Subsequent.js is well-known for its file system-based routing. Nonetheless, Subsequent.js v13, which is new on the time of writing, has modified the way through which many duties have been beforehand carried out by means of its new app listing.
Whereas nonetheless supporting the identical file system-based routing, which makes use of the pages listing, the brand new app listing introduces the ideas of layouts, error elements, and loading elements whereas additionally leveraging React’s server elements for constructing a UI. On this article, we’ll discover these new options by constructing a easy app. Let’s get began!
Desk of contents
New options in Subsequent.js 13
Earlier than we get began engaged on a venture with Subsequent.js 13, we’ll overview the brand new options and ideas that Subsequent.js 13 has launched.
Web page listing vs. app listing
For those who’ve labored with earlier variations of Subsequent.js, you may already be aware of the pages listing. Any file created inside the pages listing would act as a route within the UI. For instance, pages/dwelling.jsx would handle the /dwelling route:

The brand new app listing works alongside the pages listing to assist incremental adoption and supplies different new options like server-side rendering and static-site technology.
Routing with the app listing
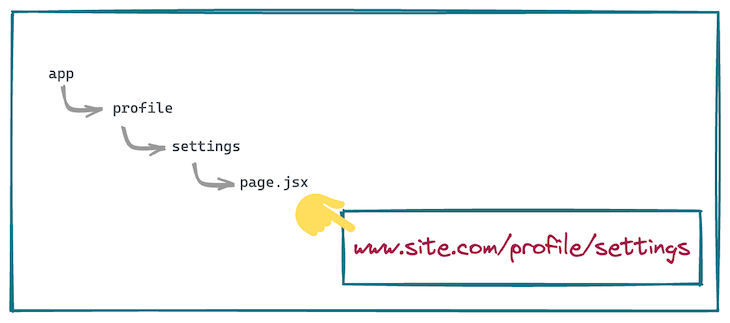
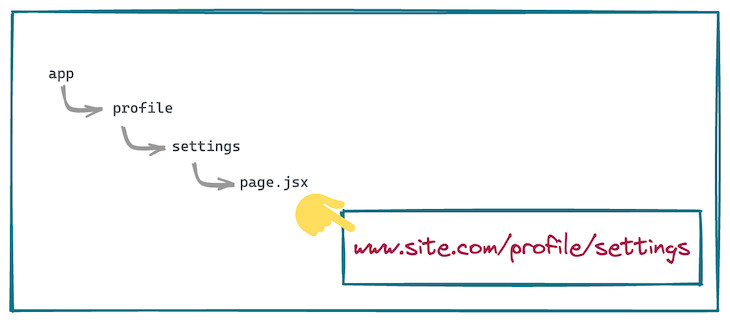
Identical to information inside the pages listing, routing with the app listing is managed through the folders inside it. The UI for a selected route is outlined with a web page.jsx file inside the folder.
Due to this fact, a folder construction that appears like app/profile/settings/web page.jsx will handle rendering the /profile/settings route:

loading.tsx file
loading.tsx is an optionally available file you can create inside any listing contained in the app folder. It robotically wraps the web page inside a React suspense boundary. The element will likely be proven instantly on the primary load in addition to whenever you’re navigating between the sibling routes.
error.tsx file
error.tsx is an optionally available file that isolates the error to the smallest potential subsection of the app. Creating the error.tsx file robotically wraps the web page inside a React error boundary. Each time any error happens contained in the folder the place this file is positioned, the element will likely be changed with the contents of this element.
format.tsx file
You should use the format.tsx file to outline a UI that’s shared throughout a number of locations. A format can render one other format or a web page inside it. Each time a route adjustments to any element that’s inside the format, its state is preserved as a result of the format element will not be unmounted.
template.tsx file
template.tsx is just like the format.tsx file, however upon navigation, a brand new occasion of the element is mounted and the state will not be preserved.
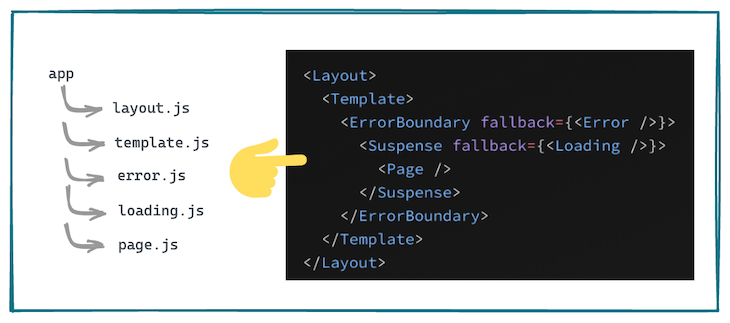
Utilizing layouts and templates permits us to make the most of an idea referred to as partial rendering. Whereas transferring between routes inside the identical folder, solely the layouts and pages inside that folder are fetched and rendered:

Caveats of utilizing the app listing
With so many adjustments having been launched in Subsequent.js 13, there are some issues that we’d like to bear in mind when transferring to the app listing from the pages listing.
Obligatory root format
There have to be a file that defines the basis format on the prime degree of the app listing. This format is relevant to all of the routes within the app. As well as, the basis format should outline the <html> and the <physique> tags as a result of Subsequent.js doesn’t robotically add them.
Head tag
Inside any folder within the app listing, we’ll create a head.js file that may outline the contents of the <head> tag for that folder. The element returned from this head.js file can solely return sure restricted tags like <title>, <meta>, <hyperlink>, and <script>.
Route teams
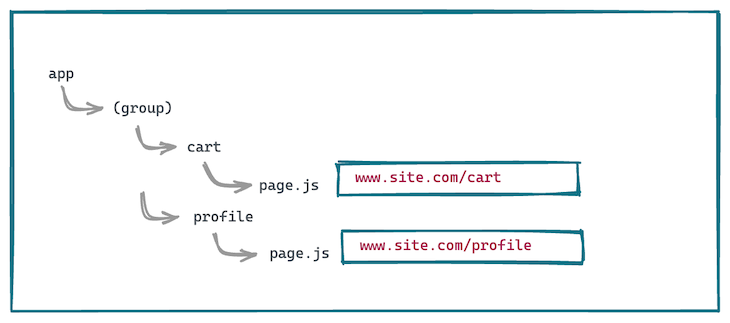
Each folder contained in the app listing contributes to the URL path. However, it’s potential to opt-out of it by wrapping the folder identify inside parentheses. All of the information and folders inside this particular folder are stated to be part of that route group:

Server elements
By default, all the elements created inside the app listing are React server elements, main to raised efficiency attributable to a smaller bundle dimension. However, if we wish to swap to the shopper element, we have to specify that with the use shopper directive on the prime of the file.
Palms-on with Subsequent.js 13
Let’s experiment with all the brand new options in Subsequent.js 13 by operating by means of an instance.
Venture creation
First, we create a brand new Subsequent.js venture utilizing Create Subsequent App:
npx create-next-app next-13 cd next-13
Let’s run the bootstrapped code as is:
npm run dev
We’re greeted with the acquainted homepage:

The web page and format file
Let’s create a folder parallel to the pages listing and identify it app. Create a format.js file inside app with the code beneath:
export default operate Structure({ youngsters }) {
return (
<html lang="en">
<head>
<title>Subsequent.js</title>
</head>
<physique>
{youngsters}
</physique>
</html>)
}
Create a web page.js file with the next code:
import '../types/globals.css'
export default operate Web page() {
return <h1>Howdy, Subsequent.js!</h1>;
}
We’ve additionally imported the international.css file to utilize the worldwide types which might be already outlined. The app listing continues to be an experimental function, so we have to set a flag within the subsequent.config.js file so as to use it:
module.exports = {
reactStrictMode: true,
experimental:{appDir: true}
}
Lastly, we have to delete the pages/index.js file, which can battle with the file within the app listing. With that in place, we are able to now run the dev server:
npm run dev
We see that the basis route / now exhibits the UI equivalent to the app/web page.js file:

Testing the format
With that in place, let’s check how the format file impacts the general UI. First, we’ll write some CSS types in a format.module.css file in the identical listing:
.header {
width: 100%;
top: 50vh;
background-color: cyan;
text-align: heart;
font-size: 2rem;
}
Subsequent, we import these types within the format.js file and add them to a div contained in the physique simply above the youngsters:
import types from './format.module.css'
export default operate Structure({ youngsters }) {
return (
<html lang="en">
<head>
<title>Subsequent.js</title>
</head>
<physique>
<div
className={types.header}
>From format</div>
<div>
{youngsters}
</div>
</physique>
</html>)
}
The UI now seems like the next:

Let’s add a brand new folder within the app listing referred to as second. Create a file inside it named web page.js with the next code:
import '../../types/globals.css'
export default operate Web page() {
return <h1>Second route!</h1>;
}
Navigating to the second route http://localhost:3000/second hundreds the next UI:

The format file positioned contained in the app listing is being shared by the web page.js in the identical listing in addition to the web page.js inside the second folder. You’ll be able to accomplish any frequent adjustments that take care of the format through the format file.
Testing the error file
Subsequent, let’s try the error.js file. We’ll create a folder contained in the app folder; we’ll identify the folder breaking and create separate web page.js and breaking.module.css information:
'use shopper';
import '../../types/globals.css'
import types from './breaking.module.css';
export default operate Web page() {
return (
<div className={types.element}>
<div>BREAKING</div>
<div>
<button onClick={(e) => console.log(e.b.c)}>
break this
</button>
</div>
</div>
);
}
On the prime of the web page, use shopper tells Subsequent.js to render this element as a shopper element, not a server element, which is the default. We’re dealing with person enter through the button element beneath:
.element {
width: 200px;
top: 200px;
show: flex;
align-items: heart;
justify-content: heart;
border: 2px stable black;
flex-direction: column;
}
.error {
background-color: tomato;
shade: white;
}
With this CSS in place, the element seems one thing just like the picture beneath:

Now, let’s create an error.js file within the breaking folder. error.js will act as an error boundary in case any error happens both inside this element or any elements in its subtree:
'use shopper';
import '../../types/globals.css'
import { useEffect } from 'react';
import types from './breaking.module.css';
export default operate Error({
error,
reset,
}) {
useEffect(() => {
// Log the error to an error reporting service
console.error(error);
}, [error]);
return (
<div className={types.error}>
<div>ERROR</div>
<p>One thing went mistaken!</p>
<button onClick={() => reset()}>Reset error boundary</button>
</div>
);
}
Discover that that is additionally a shopper element. Two props are handed to this element: the error prop supplies extra particulars concerning the error, and the reset operate resets the error boundary. This needs to be sufficient to include the error solely to the element and protect the UI in addition to the state of the remainder of the applying.
Testing the loading file
Subsequent, we’ll check the performance of the loading.js file. Let’s create one inside the identical folder with the next code:
export default operate Loading() {
return <h1>Loading...</h1>
}
With that in place, we have to arrange some navigation. Contained in the second/web page.js we place a hyperlink to navigate to the /breaking route:
export default operate Web page() {
return (<Hyperlink href="https://weblog.logrocket.com/breaking">navigate to breaking</Hyperlink>);
}
Upon clicking this hyperlink, we’ll see that earlier than the breaking element will get mounted, the UI from the loading.js file will seem for a cut up second:

Knowledge fetching
Lastly, we’ll discover how information fetching in Subsequent.js 13 differs from earlier variations. The entire elements contained in the app folder are server elements by default.
Let’s make the adjustments to the second.js element to fetch random canine details from the Canine Info API:
async operate getData() {
const index = Math.ground(Math.random()*10)
const res = await fetch(https://dog-facts-api.herokuapp.com/api/v1/assets/canines?index=${index}`);
return res.json();
}
We’ll name this operate straight inside our React element by making it async:
export default async operate Web page() {
const information = await getData();
return (
<p>
{information[0].truth}
</p>
);
}
The code above fetches the canine truth on the server facet and shows it in our element:

Consumer and server-side rendering
Utilizing the Fetch API natively contained in the element supplies us with the flexibility to cache and revalidate the requests as per our requirement. Due to this fact, the earlier utils like getStaticProps and getServerSideProps may be carried out through only one API as seen beneath:
// Generates statically like getStaticProps.
fetch(URL, { cache: 'force-cache' });
// Generates server-side upon each request like getServerSideProps.
fetch(URL, { cache: 'no-store' });
// Generates statically however revalidates each 20 seconds
fetch(URL, { subsequent: { revalidate: 20 } });
Conclusion
That wraps up virtually all of the adjustments that have been launched with the app listing in Subsequent.js 13.
Though on the time of writing, these new options are in beta and are certain to alter barely earlier than being formally launched, we are able to agree that they supply rather more flexibility to configure our UI by means of the loading, error, and format elements. The simplicity of the native Fetch API on server elements can also be an amazing addition.
Right here’s the hyperlink to the code that we labored with. Be happy to discover!




