On this planet of Android, long-running operations — reminiscent of heavy computational calculations, database operations, or community operations — aren’t anticipated to be executed on the UI or predominant thread as a result of these operations don’t full instantly, and have a tendency to dam the thread from which they’re referred to as.
It could be a complete UI catastrophe if these operations had been carried out on the principle thread. In fashionable apps, there’s an enormous dependency on long-running operations to offer customers with wealthy content material. And, as we all know, sustaining an excellent UI expertise could be very interesting and retains customers coming again. To keep away from UI jank and freezes, the work must be lifted off the principle thread and offloaded onto one other thread to keep away from dropping customers.
The Android framework has a strict coverage on this; by default, it doesn’t allow long-running operations like database interactions or community requests to be carried out on the principle thread. An exception is thrown at runtime, if this coverage is violated.
Android initially designed the AsyncTask API to assist with asynchronous duties while not having a third-party library. I cannot dwell on the inner workings of AsyncTask as a result of, as of API degree 30, AsyncTask was deprecated in favor of different options, which we are going to talk about on this put up.
Bounce forward:
Why was AsyncTask deprecated?
There are three predominant components of this API that you must perceive earlier than working with this API:
- AsyncTask needs to be subclassed earlier than you should use it
- It comes with three generic varieties, that are
Params,Progress, andOutcome - There are 4 steps to execution:
onPreExecutedoInBackgroundonProgressUpdateonPostExecute
Pattern utilization of AsyncTask
Let’s check out some code to begin:
class DoWorkAsync(non-public val binding: ActivityMainBinding) :
AsyncTask<Int, Unit, AsyncResult>() {
override enjoyable onPreExecute() {
tremendous.onPreExecute()
println("operating onPreExecute on ${Thread.currentThread().identify}")
binding.displayText.textual content = "heavy calculation ongoing..."
}
override enjoyable doInBackground(vararg params: Int?): AsyncResult {
println("operating doInBackground on ${Thread.currentThread().identify}")
val param = params.first() ?: return AsyncResult.Error
val factorial = factorial(param)
return AsyncResult.Success(param, factorial)
}
override enjoyable onPostExecute(consequence: AsyncResult?) {
println("operating onPostExecute on ${Thread.currentThread().identify}")
tremendous.onPostExecute(consequence)
when (consequence) {
is AsyncResult.Success -> "Factorial of ${consequence.enter} = ${consequence.worth}"
AsyncResult.Error, null -> "An error occurred whereas computing the worth"
}.additionally { binding.displayText.textual content = it }
}
}
Within the code block above, I created a DoWorkAsync class that extends AsyncTask, and specified the generic varieties as Int, Unit, and AsyncResult. These varieties represents Params, Progress, and Outcome, respectively.
onPreExecute is invoked earlier than we execute the long-running operations in doInBackground. That is the place you are able to do issues like present a progress bar to point that work is at the moment being carried out.
The precise process is finished in doInBackground; the work carried out right here is lifted out of the principle thread to a different thread to make sure a easy consumer expertise.
Accessing views by way of this methodology just isn’t secure as a result of you are trying to entry a view which was created in the principle thread from one other thread. Technically, the appliance ought to crash if this occurs.
onPostExecute is known as after the work is finished in doInBackground. Accessing views from right here is secure as a result of we name from the principle thread, the place the views had been initially created.
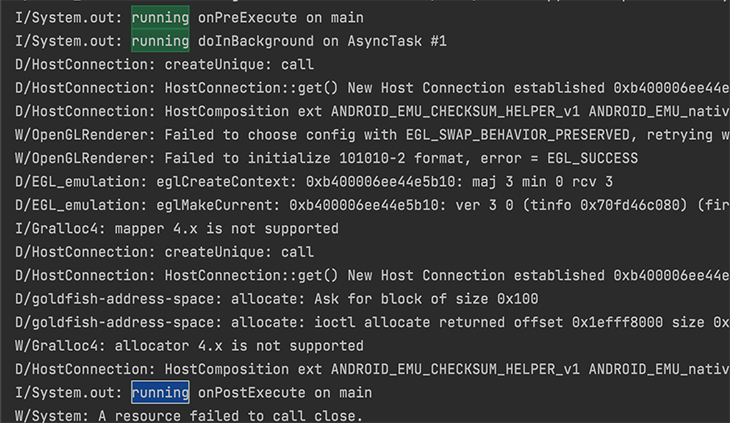
See the beneath screenshot for the thread identify as printed to console.

Utilizing the AsyncTask API may will let you execute asynchronous duties, however there are points in plain sight:
- The arrange is simply too cumbersome for easy duties
- The API is vulnerable to reminiscence leaks
- The API has been deprecated as of API degree 30
Alternate options to the deprecated AsyncTask
As a result of AsyncTask’s shortcomings and deprecation, builders ought to flip to considered one of these different options for asynchronous programming in Android:
- Kotlin coroutines
- RxJava
- Executors
The primary two are extra widespread and have easier API usages, so we’ll concentrate on these on this put up.
What are Kotlin coroutines?
Coroutines are an method to concurrency the place you may droop and resume the execution of duties with out blocking the UI thread. A number of coroutines may be executed on a single thread with out blocking the thread.
Kotlin coroutines had been developed from scratch in Kotlin by JetBrains to scale back the trouble when coping with asynchronous duties and concurrency. One among its perks is seen within the simplification of asynchronicity with sequential code.
To make use of Kotlin coroutines in Android, there are few fundamental parts you must grasp.
Droop capabilities
Droop capabilities are just like common capabilities. The one distinction is the droop modifier on the perform. At compile time, the compiler marks such perform as a suspension level. These sort of capabilities may be suspended or resumed. One remaining level is that droop capabilities can solely be referred to as from a coroutine or one other droop perform.
Extra nice articles from LogRocket:
A droop perform is outlined like so:
droop enjoyable invokeSuspendFunc(){ }
And a common perform is outlined like so:
enjoyable invokeRegularFunc(){ }
Coroutine builders
Coroutine builders are use to launch new coroutines. The frequent builders are launch() and async().
Coroutine context and dispatchers
This decide which thread an operation must be executed.
Utilizing Kotlin coroutines for async duties
To get began with coroutines, we’ll add some additional dependencies to launch the coroutine from a logical scope inside your app. The benefit of that is that, when the scope inside which a coroutine is launched is destroyed, the coroutine is routinely canceled.
Copy the dependencies from the code block beneath.
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.6.3' implementation "androidx.lifecycle:lifecycle-runtime-ktx:2.5.1"
For demonstration, I’ll stick with the identical process we used beforehand, discovering the factorial of a quantity.
non-public enjoyable coDoWork(binding: ActivityMainBinding) {
lifecycleScope.launch(Dispatchers.IO) {
println("operating process on ${Thread.currentThread().identify}")
val consequence = factorial(enter)
val textual content = "Factorial of $consequence = $consequence"
withContext(Dispatchers.Major) {
println("Accessing UI on ${Thread.currentThread().identify}")
binding.displayText.textual content = textual content
}
}
println("operating finish on ${Thread.currentThread().identify}")
}
Inspecting the output of the above code block, the assertion in line 11 is executed earlier than the code within the coroutine block. We’ve been capable of obtain asynchronicity with coroutines utilizing sequential code, with out blocking the principle thread.
In line 2, we create a coroutine and marked its execution to be carried out on a employee thread. This frees the principle thread to execute different operations, just like the assertion in line 11.
As a result of UI purposes are single-threaded, Kotlin coroutines provides us the pliability to modify between threads to hold out operations which are thread-specific; one instance is accessing UI parts. binding.displayText.*textual content* = textual content will throw an exception if accessed from a thread that isn’t the principle thread. To soundly notify the UI of the results of the work carried out, we swap to the principle thread utilizing withContext(Dispatchers.Major) {}.
What’s RxJava?
RxJava is a Java implementation of the reactiveX library, which relies on the reactive streams specification. The fundamental concept behind it’s described by the observer sample.
There are two predominant parts of this paradigm: observable and observer. The observable is answerable for emitting a stream of information, which is consumed by an observer. To determine this connection, an observer has to subscribe to the observable.
Moreover, the gadgets emitted by an observable are topic to transformation and manipulation, relying on the use case. In line with this record on their GitHub repo, RxJava has a ton of operators (over 200) that may be utilized to a stream of information emitted earlier than it will get delivered to the observer.
Sufficient speak about RxJava; let’s dive into some sensible utilization of RxJava for asynchronous programming.
Utilizing RxJava for async duties
Add the mandatory Gradle dependencies like so:
implementation "io.reactivex.rxjava3:rxjava:3.1.5" implementation 'io.reactivex.rxjava3:rxandroid:3.0.0'
Our goal right here is to asynchronously calculate the factorial of a quantity and emit the results of the computation on the principle thread, the place it is going to be used.
First, we are going to arrange our observable like so:
val observable = Observable.create<BigInteger> {
it.onNext(factorial(enter))
}.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
The above code block is pretty easy: first, we create an observable that emits the factorial of a quantity. subscribeOn specifies which scheduler the observable ought to use when an observer subscribes. In our case, we use Schedulers.io(), which is supposed for I/O work within the background.
observeOn specifies which scheduler the observer ought to observe the observable. In our case, we’ve used AndroidSchedulers.mainThread() to point the principle thread.
Implement the observer like so:
val observer = object : Observer<BigInteger> {
override enjoyable onSubscribe(disposable: Disposable) {
disposableContainer.add(disposable)
}
override enjoyable onNext(consequence: BigInteger) {
val textual content = "Factorial of $consequence = $consequence"
binding.displayText.textual content = textual content
}
override enjoyable onError(error: Throwable) {
binding.displayText.textual content = error.message
}
override enjoyable onComplete() {
println("operation accomplished")
}
}
The observer implementation is pretty simple. The callbacks are invoked at completely different instances, relying on the sign from the observable.
The precise subscription is like so:
observable.subscribe(observer)
That is the final piece of the arrange, and it establishes a connection between the observable and the observer; see it as a swap that closes a circuit. Solely when when there’s an energetic subscription will knowledge be emitted to the observer.
For full code pattern, test my GitHub repo.
Conclusion
The deprecation of AsyncTask factors additional to its shortcomings on Android. Therefore, making the most of the opposite options we’ve mentioned on this article is extremely beneficial. Each coroutines and RxJava are design to assist with concurrency and asynchronous programming.
Kotlin coroutines’ sequential method to asynchronous programming provides it an edge over RxJava within the Android neighborhood; nonetheless, there are particular use-cases the place every shine; coroutines stand out in making community requests and performing database operations, and on the flip aspect, RxJava could be very highly effective for dealing with kind validations and implementing a reactive system.
LogRocket: Full visibility into your internet and cellular apps
LogRocket is a frontend software monitoring answer that allows you to replay issues as in the event that they occurred in your personal browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket permits you to replay the session to rapidly perceive what went unsuitable. It really works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to report the HTML and CSS on the web page, recreating pixel-perfect movies of even essentially the most advanced single-page and cellular apps.



