In our ongoing efforts to make documentation extra dependable and fewer vulnerable to bit-rot, we launched the runme CLI (renamed from rdme) again in August. The CLI allows you to effortlessly execute shell blocks inside your README.md docs from the terminal. We’ve been pleasantly shocked how effectively it was acquired. Thanks all for the feedback and suggestions!
Zero-changes required to show your README.md right into a runnable pocket book
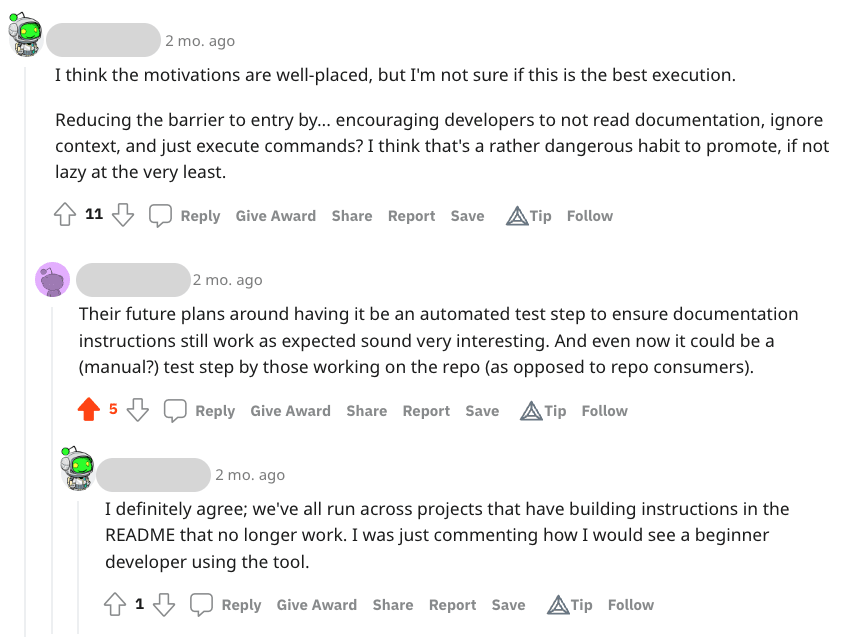
In the present day we wish to take Runme a step additional and escape of the confides of the terminal. Anecdotally (but not the only motivator) one of many extra notable feedback in response to the runme CLI (renamed from rdme) was this:
💡 Set up Runme from the VS Code market or search
runmewithin the Extension Panel
The purpose’s effectively taken! We wholeheartedly agree that it’s vital to READ your README.md earlier than operating the instructions it describes. With at this time’s Runme launch, this simply received a complete lot simpler:
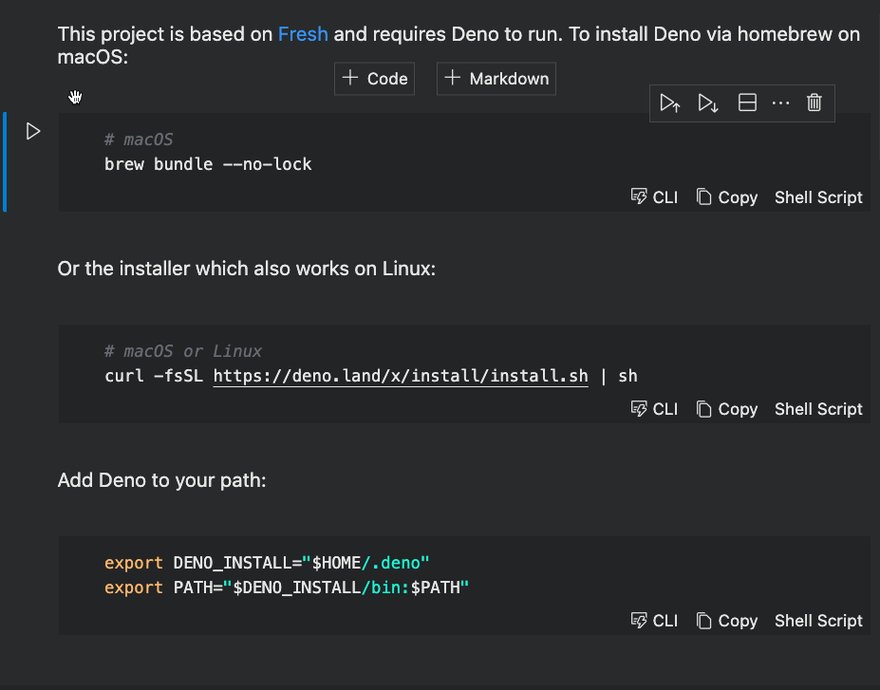
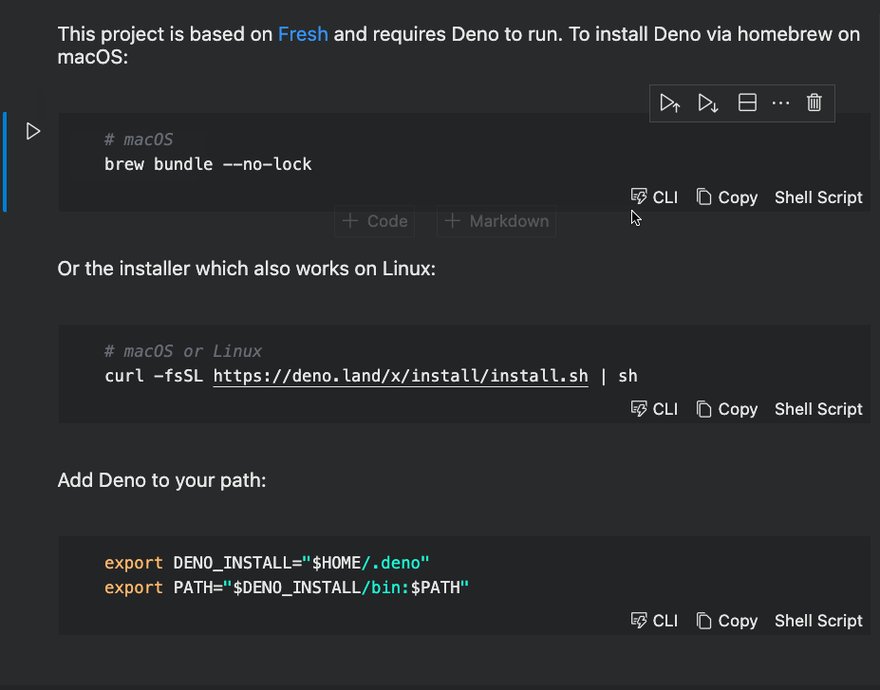
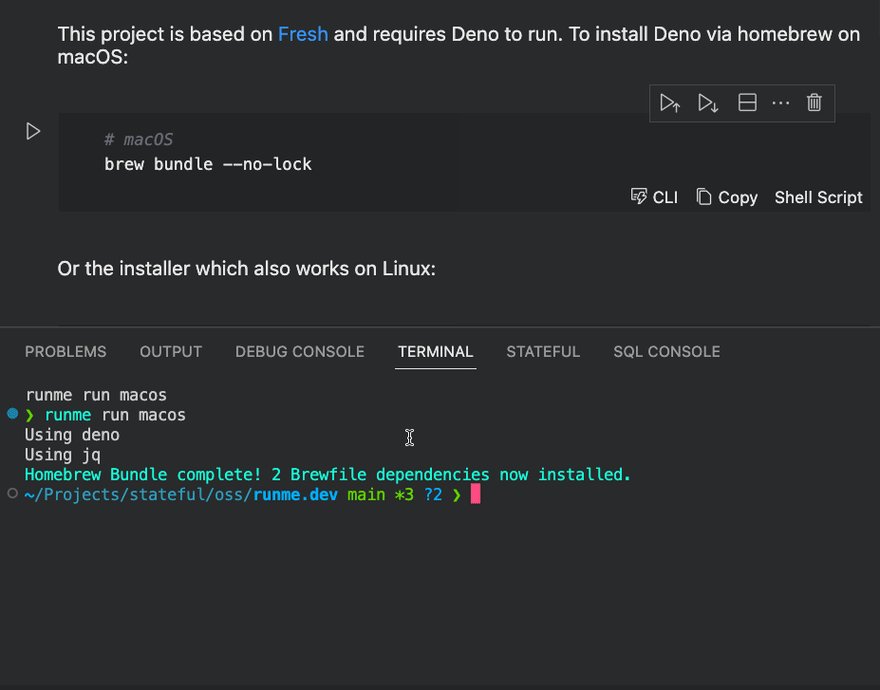
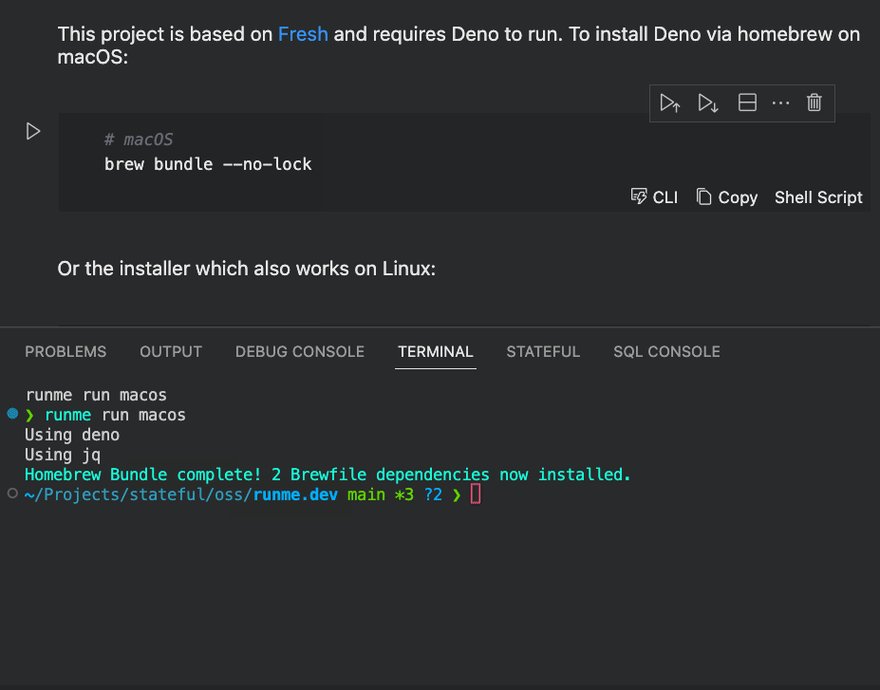
Actually execute your README.md by merely clicking play buttons
We needed to increase past Runme’s CLI implementation to:
- Allow contributors to each study and interactively run docs
- Empower maintainers to manage and curate the developer execution expertise
- Encourage contributors to make options concerning the Readme expertise
We took a very good go searching and located inspiration within the Knowledge Science Group: DS loves Jupyter Notebooks! Notebooks elegantly interleave code, computations, numbers, and narrative to lean on the dynamic the place scientists put together notebooks that may be consumed with out a lot fuss by anyone.
Longer clip at https://www.codecademy.com/article/introducing-jupyter-notebook
A notebooks inherent capacity to reevaluate (actually run) each paragraph (enter & output cells), in a low-code vogue, naturally aids a reader’s comprehension of the knowledge specified by entrance of them. This permits enhancements to notebooks to be simply upstreamed utilizing Pull Requests as notebooks reside in version-tracked repos.
Bingo 💡! It seems that repo maintainers and contributors have an analogous relationship to the DS group in the case of technical documentation.
After a good quantity of experimentation, we determined to construct a VS Code Extension UX on high of the Runme parser. This extension will now make your README.md (onboarding and runbook docs) accessible inside a VS Code powered Pocket book Expertise requiring zero adjustments to the underlying markdown. To showcase an end-to-end instance, we’ve assembled a repo https://github.com/stateful/runme.dev (backing https://runme.dev) utilizing Deno’s Contemporary internet framework, a CMS, testing, and deployment. Right here we go:
💡 Set up Runme from the VS Code market or search
runmewithin the Extension Panel
Execution Controls and Extra
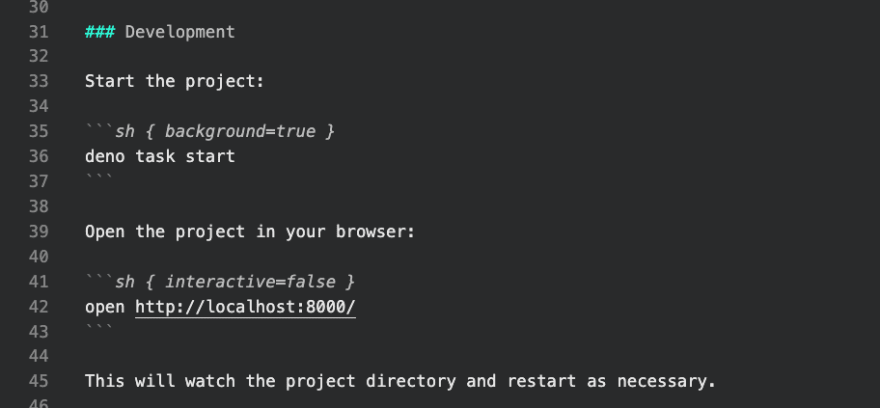
Runme transparently parses README.md information into its constituents sequences (arbitrary markdown) and executable blocks (e.g. shell) that describe your apps and providers.
Leveraging VS Code’s Pocket book APIs (that underpin pocket book rendering) Runme shows your README.md (or another markdown file) as an enter & output cell in a pocket book.
Forgo tedious copy & paste with notebook-style run controls
These pocket book entries allow:
- Per block execution controls
- Shell assist & terminal integration
- Fundamental ENV assist throughout pocket book cells
Curate Your Pocket book Expertise
Attributes let maintainers management numerous features of the Developer Expertise by way of easy annotations (full record accessible right here) inside your README’s code blocks. Peculiar markdown viewers will simply ignore them. Sharing and merging in pocket book adjustments is only a git clone, git push or a pull request away.
Annotate your fence code blocks to curate your shell execution
Past Shell and Terminal
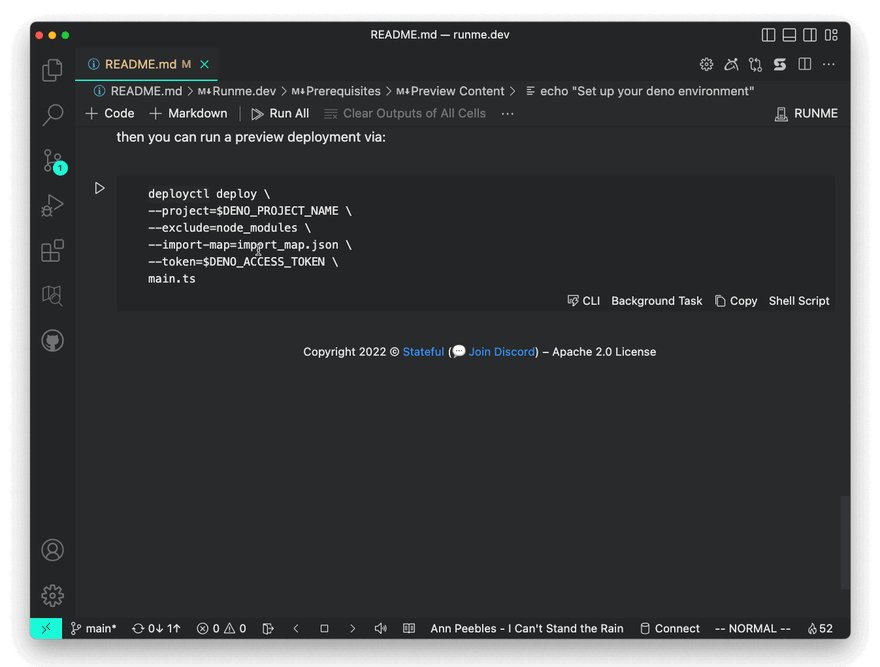
To supply broad compatibility with current READMEs and their potential utilization of CLI tooling we selected to first unlock shell execution in Runme Notebooks. Nonetheless, identical to Jupyter has first-class integrations with plotting libraries and different wealthy visible renderers, we noticed a chance to counterpoint the UX by going past the textual content illustration and herald wealthy internet experiences.
To showcase how this can work, we began with our associates at Deno 🦕:
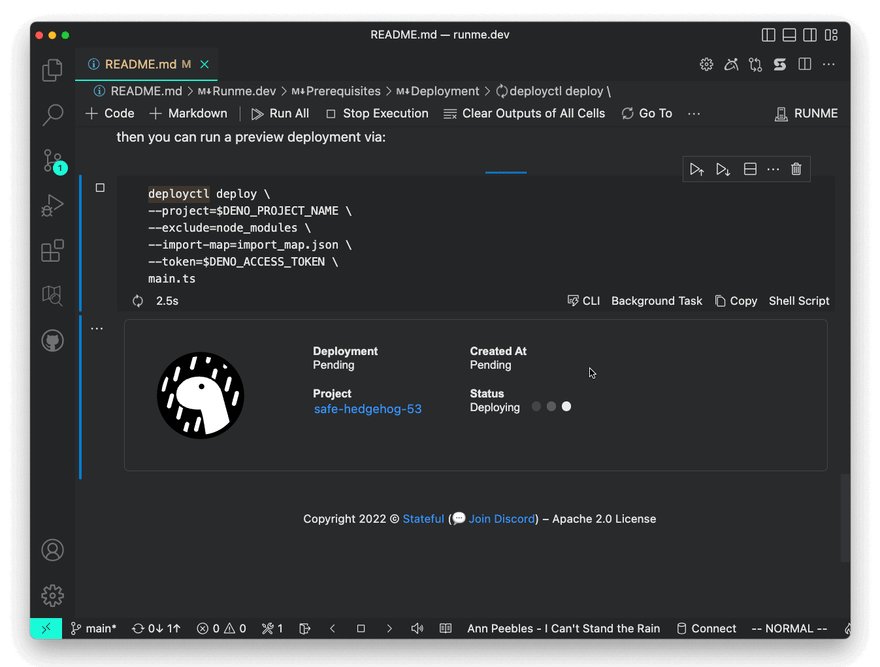
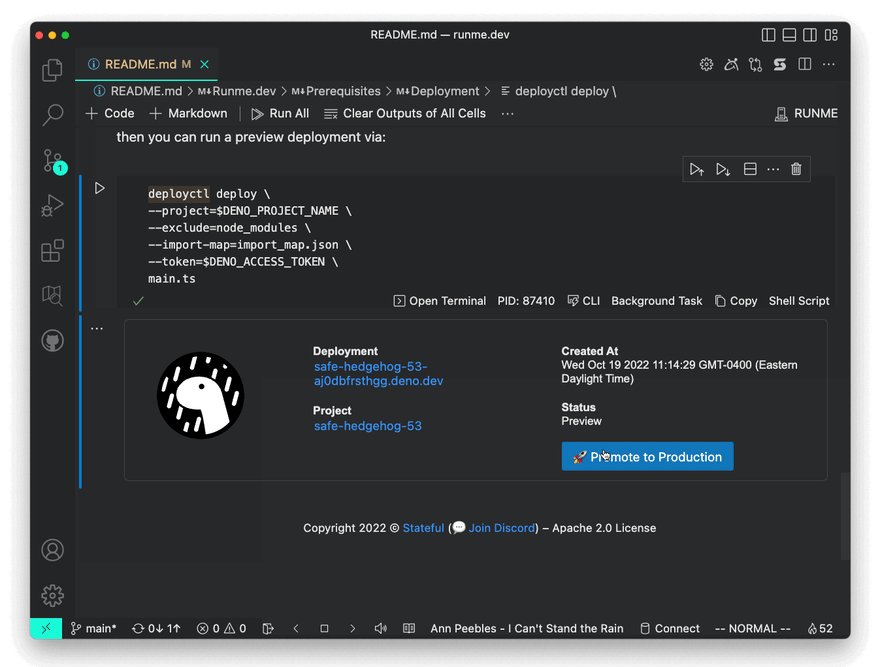
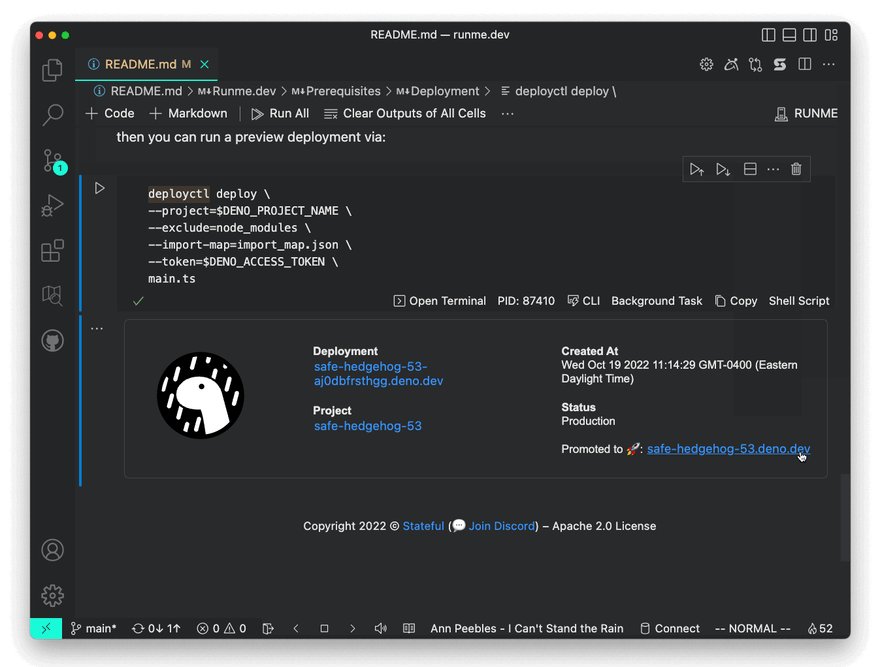
Deploy to each Deno’s preview and manufacturing with ease
We’re envisioning a world the place as a substitute of logging into dispersed cloud internet consoles (made accessible by service suppliers), you can simply drop an internet part right into a cell that exposes a programmable UX for various components of their APIs within your Runme Pocket book. We consider that this method has numerous potential to result in a extra concise and maintainable solution to doc full stack functions and providers.
What do you assume?
Interoperability With the CLI
Whereas we consider that Runme Notebooks will present a a lot better onboarding expertise for brand new contributors, we perceive that maintainers and energy contributors could wish to skip forward. The identical is true for execution within CI/CD, which is why we designed Runme to operate in a headless manner by way of the runme CLI.
Interoperability with CLI
We’re nonetheless experimenting with UX and deciding the place to attract runme‘s architectural boundaries and dealing to realize broader interoperability (e.g dealing with ENV vars within the CLI). Considered one of our targets is to keep up a symbiosis between CLI and Pocket book implementations to realize the absolute best Developer Expertise for reliably runnable documentation.
💡 Set up Runme from the VS Code market or search
runmewithin the Extension Panel
We selected to launch Runme early as an invite to the dev group to take part in it’s on-going improvement. Each the extension and CLI are nonetheless underneath heavy improvement and haven’t but undergone in depth battle testing. Please ship us bug stories and have requests if something will get in your manner.
Listed here are just a few identified limitations you need to be conscious of on this alpha launch:
- Notebooks are presently read-only, to switch your pocket book please edit the underlying Markdown/README.md as textual content file. We completely wish to assist bidirectional modifying sooner or later.
- Be cautious with setting variables interleaved inside code blocks. The stateful execution of the notebooks (shell/bash-only; no PowerShell on Home windows but) leverages a naive implementation the place the VS Code extension prompts for ENV var values and makes an attempt to increase them. In essence, it doesn’t match an interactive bash/shell session (but).
- We proceed experimenting with features of person/developer expertise together with the passing of knowledge/variables from cell to cell, ENV var dealing with that extra carefully matches shell a session, and extra sturdy markdown dealing with.
Come discover us and let’s chat about Runme (right here’s my electronic mail or be part of discord), we’re excited to listen to your ideas!
Thanks.




 by simply clicking play buttons](https://res.cloudinary.com/practicaldev/image/fetch/s--aS_WjIUZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://media.graphassets.com/ludaFwnQVGCzqt2IVDmw)
](https://res.cloudinary.com/practicaldev/image/fetch/s--qUqdyySf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://media.graphassets.com/om11URUfRqu4dJ3oZvTM)