It’s a compiler that robotically generates the equal of useMemo and useCallback calls to attenuate the price of re-rendering, whereas retaining React’s programming mannequin.
Lately, React core Crew completed a rewrite of the compiler to make it extra dependable and succesful after an early preview of React Overlook at React Conf 2021. This new structure permits us to investigate and memoize extra complicated patterns comparable to the usage of native mutations, and opens up many new compile-time optimization alternatives past simply being on par with memoization hooks.

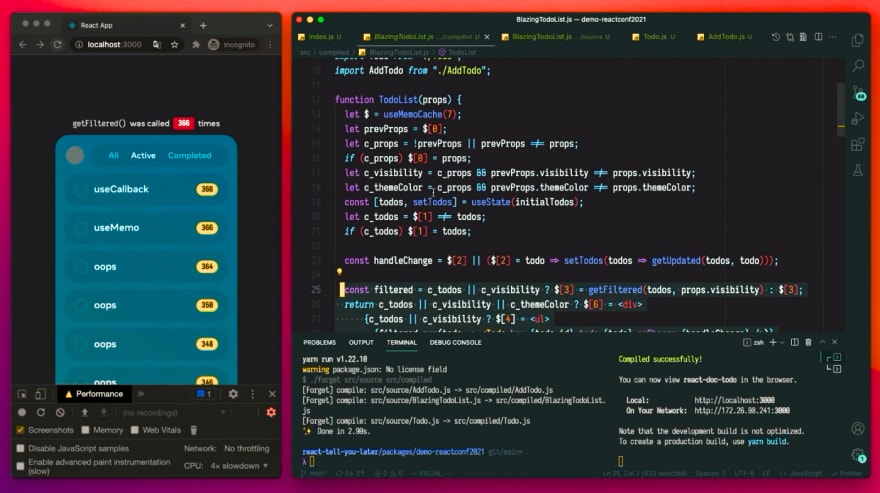
Compiled code in React Overlook sneak peek video
Based on Dan Abramov, this might eradicate the necessity to use React.memo() as effectively. It is because the compiler apparently memoizes not simply the calculation of useMemo() outcomes, but additionally the ensuing React component objects returned by the part.
Watch the authentic video because it showcases a extra in-depth and hands-on expertise of utilizing React Overlook.


