The web site itch.io is likely one of the hottest open marketplaces for indie recreation builders and artists to share and promote content material. It options a variety of video games, property and instruments and permits anybody to add their creations at no cost.
One of many key options of itch.io is that it allows you to add and run HTML5 video games straight within the browser, no downloading required. This makes it straightforward to get gamers to check out your video games and different tasks. Since Godot helps internet exports, it’s an ideal choice to share your creations with others.
Getting Began
This tutorial will information you thru the method of exporting your Godot mission to an internet export and publishing it on itch.io.
To get began, you’ll be able to both use your individual mission or obtain the pattern mission to make use of for instance utilizing the Obtain supplies hyperlink on the prime and backside of this text.
Word: On the time of writing, internet exports are solely supported for tasks written in GDScript, not C#.
If you happen to selected to make use of the pattern mission, unzip the supplies to a folder and open the starter mission in Godot. If you happen to determined to make use of your individual mission, you’ll be able to skip the remainder of this part and skip to the Exporting a Net export part.
The pattern mission is a recreation named Aerixa. It’s an infinite top-down shooter recreation that serves as a practical instance for the net export.
Run the mission to see the sport in motion and to check if it’s working as anticipated. When you’re performed, it’s time to export it to an internet export.
Exporting a Net Export
An online export in Godot makes use of a mix of HTML, WebAssembly and WebGL 2.0 to create an internet utility. Godot makes use of Emscripten to compile the mission to WebAssembly.
Making ready For Exporting
To arrange an internet export, begin by deciding on Mission ▸ Export within the prime menu to open the Export menu.
From right here, click on the Add… button on the prime and choose Net.
This provides an internet export preset to the listing and selects it.

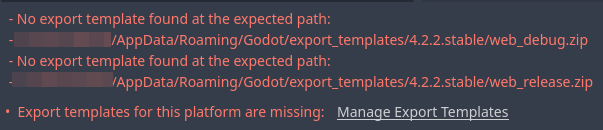
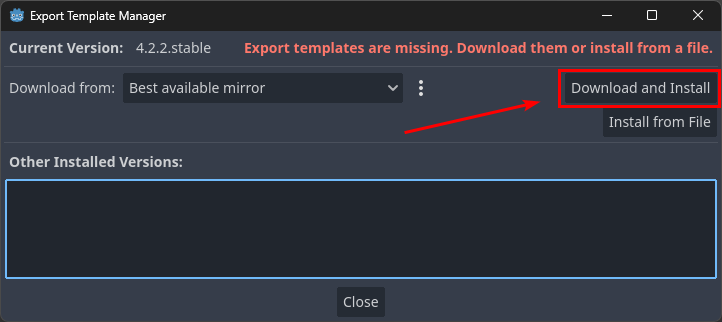
If so, click on the Handle Export Templates hyperlink to open the Export Template Supervisor. Subsequent, click on the Obtain and Set up button on the prime proper to get the mandatory export templates robotically.

You possibly can go away the export settings on the fitting at their default values, as these are optimized for desktop browsers. Subsequent, you’ll need to set the Export Path. That is the trail the place you need the export to the HTML file and supporting information.
To alter the trail, click on the folder icon subsequent to Export Path and use the Save a File dialog to create a brand new folder for the export.
Make sure that to call the file index.html, as that’s what itch.io expects to be the entry level.
Now click on the Save button to verify the trail.
Creating the Export
To create the precise internet export, click on the Export Mission… button on the backside of the Export menu.
This can open the Save a File dialog as soon as once more, with an essential distinction: now you can select to export a debug construct.
Debug builds are extra lenient with error dealing with, however they’re slower in terms of efficiency. On platforms like Home windows, macOS and Linux, debug builds additionally include an additional executable to open a console window.
Because you need to publish your internet export for most of the people, it’s greatest to show off the Export With Debug possibility. Now click on the Save button to create the export.
Finalizing the Export
Net video games on itch.io both require a single html file, or a zipper file containing the html file and supporting information. Since Godot’s internet exports requires a number of information to work, you’ll have to create a zipper file.
To create the zip, navigate to the output listing of the net export through your OS’ file explorer. Subsequent, choose all information and use an acceptable zip instrument to your OS to create a zipper file. In my case, I’m utilizing 7zip on Home windows. The title of the zip doesn’t matter, so something goes.
With the net export prepared and zipped, you’ll be able to transfer on to itch.io to publish your recreation.
Publishing to itch.io
Step one is to log in to itch.io. Navigate to https://itch.io/ and log in to your account. If you happen to don’t have an account but, you must register first.
Making a New itch.io Mission
Step one to publish a recreation to itch.io is to create a brand new mission. The quickest means to try this is through the Creator Dashboard. When you’ve opened your dashboard, scroll to the underside and click on the Create new mission button.
This can open a web page the place you’ll be able to fill in details about your mission. As a basic rule, you need this to be as full as doable so your mission will get extra visibility.
For the pattern mission, these is the final data (all the pieces above Pricing) I crammed in:
Be happy to alter any of the fields to your desire, apart from Sort of mission. It’s greatest to alter it to HTML when creating internet tasks as that can enhance the quantity of tourists to your mission.
The mission pricing solely applies to downloads, to not internet builds so it’s not related on this case. Nonetheless, you possibly can add a demo of a recreation you made as the net construct after which distribute the total model as a paid obtain. For the pattern mission, I’m leaving the pricing at its default “$0 or donate” worth.













