Most trendy social networks embrace a function the place customers can reply to a remark by commenting on that particular remark. If we visualize that, the info for our feedback would appear like the construction beneath:
- Remark A
- remark a1
- remark a12
- remark a2
- Remark B
- Remark C
Remark A has sub-comments remark a1 and remark a2. In flip, remark a1 has sub-comment remark a12, which may even have its personal sub-comments.
With this construction, we may have a remark with an infinite variety of layers of sub-comments. You’re in all probability already aware of this methodology of structuring information, which is called a tree. For instance, consider the directories in your PC the place a folder may have sub-folders and so forth.
On this article, we’ll discover how we will use recursive elements in Vue to handle tree-like structured information. It’s laborious to speak about Vue recursive elements with out speaking about recursion, so let’s overview the fundamentals first earlier than exploring what a recursive element is and studying tips on how to create one in Vue.
Recursion: A fast introduction
In its easiest type, recursion is the time period we use to seek advice from a operate that calls itself. For instance, contemplate the operate beneath:
operate sum_numbers(arr, n) {
return sum_numbers(arr, n - 1) + arr[n - 1];
}
Though it’s defective, the operate above might be thought of recursive as a result of it references itself inside its physique. Nevertheless, this definition is just not all-encompassing. Recursion is an strategy to problem-solving. It’s primarily based on the premise that given an issue, we may discover its resolution if we all know the answer to its sub-problem.
For instance, the sum_numbers operate above finds the sum of all of the numbers in a given array, arr = [1, 2, 3, 4, 5]. Within the sum downside, if we all know the sum of all of the numbers earlier than 5, then we will scale back our downside to the sum of numbers in arr equals the sum of all of the numbers earlier than the final ingredient and the final ingredient.
The expression, return sum_numbers(arr, n - 1) + arr[n - 1]; within the sum_numbers operate we outlined above does precisely what we simply described .
To image how our operate will execute from starting to the tip given the enter, [1, 2, 3, 4], contemplate the code beneath:
**sum_numbers([1, 2, 3, 4], 4)
|
calls
|**
**sum_numbers([1, 2, 3], 3) + 4
|
calls
|
sum_numbers([1, 2], 2) + 3
|
calls
|
sum_numbers([1], 1) + 2
|
calls
|
sum_numbers([], 0) + 1 --** WE HAVE A PROBLEM HERE
You could discover that we nonetheless have an issue; our recursive operate tries so as to add an empty record to a quantity. Actually, the larger downside is that our recursive operate will maintain calling itself infinitely.
To make sure our recursive operate doesn’t execute to infinity, we’d like a base case. You possibly can consider the bottom case as the purpose at which we wish our operate to cease calling itself. In our case, the sum_numbers operate ought to cease calling itself if it has only one quantity in it. If the array has only one quantity left, then there’s truly nothing to multiply that quantity with, during which case we simply return the quantity.
With that information, we will now modify our operate to have a base case as proven beneath:
// the place n is the size of arr
operate sum_numbers(arr, n) {
if(n <= 1){ //Base Case
return arr[0];
}else{
return sum_numbers(arr, n - 1) + arr[n - 1];
}
}
That’s basically what recursion is about, however what’s the connection to Vue recursive element?
Vue recursive element: An summary
Keep in mind, elements in Vue are reusable Vue situations. More often than not, once we create a element in Vue, it’s simply so we will reuse it somewhere else. For instance, consider an e-commerce web site the place you may have merchandise displayed on a number of pages. You may have only one Product Element that you may render on totally different pages versus repeating the code for the Product Element on each web page it’s wanted.
A Vue element is taken into account recursive if it references itself inside its personal template. Recall that we talked about that elements are designed to be reused in different elements. Recursive elements differ from common elements on this regard. Along with being reused somewhere else, recursive elements additionally reference themselves inside their templates.
Why would a element reference itself? Whenever you render a element in another element, the visitor element is the kid, and the element inside which it’s rendered is the father or mother.
In our earlier Product Element instance, that element may have ProductReview as its baby element. On this case, it is sensible that we now have two totally different elements for the entities these elements signify as a result of Product and Evaluations are totally different in each respect.
However, if we take the case of a Remark and Sub-comment, then the story modifications. Each elements signify the identical factor. A sub-comment can also be a remark. Subsequently, it doesn’t make sense that we now have two totally different elements for Remark and Sub-comment as a result of they’re structurally the identical. We may simply have one Remark element that references itself. Nonetheless too summary? See the snippet beneath:
<template>
<li class="remark">
<span>{{ remark.remark }}</span>
<remark v-for="reply in remark.replies" :remark="reply"></remark>
</li>
</template>
<script>
export default {
title: "remark",
props: {
remark: Object
}
};
</script>
Though it’s buggy, the element above might be thought of recursive as a result of it references itself. Like recursive features, a recursive element too should have a base case. It’s what’s lacking within the code above. One different vital factor to notice right here is that for a element to have the ability to reference itself, the title choice have to be outlined. In our case, ours is title: "remark".
Now that we perceive what recursive elements are in Vue, let’s see how we may use them to construct a nested feedback interface.
Stipulations
- Data of JavaScript
- Expertise with Vue
- Node.js put in domestically
- Vue and the Vue CLI put in
- Any IDE of your selection; I’ll be utilizing VS Code
Establishing the Vue improvement atmosphere
First, we’ll initialize a brand new Vue venture. Launch your system’s terminal window and navigate to any listing you wish to create your Vue venture in.
Run the command vue create nested-comments in your terminal. nested-comments is our venture’s title.
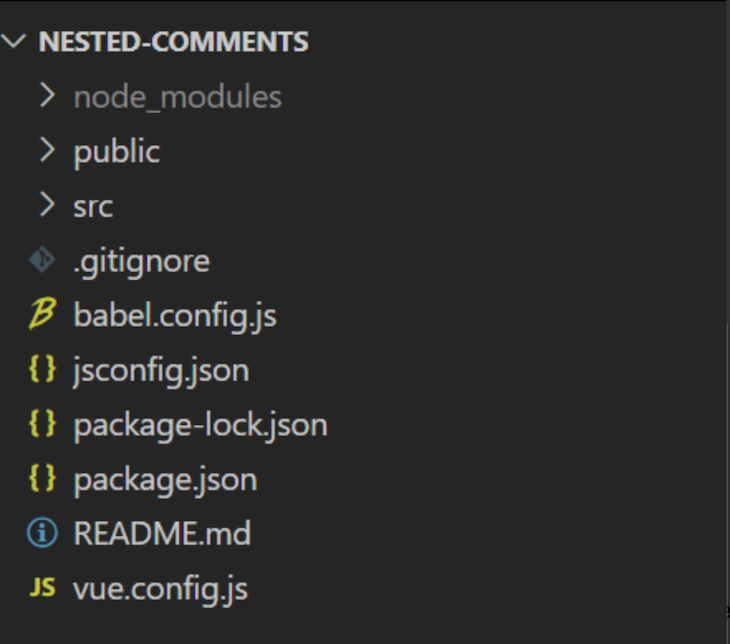
You’ll then be prompted so as to add configuration. Go forward and choose the defaults. When you’re performed, a venture with the construction proven within the picture beneath will likely be generated for you:

Run the vue serve command in your venture’s root listing to fireside up Vue’s improvement server and check issues out.
To render our nested feedback to the DOM, first, delete all of the information in src/views and src/elements. Then, create src/elements/Remark.vue. The Remark.vue element would home our recursive element code.
Copy and paste the code beneath in your Remark.vue element:
<script>
export default {
title: "recursive-comment",
props: {
remark: {
kind: String,
required: true,
},
replies: {
kind: Array,
default: () => [],
},
},
};
</script>
Within the code snippet above, we’ve named our element recursive-component. Keep in mind, in Vue, a recursive element should have a title declared. Moreover, our element would anticipate the props remark and replies to be handed to it anyplace it’s referenced.
Now that we now have the script part of our element arrange, copy and paste the code snippet beneath in your element immediately above the script part:
<template>
<li>
<span class="remark">{{ remark }}</span>
<ul class="replies" v-if="replies.size">
<div v-for="(merchandise, index) in replies" :key="index">
<recursive-comment
v-bind="{
remark: merchandise.remark,
replies: merchandise.replies,
}"
/>
</div>
</ul>
</li>
</template>
The code snippet above units up the template part of our element. The recursive-comment element references itself inside its personal template. Basically, this makes our Remark element recursive. v-if="replies.size" is our base case. As soon as that situation evaluates to false, the recursive name would terminate.
Subsequent, we simply have to render our element in App.vue. To take action, override the content material of src/App.vue in your venture with the code snippet beneath:
<template>
<ul v-for="(merchandise, index) in feedback" :key="index" class="feedback">
<Remark
v-bind="{
remark: merchandise.remark,
replies: merchandise.replies,
}"
/>
</ul>
</template>
<script>
import Remark from "@/elements/Remark";
export default {
information: () => ({
feedback: [
{
comment: "First comment",
replies: [
{
comment: "sub-comment 1 for comment 1",
replies: [
{
comment: "sub-sub-comment 1",
replies: [
{
comment: "sub-sub-sub-comment 1",
},
{ comment: "sub-sub-sub-comment 2" },
],
},
{ remark: "sub-sub-comment 2" },
],
},
{ remark: "sub-comment 2 for remark 1" },
],
},
{
remark: "Second remark",
replies: [
{
comment: "sub-comment 1 for comment 2",
replies: [
{ comment: "sub-sub-comment 1" },
{ comment: "sub-sub-comment 2" },
],
},
{ remark: "sub-comment 2 for remark 2" },
],
},
],
}),
elements: {
Remark,
},
};
</script>
<fashion>
.feedback ul {
padding-left: 16px;
margin: 6px 0;
}
</fashion>
Within the code snippet above, we’ve initialized our record of feedback with some dummy information, however ideally, you’d be pulling this information out of your database. We then rendered our Remark.vue within the App.vue template, passing every element to it as prop.
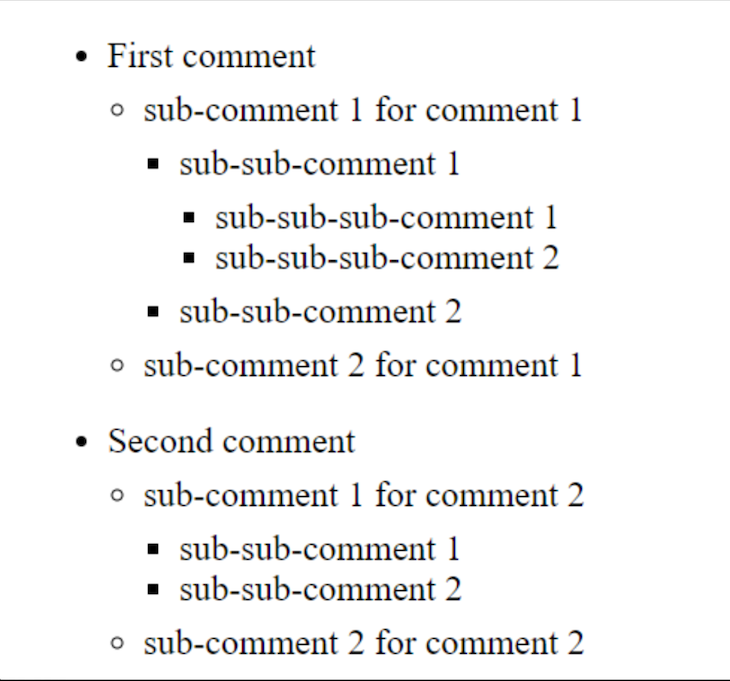
Save your modifications and run your server with vue serve. Lastly, level your browser to http://localhost:8080.
You must see the interface beneath:

Conclusion
Though our instance isn’t what a typical remark part would appear like, our aim was to discover how we may leverage the ability of recursive elements in Vue to render nested information, like feedback, to the DOM.
We noticed how we may do this by making a element that references itself inside its personal template. This recursive strategy is very helpful when rendering information entities which will appear totally different however are structurally the identical. Take the case of our feedback and replies.
At first look, it could seem that we’d want two elements, one for feedback and the opposite for replies. However, with the recursive strategy, we had been in a position to render each with one element. Most significantly, our element would render all feedback and replies till it hits the bottom case. I hope you loved this text, and you’ll want to depart a remark when you have any questions.
Expertise your Vue apps precisely how a consumer does
Debugging Vue.js functions may be tough, particularly when there are dozens, if not a whole lot of mutations throughout a consumer session. In case you’re inquisitive about monitoring and monitoring Vue mutations for your entire customers in manufacturing, attempt LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording actually all the things that occurs in your Vue apps together with community requests, JavaScript errors, efficiency issues, and way more. As a substitute of guessing why issues occur, you’ll be able to combination and report on what state your utility was in when a problem occurred.
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, providing you with context round what led to an error, and what state the applying was in when a problem occurred.
Modernize the way you debug your Vue apps – Begin monitoring without cost.


 Within VS Code – Blissful Onboarding
Within VS Code – Blissful Onboarding