One of many difficulties I’ve encountered with Dart is the restriction on solely inheriting or extending from a single class at a time. You will get round this constraint, particularly in additional advanced architectures, through the use of Dart mixins to enhance class inheritance and code reusability.
With regards to class reusability, Dart has rather a lot to supply, most particularly for the reason that introduction of mixin key phrase in Dart 2.1. Reusing code from any class throughout a number of class hierarchies is made straightforward with Dart mixins.
On this tutorial, we’ll be taught extra about mixins normally, take a look at Dart mixins, and find out about avoiding duplicate strategies in Dart courses.
Here’s what we’ll cowl:
To comply with together with this text, it is best to have a primary understanding of Dart. I’ve used dartpad.dev to write down the instance applications on this tutorial.
What are Dart mixins?
Dart mixins are particular courses starting with the key phrase mixin that include a set of strategies that different courses can use. Dart mixins encourage code reuse and show you how to keep away from the constraints that include a number of inheritance. It permits you to add additional options to courses in a manner that customary class inheritance doesn’t permit.
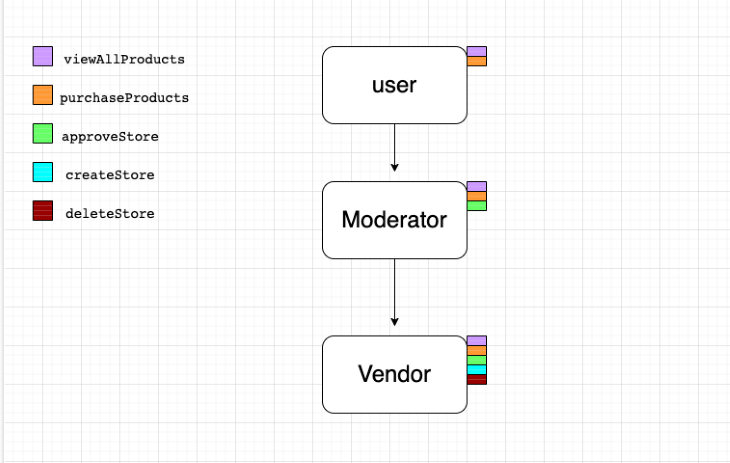
Let contemplate function project in a typical ecommerce utility:
void important() {
Moderator().viewAllProducts();
}
class Person {
void viewAllProducts() {
print('Seen all merchandise');
}
void purchaseProduct() {
print('Bought a designer bag');
}
}
class Vendor {
void createStore() {
print('Created EA sports activities shops');
}
void deleteStore() {
print('Delete EA sports activities shops');
}
}
class Moderator {
void approveStore() {
print('Accepted EA sports activities shops');
}
void viewAllProducts() {
print('Seen all merchandise');
}
}
The strategies in every class are fairly self-explanatory. Wanting carefully on the code snippet, you’ll discover a way duplication (viewAllProducts) in each the Person and Moderator courses. Though this works, it isn’t apply.
Drawbacks of Dart mixins
Though Flutter mixins cut back the drawbacks encountered with inheritance, it can’t change the inheritance as a result of it has its personal drawbacks.
The extreme use of mixins comparable to class Vendor with CanViewAllProducts,CanRemoveProduct,... violates the precept of single duty, making it obscure the category function. Moreover, at runtime, code execution tends to leap round in numerous mixins, making debugging and following the order of execution tough.
Additionally, utilizing mixins may end up in lengthy compile occasions. Watch out for the dangers earlier than utilizing mixins and also you’ll be extra more likely to take pleasure in their advantages.
Avoiding duplicate strategies in Dart courses
To be able to keep away from the code duplication, we’d benefit from Dart class inheritance.
In Dart, inheritance is the method by which one class derives its properties and strategies from one other class.
Let’s take away the viewAllProducts technique duplication and permit the Moderator class to derive the viewAllProducts technique from the Person class:
void important() {
Moderator().viewAllProducts();
}
class Person {
void viewAllProducts() {
print('Seen all merchandise');
}
void purchaseProduct() {
print('Bought a designer bag');
}
}
class Moderator extends Person {
void approveStore() {
print('Accepted EA sports activities shops');
}
}
Executing the above snippet on dartpad.dev, it is best to have the identical end result because the earlier snippet with a clear code.
This works high quality, however then there is a matter with inheritance that we’ll deal with shifting ahead. Have you ever observed that our Moderator class additionally derived the purchaseProduct technique from the Person class, which is kind of pointless since we would like the Moderator to derive solely the viewAllProducts from the Person class? That is the place Dart mixins turn out to be useful.
Multilevel inheritance in Dart
Multilevel inheritance happens when a category inherits one other youngster class. Dart permits a category to inherit strategies and properties from one other youngster class.
Let’s contemplate the next snippet:
void important() {
Vendor().viewAllProducts();
Vendor().purchaseProducts();
Vendor().approveStore();
Vendor().createStore();
Vendor().deleteStore();
}
class Person {
void viewAllProducts() {
print('Seen all merchandise');
}
void purchaseProducts() {
print('Bought 2 designer luggage');
}
}
class Moderator extends Person {
void approveStore() {
print('Accepted EA sports activities shops');
}
}
class Vendor extends Moderator {
void createStore() {
print('Created EA sports activities shops');
}
void deleteStore() {
print('Delete EA sports activities shops');
}
}

Right here, the Vendor class inherits the approveStore technique from the Moderator class. Because the Moderator class is a toddler class to the Person class, the viewAllProducts and purchaseProducts strategies inherited from its father or mother the Person class is handed to the Vendor class (its youngster class).
A number of inheritance in Dart
When a category inherits from multiple father or mother class, this is called a number of inheritance.
Let’s contemplate a fourth sort of consumer Admin with the next strategies:
approveStoredeleteStoreviewAllProducts
You could consider avoiding code duplication by permitting the Admin class to inherit the above strategies from the Moderator and Vendor courses. Sadly, Dart doesn’t help a number of inheritance, which implies a category can’t lengthen multiple class. So, we flip to Dart mixins.
Creating mixins with Dart
To create a mixin, we’ll benefit from the mixin key phrase:
mixin MixinName {
//Outline reusable strategies
}
Let’s deal with the difficulty with inheritance we talked about earlier, the place our Moderator class additionally derived the purchaseProduct technique from the Person class, however we would like the Moderator to derive solely the viewAllProducts from the Person class:
mixin CanViewAllProducts {
void viewAllProducts() {
print('Seen all merchandise');
}
}
To make use of CanViewAllProducts mixins, we’ll benefit from the with key phrase as follows:
class Moderator with CanViewAllProducts {
void approveStore() {
print('Accepted EA sports activities shops');
}
}
Now, our Moderator class can entry viewAllProducts technique by way of the canViewAllProducts mixin with out inheriting pointless strategies. CanViewAllProducts mixins may be reused throughout a number of courses that require its strategies.
Dart permits us to mix inheritance with mixins as follows:
mixin CanViewAllProducts {
void viewAllProducts() {
print('Seen all merchandise');
}
}
class Person {
void purchaseProducts() {
print('Bought 2 designer luggage');
}
}
class Vendor extends Person with CanViewAllProducts {
void createStore() {
print('Created EA sports activities shops');
}
}
Dart additionally permits a category to make use of multiple mixin by seperating every mixins with comma.
Extra nice articles from LogRocket:
Let’s see an instance:
mixin CanRemoveProduct {
void removeProduct() {
print('Take away product');
}
}
class Vendor extends Person with CanViewAllProducts,CanRemoveProduct {
void createStore() {
print('Created EA sports activities shops');
}
}
Conclusion
Dart mixins are helpful when growing functions that may possible develop in complexity. When growing advanced Dart functions, you might even see the necessity to lengthen a number of courses on the identical time which isn’t supported in Dart.
Dart mixins will help you overcome the constraints of solely inheriting or extending from a single class at a time in addition to enhance class inheritance and code reusability. For extra developer content material, you might comply with me @5x_dev on Twitter.
LogRocket: Full visibility into your net and cellular apps
LogRocket is a frontend utility monitoring answer that permits you to replay issues as in the event that they occurred in your personal browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket enables you to replay the session to rapidly perceive what went improper. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to document the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most advanced single-page and cellular apps.



