This is learn how to make a easy weblog card with pure css.
For extra CSS Weblog Card Examples go to right here.
Okay so now lets see the steps to create the Weblog card.
Create index.html & Primary Html Format
First create a index.html file utilizing any code editor and after that enter the essential html format in it.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title></title>
<fashion>
<fashion>
</head>
<physique>
</physique>
</html>
We won’t use any exterior stylesheet and simply embody the fashion within the head.
Create the Card Container
<predominant>
<div id="container">
<a class="card-link" href="#">
<article class="blog-card">
<img class="post-image" src="https://photographs.unsplash.com/photo-1526925539332-aa3b66e35444?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&match=crop&w=701&q=80" />
<div class="article-details">
<h4 class="post-category">Studying</h4>
<h3 class="post-title">The right way to grow to be a badass programmer</h3>
<p class="post-description">Do you dream of changing into a pc programmer, however suppose you are not (and by no means shall be) minimize out for the job? Seems you are most likely...</p>
<p class="post-author">By Codelex</p>
</div>
</article>
</a>
</div>
</predominant>
The html container has first the primary container, after that the article container which comprises the issues just like the title, picture and outline.
Type the essential Issues
First we’ll fashion the primary container and import the required fonts.
@import url("https://fonts.googleapis.com/css?household=Roboto:400,700");
* {
box-sizing: border-box;
}
physique {
margin: 0;
}
predominant {
show: flex;
font-family: 'Roboto', sans-serif;
shade: #777;
background: #eedfcc;
font-size: 16px;
min-height: 100vh;
line-height: 1.6;
align-items: heart;
justify-content: heart;
}
#container {
width: 650px;
}
Type the Hyperlink and the Weblog Card
.card-link {
show: block;
shade: inherit;
text-decoration: none;
}
.blog-card {
show: flex;
flex-direction: row;
background: #fff;
box-shadow: 0 3px 24px rgba(0, 0, 0, 0.2);
border-radius: 7px;
overflow: hidden;
/* for rounded corners */
}
.card-link:hover .post-title {
shade: #e04f62;
}
.card-link:hover .post-image {
opacity: 0.9;
}
Type the Picture
.post-image {
transition: opacity 0.3s ease;
width: 40%;
peak: 280px;
object-fit: cowl;
}
Type the Article title, particulars and creator
.article-details {
padding: 24px;
}
.post-category {
show: inline-block;
text-transform: uppercase;
font-size: 12px;
font-weight: 700;
line-height: 1;
letter-spacing: 3px;
margin: 0 0 12px 0;
padding: 0 0 4px 0;
border-bottom: 2px stable #ebebeb;
}
.post-title {
transition: shade 0.3s ease;
font-size: 17;
line-height: 1.4;
shade: #121212;
font-weight: 700;
margin: 0 0 8px 0;
}
.post-author {
font-size: 14px;
line-height: 1;
margin: 17px 0 0 0;
padding: 17px 0 0 0;
border-top: 1px stable #ebebeb;
}
Use Media Question to Preserve the Design Responsive
@media (max-width: 700px) {
#container {
width: 330px;
}
.post-image {
width: 100%;
}
.blog-card {
flex-wrap: wrap;
}
}
That is it, now prepare every part so as and you’ll get a working css weblog card.
Full Code
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title></title>
<fashion>
@import url("https://fonts.googleapis.com/css?household=Roboto:400,700");
* {
box-sizing: border-box;
}
physique {
margin: 0;
}
predominant {
show: flex;
font-family: 'Roboto', sans-serif;
shade: #777;
background: #eedfcc;
font-size: 16px;
min-height: 100vh;
line-height: 1.6;
align-items: heart;
justify-content: heart;
}
#container {
width: 650px;
}
.card-link {
show: block;
shade: inherit;
text-decoration: none;
}
.blog-card {
show: flex;
flex-direction: row;
background: #fff;
box-shadow: 0 3px 24px rgba(0, 0, 0, 0.2);
border-radius: 7px;
overflow: hidden;
/* for rounded corners */
}
.card-link:hover .post-title {
shade: #e04f62;
}
.card-link:hover .post-image {
opacity: 0.9;
}
.post-image {
transition: opacity 0.3s ease;
width: 40%;
peak: 280px;
object-fit: cowl;
}
.article-details {
padding: 24px;
}
.post-category {
show: inline-block;
text-transform: uppercase;
font-size: 12px;
font-weight: 700;
line-height: 1;
letter-spacing: 3px;
margin: 0 0 12px 0;
padding: 0 0 4px 0;
border-bottom: 2px stable #ebebeb;
}
.post-title {
transition: shade 0.3s ease;
font-size: 17;
line-height: 1.4;
shade: #121212;
font-weight: 700;
margin: 0 0 8px 0;
}
.post-author {
font-size: 14px;
line-height: 1;
margin: 17px 0 0 0;
padding: 17px 0 0 0;
border-top: 1px stable #ebebeb;
}
@media (max-width: 700px) {
#container {
width: 330px;
}
.post-image {
width: 100%;
}
.blog-card {
flex-wrap: wrap;
}
}
</fashion>
</head>
<physique>
<physique>
<predominant>
<div id="container">
<a class="card-link" href="#">
<article class="blog-card">
<img class="post-image" src="https://photographs.unsplash.com/photo-1526925539332-aa3b66e35444?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&match=crop&w=701&q=80" />
<div class="article-details">
<h4 class="post-category">Studying</h4>
<h3 class="post-title">The right way to grow to be a badass programmer</h3>
<p class="post-description">Do you dream of changing into a pc programmer, however suppose you are not (and by no means shall be) minimize out for the job? Seems you are most likely...</p>
<p class="post-author">By Codelex</p>
</div>
</article>
</a>
</div>
</predominant>
</physique>
</html>
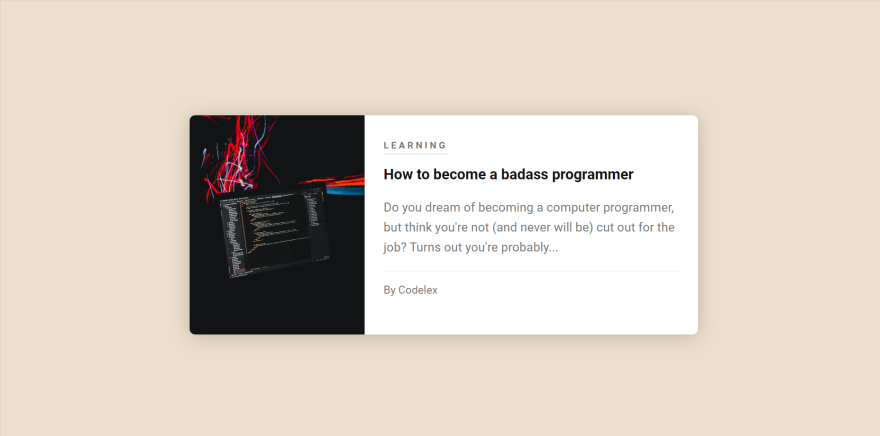
The Output
Right here is the output of the above code –