Hi there,
I’ve nested scrollviews with:
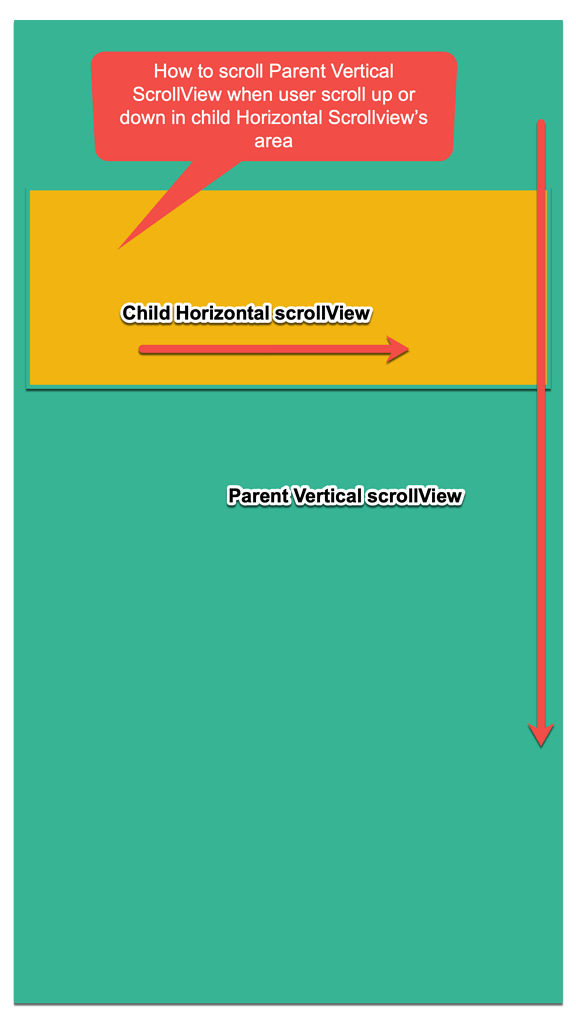
- A Blue Vertical ScrollView
- And a Little one yellow Horizontal ScrollView
My query is:
- disable scroll occasion within the baby when consumer strikes up or down within the yellow space ? ( in that case solely blue scrollView occasion is working )
Please assist me!
Thanks!
1 Like
I’m utilizing cocos creator newest model 3.6.2
NewProject_10.zip (10.2 KB)
Like this?
I’ve the identical downside with @thobn24h, so the issue is when I’ve a “MainScrollView” which is vertically scroll and “ChildScrollView” which is horizontally scroll, “ChildScrollView” is a toddler of “MainScrollView” content material.
However, when contact location is touching “ChildScrollView”, I can’t scroll the “MainScrollView”
@Koei, my downside is Yellow scroll view is a toddler node of inexperienced scroll view, two scroll views aren’t sibling.
You possibly can change the node tree construction your self, is that not what you need both?