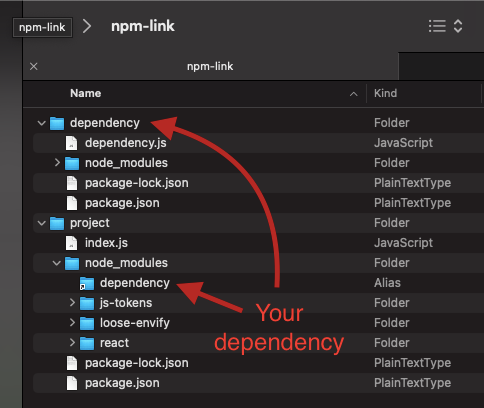
Many occasions, you should work on a venture and its dependencies on the identical time. In case your group is creating a dependency and also you wish to both take a look at its performance throughout improvement time or discover defects, what’s your method in the direction of it? Good query.
Then, after every part seems to be good, you’ll manually put the code into the node_modules package deal and put it again in its respective repository, proper? In case your reply is sure, then you should know a bit extra about relative-deps and npm-link!
On this article, we’ll cowl relative-deps and the way it differs from npm-link. We’ll go over the restrictions of npm-link, how relative-deps comes to repair it, and the final benefits of relative-deps. Let’s get began!
What’s npm-link and the way does it work?
Let’s first discuss npm-link. With npm-link, linking is finished in two steps.
In step one, you should create a symlink for the dependency by working the npm hyperlink command into the respective listing. This may generate a worldwide symlink to make use of in the primary venture.
Within the second step, you should inform your venture to make use of the dependency from the symlink by working npm hyperlink [dependency-name].
Right here’s an instance:
$ cd ~/dependency # go into the dependency listing $ npm hyperlink # creates world hyperlink $ cd ~/venture # go into another package deal listing. $ npm hyperlink dependency # link-install the package deal
If you would like your dependency to be mirrored in package deal.json, then you should append --save after the final command:

Now, you must make the mandatory adjustments within the dependency which is able to replicate in your venture with none modifications.
A hyperlink that was simply created is the native hyperlink, so, whereas publishing, it won’t have an effect on your manufacturing. Whereas publishing, nevertheless, you should change the up to date model of the dependency in your package deal.json. That’s it!
What’s relative-deps?
Now, let’s transfer to relative-deps. As per the official documentation, it installs dependencies from a neighborhood checkout and retains them in sync, all with out the restrictions of hyperlink.
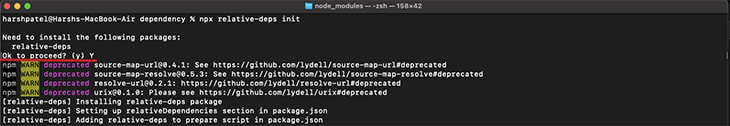
To begin with relative-deps, step one is to fireplace npx relative-depsinit within the dependency listing. This may set up the package deal, arrange scripts, and initialize the empty relative dependencies part:

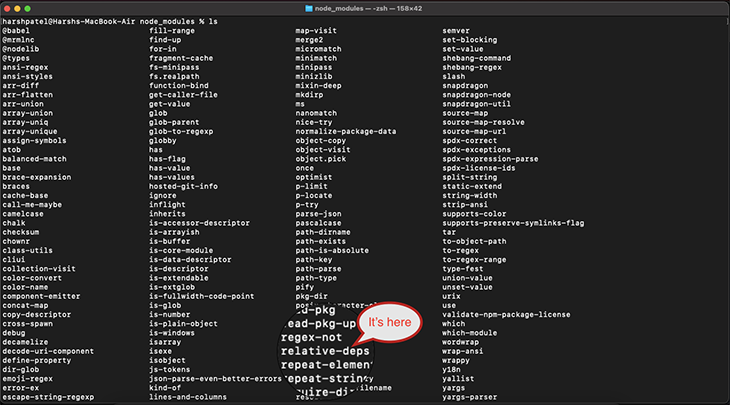
After profitable set up, in node_modules, you possibly can see the package deal named relative-deps:

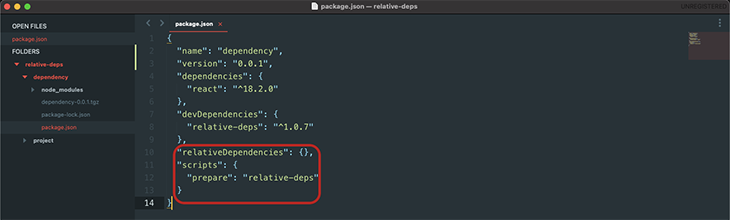
For those who test package deal.json, you can find relativeDependencies and put together sections as properly:

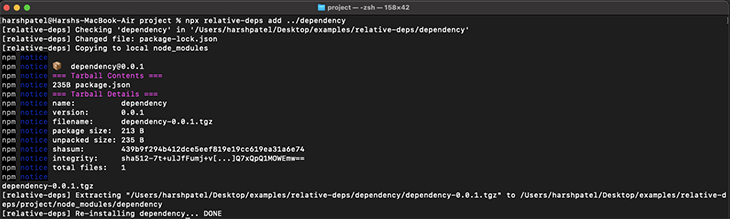
Now, navigate to your venture listing and execute npx relative-deps add ../dependency. Ensure that your dependency package deal.json has a title and model. In any other case, this command will throw an error:

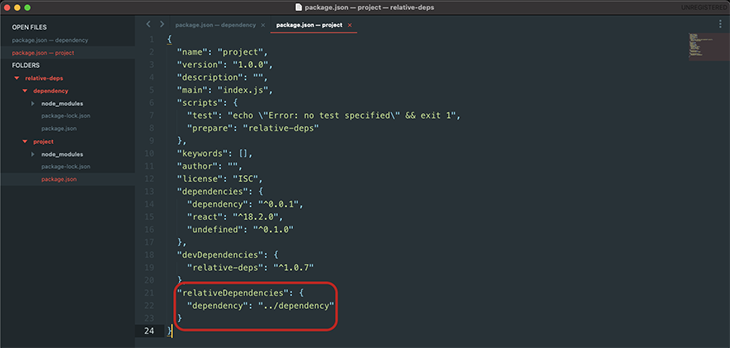
You possibly can see that it linked efficiently! You can even test for a similar in package deal.json:

This fashion, Dependency can be linked to your dependency. It’s going to routinely replace primarily based on a hook that you simply set throughout set up. If you wish to set off it manually, simply run npx relative-deps and it’ll replace the adjustments.
How does relative-deps differ from npm-link?
relative-deps mimics the “package deal set up” with out combating the issue. As said in its official documentation, relative-deps builds the “linked” library on put together (that’s, after putting in all deps), packs it, and unpacks it within the node_modules of the internet hosting venture.
Now there is no such thing as a digital linking and no shared packages inside node_modules. Ultimately, relative-deps could have the identical folder construction should you manually set up it by way of npm or yarn. That is the primary advantage of utilizing relative-deps, and with it, you possibly can keep away from tons of issues.
As you may know, writing npm set up each time there’s a change could be very redundant. relative-deps has solved this by remembering a hash of the library’s listing contents first. In different phrases, if one thing adjustments, that’s the one time it should construct and set up.
Limitations of npm-link
There are a number of limitations of npm-link that needs to be famous. We’ll go over a few of them now beneath.
Similar node model
As you realize npm-link is a two-step course of. Each of the instructions ought to have the identical node model quantity. With this, in case your dependency makes use of a special node model, npm-link doesn’t work appropriately.
If so, you may encounter some points whereas linking the dependency.
Nonexistent linking
For those who by chance hearth npm hyperlink [dependency] when there’s no hyperlink for that dependency, npm-link will seek for the worldwide hyperlink contained in the npm registry and create a symlink to it. In the end, this won’t work.
It’s going to lead to an error since no dependency has been linked earlier than executing that command. It’ll additionally throw an error when a package deal shouldn’t be current within the world registry.
Hyperlink removing
Linking a number of packages can be not doable. Beforehand linked packages can be eliminated first, and you’ll hyperlink one package deal at a time on the most. For instance:
$ npm hyperlink ./dependency $ ls node_modules dependency $ npm hyperlink ./another_dependency $ ls node_modules another_dependency
The firstly linked dependency can be eliminated.
Benefits of relative-deps over npm-link
Now that we’ve mentioned the fallbacks of npm-link, let’s go over a number of the benefits that relative-deps has over npm-link.
Extra nice articles from LogRocket:
relative-deps works with shared dependencies
relative-deps works with peer/shared dependencies. If there are any shared dependencies in npm-link, they may seem twice within the dependency tree. It’s because one is linked from node_modules and the opposite is linked from the venture’s node_modules listing, which causes a number of confusion.
This drawback now not exists with relative-deps.
Consists of N variety of dependencies
You possibly can set a number of dependencies by utilizing relative-deps. All of them could be put in and used concurrently, and it’s also possible to take heed to adjustments with out worrying about manually putting in them. We’ll make clear this additional within the subsequent paragraph.
Set watch mode
Sure, you possibly can set watch mode with a debounce time of 500 milliseconds by working relative-deps watch. You’ll get the advantage of a scorching reload so that you don’t must manually replace your dependencies. It’s going to take heed to all relative dependencies.
Error when linking nonexistent dependencies
In contrast to npm-link, you’ll get an error while you attempt to set a dependency that’s not initialized. You’ll additionally want to offer a path so you realize which listing you might be setting a dependency from.
Conclusion
I’ve used each npm-link and relative-deps whereas engaged on dependencies with an precise product. Because it’s in-house, I’ll must make adjustments and see if it really works or take a look at it after integration. I need to say that relative-deps include some extra benefits, so I exploit it extra typically.
Linking is a small course of that rapidly provides your dependency to the primary venture. As a JavaScript developer, mastering relative-deps is a should as a result of it merely saves loads of time. As and when required, it’s best to strive it out and see the benefits.
LogRocket: Full visibility into your net and cell apps
LogRocket is a frontend utility monitoring answer that permits you to replay issues as in the event that they occurred in your personal browser. As an alternative of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket allows you to replay the session to rapidly perceive what went improper. It really works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket information console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to report the HTML and CSS on the web page, recreating pixel-perfect movies of even essentially the most complicated single-page and cell apps.



