies the sq. brackets expression repeats two or extra occasions.
- An expression of a tab character discovered as soon as.
fieldSeparator defines a regex that may match two or extra consecutive areas with no tabs, a mixture of areas and tabs with no particular order or a single tab.
Sounds about proper.
Now, for the remaining fields.
Defining the Fields
You may outline the fields in MarvelProductionItem as follows:
- id: A string that begins with tt adopted by a number of digits.
- title: A string of a special assortment of characters.
- productionYear: A string that begins with ( and ends with ).
- premieredOn: A string that represents a date.
- posterURL: A string starting with http and ends with jpg.
- imdbRating: A quantity with one decimal place or no decimal locations in any respect.
You may outline these fields utilizing common expressions as follows. Add this after the declaration of fieldSeparator earlier than the perform returns:
let idField = /ttd+/ // 1
let titleField = OneOrMore { // 2
CharacterClass.any
}
let yearField = /(.+)/ // 3
let premieredOnField = OneOrMore { // 4
CharacterClass.any
}
let urlField = /http.+jpg/ // 5
let imdbRatingField = OneOrMore { // 6
CharacterClass.any
}
These regex situations are a mixture between RegexBuilders and literals.
The objects you created are:
- idField: An expression that matches a string beginning with tt adopted by any variety of digits.
- titleField: Any sequence of characters.
- yearField: A sequence of characters that begins with ( and ends with ).
- premieredOnField: As a substitute of on the lookout for a date, you will seek for any sequence of characters, then convert it to a date.
- urlField: Just like yearField, however beginning with http and ending with jpg.
-
imdbRatingField: Just like premieredOnField, you will seek for any sequence of characters then convert it to a
Float.
Matching a Row
Now that you’ve every row of the MarvelMovies file damaged down into smaller items, it is time to put the items collectively and match an entire row with an expression.
As a substitute of doing it multi function go, break it down into iterations to make sure that every area is correctly matched and nothing sudden occurs.
Add the next Regex object on the finish of loadData(), simply earlier than return marvelProductions:
let recordMatcher = Regex { // 1
idField
fieldSeparator
}
let matches = content material.matches(of: recordMatcher) // 2
print("Discovered (matches.depend) matches")
for match in matches ") // 4
This code does the next:
- Defines a brand new Regex object that consists of the idField regex adopted by a fieldSeparator regex.
- Will get the gathering of matches discovered within the string you loaded from the file earlier.
- Loops over the discovered matches.
- Prints the output of every match adopted by the pipe character, |.
Construct and run. Check out the output within the console window:
Discovered 49 matches
tt10857160 |
tt10648342 |
tt13623148 |
tt9419884 |
tt10872600 |
tt10857164 |
tt9114286 |
tt4154796 |
tt10234724 |
.
.
.
Discover the house between the textual content and pipe character. This implies the match included the separator. Up to now, the expression is appropriate. Now, develop the definition of recordMatcher to incorporate titleField:
let recordMatcher = Regex {
idField
fieldSeparator
titleField
fieldSeparator
}
Construct and run, then check out the console output:
Discovered 1 matches
tt10857160 She-Hulk: Legal professional at Regulation ........|
What simply occurred? Including the title expression prompted the remainder of the file to be included within the first match apart from the ultimate ranking worth.
Effectively… this sadly is smart. The title expression covers any character kind. Which means even separators, numbers, URLs and something will get matched as a part of the title. To repair this, you wish to inform the expression to contemplate trying on the subsequent a part of the expression earlier than persevering with with a repetition.
Trying Forward
To get the expression to look forward, you need the operation referred to as NegativeLookAhead. In common expression syntax, it is denoted as (?!sample), the place sample is the expression you wish to look forward for.
titleField ought to look forward for fieldSeparator earlier than resuming the repetition of its any-character expression.
Change the declaration of titleField to the next:
let titleField = OneOrMore {
NegativeLookahead { fieldSeparator }
CharacterClass.any
}
Construct and run. Observe the output within the console log:
Discovered 49 matches
tt10857160 She-Hulk: Legal professional at Regulation |
tt10648342 Thor: Love and Thunder |
tt13623148 I Am Groot |
tt9419884 Physician Unusual within the Multiverse of Insanity |
tt10872600 Spider-Man: No Manner Dwelling |
Wonderful. You mounted the expression, and it is again to solely choosing up the fields you requested.
Earlier than you add the remaining fields, replace ones with an any-character-type expression to incorporate a adverse lookahead. Change the declaration of premieredOnField to:
let premieredOnField = OneOrMore {
NegativeLookahead { fieldSeparator }
CharacterClass.any
}
Then, change imdbRatingField to:
let imdbRatingField = OneOrMore {
NegativeLookahead { CharacterClass.newlineSequence }
CharacterClass.any
}
Because you count on the ranking on the finish of the road, the adverse lookahead searches for a newline character as an alternative of a area separator.
Replace recordMatcher to incorporate the remaining fields:
let recordMatcher = Regex {
idField
fieldSeparator
titleField
fieldSeparator
yearField
fieldSeparator
premieredOnField
fieldSeparator
urlField
fieldSeparator
imdbRatingField
}
Construct and run. The console will present that it discovered 49 matches and can print all of the rows appropriately. Now, you wish to maintain or seize the related components of the string that the expressions discovered so you’ll be able to convert them to the correct objects.
Capturing Matches
Capturing information inside a Regex object is simple. Merely wrap the expressions you wish to seize in a Seize block.
Change the declaration of recordMatcher to the next:
let recordMatcher = Regex {
Seize { idField }
fieldSeparator
Seize { titleField }
fieldSeparator
Seize { yearField }
fieldSeparator
Seize { premieredOnField }
fieldSeparator
Seize { urlField }
fieldSeparator
Seize { imdbRatingField }
/n/
}
Then change the loop that goes over the matches to the next:
for match in matches {
print("Full Row: " + match.output.0)
print("ID: " + match.output.1)
print("Title: " + match.output.2)
print("12 months: " + match.output.3)
print("Premiered On: " + match.output.4)
print("Picture URL: " + match.output.5)
print("Score: " + match.output.6)
print("---------------------------")
}
Construct and run. The console log ought to output every row in full with a breakdown of every worth beneath:
Discovered 49 matches
Full Row: tt10857160 She-Hulk: Legal professional at Regulation......
ID: tt10857160
Title: She-Hulk: Legal professional at Regulation
12 months: (2022– )
Premiered On: Aug 18, 2022
Picture URL: https://m.media-amazon.com/pictures/M/MV5BMjU4MTkxNz......jpg
Score: 5.7
---------------------------
Full Row: tt10648342 Thor: Love and Thunder.....
ID: tt10648342
Title: Thor: Love and Thunder
12 months: (2022)
Premiered On: July 6, 2022
Picture URL: https://m.media-amazon.com/pictures/M/MV5BYmMxZWRiMT......jpg
Score: 6.7
---------------------------
Earlier than you added any captures, the output object contained the entire row. By including captures, it turned a tuple whose first worth is the entire row. Every seize provides a price to that tuple. With six captures, your tuple has seven values.
Naming Captures
Relying on order is not all the time a good suggestion for API design. If the uncooked information introduces a brand new column in an replace that is not on the finish, this variation will trigger a propagation that goes past simply updating the Regex. You will have to revise what the captured objects are and ensure you’re choosing the right merchandise.
A greater manner is to provide a reference identify to every worth that matches its column identify. That’ll make your code extra resilient and extra readable.
You are able to do this by utilizing Reference. Add the next on the prime of loadData():
let idFieldRef = Reference(Substring.self)
let titleFieldRef = Reference(Substring.self)
let yearFieldRef = Reference(Substring.self)
let premieredOnFieldRef = Reference(Substring.self)
let urlFieldRef = Reference(Substring.self)
let imdbRatingFieldRef = Reference(Substring.self)
You create a Reference object for every worth area within the doc utilizing their information varieties. Since captures are of kind Substring, all of the References are with that kind. Later, you will see methods to convert the captured values to a special kind.
Subsequent, change the declaration of recordMatcher to:
let recordMatcher = Regex {
Seize(as: idFieldRef) { idField }
fieldSeparator
Seize(as: titleFieldRef) { titleField }
fieldSeparator
Seize(as: yearFieldRef) { yearField }
fieldSeparator
Seize(as: premieredOnFieldRef) { premieredOnField }
fieldSeparator
Seize(as: urlFieldRef) { urlField }
fieldSeparator
Seize(as: imdbRatingFieldRef) { imdbRatingField }
/n/
}
Discover the addition of the reference objects because the as parameter to every seize.
Lastly, change the contents of the loop printing the values of information to:
print("Full Row: " + match.output.0)
print("ID: " + match[idFieldRef])
print("Title: " + match[titleFieldRef])
print("12 months: " + match[yearFieldRef])
print("Premiered On: " + match[premieredOnFieldRef])
print("Picture URL: " + match[urlFieldRef])
print("Score: " + match[imdbRatingFieldRef])
print("---------------------------")
Discover how you’re accessing the values with the reference objects. If any adjustments occur to the info, you will simply want to alter the regex studying the values, and seize it with the correct references. The remainder of your code will not want any updates.
Construct and run to make sure every thing is appropriate. You will not see any variations within the console log.
At this level, you are in all probability pondering that it could be good to entry the worth like a property as an alternative of a key path.
The excellent news is which you can! However you will want to put in writing the expression as a literal and never use RegexBuilder. You will see the way it’s accomplished quickly. :]
Remodeling Knowledge
One nice characteristic of Swift Regex is the power to rework captured information into differing types.
At present, you seize all the info as Substring. There are two fields which can be simple to transform:
- The picture URL, which does not want to remain as a string — it is extra handy to transform it to a
URL - The ranking, which works higher as a quantity so you will convert it to a Float
You will change these now.
In ProductionsDataProvider.swift, change the declaration of urlFieldRef to:
let urlFieldRef = Reference(URL.self)
This adjustments the anticipated kind to URL.
Then, change imdbRatingFieldRef to:
let imdbRatingFieldRef = Reference(Float.self)
Equally, this adjustments the anticipated information kind to Float.
Subsequent, change the declaration of recordMatcher to the next:
let recordMatcher = Regex {
Seize(as: idFieldRef) { idField }
fieldSeparator
Seize(as: titleFieldRef) { titleField }
fieldSeparator
Seize(as: yearFieldRef) { yearField }
fieldSeparator
Seize(as: premieredOnFieldRef) { premieredOnField }
fieldSeparator
TryCapture(as: urlFieldRef) { // 1
urlField
} rework: {
URL(string: String($0))
}
fieldSeparator
TryCapture(as: imdbRatingFieldRef) { // 2
imdbRatingField
} rework: {
Float(String($0))
}
/n/
}
Discover the way you captured urlField and imdbRatingField modified from simply Seize(as::) to TryCapture(as::rework:). If profitable, the later makes an attempt to seize the worth will cross it to rework perform to transform it to the specified kind. On this case, you transformed urlField to a URL and imdbRatingField to a Float.
Now that you’ve the correct varieties, it is time to populate the info supply.
Substitute the code you may have contained in the loop to print to the console with:
let manufacturing = MarvelProductionItem(
imdbID: String(match[idFieldRef]), // 1
title: String(match[titleFieldRef]),
productionYear: ProductionYearInfo.fromString(String(match[yearFieldRef])), // 2
premieredOn: PremieredOnInfo.fromString(String(match[premieredOnFieldRef])), // 3
posterURL: match[urlFieldRef], // 4
imdbRating: match[imdbRatingFieldRef]) // 5
marvelProductions.append(manufacturing)
This creates an occasion of MarvelProductionItem and appends it to the array, however there’s slightly extra taking place:
- You exchange the primary two Substring parameters to strings.
-
ProductionYearInfo is an
enum. You are creating an occasion from the string worth. You will implement this half within the subsequent part. For now, the worth is all the time ProductionYearInfo.unknown. -
PremieredOnInfo can be an
enumyou will implement within the subsequent part. The worth for now’s PremieredOnInfo.unknown. - The worth supplied for the poster is a URL and never a string.
- The ranking worth is already a Float.
Construct and run. You must see the Motion pictures and TV exhibits listed on the app.
Making a Customized Kind
Discover that Manufacturing 12 months shows Not Produced and Premiered On exhibits Not Introduced, even for previous films and exhibits. It’s because you have not carried out the parsing of their information but so .unknown is returned for his or her values.
The manufacturing 12 months will not all the time be a single 12 months:
- If it is a film, the 12 months might be only one worth, for instance: (2010).
- If it is a TV present, it will possibly begin in a single 12 months and end in one other: (2010-2012).
- It might be an ongoing TV present: (2010- ).
- Marvel Studios could not have introduced a date but, making it actually unknown: (I).
The worth for PremieredOnInfo is comparable:
- An actual date could have been set, akin to: Oct 10, 2010.
- An actual date could not but be set for a future film or present, wherein case solely the 12 months is outlined: 2023.
- Dates could not but be introduced: -.
This implies the info for these fields can have completely different types or patterns. For this reason you captured them as textual content and did not specify what precisely to count on within the expression.
You will create an expression for every risk and examine it with the worth supplied. The choice you will set is the expression that matches the string as an entire.
For instance, if the film is sooner or later and solely a 12 months is talked about within the Premiered On area, then the expression that is anticipating a phrase and two numbers with a comma between them won’t succeed. Solely the expression that’s anticipating a single quantity will.
Conditional Transformation
Begin breaking down what you will do with the 12 months area. The worth within the three instances might be inside parentheses:
- If it is a single 12 months, the expression is:
(d+). - If it is a vary between two years, it is two numbers separated by a touch:
(d+-d+). - If it is an open vary ranging from a 12 months, it is a digit, a touch then an area:
(d+-s).
Open ProductionYearInfo.swift and alter the implementation of fromString(_:) to:
public static func fromString(_ worth: String) -> Self {
if let match = worth.wholeMatch(of: /((?<startYear>d+))/) { // 1
return .produced(12 months: Int(match.startYear) ?? 0) // 2
} else if let match = worth.wholeMatch(
of: /((?<startYear>d+)-(?<endYear>d+))/) { // 3
return .completed(
startYear: Int(match.startYear) ?? 0,
endYear: Int(match.endYear) ?? 0) // 4
} else if let match = worth.wholeMatch(of: /((?<startYear>d+)–s)/) { // 5
return .onGoing(startYear: Int(match.startYear) ?? 0) // 6
}
return .unknown
}
Earlier, you learn that there’s a completely different approach to identify captured values utilizing the regex literal. Right here is how.
To seize a price in a regex, wrap the expression in parentheses. Identify it utilizing the syntax (?<identify>regex) the place identify is the way you wish to consult with the seize and regex is the common expression to be matched.
Time to interrupt down the code slightly:
- You examine the worth towards an expression that expects a number of digits between parentheses. For this reason you escaped one set of parentheses.
- If the expression is a full match, you seize simply the digits with out the parentheses and return
.producedutilizing the captured worth and casting it to anInt. Discover the comfort of utilizing the captured worth. - If it does not match the primary expression, you check it towards one other that consists of two numbers with a touch between them.
- If that matches, you come
.completedand use the 2 captured values as integers. - If the second expression did not match, you verify for the third risk, a quantity adopted by a touch, then an area to characterize a present that is nonetheless working.
- If this matches, you come
.onGoingutilizing the captured worth.
Every time, you utilize wholeMatch to make sure the complete enter string, not only a substring inside it, matches the expression.
Construct and run. See the brand new area correctly mirrored on the UI.
Subsequent, open PremieredOnInfo.swift and alter the implementation of fromString(_:) there to:
public static func fromString(_ worth: String) -> Self {
let yearOnlyRegexString = #"d{4}"# // 1
let datesRegexString = #"S{3,4}s.{1,2},sd{4}"#
guard let yearOnlyRegex = strive? Regex(yearOnlyRegexString),
let datesRegex = strive? Regex(datesRegexString) else { // 2
return .unknown
}
if let match = worth.wholeMatch(of: yearOnlyRegex) { // 3
let consequence = match.first?.worth as? Substring ?? "0"
return .estimatedYear(Int(consequence) ?? 0)
} else if let match = worth.wholeMatch(of: datesRegex) { // 4
let consequence = match.first?.worth as? Substring ?? ""
let dateStr = String(consequence)
let date = Date.fromString(dateStr)
return .definedDate(date)
}
return .unknown
}
This time, as an alternative of standard expression literals, you retailer every common expression in a String after which create Regex objects from these strings.
- You create two expressions to characterize the 2 potential
worthinstances you count on, both a four-digit 12 months, or a full date consisting of a three-character full or shortened month identify or a four-character month identify, adopted by one or two characters for the date, adopted by a comma, a whitespace and a four-digit 12 months. - Create the 2 Regex objects that you’re going to use to check towards.
- Attempt to match the entire string towards the
yearOnlyRegexString`. If it matches, you come.estimatedYearand use the supplied worth because the 12 months. - In any other case, you attempt to match the entire string towards the opposite Regex object,
datesRegexString. If it matches, you come.definedDateand convert the supplied string to a date utilizing a standard formatter.
Notice: This method does not enable for named captures since you’ll be able to’t outline each the expression and the seize identify at runtime. If you must seize components of the expression whereas utilizing a regex constructed from a string literal, recall that you just outline a seize with parentheses. You may then reference the seize with n the place n is the variety of the seize. Take care to entry the captures safely within the appropriate order.
Construct and run. Behold the Premiered On date appropriately displayed. Good work!
The place to Go From Right here
Understanding common expressions can flip you right into a string manipulation superhero! You will be shocked at what you’ll be able to obtain in just a few strains of code. Common expressions could problem you initially, however they’re value it. There are numerous sources to assist, together with An Introduction to Common Expressions, which hyperlinks to much more sources!
To be taught extra about Swift Regex, take a look at this video from WWDC 2022.
You may obtain the finished undertaking recordsdata by clicking the Obtain Supplies button on the prime or backside of this tutorial.
Swift’s Regex Builders are a sort of consequence builder. Be taught extra about this fascinating subject in Swift Apprentice Chapter 20: Outcome Builders.
We hope you loved this tutorial. If in case you have any questions or feedback, please be a part of the discussion board dialogue beneath!









