The net has develop into more and more extra interactive. Customers have come to anticipate a better degree of interactivity to seize their consideration and induce them to interact with the data on the web page. A key technique to seize consideration is to make use of motion and web page transitions. This may occasionally sound like a PowerPoint slide deck with inbuilt clipart-type web page transitions, however I can guarantee you that’s not what I’m referring to!
This text will reveal easy methods to use Subsequent.js and Famer Movement to use delicate, elegant web page transitions that add character and magnificence to your web site.
Soar forward:
Indicating a loading state
Web page transitions are simply one among a number of instruments in a frontend developer’s toolbox. When used appropriately, web page transitions can improve person engagement, even holding a person’s consideration throughout web page load.
Webpage content material typically content material hundreds shortly, however for those who’re depending on fetching information from a server, a web page transition with simply the suitable degree of movement utilized may assist hold the person engaged.
One possibility is so as to add a fast loading bar; this offers suggestions to a person and informs them to remain put and never navigate away when content material takes an additional couple of seconds to load.
Something quicker than 200ms is perceived by the mind to be immediate. Nevertheless, it’s actually arduous to get a web page to load that quick. By including a .5-2s web page transition, you’re basically shopping for your self time to load information and get issues prepared, in order that when the following web page is revealed you may simply ship the content material that the person requested.
Figuring out when to make use of web page transitions
In an effort to present the perfect web site UX, you’ll have to put the person on the middle of the expertise and contemplate issues from their perspective. Think about the context of the person’s wants when visiting your web site and use this info to judge what degree of web page transitions are acceptable.
The loading bar talked about beforehand may very well be used on almost any sort of web site. The structure of the loading bar may vary from a full-page expertise to a slim element that’s solely seen on the prime of the webpage. However, whatever the loading bar’s look, its goal is to point the system standing as the following web page is loading.
When customers go to an information-rich web site to devour content material, they don’t need to be slowed down by web page transitions. That is very true of web sites the place customers browse a number of pages. So, don’t get too excited and add web page transitions to your company web site! Extra flamboyant web page transitions must be reserved for web sites which can be extra inventive in nature since their web site guests seemingly anticipate extra leisure.
I’ve added some web page transitions, am I achieved?
On the whole, animations are most profitable when they’re delicate, really feel pure, and mesh nicely with the whole total person expertise. Merely including web page transitions would in all probability really feel misplaced, and also you’d want to think about the general on-page expertise. You would possibly need to add some motion to parts to enter the web page, interactive hover results, and so forth to maintain the person engaged all through their go to to your web site.
Constructing web page transitions
Web page transitions might be in-built nearly any frontend framework or know-how, however on this demonstration, we’ll use Subsequent.js to supply the cue for when pages transition to set off the animation and Framer Movement to truly carry out the web page transitions.
Framer Movement has dubbed itself “the production-ready movement library for React”, and it’s an actual deal with to make use of. The factor I like most about this library is its declarative manner of attaining animations. With Framer Movement, you declare what you need the beginning and finish to appear to be, and the library fills within the gaps.
Creating animations from scratch is admittedly tough. Should you’ve ever tried to make use of CSS, or nearly some other language, to animate one thing in React, it turns into very tough. React instantly unmounts the factor that’s exiting the DOM and, as a result of the factor is dropped, you may’t animate it on the best way “out”. A web page transition wouldn’t really feel proper if there was an abrupt leap when the web page modified. That is a part of the magic that Framer Movement mechanically takes care of for us, though there’s a trick to implementing it that I’ll cowl beneath.
OK, let’s leap in and put this all to make use of!
Web page transitions demo
To reveal creating web page transitions, we’ll construct a Subsequent.js web site with Framer Movement. We’ll fashion the location with my most well-liked methodology: Tailwind CSS.
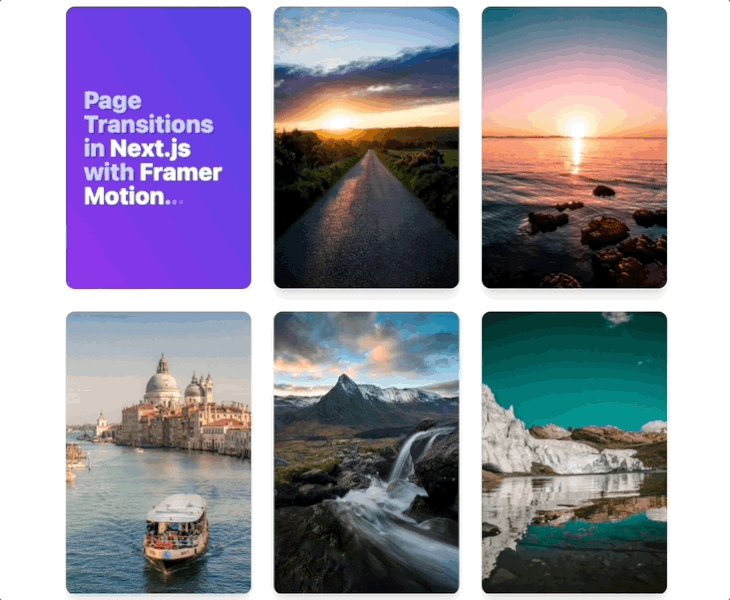
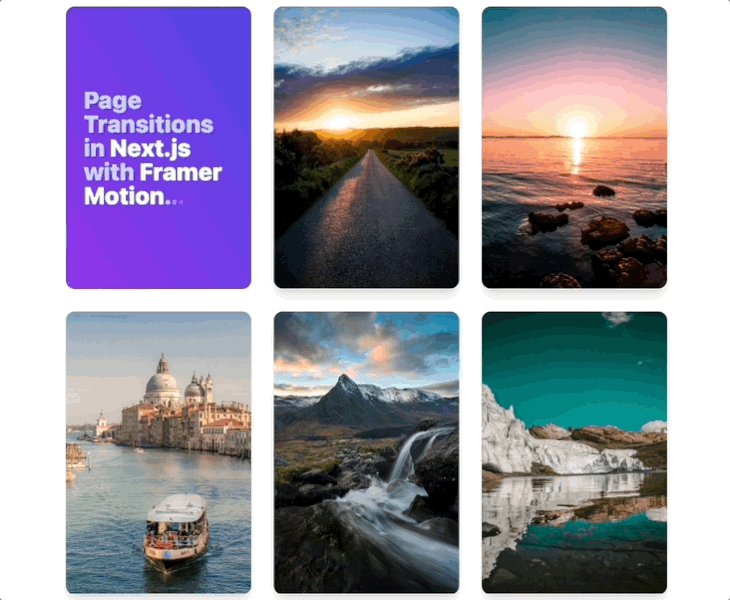
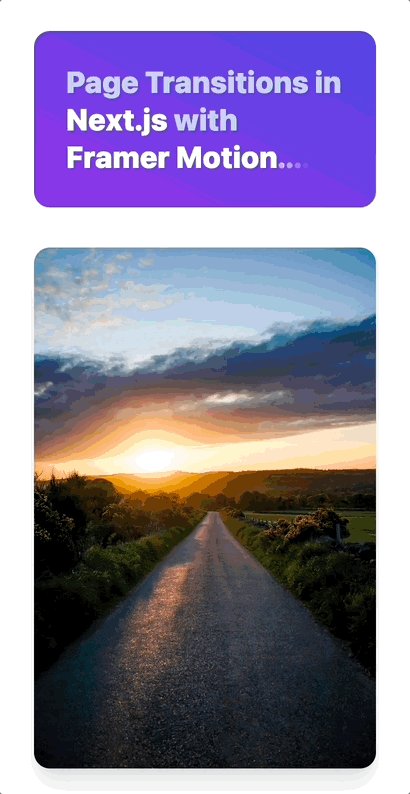
Right here’s what we’ll find yourself with; every photograph web page is a brand new (dynamic) web page in Subsequent.js and you may see the web page transitions as we navigate between the record and element pages:

Should you’d like, you may as well seize the supply code for the above instance to browse and observe alongside.
Setting the scene
To arrange our web page transitions demo, we have to perceive how the interior workings of Subsequent.js operate:
- First, there’s an
_app.jsfile that’s endured between web page hundreds - Second, we have to use the Subsequent.js
<Hyperlink>element to hyperlink to pages. With this, Subsequent.js performs a shallow render and basically mounts the brand new web page element whereas it unmounts the earlier element, giving us an SPA-like really feel and the flexibility to vary between pages with out having to reload the web page. We want this performance in an effort to obtain web page transitions - As talked about beforehand, probably the most tough a part of attempting to animate React elements that go away the DOM is that they’re merely simply gone, making them almost inconceivable to animate. Framer Movement solves this with an
<AnimatePresence>element that does some magic to make it attainable to declare anexitstate that may be animated
Beginning a brand new Subsequent.js web site
To showcase how we are able to obtain animated web page transitions, let’s create a fast Subsequent.js web site with the Tailwind CSS starter to deal with our styling.
Subsequent, we’ll want to put in Framer Movement, like so:
yarn add framer-motion
Including AnimatePresence
Now, we’ll work on establishing the web page transitions. First, we add the AnimatePresence to _app.js:
// _app.js
import { AnimatePresence } from 'framer-motion'
operate MyApp({ Part, pageProps, router }) {
return (
<AnimatePresence exitBeforeEnter preliminary={false}>
<Part {...pageProps} key={router.asPath} />
</AnimatePresence>
);
}
Subsequent, we have to wrap our <Part> with <AnimatePresence>.
Listed below are two further, however optionally available, settings that I enabled for this demo:
exitBeforeEnter: This simply tells Framer Movement to finish any exit animations (exiting web page) earlier than beginning a brand new animation (new web page) on the brand new element.preliminary: Setting this tofalsemeans it’s not going to play the animation on the primary web page load, which simply feels higher.
One key level right here is to ensure your animated parts are direct kids of AnimatePresence in order that it might take over and animate any exit occasions earlier than eradicating the factor from the React tree.
As a result of we’re declaring AnimatePresence within the_app.js and AnimatePresence animates the direct kids, we have to present the <Part> that we’re returning a singular key to. Initially, this tripped me up. I resolved this challenge by including the web page path as a key to make sure it’s at all times distinctive. This fashion, React will register every web page as a distinct element and might animate the exit earlier than animating the entry of a brand new element.
Making a shared format element
As soon as the wrapper is in place within the _app.js, we’ll have to create the kid web page factor that’s really animated. As a substitute of doing this on each web page, we are able to create a shared <Format> element that can be utilized to wrap all of the pages we need to animate:
// elements/Format/index.js
import { movement } from "framer-motion";
const Format = ({ kids }) => (
<movement.div
preliminary={{ x: 300, opacity: 0 }}
animate={{ x: 0, opacity: 1 }}
exit={{ x: 300, opacity: 0 }}
transition={{
sort: "spring",
stiffness: 260,
damping: 20,
}}
>
{kids}
</movement.div>
);
export default Format;
These are some nice default settings to start out off with, however you may discover different declarative properties too. For instance, you possibly can use preliminary to specify a transition place to begin, the place the factor ought to “come from”, whereas animate would specify the “finish state” of the place you need issues to finish up, exit is used to specify the goal of the place the animated element ought to find yourself.
These properties can be utilized to fine-tune any web page transitions, in addition to the transition properties itself. If these names sound complicated, you may as well outline your personal variants to make it simpler to observe.
Utilizing the format element
Subsequent, we have to use the format element on all of the pages we need to animate; these may very well be static pages or dynamic routes – it actually doesn’t matter.
Make that is the primary element wrapping any youngster element to make sure it’s a direct descendant of <AnimatePresence>:
// pages/index.js
import Format from "../elements/Format";
export default operate House() {
return (
<Format>
// ....
// Web page content material goes right here
// ....
</Format>
);
}
With the above stripped-down markup of the homepage, I’m simply exhibiting you what’s required to get the web page transitions working. Performing this on a number of pages and linking to them will lead to a web page transition, and any content material within the precise element will animate with our web page transition.
Extra nice articles from LogRocket:
Scrolling again to prime
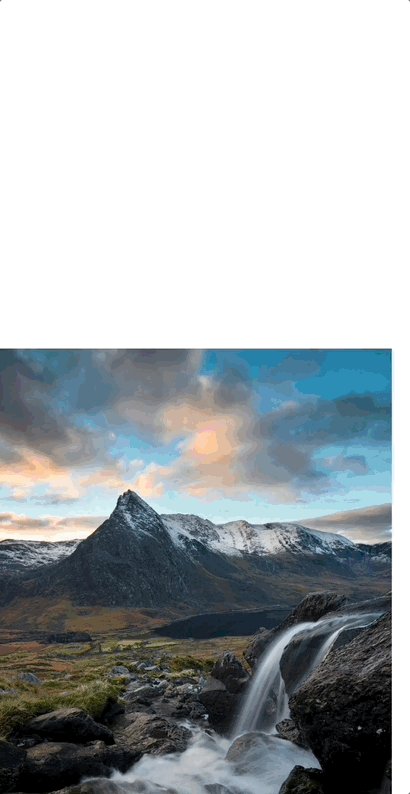
With my instance, it was arduous to see if the transitions had been working at first because the pages weren’t that lengthy. However in wanting on the cellular expertise, it’s clear what is occurring. As soon as we scroll down and transition to the brand new web page, Subsequent.js persists the place and we land in the course of the brand new web page. That is clearly not an excellent person expertise:

Fixing this challenge is straightforward with the attribute on our root <AnimatePresence> the place we are able to add any onExitComplete operate. All we now have to do is scroll the window again to the highest as soon as the exit animation is full and, whatever the web page size, the brand new web page will begin from the highest:
// _app.js
<AnimatePresence
exitBeforeEnter
preliminary={false}
onExitComplete={() => window.scrollTo(0, 0)}
>
Bonus tip: Loading web page transitions
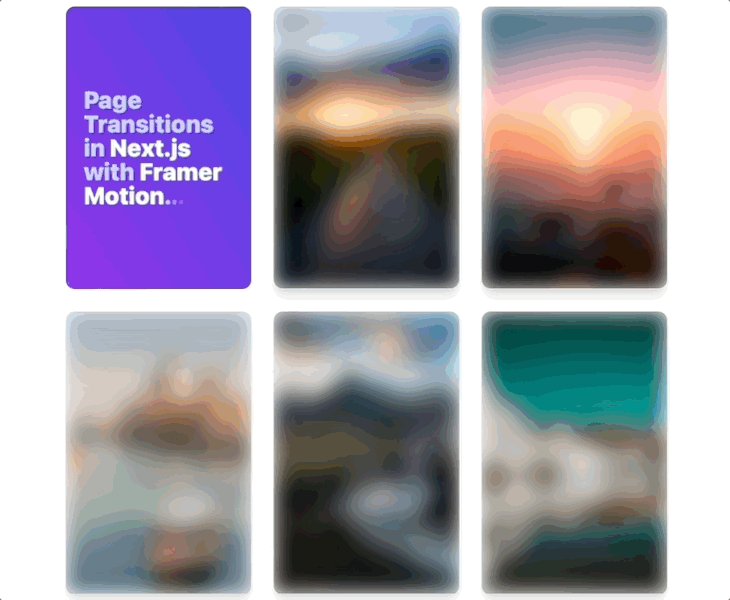
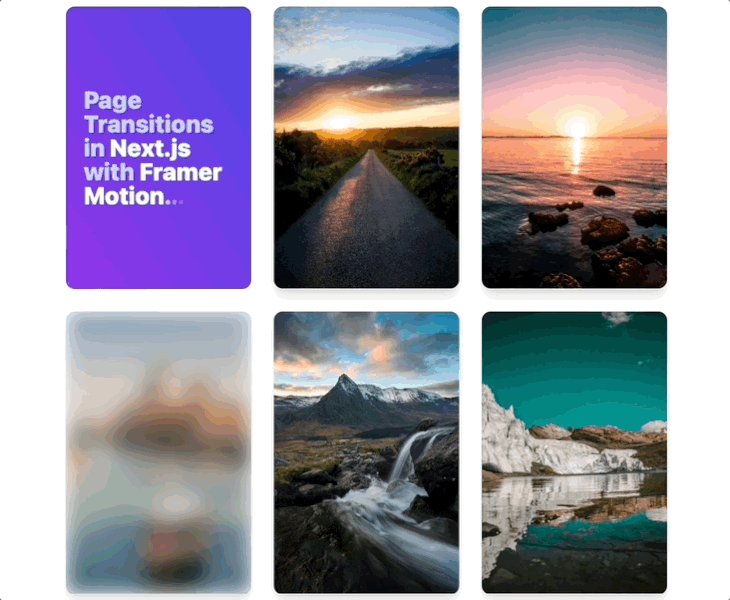
As I alluded to to start with of this information, web page transitions that additionally function a web page loader are useful for preserving a person’s consideration whilst you’re fetching information.
Subsequent.js makes this straightforward by offering us with some Router occasions that we are able to use to create this:
// _app.js
import { useState, useEffect } from "react"
import Router from "subsequent/router"
import PageLoader from "../elements/PageLoader"
const App = ({ Part, pageProps }) => {
const [loading, setLoading] = useState(false)
useEffect(() => {
// Used for web page transition
const begin = () => {
setLoading(true)
}
const finish = () => {
setLoading(false)
}
Router.occasions.on("routeChangeStart", begin)
Router.occasions.on("routeChangeComplete", finish)
Router.occasions.on("routeChangeError", finish)
return () => {
Router.occasions.off("routeChangeStart", begin)
Router.occasions.off("routeChangeComplete", finish)
Router.occasions.off("routeChangeError", finish)
}
}, [])
return loading ? <PageLoader /> : <Part {...pageProps} />
}
export default App
We use the Subsequent.js Router occasions to set a neighborhood state variable to point the loading state. From there we are able to determine what to do with that indicator. On this instance, there’s a completely different element that shall be rendered as an entire web page loader, which may very well be styled and animated individually.
Conclusion
On this article, we checked out when and why you might need to contemplate including web page transitions in your web site. We demonstrated easy methods to create and add web page transitions utilizing Subsequent.js and Framer Movement. We additionally checked out a distinct strategy for utilizing a web page loader as an interstitial loading state that serves as a web page transition. Should you check out this strategy, use the feedback beneath to let me know the way you discover it!