Probably the most dynamic areas in software program growth in the present day is front-end structure. A number of innovators are pushing the cutting-edge to plot extra highly effective methods to construct dynamic person interfaces. A lot of this work is going on at a livid tempo and proper out within the open.
Due to a variety of open supply JavaScript initiatives, resembling SvelteKit, Strong, React, Qwik, and Astro, now we have a entrance row seat to the evolution of the way forward for the online. Right here’s a information to understanding the motion.
What’s hydration?
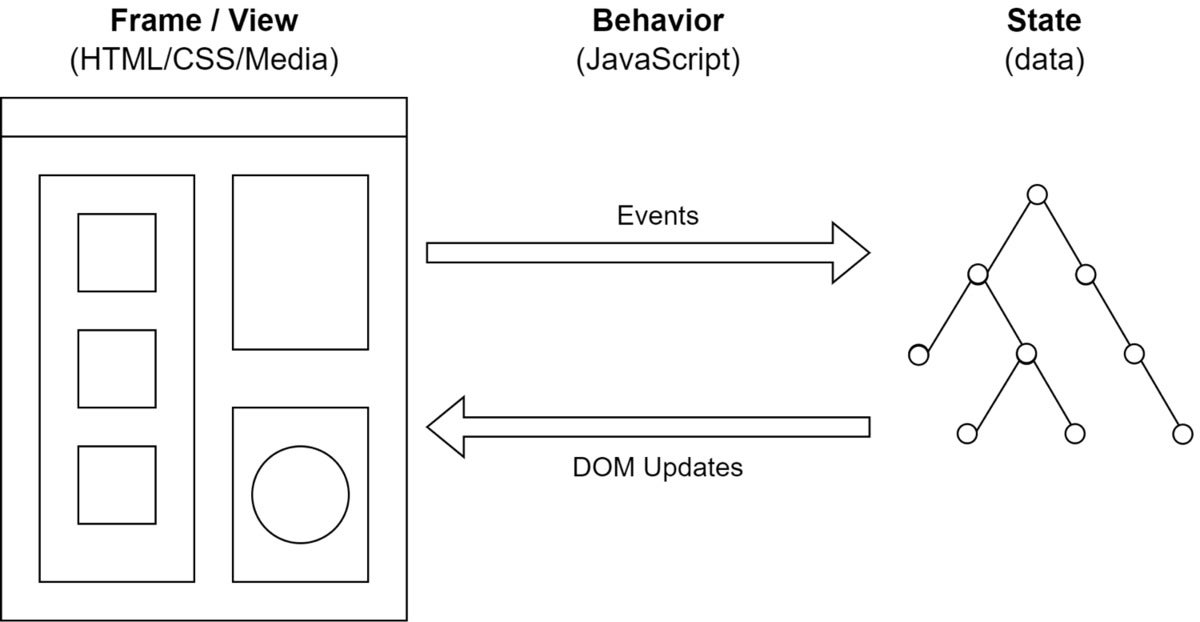
A lot of the exercise round enhancing trendy front-end structure is targeted on what’s known as hydration. To grasp what hydration is and why it’s central to trendy front-end structure, let’s get a grip on the high-level ideas at play. To ship the surprise of reactivity, each framework should deal with the three features illustrated within the diagram beneath.
 IDG
IDGThe excessive degree features of reactivity.
The essential message within the diagram is that the framework is chargeable for framing the view, holding the state, and managing the interplay between them. (In case you are aware of the MVC sample, you’ll hear that echoed right here.)
As soon as these three items are in place, you’re good to go. The person can see the web page and work together with it.
The naive, or default, strategy is to easily take all the pieces the consumer wants—the body, the reactive code, and the state—and ship it over. The consumer (the browser) then does the work of displaying the body (aka, portray the UI), decoding the JavaScript, and tying within the state.
This strategy has the great advantage of simplicity, each for the code at work and for the human minds making an attempt to know it. It additionally has an enormous draw back: The preliminary web page render has to attend on all the pieces, and the person has to sit down by way of all of that community and browser churn. Additionally, until care is taken, the web page will are inclined to show after which embarrassingly rearrange itself into the ultimate format. Not look.
This impressed builders to strive rendering the preliminary web page on the server first (server-side rendering or SSR) and ship it over. Then, the person has a good web page to take a look at whereas the remainder of the code and state is shipped and bootstrapped. It is a nice simplification however that’s the fundamental thought.
The time it takes to get the fundamental format in place known as first contentful paint (FCP). The following milestone the web page wants to achieve is measured by time to interactive (TTI), which means the time till the person is ready to truly use the web page.
The method of taking the preliminary web page and making it interactive—that’s hydration.
Limits of server-side rendering
The underside line is that SSR tends to enhance FCP however worsen TTI. Thus the aim has turn out to be putting a stability between the 2 whereas maximizing them each, whereas hopefully sustaining a pleasing developer expertise (DX).
Quite a lot of approaches have been proposed, adopted, deserted, modified, and mixed on this effort to enhance hydration. As soon as one begins trying on the implementation particulars, one is amazed at how complicated it turns into. A balanced enhancement of FCP and TTI with a good DX? Sounds straightforward however it isn’t.
One purpose for the complexity is that we’re smack in the midst of sorting by way of the entire trade-offs; it’s an unfolding scene. As soon as the best way ahead crystallizes although, we must always anticipate two outcomes from the consumer structure that emerges. First, it ought to create internet apps that really feel “subsequent technology,” in the identical means that well-built apps in the present day present a subtly however clearly higher expertise than one from a number of years in the past.
Second, and even perhaps extra importantly, our improved consumer structure ought to have far reaching penalties past higher efficiency. By wading into and resolving the complexity, front-end engineers will arrive at a greater mannequin, for each the system and the thoughts. A greater structure truly represents a extra highly effective heuristic. This leads to follow-on advantages which are typically unpredictable.
You possibly can see this in motion with reactivity itself. Reactivity burst onto the scene as a result of it supplied a strategy to offload state binding from the developer’s mind to the framework. However the advantages didn’t cease there. The structure grew to become not solely less complicated, however extra constant. This netted efficiency and performance good points throughout the board.
As a result of trendy JavaScript frameworks incorporate each server and consumer, the outcomes of those developments might have broad penalties for software structure typically.
Approaches to enhancing hydration
The essential trick to enhancing the hydration state of affairs is to take a look at issues extra granularly. By breaking the view, the interactivity, and the state into smaller items, we will load and activate them stepwise, optimized for FCP and TTI. Here’s a tour of a number of the approaches.
Avoiding JavaScript completely
One strategy that has been absorbed in greatest apply is to research websites for these pages that don’t require JavaScript in any respect. This pertains to the newer notion of multipage apps (MPA). It’s a type of center floor between single web page apps (SPA) and straight-up per-page navigation (default internet conduct). The thought right here is to seek out the elements of the app that may be shipped instantly as HTML plus belongings, leading to the absolute best search engine marketing and cargo occasions.
The no-JS strategy is seen in SvelteKit, for instance. This doesn’t do something for these pages that require reactive interplay, in fact. Frameworks nonetheless should deal with hydration on these pages that act as SPA.
Island structure
Astro has championed the thought of island structure. The thought is to find out which elements of the web page are static, and which elements require reactivity. With that information, you may fine-tune the loading of the web page by ignoring completely the framing content material that by no means modifications, after which loading the opposite elements (the islands) solely as wanted.
It’s helpful in grokking this concept to notice that it’s focused at enhancing SPA. That’s to say, all of the static content material you establish is ready to simply sit there, doing its job with none efficiency hit. All of your client-side state and navigation is maintained.
On the plus aspect, this strategy lets you delay loading every island till one thing occurs to make it essential (e.g. scrolling into view, a mouse click on). On the draw back, in apply it typically leads to hundreds that happen at a very inopportune second (simply because the person is doing one thing).
Lazy loaded boundaries
Options like React’s Suspense part supply an strategy that retains the fundamental hydration mannequin in place, however decompose it alongside boundaries which are then lazy loaded. This has the benefit of retaining a lot of the acquainted course of in place, however the draw back of requiring a whole lot of thought and tuning on the developer’s half to attain good outcomes. Mentally, the developer is within the place of bridging the world of part format and build-time code splitting.
Moreover, lazy loading can solely assist a lot, as a lot of the framework nonetheless needs to be shipped up entrance.
Resumability
Resumability is an concept that was launched by the Qwik framework. Qwik dives deeper into the weather of the applying and creates lazy boundaries throughout them. (In a means, you can view it as a extremely subtle type of lazy loading bounds.) Resumability implies that the consumer can decide up the place the server left off, and preserve issues in sync in a fine-grained means.
Server parts
React is rolling out the thought of server parts and a associated efficiency enchancment known as streaming. Here’s a description of how server parts work. In essence, server parts mean you can establish which elements of the app might be run completely on the server, thereby avoiding any client-side render penalty.
Streaming
Streaming is one other evolving React method associated to Suspense. The thought right here is to permit for framing content material like HTML to begin transport to the consumer earlier than all required information is even prepared on the server. This may then be utilized as part interplay happens.
Partial hydration or progressive hydration
Issues get somewhat muddy with these phrases. Astro describes its island structure as partial hydration. That’s merely to say, solely sure parts of the web page are hydrated at a time. That is additionally generally known as progressive hydration. Each of those phrases are generally utilized to different methods.
We actually have three phrases right here stepping on one another’s toes: islands, partial, progressive. Irrespective of, the principle thought is identical: We have to decompose the construction of the app into smaller chunks with the intention to make it load extra intelligently.
Partitioned hydration?
Let’s attempt to disentangle the phrases a bit. Let’s say island structure refers to Astro-style chunks of unbiased interactivity inside a static body.
Shifting up, you can say the entire thought of decomposing the UI is partial hydration, and Astro’s islands are one instance of it. We are able to’t try this with out peril, although, as a result of Astro == island == partial is already floating round on the market. Additionally, partial appears to counsel an incomplete state of hydration, which is deceptive.
Then once more, progressive invitations confusion with progressive internet apps (PWA). Perhaps partitioned hydration is an efficient time period for the overarching thought.
Entrance-end structure evolution
The exercise round JavaScript’s front-end structure has created a number of the most attention-grabbing code work I’ve ever witnessed. It’s an area filled with passionate people who’re exploring new conceptual territory and doing the groundbreaking programming to go along with it. They usually’re interacting and sharing their concepts in an open and collaborative means. It’s a pleasure to observe.
Amongst these individuals are Ryan Carniato (Strong) and Misko Hevery (Qwik). Each are pushing the cutting-edge, releasing code and data to the remainder of the world as they go. Two good locations to begin with Carnatio’s work are right here and right here, and two for Hevery’s are right here and right here.
Copyright © 2022 IDG Communications, Inc.


