Visible Studio Code is broadly often known as a favourite IDE amongst React builders. With its massive variety of plugins and extensions, VS Code helps pace up the event course of and enhance productiveness.
One fascinating plugin from that checklist is a tremendous device referred to as Emmet, which helps you write HTML and CSS quicker through the use of easy abbreviations which might be then transformed into code blocks. Nevertheless, there’s one minor disadvantage; by default, Emmet is just not enabled for React in VS Code.
On this article, we‘ll study React JSX, then go over the answer to allow Emmet in React for VS Code. We’ll additionally discover the varied Emmet abbreviations. Let’s get began!
HTML in React
One distinctive function of React is the idea of JSX. JSX, which stands for JavaScript XML, is an easy syntax extension of JavaScript that permits you to write HTML in JavaScript.
With JSX, you’ll be able to write HTML in React by changing HTML tags into React components. Utilizing JSX in React lets you create a less complicated and cleaner codebase in your React utility, optimizing your logic and making it simpler to know.
When writing JSX, there are some guidelines to comply with to stop pointless console errors:
- HTML attributes and CSS properties have to be named utilizing camelCase
- JavaScript code have to be wrapped in curly braces
{}inside JSX - For each opening tag of an HTML component, there have to be a corresponding closing tag
With the Emmet plugin in VS Code, it’s simple to comply with these guidelines, serving to you sort HTML in React quicker and extra effectively.
Emmet in Visible Studio Code
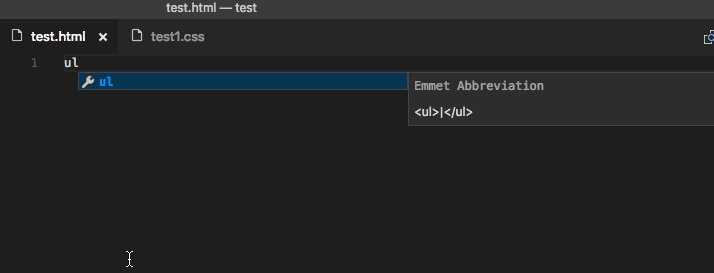
Emmet is a built-in function of VS Code, so it doesn’t require any further set up. Through the use of shorthand and abbreviations, Emmet drastically improves and hurries up your HTML and CSS workflow, saving you the stress of getting to manually sort out the code in full:

Emmet makes use of completely different abbreviations and quick expressions relying on what’s handed, after which dynamically converts the abbreviations into the complete code. Emmet is usually used for HTML, XML, and CSS, but it surely can be used with programming languages.
Enabling Emmet in Visible Studio Code for React
Constructing an online utility’s UI in React would contain writing out the HTML in React utilizing JSX and defining the kinds utilizing CSS.
A bigger codebase would require a repeated syntax, which may probably scale back productiveness should you repeatedly should sort out every half. With Emmet, you’ll be able to resolve this drawback simply.
Through the use of quick expressions and abbreviations, you’ll be able to extra rapidly and simply sort the HTML whereas additionally producing a very good codebase extra effectively. There is only one minor disadvantage; by default, Emmet isn’t configured to acknowledge .jsx information in React for VS Code. Nevertheless, there’s a straightforward repair.
By following these easy steps, you’ll be able to simply configure VS Code to completely help React.
Step 1: Open settings.json in VS Code
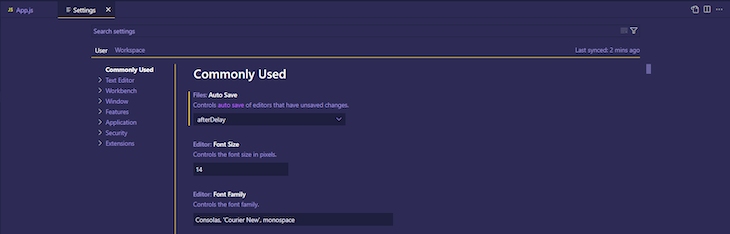
To open the setting.json file, you first should open the Consumer Settings web page by typing Ctrl + , should you’re on Home windows or ⌘ + , should you’re on a Mac:

Within the Consumer Settings web page, click on on the new file icon within the high proper nook of the web page:
![]()
Alternately, you’ll be able to open the settings.json file instantly from the Command Palette. Merely sort in Ctrl+ Shift + P should you’re on Home windows customers or ⌘ + shift + P should you’re on a Mac. This command opens the Command Palette in an enter field format.
Subsequent, within the Command Palette, seek for settings.json and click on on the Desire: Open Consumer Settings JSON possibility from the dropdown menu:

Step 2: Configure the settings.json
From the settings.json file, you’ll be capable of see the completely different configurations which might be already set in your IDE. To allow Emmet in VS Code for React, we’ll add the next code:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"typescript": "typescriptreact"
}
With the code above, Emmet is now enabled for information which might be acknowledged as javascriptreact or typescriptreact in VS Code, that are .jsx and .tsx information. You would want to reload the IDE to expertise the up to date modifications.
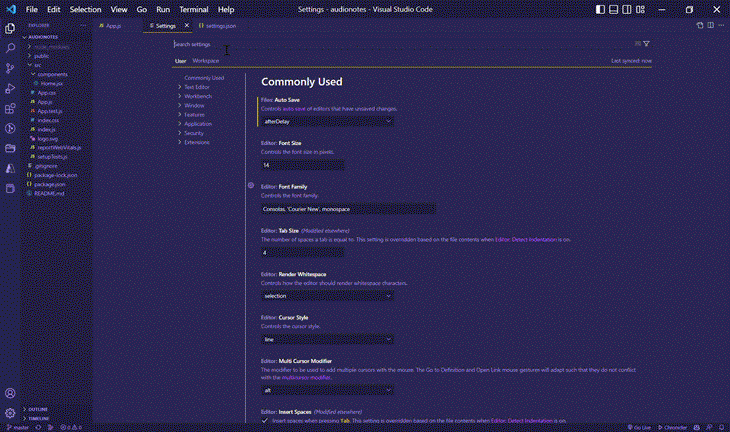
One other various is to deal with this instantly from the VS Code UI. From the Consumer Settings web page, seek for Emmet. Then, scroll right down to Emmet: Embrace Languages and click on on add merchandise to incorporate the code above as a key-value pair:

Emmet abbreviations
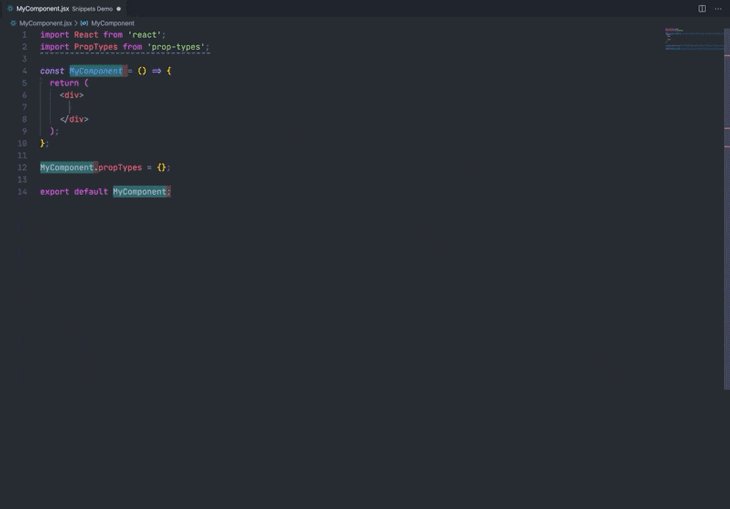
Now that we’ve efficiently configured Emmet in VSCode to help JSX, we will check out the Emmet abbreviations and expressions instantly in a jsx file. There are completely different abbreviations relying on what you wish to implement. These abbreviations are then remodeled right into a structured code block.
Let’s check out a number of the fundamental abbreviations and expressions.
Attribute operators
Attribute operators permits you to simply outline the category and ID for a selected component:
div.demo=><div className="demo"></div>div#demo=><div id="demo"></div>
The attributes can be mixed to kind an expression as follows:
div#headerId.headerClass=><div id="headerId"className="headerClass"></div>
Nesting operators
Nesting operators permits us to place how components are positioned and the order they comply with.
Youngster >
Youngster is used to nest components inside one another following the nav>ul>li construction:
<nav>
<ul>
<li></li>
</ul>
</nav>
Sibling +
Sibling locations components on the identical degree, following p+span:
<p></p> <span></span>
Climb up ^
Climb up ^ strikes the next component one degree up the tree, header+essential>div^footer:
<header></header>
<essential>
<div></div>
</essential>
<footer></footer>
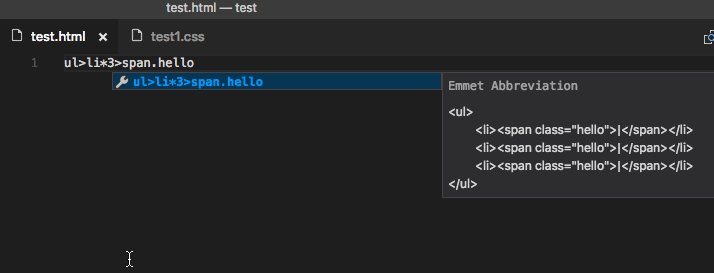
Multiplication *
Multiplication * defines the quantity occasions a component ought to be created li*2:
<li></li> <li></li>
Merchandise numbering $
The merchandise numbering $ operator permits us to assign distinctive values to repeated components. It may be used alongside the multiplication operator to output the present variety of the repeated component div.group$*5:
<div className="group1"></div> <div className="group2"></div> <div className="group3"></div> <div className="group4"></div> <div className="group5"></div>
Textual content formating {}
Textual content formatting {} is used so as to add textual content to components as follows:
p.demo{take a look at} => <p className="demo">take a look at</p>
To date, we’ve coated the essential utilization of Emmet. You too can take a look at this cheatsheet for extra guides on the completely different abbreviation syntax.
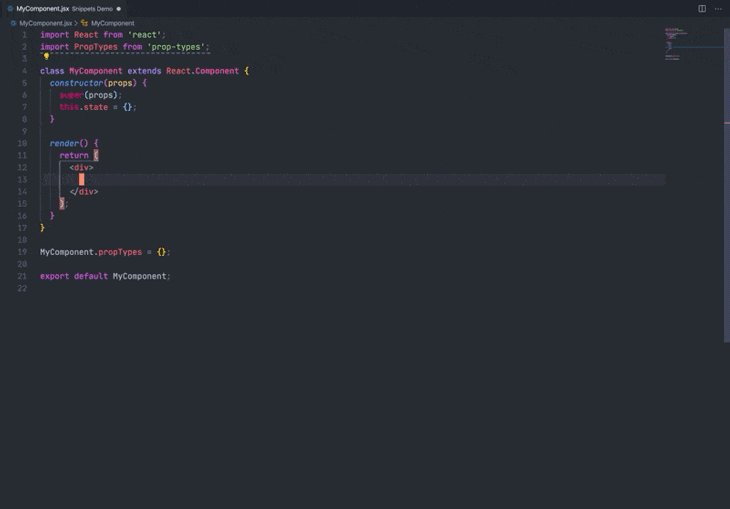
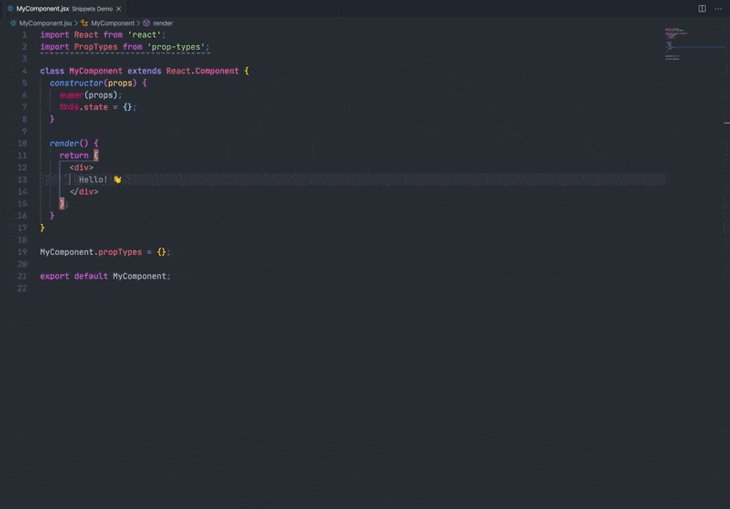
React snippets extension
One other helpful extension that’s useful to have as a React developer is the React snippets extension. It really works equally to Emmet; by simply typing the prefix, it routinely generates the code snippet for it. It gives the code snippets for React, Redux, and React Router with Hooks help:

Conclusion
Emmet is phenomenal due to how simply it will increase the pace of typing HTML; with only a easy expression, we will implement a big code block. We don’t should undergo an additional step for set up since it’s out there by default in VSCode.
Emmet improves each productiveness amongst React builders and the developer expertise concerning typing in JSX. I hope this text has supplied a clearer resolution to utilizing Emmet in VS Code for React. When you have any questions, be at liberty to succeed in out to me on Twitter or go away a remark beneath. Completely satisfied coding!
LogRocket: Full visibility into your manufacturing React apps
Debugging React purposes could be troublesome, particularly when customers expertise points which might be arduous to breed. If you happen to’re fascinated by monitoring and monitoring Redux state, routinely surfacing JavaScript errors, and monitoring gradual community requests and part load time,
strive LogRocket.


LogRocket
combines session replay, product analytics, and error monitoring – empowering software program groups to create the perfect internet and cellular product expertise. What does that imply for you?
As an alternative of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket helps you to replay issues as in the event that they occurred in your personal browser to rapidly perceive what went fallacious.
No extra noisy alerting. Sensible error monitoring helps you to triage and categorize points, then learns from this. Get notified of impactful consumer points, not false positives. Much less alerts, far more helpful sign.
Extra nice articles from LogRocket:
The LogRocket Redux middleware package deal provides an additional layer of visibility into your consumer periods. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps —
begin monitoring totally free.