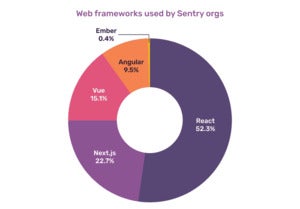
In the present day, front-end improvement and JavaScript are synonymous. And whereas a scorching, new, cutting-edge JavaScript framework or ecosystem device appears to reach each few months, promising sooner construct instances or snappier end-user experiences, “plain” React and React-based frameworks like Subsequent.js proceed to dominate. Once we have a look at established browser UI frameworks utilized by Sentry prospects, it’s no shock that the React ecosystem leads—by lots.
 Sentry
SentryAt Sentry, we have a look at each business metrics and our personal inside SDK adoption information to resolve which frameworks to put money into. And with 3.5 million builders and 85 thousand organizations throughout 150 international locations sending us ~800 billion errors and transactions every month, we now have a whole lot of information telling us what builders need.
On this article, we draw on this information to determine some fascinating traits about the place front-end frameworks are headed, and why we expect React-based frameworks like Subsequent.js—frameworks that make it straightforward to render net pages on the server—may paradoxically be the way forward for front-end improvement.
‘Plain’ React leads… for now
React makes it quick and comparatively straightforward to create dynamic UIs, leaving guide DOM manipulation out of sight and out of thoughts. Whereas React builders might not spend a lot time debugging points from React’s underlying library, errors nonetheless occur. And since Sentry tells its customers the “when, what, and why” behind software errors, we are able to measure how typically React-based mission errors occur.
 Sentry
SentryErrors apart, there’s no denying React has develop into the go-to JavaScript framework. One of many causes React turned fashionable is due to how simply builders may construct dynamic UIs within the browser, out-of-the-box. However JavaScript innovation isn’t finished.
Server-side rendering (SSR) capabilities are quickly changing into a extra outstanding characteristic of JavaScript frameworks. SSR will not be new (e.g. PHP, Ruby, and many others.), and neither is SSR powered by JavaScript (Node.js). What’s new is that rising frameworks are making it straightforward for front-end builders to take the instruments they use for constructing client-side experiences, like React, and use them successfully to render content material on the server.
SSR-capable frameworks like Subsequent.js, which sits on prime of React, enable builders to jot down React like they’re used to, however the framework assists in each initially rendering that content material on the server, and in “rehydrating” elements of the consumer UI as soon as it is loaded within the browser.
This can be a large deal for 2 causes. First, it means front-end builders at the moment are proudly owning part of the back-end stack — they’ve a deployed service that must be monitored and maintained. Second, it splits front-end builders in two — one group focuses on the entrance finish of the entrance finish (suppose CSS and accessibility), whereas the opposite group focuses on the again finish of the entrance finish (information fetching, API design, and knowledge structure).
Bringing it again to the tip person, server-side rendering presents a serious profit over client-side rendering (CSR) frameworks: delivering ready-to-go content material to the browser, sooner. And after we all have goldfish-level consideration spans, ready a half-second longer as a web page masses may be the distinction between customers abandoning their cart and trying out. It’s price noting that SSR may assist with search engine optimization, however first, let’s give attention to velocity.
SSR results in a sooner net
Not like CSR, with SSR your customers don’t have to attend for the JavaScript bundle to be downloaded and executed on the consumer. That is particularly necessary for rendering libraries like React, the place JavaScript is used to render and replace content material, not simply add interactivity. As a result of the HTML is rendered by the server, the browser can show the content material as quickly because it transmits over the wire — a lot sooner than a person would expertise via CSR.
A minor disadvantage is that the person nonetheless has to obtain your software’s JavaScript information earlier than the web page turns into interactive. However as a result of the preliminary HTML will obtain a lot sooner than a big JavaScript bundle, and the JavaScript may be downloaded asynchronously, the appliance will “really feel” a lot sooner. To summarize, SSR will show content material sooner than CSR, however since you must anticipate performance to hydrate on the consumer, a noticeable delay in interactivity is feasible.
Server-side rendering with Subsequent.js is nice to enhance the perceived efficiency of your software however watch out for the price of hydration in your JS thread. Your web page can really feel quick, however take extra time to really be usable by the person.
– Ben Zohar, Sr. Software program Engineer, Arcade
How do we all know that builders utilizing SSR care about velocity? Take into account that Sentry customers can monitor software efficiency by sending transaction information to Sentry. We moderately count on that if Sentry customers constructing apps with SSR frameworks care about efficiency, we’ll see extra exercise from these tasks.
 Sentry
SentryThe graph on the left exhibits what % of organizations (aka Sentry accounts) with a principally CSR or SSR mission put in are monitoring efficiency (aka sending transactions to Sentry). For CSR frameworks we included the same old suspects: React, Vue, Ember, and Angular. For the SSR class, we included Svelte, Remix, and Subsequent.js. With 91% of SSR tasks monitoring efficiency and 81% of CSR tasks monitoring efficiency, it’s not a stretch to say that builders utilizing SSR-capable frameworks are paying extra consideration to the efficiency of their functions.
At Sentry, fan-favorite Subsequent.js — which has a big give attention to SSR — is quickly rising because the second hottest front-end framework behind conventional React CSR apps. This comes as no shock given the framework’s give attention to efficiency and developer expertise. This give attention to efficiency might be why we’ve seen the variety of Subsequent.js tasks develop a whopping 240% yr over yr at Sentry.
 Sentry
SentryOptimizing for search engine optimization
As a result of Google needs to ship customers to pages that load quick (aka no spinning beachballs), faster-loading pages rank greater in natural search outcomes. Improved web page load velocity is a giant search engine optimization benefit for SSR frameworks, however there’s greater than web page load velocity that makes SSR higher than CSR for search engine optimization.
When Google’s net crawler (aka Googlebot) decides what to point out within the search outcomes it should index the HTML of a web page and render it in JavaScript when Google has compute assets accessible. If you’re utilizing CSR, that “when assets can be found” half means you’re depending on Googlebot to render your web site. With SSR, Google is crawling absolutely rendered pages so all your content material indexes. TLDR model: SSR permits Googlebot to contemplate all your content material sooner, so you’ve gotten a greater likelihood of displaying up in search outcomes.
We finally determined that server-side rendering finest arrange a codebase for search engine optimization success; and chosen Subsequent.js because the framework to facilitate it.
– Rachel Church, Software program Engineer, Airtable
Is that this the tip of CSR?
There isn’t a one-size-fits-all for front-end frameworks,. Since CSR and SSR remedy completely different wants, we don’t count on to see both disappearing anytime quickly. However as builders search for methods to make their apps sooner, we consider frameworks that make SSR straightforward (like Subsequent.js) will proceed to realize traction.
As talked about above, SSR presents velocity and search engine optimization advantages that CSR (in most situations) can’t match. However SSR will not be for everybody. For groups who need to construct dynamic content material quick, CSR frameworks are typically simpler to make use of. One more reason is price. CSR offloads computing energy to the tip person, whereas SSR requires you to pay for the computing. This might imply a steep invoice out of your cloud service supplier if you happen to create the following in a single day net app sensation.
Irrespective of the kind of net app you’re constructing, new net frameworks and instruments are making it simpler to create dynamic content material. And with the ever-decreasing price of computing energy (thanks cloud service suppliers), the way forward for frameworks that make SSR simpler, like Subsequent.js, seems to be vibrant.
Ben Vinegar is at present VP of Rising Know-how at Sentry, the place he works with groups to increase Sentry’s Error and Efficiency monitoring platform to resolve new issues for builders. He’s additionally the co-author of Third-party JavaScript, and an occasional convention speaker. He lives and works in Toronto, Canada.
—
New Tech Discussion board offers a venue to discover and talk about rising enterprise expertise in unprecedented depth and breadth. The choice is subjective, based mostly on our decide of the applied sciences we consider to be necessary and of biggest curiosity to InfoWorld readers. InfoWorld doesn’t settle for advertising collateral for publication and reserves the fitting to edit all contributed content material. Ship all inquiries to newtechforum@infoworld.com.
Copyright © 2023 IDG Communications, Inc.


