¡Hola! En este artículo tutorial aprenderemos a construir una internet API desde ASP.NET 6 para manejar operaciones CRUD con una base de datos en MySQL.
Nota: el código fuente empleado en este tutorial está disponible en GitHub en el siguiente repositorio: ASP.NET 6 Internet API.
Recursos necesarios:
Para seguir paso a paso este articulo o ejecutar el demo incluido, es necesario tener en funcionamiento las siguientes herramientas:
- MySQL.
- .NET 6 SDK.
- Visible Studio 2019/2022.
- La carga de trabajo desarrollo internet y ASP.NET para Visible Studio 2019/2022.
Proceso a seguir:
En el tutorial tendremos tres partes importantes:
- Revisar la base de datos que vamos a utilizar.
- Establecer el acceso a la base de datos desde ASP.NET a través de Entity Framework.
- Establecer los controladores y sus métodos para el servicio internet.
Como caso de estudio para este tutorial se manejarán los datos de usuarios a través de operaciones CRUD (Crear, Leer, Actualizar, y Eliminar) en registros.
1. La base de datos para el domino de la aplicación.
La base de datos que utilizaremos en este ejemplo está conformada por una única tabla llamada: Person, con los atributos: Id, FirstName, LastName, Username, Password, y EnrrollmentDate; en MySQL.
La sentencia SQL para la creación de la tabla Person es la siguiente:
CREATE TABLE `person` (
`Id` INT NOT NULL PRIMARY KEY,
`FirstName` VARCHAR(45) NOT NULL,
`LastName` VARCHAR(45) NOT NULL,
`Username` VARCHAR(45) NOT NULL,
`Password` VARCHAR(45) NOT NULL,
`EnrollmentDate` datetime NOT NULL
);
Muy bien, con la base de datos establecida, ya podemos comenzar con la implementación de nuestro primer proyecto para el desarrollo de servicios API Relaxation.
2. Establecer el acceso a la base de datos desde ASP.NET a través de Entity Framework.
Proyecto ASP.NET 6 del tipo Internet API.
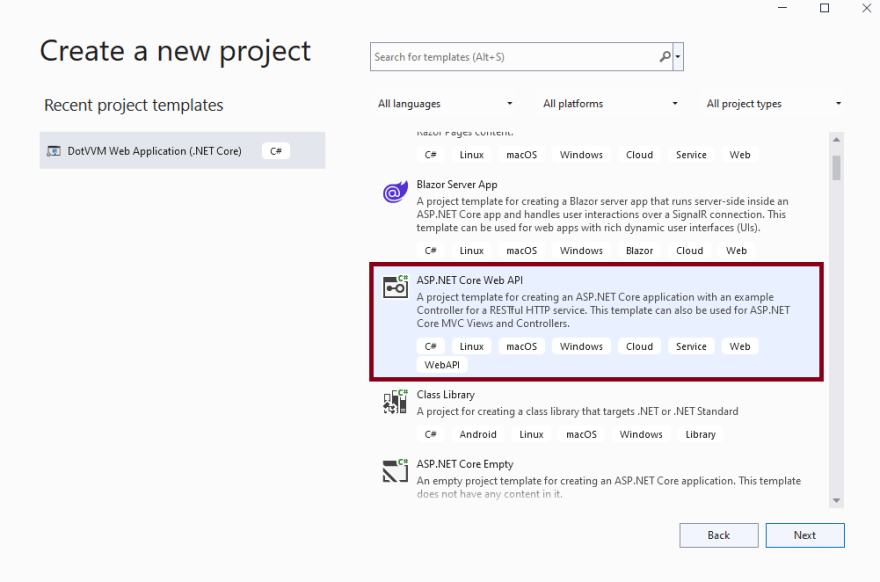
En Visible Studio lo primero que haremos es crear un nuevo proyecto de tipo ASP.NET Core Internet API:
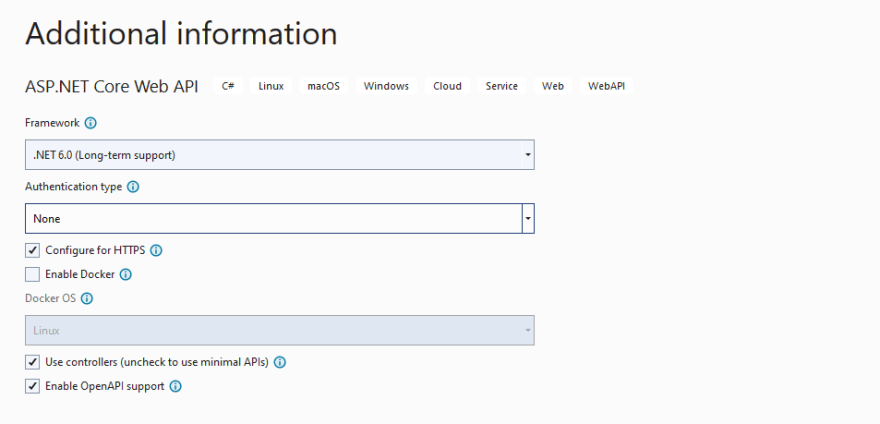
Después, en los siguientes pasos podremos especificar el Framework.
Con este proyecto crearemos el acceso a la base de datos e implementaremos un controlador correspondiente para trabajar con esos datos y proporcionar la internet API.
Acceso a la base de datos con Entity Framework.
Para establecer las entidades a través de clases y la conexión de la base de datos se puede emplear el enfoque Database First de Entity Framework, el cual permite hacer _scaffolding _desde la base de datos hacia el proyecto, es decir, generar clases automáticamente de acuerdo con las entidades establecidas en la base de datos y la conexión en el proyecto.
Para este propósito, es necesario instalar tres paquetes NuGet:
Microsoft.EntityFrameworkCore.DesignMicrosoft.EntityFrameworkCore.InstrumentsMySql.EntityFrameworkCore
En caso de que se este trabajando con SQL Server, el paquete NuGet a instalar será: Microsoft.EntityFrameworkCore.SQLServer.
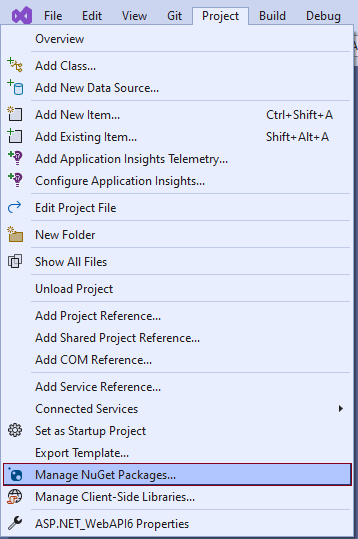
Nota: para encontrar el centro de administración de los paquetes NuGet podemos dirigirnos al menú de opciones -> proyecto -> manejar paquetes NuGet.
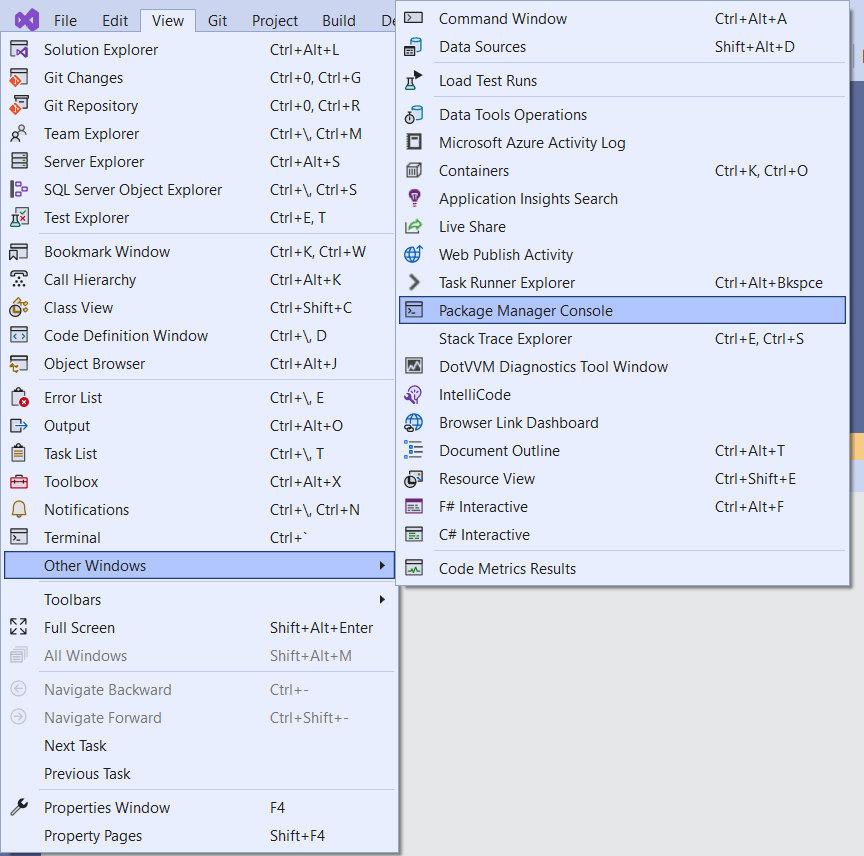
Con la instalación de estos paquetes NuGet, ahora abriremos la consola de administración de paquetes para introducir un comando que permitirá realizar _scaffolding _desde la base de datos:
Comando:
Scaffold-DbContext "server=servername;port=portnumber;person=username;password=go;database=databasename" MySql.EntityFrameworkCore -OutputDir Entities -f
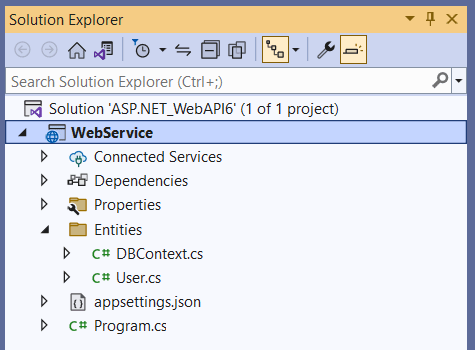
El resultado es el siguiente:
Aquí, la clase Person está definida de la siguiente manera:
public partial class Person
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Username { get; set; }
public string Password { get; set; }
public DateTime EnrollmentDate { get; set; }
}
Y el DBContext, el cual tiene la configuración con la base de datos, cuyo método principal OnConfiguring se verá algo como esto:
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
if (!optionsBuilder.IsConfigured)
{ optionsBuilder.UseMySQL("server=localhost;port=3306;person=root;password=;database=database");
}
}
Ahora, no es lo más adecuado que la cadena de conexión a la base de datos se encuentre especificada en este método OnConfiguring. Para esto, dentro de nuestro proyecto podemos encontrar el archivo appsettings.json, en el cual podremos definir esta configuración:
"AllowedHosts": "*",
"ConnectionStrings": {
"DefaultConnection": "server=servername;port=portnumber;person=username;password=go;database=databasename;"
}
Luego, en la clase Program agregaremos como servicio al DBContext, y luego debemos hacer referencia a la propiedad DefaultConnection especificada en el archivo appsettings.json:
builder.Companies.AddEntityFrameworkMySQL()
.AddDbContext<DBContext>(choices =>
{
choices.UseMySQL(builder.Configuration.GetConnectionString("DefaultConnection"));
});
});
En este caso, regresando a la clase del DBContext, borramos la cadena de conexión especificada en el método OnConfiguring. A la last tendríamos el método vacío:
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{}
Con estos pasos ya tenemos lista la conexión y las configuraciones necesarias para trabajar con la base de datos en ASP.NET con la ayuda de Entity Framework.
3. Establecer los controladores y sus métodos para el servicio internet.
Con el objetivo de transportar los datos entre los procesos para el manejo de la base de datos y los procesos para trabajar con los servicios internet, es recomendable establecer clases DTO por cada entidad del proyecto, en este caso, un DTO para la entidad Person.
Para ello crearemos una nueva carpeta dentro del proyecto llamada DTO y crearemos una clase llamada UserDTO, cuyos atributos serán los mismos que la clase Person definida en la sección Entities anteriormente:
public class UserDTO
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Username { get; set; }
public string Password { get; set; }
public DateTime EnrollmentDate { get; set; }
}
Controladores para el Internet API.
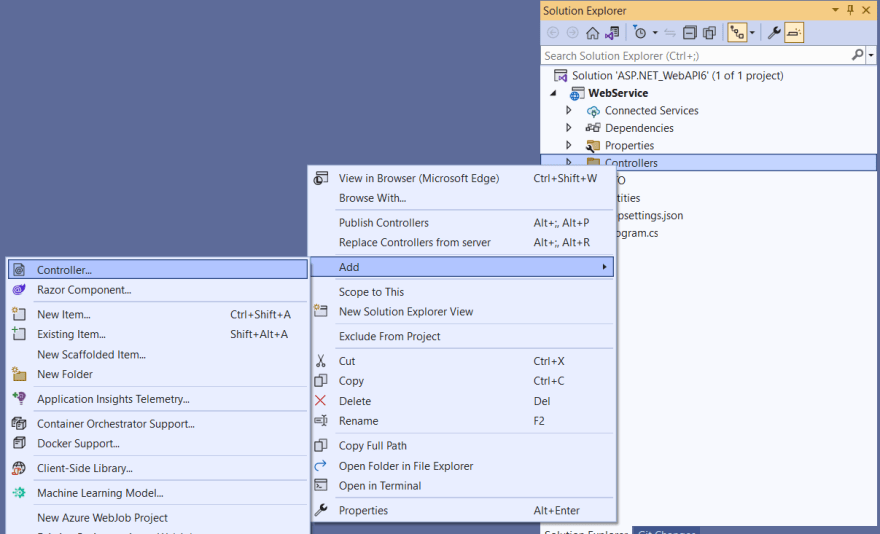
Ahora lo que haremos es agregar los controladores, en este caso el controlador para el usuario, el cual permitirá establecer métodos para realizar operaciones CRUD sobre las tablas de la base de datos y exponerlos a través del Internet API. Sobre la carpeta Controllers, agregaremos un controlador llamado UserController:

La definición de la clase y su constructor se verá así:
[ApiController]
[Route("api/[controller]")]
public class UserController : ControllerBase
{
non-public readonly DBContext DBContext;
public UserController( DBContext DBContext)
{
this.DBContext = DBContext;
}
...
}
Ahora el objetivo es realizar las operaciones CRUD. En este sentido, utilizaremos métodos para acceder a la información (Get), para insertar datos (Submit), para modificar (Put) y para eliminar un registro (Delete).
A continuación, se muestra el código last de cada uno de los métodos:
A. Obtener el listado de todos los usuarios registrados.
[HttpGet("GetUsers")]
public async Activity<ActionResult<Checklist<UserDTO>>> Get()
{
var Checklist = await DBContext.Person.Choose(
s => new UserDTO
{
Id = s.Id,
FirstName = s.FirstName,
LastName = s.LastName,
Username = s.Username,
Password = s.Password,
EnrollmentDate = s.EnrollmentDate
}
).ToListAsync();
if (Checklist.Rely < 0)
{
return NotFound();
}
else
{
return Checklist;
}
}
B. Obtener los datos de un usuario especifico según su Id.
[HttpGet("GetUserById")]
public async Activity<ActionResult<UserDTO>> GetUserById(int Id)
{
UserDTO Person = await DBContext.Person.Choose(
s => new UserDTO
{
Id = s.Id,
FirstName = s.FirstName,
LastName = s.LastName,
Username = s.Username,
Password = s.Password,
EnrollmentDate = s.EnrollmentDate
})
.FirstOrDefaultAsync(s => s.Id == Id);
if (Person == null)
{
return NotFound();
}
else
{
return Person;
}
}
C. Insertar un nuevo usuario.
[HttpPost("InsertUser")]
public async Activity<HttpStatusCode> InsertUser(UserDTO Person)
{
var entity = new Person()
{
FirstName = Person.FirstName,
LastName = Person.LastName,
Username = Person.Username,
Password = Person.Password,
EnrollmentDate = Person.EnrollmentDate
};
DBContext.Person.Add(entity);
await DBContext.SaveChangesAsync();
return HttpStatusCode.Created;
}
D. Actualizar los datos de un usuario especifico.
[HttpPut ("UpdateUser")]
public async Activity<HttpStatusCode> UpdateUser(UserDTO Person)
{
var entity = await DBContext.Person.FirstOrDefaultAsync(s => s.Id == Person.Id);
entity.FirstName = Person.FirstName;
entity.LastName = Person.LastName;
entity.Username = Person.Username;
entity.Password = Person.Password;
entity.EnrollmentDate = Person.EnrollmentDate;
await DBContext.SaveChangesAsync();
return HttpStatusCode.OK;
}
E. Eliminar a un usuario según su Id.
[HttpDelete("DeleteUser/{Id}")]
public async Activity<HttpStatusCode> DeleteUser(int Id)
{
var entity = new Person()
{
Id = Id
};
DBContext.Person.Connect(entity);
DBContext.Person.Take away(entity);
await DBContext.SaveChangesAsync();
return HttpStatusCode.OK;
}
Con estos métodos y con los pasos seguidos hasta este punto, el servicio internet está listo para ponerse en ejecución.
Probar la internet API implementada
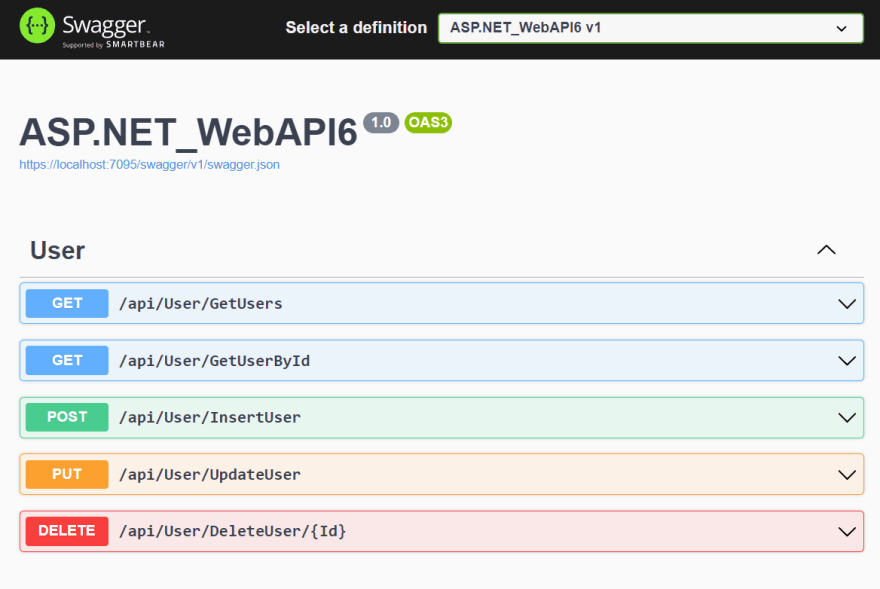
Para probar la API implementada podemos utilizar Swagger UI, una herramienta visible que nos permite interactuar con los métodos de nuestro servicio, y que a su vez ya se encuentra integrada en nuestro proyecto de ASP.NET 6.
Para las pruebas, necesitamos compilar y ejecutar la aplicación:
A continuación, podemos ver la interfaz de Swagger para que podamos realizar las pruebas correspondientes de acuerdo con los métodos definidos en nuestro controlador y de una manera interactiva:
Al ser este un servicio RestFul, nosotros podemos utilizar cualquier otro programa o aplicación para consumir estos servicios. Por ejemplo, aquí podemos ver una llamada al método GetUsers desde la herramienta Postman:
What subsequent?
Con este tutorial hemos aprendido paso a paso como implementar servicios HTTP que manejen datos de usuarios desde ASP.NET 6, y como realizar pruebas con estas funcionalidades.
El código fuente de este ejemplo puede visualizarse desde el siguiente repositorio en GitHub: ASP.NET 6 Internet API.
Gracias por leer:
Espero que te haya gustado el artículo. Si tienes alguna pregunta o alguna thought en mente, será un gusto poder estar en comunicación contigo y juntos intercambiar conocimientos entre sí.
Nos vemos en Twitter / esDanielGomez.com!
¡Saludos!