Lately one in all our readers requested if there’s a straightforward method so as to add field shadows in WordPress?
Shadows could make your most essential content material stand out and seize your guests’ consideration. They’ll additionally assist flat web site designs seem extra partaking and fascinating.
On this article, we’ll present you easy methods to simply add field shadows in WordPress, step-by-step.

Why Add Field Shadows in WordPress?
A field shadow, generally also called a drop shadow, is a visible impact that makes it appear to be an onscreen object is casting a shadow.
We are inclined to pay extra consideration to things that seem nearer to us. That’s why many web site homeowners add field shadows to their most essential content material to make it appear to be it’s hovering above the web page.
For instance, when you add a giant shadow to a name to motion button, then it can look bodily nearer to the customer. This can draw the particular person’s consideration towards this essential button.
With that stated, let’s see how one can add field shadows to your WordPress weblog or web site. Merely use the fast hyperlinks beneath to leap straight to the strategy you need to use.
Methodology 1. Add Field Shadows Utilizing Code (Advisable)
When including field shadow, the most effective observe is to solely add it in your most essential web site parts. Should you add a singular shadow impact to every WordPress block, then it might make your website look messy and complicated.
It’s additionally essential that you just maintain your field shadows constant throughout the positioning. One of the best ways to do that is by defining the type in CSS utilizing WPCode.
WPCode is the most effective code snippets plugin utilized by over 1 million WordPress web sites. It makes it straightforward to add customized code in WordPress with out having to edit the features.php file.
With WPCode, even inexperienced persons can edit their web site’s code with out risking errors and typos that may trigger many frequent WordPress errors.
The very first thing it’s essential to do is set up and activate the free WPCode plugin. For extra particulars, see our step-by-step information on easy methods to set up a WordPress plugin.
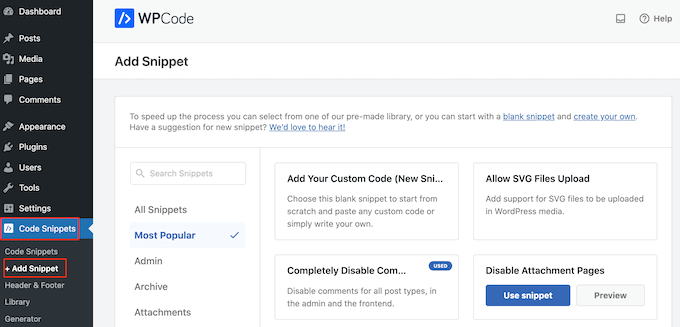
Upon activation, head over to Code Snippets » Add Snippet.

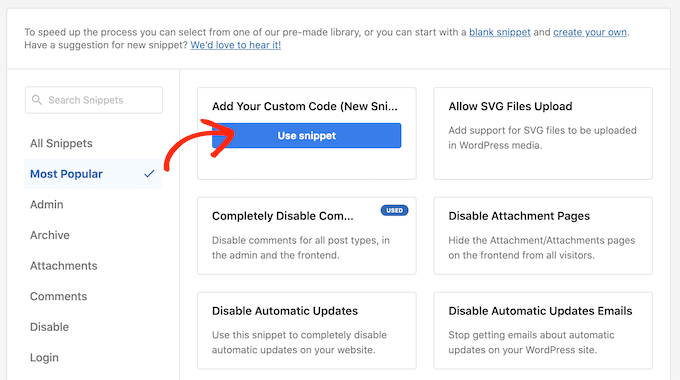
Right here, merely hover your mouse over ‘Add Your Customized Code.’
When it seems, click on on ‘Use snippet.’

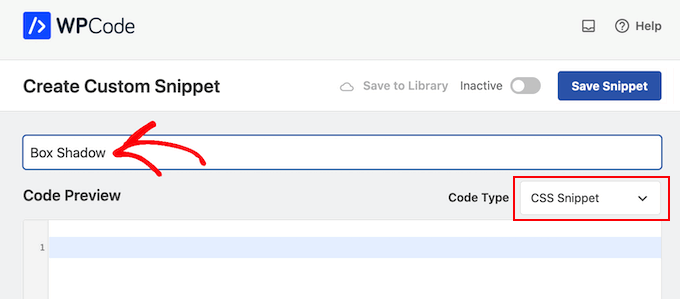
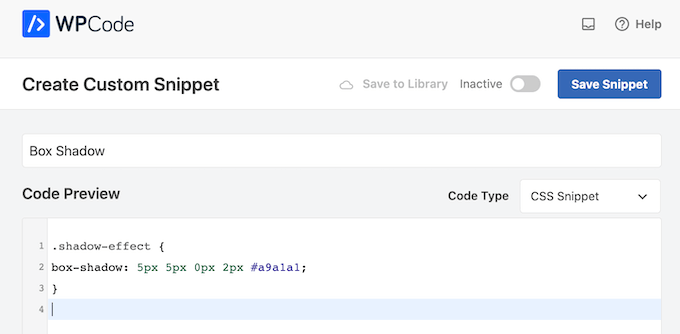
To begin, kind in a title for the customized code snippet. This may be something that helps you determine the snippet within the WordPress dashboard.
After that, open the ‘Code Sort’ dropdown and choose ‘CSS Snippet.’

Within the code editor, add the next code snippet:
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
Within the above snippet, chances are you’ll want to switch the px values relying on the sort of shadow you need to create.
That will help you out, right here’s what the completely different px values imply, going from left-to-right:
- Horizontal offset. Whenever you set a constructive worth, the shadow will get pushed to the left. Should you kind in a destructive worth like -5px, then the shadow will probably be pushed to the proper. Should you don’t need to add a horizontal offset, then you should utilize 0px as an alternative.
- Vertical offset. Should you use a constructive worth, then the shadow will probably be pushed downwards. Should you kind in a destructive worth then the shadow will probably be pushed upwards. Should you don’t need to offset the shadow vertically, then simply kind in 0px.
- Blur radius. This blurs the shadow in order that it doesn’t have any harsh edges. The upper the worth, the larger the blur impact. Should you want to make use of sharp edges, then kind in 0px.
- Unfold radius. The upper the worth, the larger the shadow’s unfold. This worth is optionally available, so skip this one when you don’t need to present a selection.
- Shade. Though gray is the commonest shade for shadows, you should utilize any shade you need by typing in a hex code. Should you’re undecided what code to make use of, then you’ll be able to discover completely different colours utilizing a useful resource like HTML Shade Codes.

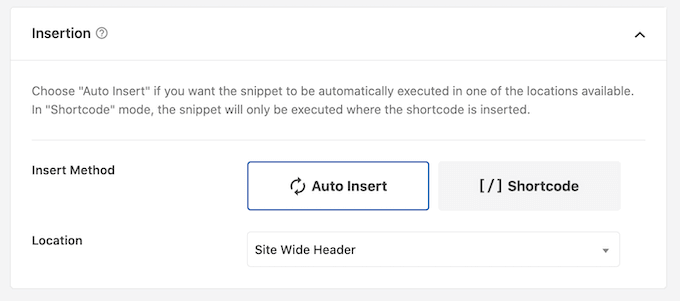
Whenever you’re proud of the snippet, scroll to the ‘Insertion’ part. WPCode can add your code to completely different places, comparable to after each publish, frontend solely, or admin solely.
We need to use the customized CSS code throughout our total WordPress web site, so click on on ‘Auto Insert’ if it isn’t already chosen. Then, open the ‘Location’ dropdown menu and select ‘Web site Extensive Header.’

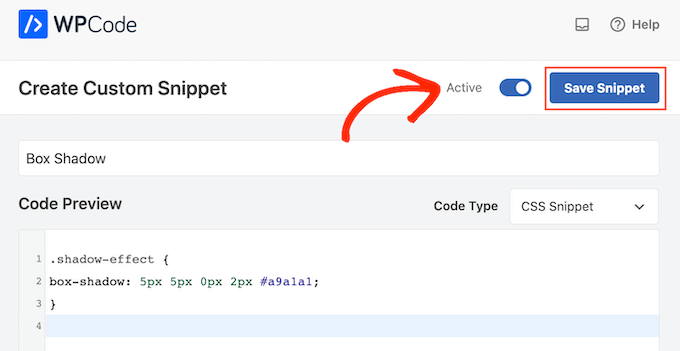
After that, you’re able to scroll to the highest of the display and click on on the ‘Inactive’ toggle, so it adjustments to ‘Energetic.’
Lastly, click on on ‘Save Snippet’ to make the CSS snippet stay.

Now, you’ll be able to add the customized CSS class to any block.
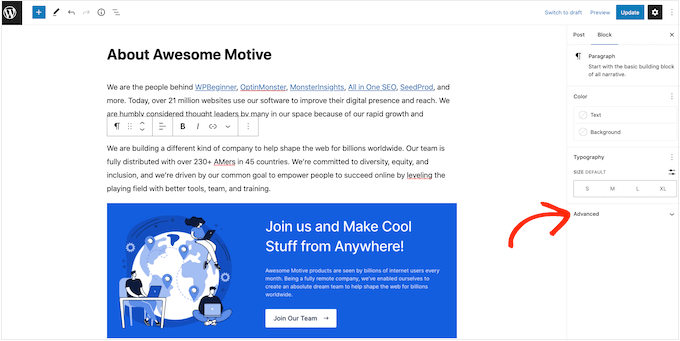
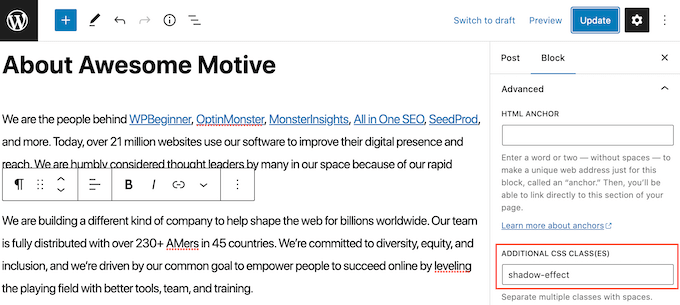
Within the WordPress content material editor, merely choose the block the place you need to add a field shadow. Then, within the right-hand menu click on to increase the ‘Superior’ part.

Right here, you’ll see fields the place you’ll be able to add completely different courses.
In ‘Further CSS Class(es),’ kind in shadow-effect.

Whenever you’re able to publish the field shadow, simply click on on the ‘Publish’ or ‘Replace’ button.
Now when you go to your web site, you’ll see the field shadow stay.
Methodology 2. Add a Field Shadow Utilizing a Free Plugin (Fast and Simple)
Should you’re not comfy writing code, you then would possibly want to create shadows utilizing Drop Shadow Field. This free plugin lets you add field shadows to any block utilizing the built-in WordPress web page and publish editor.

First, you’ll want to put in and activate the plugin. Should you need assistance, then please see our information on easy methods to set up a WordPress plugin.
There are not any settings to configure, so you can begin utilizing this plugin right away.
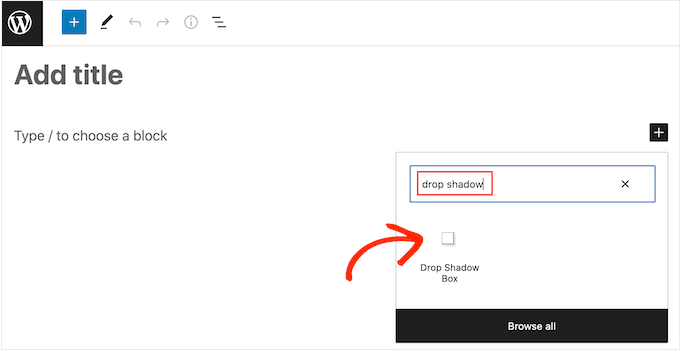
So as to add a drop shadow, merely click on on the ‘+’ icon and begin typing in ‘Drop Shadow Field.’ When the proper block seems, give it a click on so as to add it to the web page or publish.

This provides the drop shadow as an empty field, so the following step is including some content material.
To do that, go forward and click on on the ‘+’ contained in the Drop Shadow Field block.

Then, merely add the block you need to use and configure it as regular.
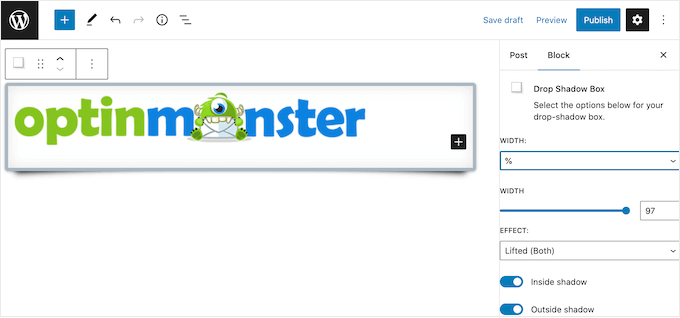
For instance, within the following picture we’ve added an Picture block and chosen an image from the WordPress media library.

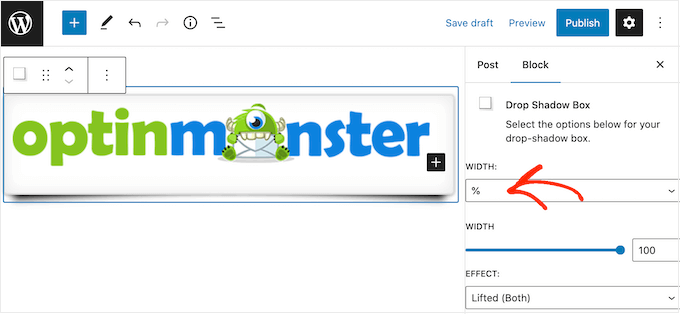
With that performed, click on to pick the Drop Shadow Field block. Within the right-hand menu, you’ll see all of the settings you should utilize to type this block.
WordPress units the shadow’s width robotically however you’ll be able to change this by opening the ‘Width’ dropdown after which selecting both ‘Pixels’ or ‘%.’
You’ll be able to then resize it utilizing the settings that seem.

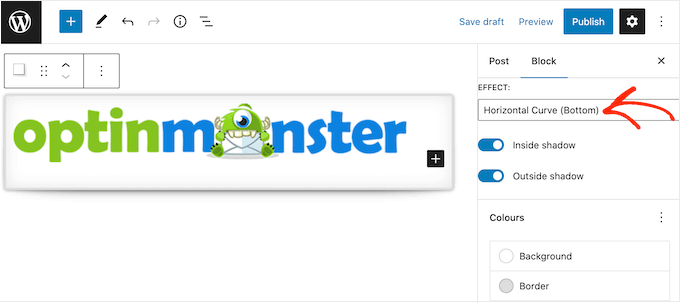
The Drop Field Shadow plugin comes with just a few completely different results comparable to curved edges and an attention grabbing ‘Perspective’ impact.
To preview the completely different results, merely open the ‘Impact’ dropdown and select from the record. The preview will replace robotically so you’ll be able to attempt completely different types to see what you favor.

You may also change whether or not the plugin reveals the shadow contained in the field, outdoors the field, or each utilizing the ‘Inside Shadow’ and ‘Outdoors Shadow’ toggles.
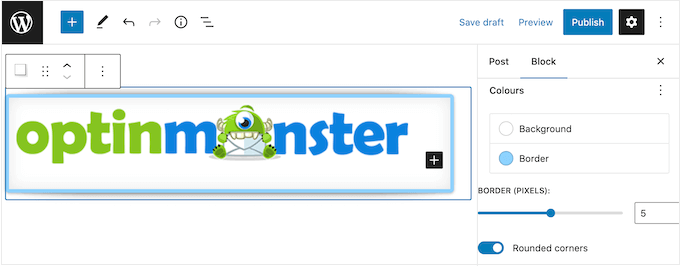
After that, you’ll be able to change the colour of the field and border utilizing the settings underneath the ‘Colours’ header.
Simply remember that ‘Background’ refers back to the within the Drop Shadow Field, whereas ‘Border’ seems outdoors of the block.

If you wish to create a softer, curved shadow field then you’ll be able to allow the ‘Rounded corners’ toggle. Lastly, you’ll be able to change the alignment and padding, much like the way you customise different blocks in WordPress.
To create extra field shadows, simply comply with the identical course of described above.
Whenever you’re proud of how the web page seems, merely click on on ‘Replace’ or ‘Publish’ to make all of your new field shadows stay.
Methodology 3. Add a Field Shadow Utilizing a Web page Builder (Superior)
If you wish to add field shadows to touchdown pages, customized homepages, or any a part of your WordPress theme, then we advocate utilizing a web page builder plugin.
SeedProd is the most effective drag and drop WordPress web page builder. It lets you design customized touchdown pages and even create a customized WordPress theme with out having to write down a single line of code.
It additionally allows you to add field shadows to any block utilizing its superior drag-and-drop editor.
First, it’s essential to set up and activate the SeedProd plugin. For extra particulars, see our step-by-step information on easy methods to set up a WordPress plugin.
Observe: There’s additionally a premium model of SeedProd that comes with extra professionally-designed templates, superior options, and WooCommerce integration. Nonetheless, we’ll be utilizing the free model because it has all the things it’s essential to add field shadows in WordPress.
After activating the plugin, SeedProd will ask to your license key.

You will discover this license key underneath your account on the SeedProd web site. After coming into the knowledge, click on on the ‘Confirm Key’ button.
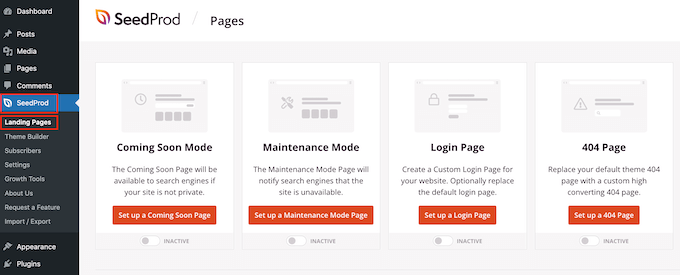
After coming into your key, go to SeedProd » Touchdown Pages in your WordPress dashboard.

SeedProd comes with 150 professionally designed templates which are grouped into classes. Alongside the highest you’ll see classes that allow you to create lovely coming quickly pages, activate upkeep mode, create a customized login web page for WordPress, and extra.
All of SeedProd’s templates are straightforward to customise, so you should utilize any design you need.
Whenever you discover a template that you just like, merely hover your mouse over it and click on on the checkmark icon.

Now you can kind in a reputation to your touchdown web page into the ‘Web page Identify’ subject. SeedProd will robotically create a ‘Web page URL’ utilizing the web page identify.
It’s good to incorporate related key phrases in your URL wherever doable, as this may help serps perceive what the web page is about. This can usually enhance your WordPress search engine marketing.
To alter the web page’s automatically-generated URL, merely kind into the ‘Web page URL’ subject.

Whenever you’re proud of the knowledge you’ve typed in, click on on ‘Save and Begin Modifying the Web page.’ This can load the SeedProd web page builder interface.
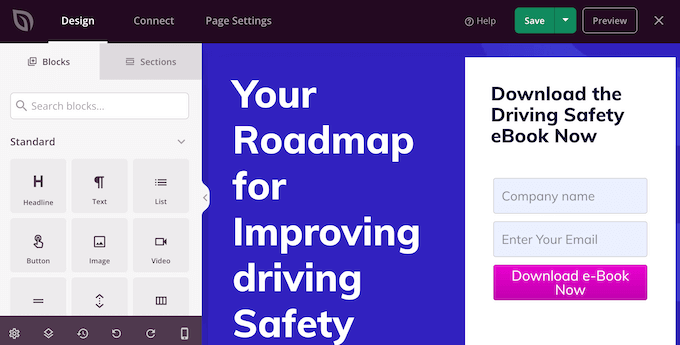
This straightforward drag-and-drop builder reveals a stay preview of your web page design to the proper. On the left is a menu exhibiting all of the completely different blocks and sections you’ll be able to add to the web page.

Whenever you discover a block that you just need to add, merely drag and drop it onto your template.
To customise a block, go forward and click on to pick that block within the SeedProd editor. The left-hand menu will now replace to point out all of the settings you should utilize to customise the block.
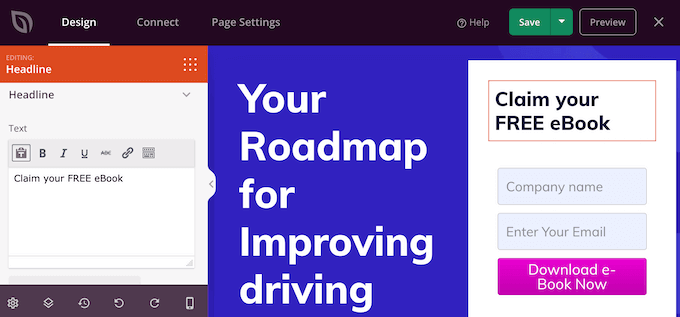
For instance, when you click on on a Headline block then you’ll be able to kind in your personal textual content, or change the textual content shade and font dimension.

As you’re constructing the web page, you’ll be able to transfer blocks round your structure by dragging and dropping them. For extra detailed directions, please see our information on easy methods to create a touchdown web page with WordPress.
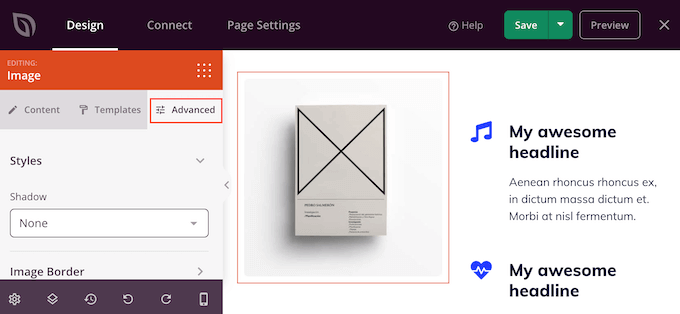
To create a field shadow, click on to pick any block within the SeedProd web page editor. The settings within the left-hand menu could range between blocks, however you’ll sometimes have to click on on an ‘Superior’ tab.

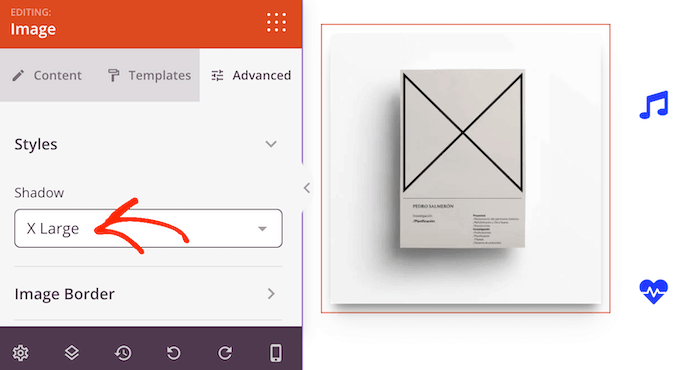
Right here, search for a ‘Shadow’ dropdown menu underneath the ‘Kinds’ part. Merely open this dropdown and select a shadow type comparable to Hairline, Medium, or 2X Massive.
The preview will replace robotically, so you’ll be able to attempt completely different types to see what seems the most effective in your web page design.

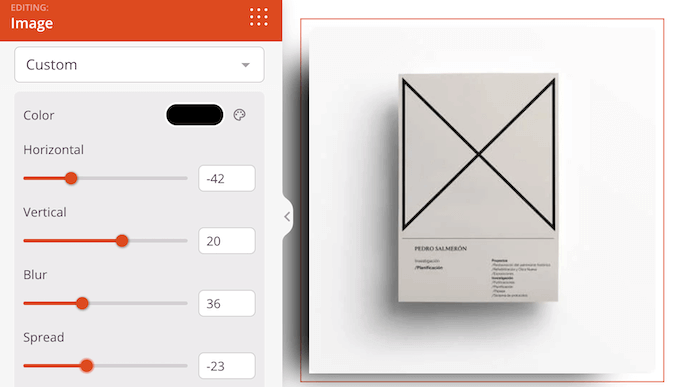
Should you don’t need to use any of the ready-made types, then click on on ‘Customized.’
This provides some new settings the place you’ll be able to change the colour, blur, unfold, and place of the customized shadow.

That performed, you’ll be able to proceed engaged on the web page by including extra blocks and field shadows.
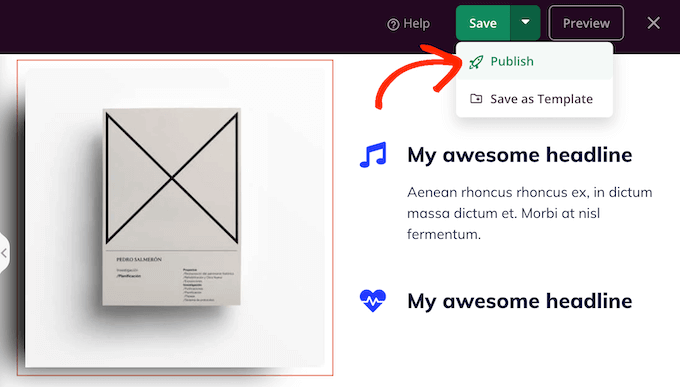
Whenever you’re proud of how the web page seems, click on the ‘Save’ button after which select ‘Publish’ to make it stay.

Methodology 4. Add a Field Shadow Utilizing CSS Hero (Premium Plugin)
Should you’re not comfy working with code however nonetheless need to create superior field shadows, then you’ll be able to attempt CSS Hero. This premium plugin lets you fine-tune each a part of your WordPress theme with out having to write down a single line of code.
CSS Hero lets you create a singular shadow for every block, so it’s additionally an incredible alternative if you wish to create numerous completely different shadow results.
First, it’s essential to set up and activate the CSS Hero plugin. For extra particulars, see our step-by-step information on easy methods to set up a WordPress plugin.
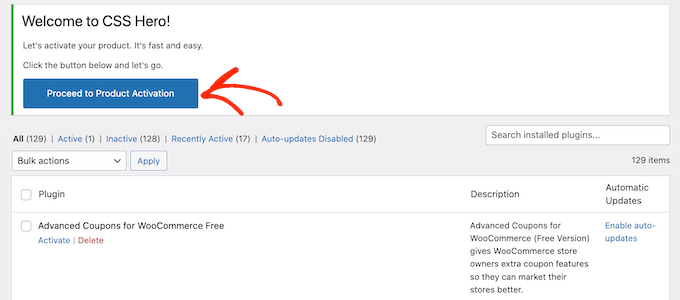
Upon activation, you’ll see a ‘Proceed to Product Activation’ button on the prime of the display. Go forward and click on on this button.

This can take you to the CSS Hero web site the place you’ll be able to log into your account and get a license key. Merely comply with the onscreen directions, and also you’ll be redirected again to your website in just a few clicks.
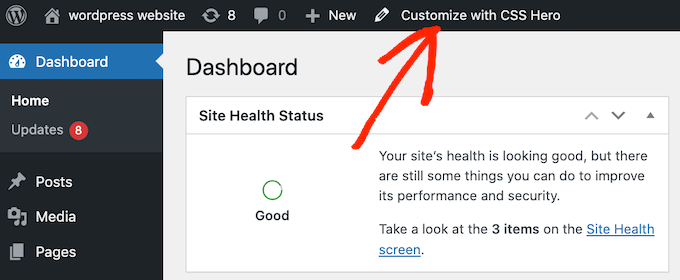
Subsequent, click on the ‘Customise with CSS Hero’ textual content within the WordPress admin toolbar.

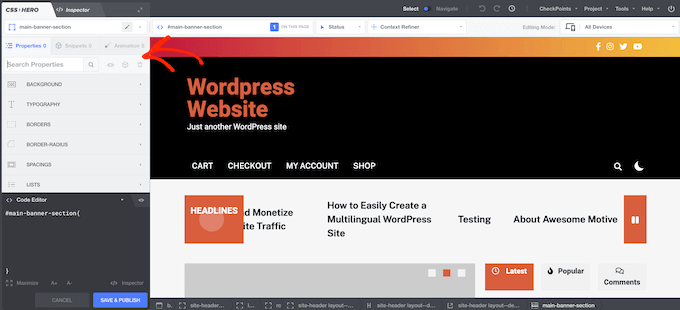
This can open the CSS Hero editor.
By default, clicking on any piece of content material will open a panel with all of the settings you should utilize to customise that content material.

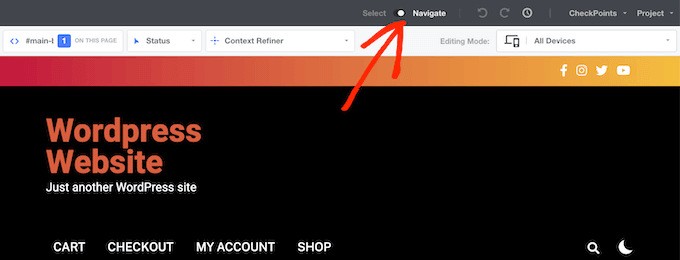
That is nice if you wish to add a field shadow to your web site’s homepage. Nonetheless, if you wish to customise every other web page you then’ll want to change from ‘Choose’ mode to ‘Navigate’ mode, as this lets you work together with menus, hyperlinks, and different content material as regular.
To do that, click on on the ‘Choose / Navigate’ toggle within the toolbar in order that it reveals ‘Navigate.’

Now you can navigate to the web page or publish the place you need to add the shadow.
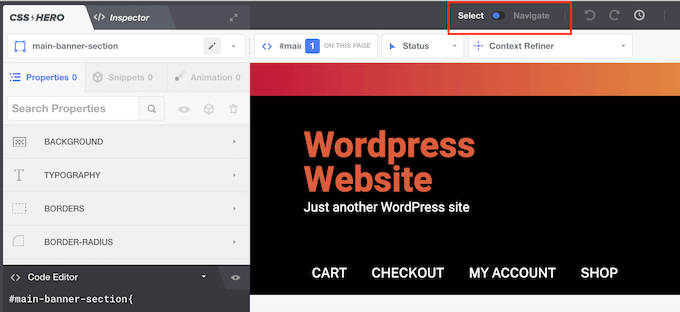
As quickly as you attain that web page, go forward and click on on the ‘Choose / Navigate’ toggle once more in order that it reveals ‘Choose.’

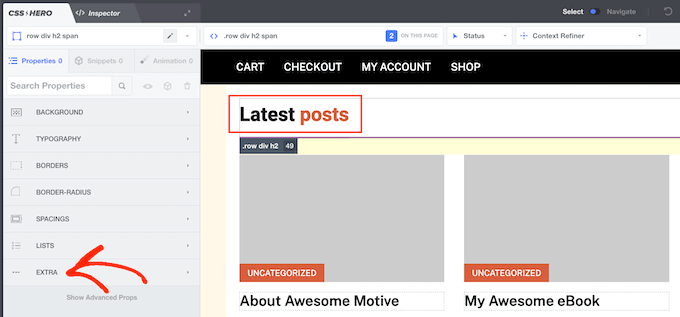
With that performed, click on on the paragraph, picture, button, or every other content material the place you need to add a field shadow.
Within the left-hand panel, click on on ‘Further.’

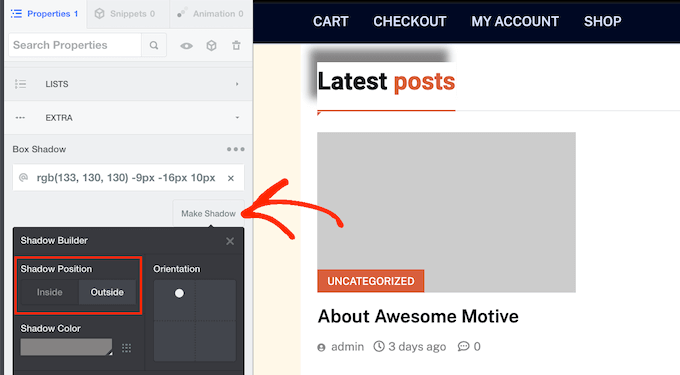
Now you can go forward and click on on ‘Make Shadow,’ which reveals all of the settings you should utilize to create a field shadow.
To begin, you’ll be able to change whether or not the shadow seems inside or outdoors the block utilizing the ‘Shadow Place’ settings.

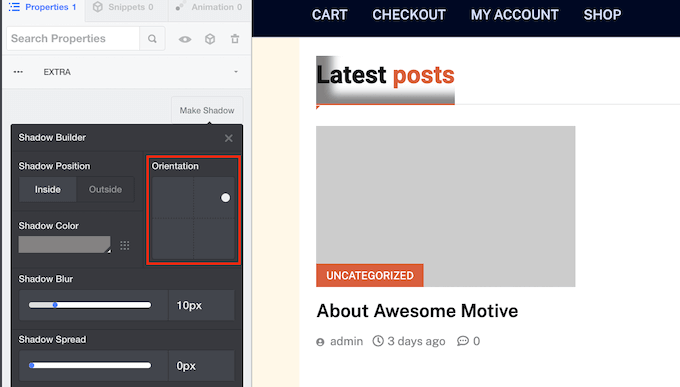
After making this resolution, you’ll be able to fine-tune the shadow’s orientation utilizing the small dot within the ‘Orientation’ field.
Merely drag and drop the dot into a brand new place to see it transfer within the stay preview.

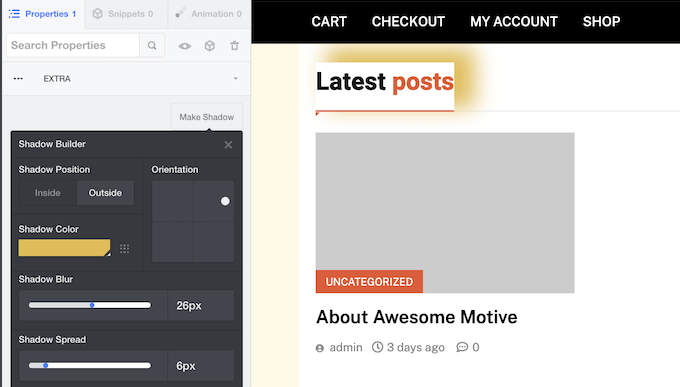
Whenever you’re proud of the shadow’s place, you’ll be able to change its shade, blur, and unfold.
CSS Hero will present these adjustments instantly, so you’ll be able to attempt completely different settings to see what seems the most effective.

So as to add a field shadow to different blocks, simply comply with the identical course of described above.
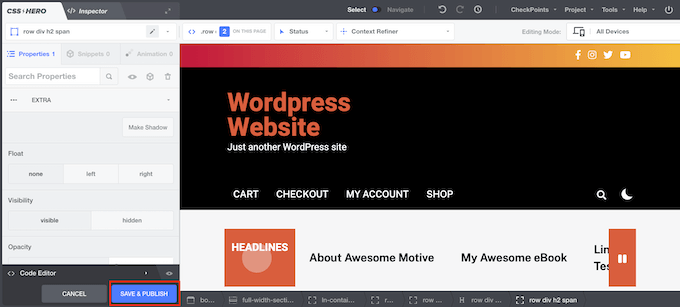
Whenever you’re proud of how the web page seems, click on on ‘Save & Publish’ to make it stay.

We hope this tutorial helped you discover ways to add a field shadow in WordPress. You may additionally need to be taught easy methods to create a desk of content material in WordPress, or take a look at our record of the greatest WordPress popup plugins.
Should you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

