Sacha Greif is the creator of the State of JavaScript, State of CSS, and State of GraphQL surveys, which have turn out to be annual occasions watched eagerly by the front-end developer neighborhood. I just lately had the prospect to speak with Sacha about what he is discovered from working the surveys and growing a reusable structure for them, in addition to his views on rising applied sciences, front-end growth traits, and extra.
 IDG
IDGSacha Greif is the developer behind the State of JavaScript, State of CSS, and State of GraphQL surveys.
Matthew Tyson: Hey Sacha, thanks for an additional nice State of JavaScript report. It’s so helpful for maintaining with what is going on in JavaScript. All three of the surveys you produce require an enormous quantity of effort. State of JavaScript is sort of a public good the neighborhood has come to depend on. What retains you engaged within the mission?
Sacha Greif: It’s extremely motivating to work on one thing that individuals care about, and the surveys are additionally an opportunity to have a (hopefully constructive) impression on internet growth and work with a complete vary of internet applied sciences within the course of. However past that, I do hope I can construct a sustainable enterprise across the surveys sooner or later sooner or later.
Tyson: Would you ever consider increasing to different languages and platforms for a State of Programming survey?
Greif: Sure, that is positively one thing we might do at some point. Earlier than that, State of React might be the following one up on our record
Tyson: When did you begin branching out past State of JavaScript?
Greif: We have wished to broaden horizontally to extra surveys for some time now, and GraphQL appeared like a very good first option to transcend CSS and JavaScript. I’ve personally used GraphQL for some time now, and actually our survey infrastructure is constructed on high of it. So it felt pure to focus on that neighborhood for a survey. Plus, there are additionally many questions on GraphQL instruments, finest practices, differing approaches, and so forth., that may very well be answered with a survey.
Tyson: On a scale of 1 to 10 how rather more effort has this mission turned out to be than you thought?
Greif: I might say, by way of effort, it was in all probability 50 p.c as a lot work as previous yr’s State of JavaScript and State of CSS surveys. That’s as a result of our infrastructure is beginning to turn out to be extra mature and extra reusable, and in addition as a result of the scope was a bit smaller. (I deserted the concept of doing a customized GraphQL t-shirt or introducing new information visualizations for instance.)
Tyson: What about your group? How many individuals contribute to the “State of …” surveys? How can individuals become involved?
Greif: Immediately, the principle group is myself and Eric Burel, and we then have contributors corresponding to Lea Verou this yr for the State of CSS survey design, Sarah Fossheim final yr for accessibility work, Raphael Benitte for information visualization, and so forth. I wrote extra about how individuals can contribute right here.
Tyson: What do you want the most effective about working with the developer neighborhood?
Greif: The developer neighborhood could also be big, however doing these surveys provides me an excuse to work together with a variety of the individuals I look as much as and be taught from, which finally ends up making it really feel fairly tight-knit. And conversely, the surveys additionally encourage others to achieve out to me, which I all the time admire, as nicely.
Tyson: I would prefer to ask about one thing you might or might not have an opinion on: What do you concentrate on machine studying and AI code era? Will these applied sciences make builders out of date?
Greif: Concerning AI code era, I do not actually have a powerful opinion. It is in all probability going to turn out to be yet another reference instrument like Stack Overflow. I do not see the way it might make builders out of date as a result of 1) you continue to want somebody to put in writing the unique code the AI is utilizing for its mannequin, and a couple of) you continue to want somebody to test that the code that the AI wrote works and does what you count on it to. At finest you may argue that builders are going to turn out to be extra like reviewers and be writing much less of the code themselves. However, as somebody who does a variety of open supply, I can inform you that reviewing another person’s code is definitely typically extra work than writing your individual from scratch.
Tyson: What was the preliminary impulse for doing the State of JavaScript survey? How did you dream that up?
Greif: Mainly, the preliminary thought to do developer surveys got here as a solution to reply my very own questions. On the time I used to be very concerned with Meteor, which was an all-in-one JavaScript framework which made nearly all of the technological decisions for you. (I wrote a e book about Meteor and in addition mentioned my expertise with Meteor as a pioneering JavaScript framework.) So, after I began venturing exterior the Meteor ecosystem I actually felt a bit misplaced, particularly since I might see that the preferred libraries by way of uncooked utilization did not all the time find yourself being those that present the most effective developer expertise. So from the beginning I wished to ask not solely which libraries builders used, but additionally whether or not they have been completely satisfied sufficient to maintain utilizing them.
Tyson: Are you able to discuss a bit about the way you made the JavaScript survey app and web site reusable?
Greif: Doing the surveys as one-off tasks was already an enormous job, however what actually required an enormous effort was growing a reusable infrastructure to allow us to scale horizontally to extra survey subjects. Immediately we have now two Subsequent.js apps, two Node.js GraphQL APIs, a Gatsby codebase, and an Astro codebase, they usually all have a selected position to play. In order you possibly can think about sustaining all that code can take up a variety of time.
However hopefully we are able to ultimately attain some extent the place launching a brand new survey solely requires work by way of designing the survey and dealing on the information visualizations, and all the pieces else—information assortment, processing, and so forth.—simply runs easily based mostly off the work we have already accomplished previously. (Here is extra about how the State of JS/CSS surveys are run.)
Tyson: Yeah, it appears like a variety of work by way of each code and infrastructure. Are you able to discuss a bit extra about how issues are architected?
Greif: The massive differentiator between the “State of…” surveys and different extra conventional surveys, at the very least technically talking, is that every one our information is made accessible by a reside API as an alternative of being compiled by one-off scripts.
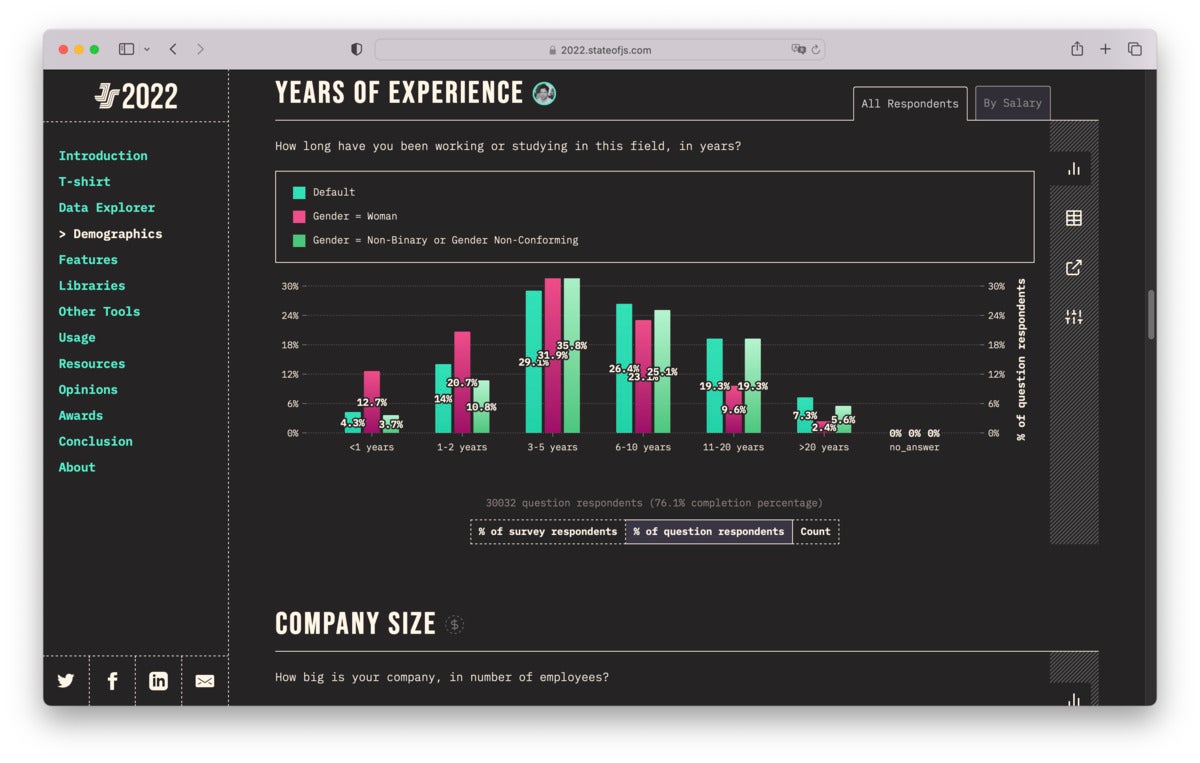
This makes it attainable for us to create issues like the brand new Information Explorer or Chart Filters, the place finish customers can dynamically choose which variables they need to examine and tweak current charts to create new information visualizations, and hopefully generate new insights from our information.
 IDG
IDGDetermine 1. The Information Explorer is a dynamic information visualization instrument inside the “State of…” surveys.
 IDG
IDGDetermine 2. The Information Explorer lets customers create customized information visualizations.
Tyson: Are you utilizing any edge or serverless deployments like Vercel? Any ideas there?
Greif: We do use Vercel to host our survey-taking app however haven’t explored a lot past that.
Tyson: I have been shocked by the sudden rise of Bun. I didn’t notice there was such a want for a brand new method to server-side JavaScript. What about you?
Greif: I feel there’s all the time an urge for food for brand spanking new tasks that may be taught from what earlier frameworks have accomplished and begin contemporary, taking all these classes into consideration from the beginning. It occurs on a regular basis on the entrance finish, so it is smart that runtimes would ultimately see the identical type of shakeup.
Tyson: What do you see occurring in front-end growth in 2023? Any main traits?
Greif: The main pattern I see coming is paying extra consideration to efficiency and dealing with extra issues on the server. This might need surprising penalties, for instance, we would truly see a transfer “backwards” to patterns that we beforehand employed, corresponding to utilizing smaller single-use JavaScript libraries that aren’t half of a bigger framework.
Tyson: I discover you studied Mandarin and now reside in Japan. What’s it like dwelling there?
Greif: I like Japan, and by way of high quality of life and surroundings, it’s a tough place to beat! However I do typically get just a little bit jealous of the developer neighborhood that my friends in different elements of the world appear to take pleasure in, as it could actually get a bit lonely right here. Nonetheless, I’ve greater than sufficient work to maintain me busy!
Tyson: Xie Xie, thanks a lot, Sacha. Sustain the nice work!
Greif: Thanks for the chance to share a bit extra about my work! We positively have a variety of thrilling stuff deliberate for 2023. I encourage individuals to join our mailing record so that they don’t miss upcoming surveys and occasions!
Copyright © 2023 IDG Communications, Inc.


