Once I first began working with the Block Editor a couple of years in the past, I wasn’t enthusiastic about it.
As a person, I used to be lukewarm about it merely due to change (I’m not a fan of change 
As a developer although, I wasn’t keen on it in any respect. There wasn’t a number of documentation and no matter was there was all the time altering. No matter was speaking for this launch would possible not work in the subsequent launch. That will get irritating after some time and is sufficient to demotivate you to step away a minimum of for a bit.
Plus, coming from somebody who usually works on the backend aspect of issues, getting began in a very new paradigm was robust. Not as a result of I thoughts studying new issues (can you’re employed on this business and never anticipate to be taught new issues?), however as a result of nevertheless I’ll be taught to do one thing for now isn’t going to essentially work later and this was taking place at an unimaginable tempo. The inconsistency was an issue.
That appears to have settled a little bit bit. Certain, there are nonetheless issues that I’m certain I’ll hit on on this sequence of posts that aren’t going to work every time future me reads this and I’m not significantly a fan of experimental packages however right here we’re.
Regardless, quick ahead a couple of years, and I’m way more comfy constructing blocks that I as soon as was.
- I don’t and received’t declare to be pretty much as good as lots of the frontend builders who’re constructing and doing superb issues with the Block Editor,
- I’m not glad with the truth that there isn’t but a constant customary for tips on how to manage venture recordsdata (maybe this may are available in time, however we’ll see).
However that doesn’t imply I’m not at a spot the place I can’t get on with no matter could also be wanted from a block growth standpoint.
- There are methods we are able to manage issues to make our work simpler. And that’s ok for me.
- I do know the fundamentals and I understand how to make use of the reference materials.
- And if all else fails, there’s loads of individuals on-line who’re capable of assist or level me in the proper course.
- I additionally assume it helps to strive to determine a psychological map of how what we’re doing in JavaScript maps to what we do in PHP (or the way it could also be comparable).
With all of that stated, although, I assumed it may be value holding myself to the duty I discussed within the earlier article on writing higher the Block Editor tutorials.
Earlier than going any additional, I need to reiterate one thing that I’ve already shared:
Ryan Welcher and Study WordPress are two locations that appear to be the most well-liked for studying block growth and I need to make certain they get the credit score they deserve.
Beginning along with his publish, I’m going to go write a sequence of articles through which I’ll share my expertise as one thing like a backend engineer is “studying to construct Block Editor blocks.” I’ll go from the very rocky starting to the complete useful ending.
Possibly it’ll assist a few of you alongside the best way. And if not, a minimum of it captures my journey.
Studying to Construct Block Editor Blocks
 Assumptions
Assumptions
When writing articles like this, it may be onerous to know the place to begin so I’m going to imagine should you’re studying this you’re in an analogous place than I’m:
- You’ve been working in software program growth for a very long time, you’re accustomed to the standard package deal managers for each frontend and backend growth,
- You understand how to put in varied utilities with Homebrew.
- You’ve been following together with the Block Editor for lengthy sufficient to understand it use React and might work with each JSX and vanilla JavaScript (and that it doesn’t essentially matter which you employ as long as you’re constant – a minimum of that’s my tackle it).
In any other case, I’ll by no means get to the core components of truly constructing one thing.
 Required Instruments
Required Instruments
So with that stated, these are the frontend instruments that I take advantage of to rise up and working with block growth (word that every one of those may be put in with Homebrew):
- Node. This will even set up
npmandnpx. The previous is used to put in dependencies, the latter is used to execute a command with out really having to first set up it. - nvm. I like to recommend putting in this as a result of should you’re working with varied tasks which have completely different frontend tooling you then’re going to need to simply change variations of Node and its associated packages. This makes it simple to do.
On the time of writing this text, the variations of every of the above software program that I’m utilizing are:
nodeis atv18.4.0npmis at8.12.1npxis at8.12.1nvmis at0.39.1
In case you have latter variations of npm put in, I like to recommend putting in nvm after which working the variations listed above as I know they work with the code within the context of this text.
Although I’m going to jot down this text with all the code ranging from scratch, there is tooling that we are able to use to assist get us off the bottom. However earlier than utilizing that, I need to structure the foundational features of block growth so there’s a transparent understanding of every thing that’s wanted. Should you’re interested by stated tooling, you’ll discover it within the References part on the backside of this text.
 Arrange Your Plugin Construction
Arrange Your Plugin Construction
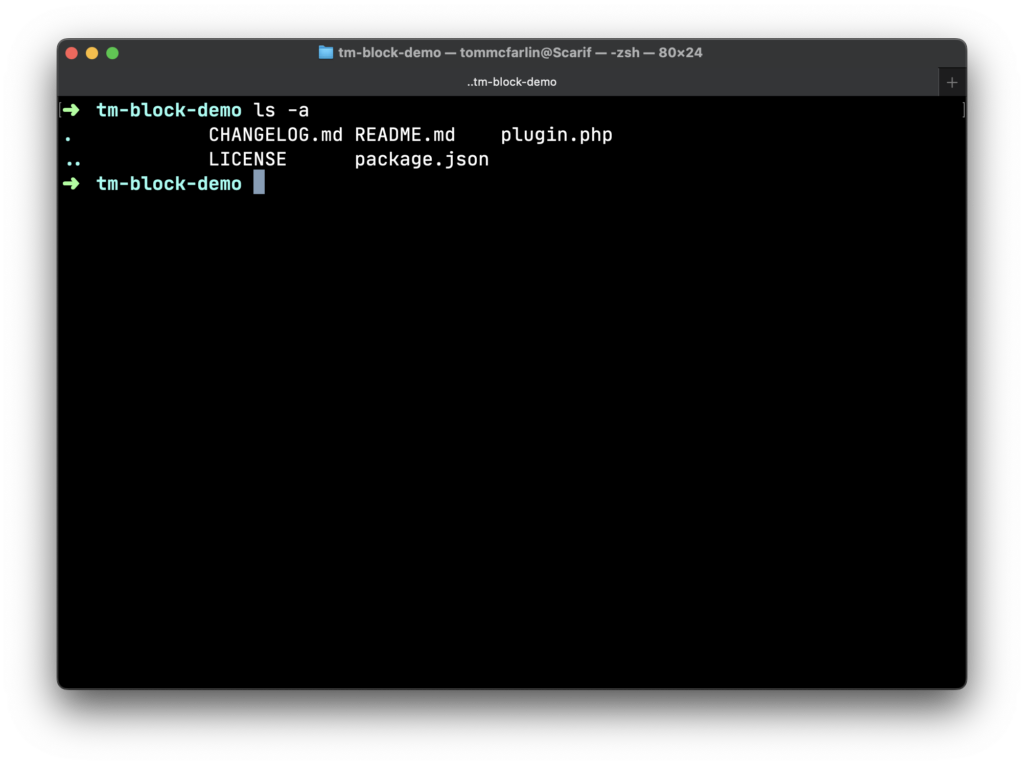
Each time I’m beginning to work on a block, the construction for the plugin isn’t a lot completely different from the way it appears to be like after I’m engaged on a backend utility apart from I’m not utilizing composer.json. As a substitute, I take advantage of package deal.json.
README.mdwill finally embody all the particulars in regards to the plugin from its description, its set up, and every other notes. Should you’re accustomed to something I’ve printed on GitHub, this shouldn’t be new.CHANGELOG.mdcontains all the adjustments made within the plugin within the format evangelized by keepachangelog.com.LICENSEis a textual content copy of the GPLv2 although I doc the plugin to work with GPL-2.0-or-later.plugin.phpcontains the mandatory WordPress plugin documentation which I’ll showcase later on this article.package deal.jsoncontains all the dependencies and packages I take advantage of when engaged on a block. I’ll additionally share this later within the article and description what every package deal does.
This implies my listing construction appears to be like like the next:

It’s precisely as described, however let me share the 2 core elements which can be needed for it to work inside WordPress.
 Required WordPress Dependencies
Required WordPress Dependencies
Plugin Header
I’m going to begin with this as a result of it’s the best and it’s one thing that every one plugins require. You may see an instance of what I’m speaking about right here.
For the Block Plugin I’m engaged on, mine appears to be like like this:
<?php
/**
* Plugin Title: Block Demo Plugin
* Plugin URI: https://tommcfarlin.com
* Description: A demo plugin constructed by a backend engineer studying to construct Block Editor blocks.
* Model: 1.0.0
* Creator: Tom McFarlin
* Creator URI: https://tommcfarlin.com/
* License: GPL-2.0-or-later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
namespace TMBD;
outlined('WPINC') || die;
At this level, this could do nothing greater than present you precisely what you’d anticipate to see within the Plugins space of WordPress. Particularly, the title, writer, and the outline.
Block Dependencies
The following factor we have to do is to outline the dependencies utilized in package deal.json. These are the issues which can be going to assist us construct blocks, use varied elements within the Block Editor, and so forth.
First, I’ll record the contents of package deal.json right here after which I’ll clarify what every dependency does:
{
"title": "tm-custom-block",
"model": "1.0.0",
"description": "A demo plugin constructed by a backend engineer studying to construct Block Editor blocks.",
"writer": "Tom McFarlin",
"license": "GPL-2.0-or-later",
"primary": "construct/index.js",
"scripts": {
"construct": "wp-scripts construct",
"format": "wp-scripts format",
"lint:css": "wp-scripts lint-style",
"lint:js": "wp-scripts lint-js",
"packages-update": "wp-scripts packages-update",
"plugin-zip": "wp-scripts plugin-zip",
"begin": "wp-scripts begin"
},
"devDependencies": {
"@wordpress/scripts": "^23.7.1"
},
"dependencies": {
"@wordpress/elements": "^19.17.0"
}
}
Except for the usual title, model, description, writer, and license properties, every thing else below the scripts and devDependencies and dependencies are value exploring.
I’ll begin with the latter then clarify what the scripts part does.
@wordpress/scriptsis a group of reusable scripts tailor-made for WordPress growth. In different phrases, it makes it simple to ensure we’re following correct licensing, testing, making ready the plugin for archiving, linting each CSS and JS and extra. We’ll put this to make use of in future articles.@wordpress/elementsis the place a number of the cool stuff resides. That is the place we’ll discover lots of the varied UI elements that we’ll use to construct the interfaces inside our blocks. This will likely embody issues like a RichText management or a Panel or a PanelRow. And if these don’t make sense, no worries. I’ll get to them.
With that in place, you must have the ability to run $ npm set up out of your terminal and it’ll create the node_modules listing. Should you’re storing this code on GitHub, please make certain so as to add that listing to gitignore.
Assuming nothing goes unsuitable, you must see one thing like the next:
added 1604 packages, and audited 1605 packages in 2m 201 packages are in search of funding run `npm fund` for particulars discovered 0 vulnerabilities
At this level, we’re prepared to begin organising a block.
Making a Block
As a result of there isn’t but a definitive customary on tips on how to do it, varied tutorials are going to diverge right here. However that doesn’t imply there aren’t patterns which can be rising. So I’m going to attempt to stick with stated patterns when relevant (and if I don’t, I’ll all the time attempt to refactor in direction of them as this sequence continues).
Anyway, it’s truthful to notice that some tutorials will suggest scaffolding instruments (which aren’t all unhealthy!), some are going to speak about block.json, some are going to begin speaking about Block attributes (which aren’t all collectively completely different from content material contained inside block.json).
So we’ll begin someplace and construct up from there even when among the issues we do initially aren’t as frequent.
The Frontend and the Backend
With regards to working with blocks as they seem within the Block Editor and on the frontend of the web site, I’m undecided tips on how to greatest describe them. As backend builders, we have a tendency to consider the backend of the applying as being something from the applying layer down into the database or the file system.
However relating to working with blocks within the Block Editor, it’s a little bit completely different. Later on this sequence of articles, I’ll share how the Block Editor and its related libraries provides us the power to learn information from the database equivalent to post_meta however, for now, I’m going to begin with one thing extra primary.
And on this context, after I check with the backend and the frontend, I’m strictly talking of how information is rendered within the editor and the way it’s offered to what’s rendered within the browser when previewing an article or viewing a broadcast article.
Block Metadata
One of many key items to constructing a block is understanding tips on how to use block.json. I’ll write about this in additional depth because the sequence goes on however the wanting it that block.json permits us to outline sure features of our block that can be learn by WordPress and rendered within the editor.
There’s a whole schema for tips on how to set it up which I’ll hyperlink within the reference materials however I’m simply going to to incorporate the naked requirements earlier than shifting ahead with the primary block.
The preliminary block.json that’s required to begin appears to be like one thing like this:
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"title": "tm/tm-block-demo",
"model": "1.0.0",
"title": "Block Demo",
"class": "textual content",
"icon": "flag",
"editorScript": "file:./index.js"
}
The one two issues which can be required are title and content material nevertheless I embody a little bit data to offer context to the block and to assist stop any collisions with different blocks.
- The
schemaattribute supplies a reference to what I’m utilizing as the usual in opposition to which I’m writing myblock.jsonfile. - The
apiVersioninforms me and anybody who references the code which model of the Block API I’m utilizing. On the time of this writing,2is the latest. - The
titleattribute is features a prefix oftm/. This can be a good follow, simply as we usenamespacein PHP in order that we don’t have collisions with different blocks. - The
modelrefers back to the present model of the block. I preserve this in sync with the model within the plugin header and within thepackage deal.jsonfile so it’s clear regardless of the place you look. - The
titleattribute refers back to the title of the plugin. - The
descriptionproperty is similar description I give within the plugin header and thepackage deal.jsonfile, too. classis one thing that can change all through this sequence of articles, but it surely tells WordPress the place to put our block within the group of blocks which can be accessible within the Block Editor.iconis an easy visible indicator related to our block. These are retrieved from Dashicons. Once more, I’ll change this because the sequence continues.editorScripttells WordPress the place the primarily block script depends. This script will embody all performance for this text and future articles.
At this level, we have to replace our listing construction, our plugin.php file and add a block.php file to the plugin.
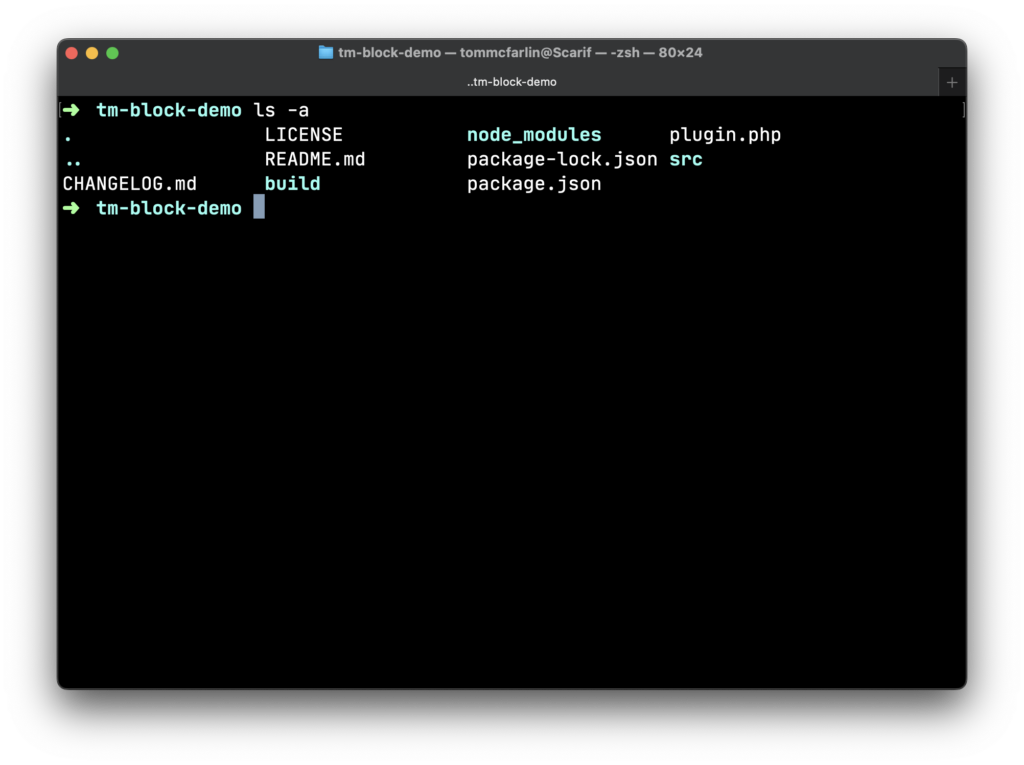
First, our listing construction will appear like this:

Discover the addition of the construct directories and the node_modules listing in addition to the package-lock.json recordsdata. These are a results of working npm set up. However the primarily takeaway from this screenshot is to note the src listing.
Earlier than trying in there, make certain your plugin.php file appears to be like like this:
<?php
/**
* Plugin Title: Block Demo Plugin
* Plugin URI: https://tommcfarlin.com
* Description: A demo plugin constructed by a backend engineer studying to construct Block Editor blocks.
* Model: 1.0.0
* Creator: Tom McFarlin
* Creator URI: https://tommcfarlin.com/
* License: GPL-2.0-or-later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
namespace TMBD;
outlined('WPINC') || die;
add_action(
'plugins_loaded',
operate () {
include_once 'src/block.php';
}
);
Then, in your src listing make certain block.json is included. Then, add you a file referred to as block.php that appears like this:
<?php
/**
* Registers the code with the block editor.
*
* @writer Tom McFarlin <tom@tommcfarlin.com
* @since 29 August 2022
*/
namespace TMBD;
add_action(
'init',
operate () {
register_block_type(
dirname(__DIR__) . '/construct'
);
}
);
Right here, we have to diverge our dialog a little bit bit.
Understanding the src Listing
I’ve already described the aim of block.json above however the motive we have to place a further PHP file throughout the listing is as a result of present greatest practices for Block Editor growth anticipate block supply code to reside within the src listing.
Lastly, throughout the src listing, we have to embody an index.js file. That is the place the core block performance begins. Be aware that should you’re a backend developer, it’s key to concentrate to how this file works as we’re going to be utilizing JSX, referenced on the finish of the article, to work with our code.
Beginning Our Block
To begin, we’ll arrange index.js to appear like this:
import metadata from './block.json';
const { title } = metadata;
registerBlockType(title, {
});
Earlier than going any additional, there are some JavaScript syntax which can be vital to know.
importis studying information from theblock.jsonfile we created earlier and it’s storing it in a variable referred to asmetadata.const { title }is what’s referred to as JavaScript destructuring such that it’s taking aside the item that was created and studying a sure attribute for it. Destructuring is type of bizarre at first (particularly from an object-oriented background) however when you get the hang around it, it’s fairly simple to work with (and may be actually handy). I’ve linked a reference to it on the finish of the article.
Primarily what we’re saying is:
Learn the block configuration file right into a variable named metadata after which deconstruct the item and skim the title property. After that, we’ll register the block sort with WordPress utilizing that title.
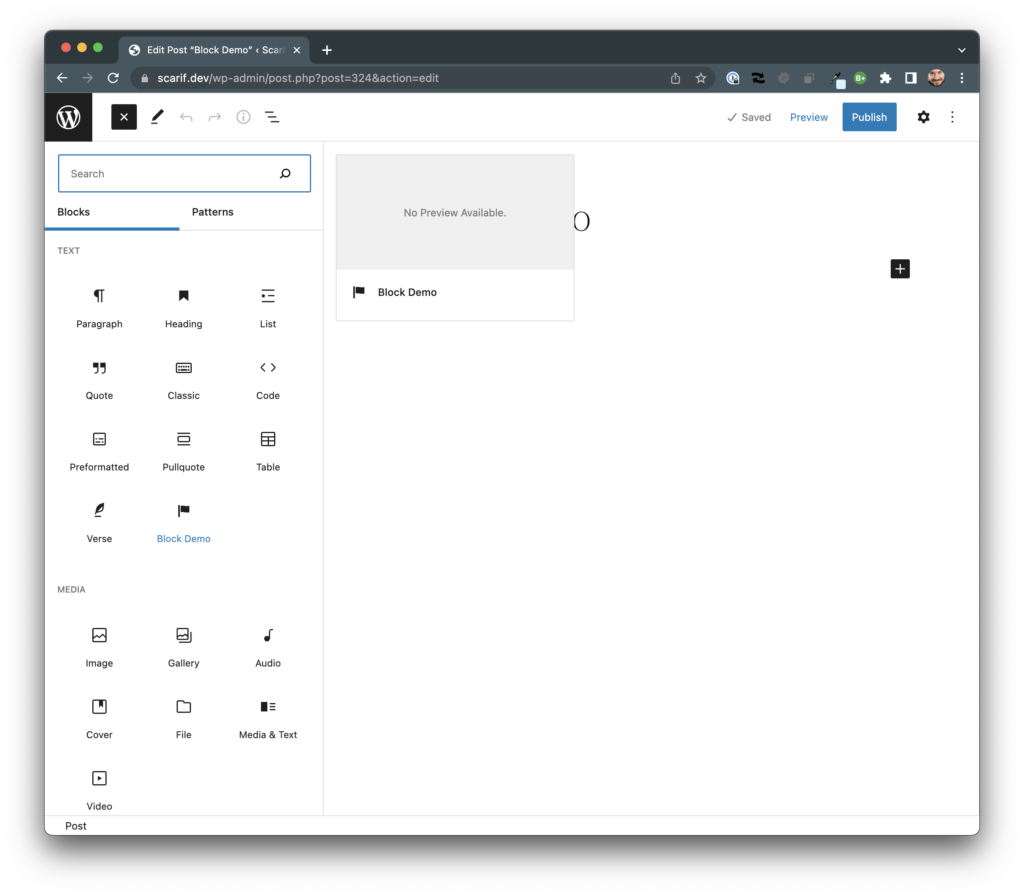
At this level, we are able to activate the plugin. However one thing attention-grabbing occurs (or possibly not relying on what you anticipate): You’ll see the block seem below the Textual content label but it surely doesn’t really do something.

This implies we now have a little bit extra work to do.
Displaying Editor Content material and Frontend Content material
The very last thing we have to do is so as to add an edit operate and a save operate to our index.js file. Although I don’t assume they’re as clearly named as they might be, they’re title simply sufficient such that we are able to create a psychological map of what goes the place.
- The
editoperate is used to render the content material of our block throughout the context of the Block Editor. - The
saveoperate is liable for how the content material added within the editor can be saved to thepost_contentdesk and render to those that view the positioning.
For this text, we’re going to begin with one thing actually easy and can elaborate on it for extra in the remainder of the sequence.
The edit operate can appear like this:
edit: () => {
return (
"That is content material from the editor."
);
},
And the save operate can appear like this:
save: () => {
return (
"That is content material from the frontend."
);
}
So the ultimate copy of index.js will appear like this:
import { registerBlockType } from '@wordpress/blocks';
import metadata from './block.json';
const { title } = metadata;
registerBlockType(title, {
edit: () => {
return (
"That is content material from the editor."
);
},
save: () => {
return (
"That is content material from the frontend."
);
}
});
Wait, although. Discover something completely different? On the very prime of the file, there’s a brand new line from the @wordpress/blocks package deal. Particularly, I’m speaking about registerBlockType. That is an API name to WordPress to offer it some data from what we take from block.json and what we cross into the item containing capabilities for edit and save. Like many different issues, that is linked within the reference materials.
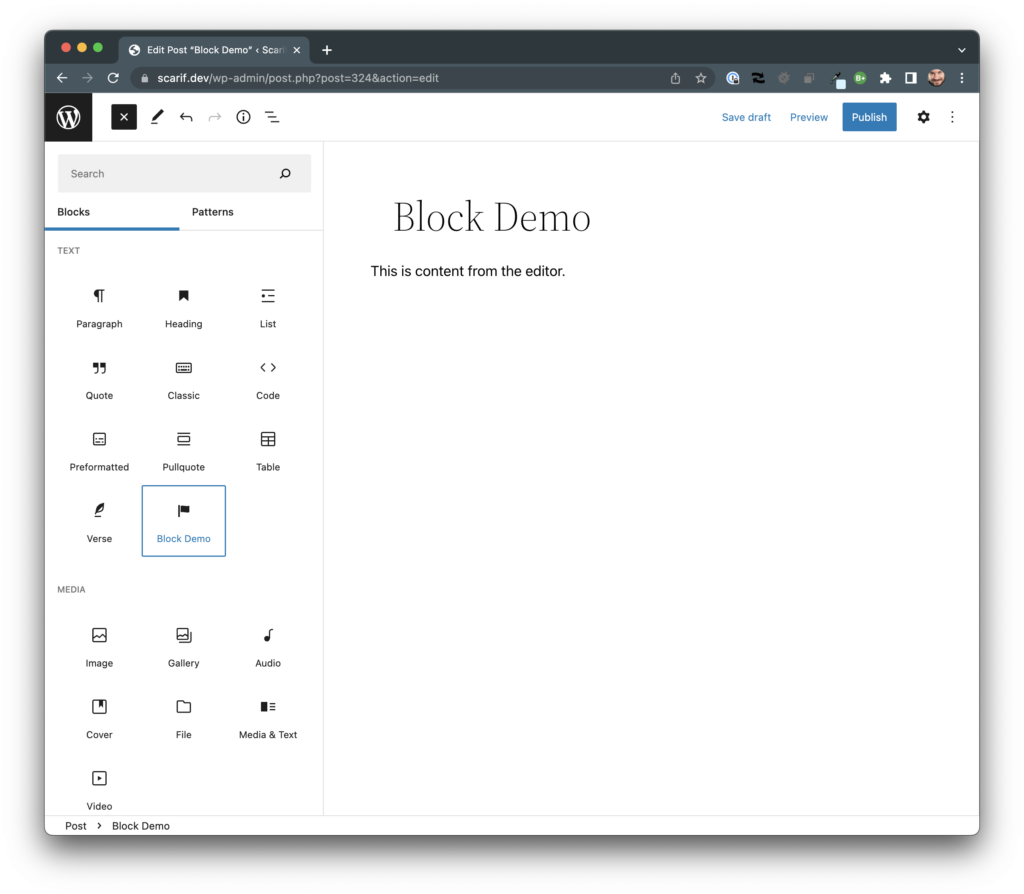
After that, run npm run construct out of your terminal, refresh the browser, then click on on the Block Demo possibility within the editor. As soon as finished, you must see one thing like the next within the Block Editor:

And one thing like this on the frontend:

Although it has no fashion and isn’t simply read-only, we now have the inspiration for a block on which to construct.
 TODO
TODO
Although this will change, the factor we’re going to take a look at doing subsequent is including kinds for each the frontend and the editor and a few primary performance to the block.
Particularly, I need to present how we are able to customise styling for the editor and for the frontend and I need to present how we are able to use built-in WordPress performance so as to add some primary block performance within the editor.
 Reference
Reference
@wordpress/create-block. Create Block is an formally supported device for scaffolding WordPress plugins with blocks. It generates PHP, JS, CSS code, and every thing it’s worthwhile to begin the venture.block.json. That is the official JSON schema for writing creating WordPress blocks. This paperwork all properties, attributes, and so forth that can be utilized throughout block growth.- Introducing JSX. From the handbook, “It’s referred to as JSX, and it’s a syntax extension to JavaScript. We suggest utilizing it with React to explain what the UI ought to appear like. JSX might remind you of a template language, but it surely comes with the complete energy of JavaScript.”
- Destructuring. “The destructuring project syntax is a JavaScript expression that makes it potential to unpack values from arrays, or properties from objects, into distinct variables.”
registerBlockType. “Each block begins by registering a brand new block sort definition. To register, you employ theregisterBlockTypeoperate from thewp-blockspackage deal.”

